Zeigen Sie Ihren Kunden gleich auf der Startseite, dass Sie unterschiedliche anerkannte Zahlungsarten akzeptieren. Das sieht professionell aus und schafft zudem Vertrauen, da man diese Logos von allen anderen großen Webseiten bereits kennt. Befolgen Sie folgende Schritte um Zahlungsarten Logos in Ihren Shopware Footer einzubinden.
1. menu_footer.tpl anlegen
2. Link zum Logo herausfinden
3. Neuen Code einfügen
4. Textbaustein anlegen
5. Weiterführende Links
1. Zahlungsarten Logos im Shopware Footer einbinden – menu_footer.tpl anlegen
Hierfür müssen Sie folgende Dateien in Ihrem Template ergänzen:
/templates/_emotion/frontend/index/menu_footer.tpl
Kopieren Sie die Datei aus dem _emotion Template in Ihr eigenes Template. Dann können Sie die Datei anpassen.
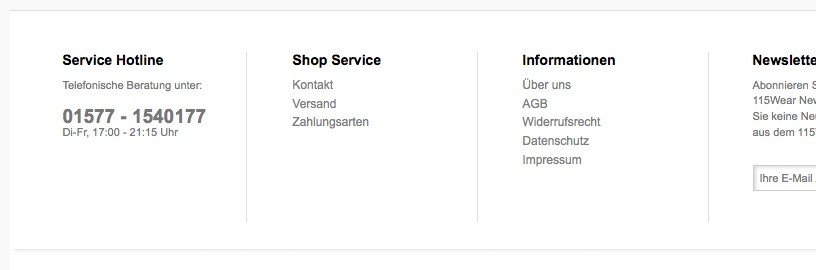
Ausreichend Platz für die Logos befindet sich zum Beispiel unter dem Feld für die Service Telefonnummer ganz links im Footer:
2. Zahlungsarten Logos im Shopware Footer einbinden – Link zum Logo herausfinden
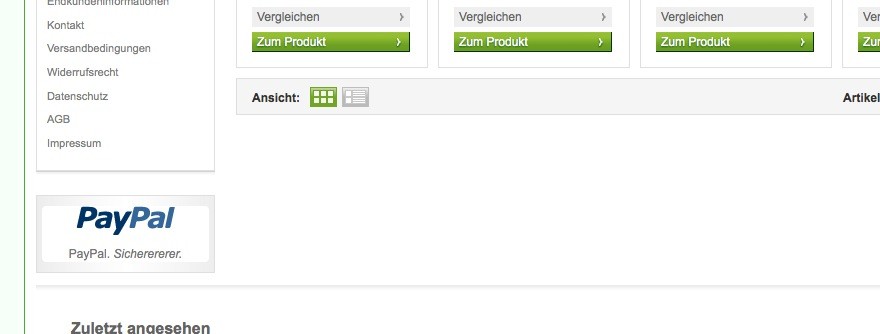
Somit hätten wir den Ort festgelegt. Nun brauchen wir die Pfade zu den Logos die wir benötigen. Wenn Sie Paypal oder Billsafe einbinden wird das Logo bereits in der Kategorie Ansicht im linken Balken angezeigt:
Mit einem Rechtsklick auf das Logo können Sie sich die Datei anzeigen lassen und finden so auch den Link zum Bild heraus. Beim Paypal Link sieht der Link folgendermaßen aus:
http://www.ihreseite.de/engine/Shopware/Plugins/Default/Frontend/SwagPaymentPaypal/Views/frontend/_resources/images/paypal/pp-corporate-Logo-small.png
Sie können natürlich auch individuelle Bilder in anderen Größen hochladen – sobald Sie einen Link zu einem Bild haben können Sie das Bild einbinden.
3. Zahlungsarten Logos im Shopware Footer einbinden – Neuen Code einfügen
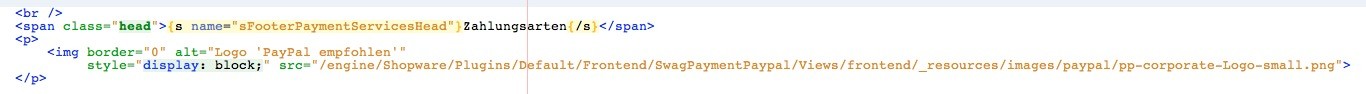
Fügen Sie nun in Zeile 7 der Datei folgenden Code ein:
Sie können den Code hier aus dieser Textdatei kopieren:
Shopware – Paypal Logo im Footer
Kopieren Sie diesen Text und fügen Sie es in der Datei menu_footer.tpl unter der Zeile hier ein:
{s name="sFooterServiceHotline"}Telefonische Unterstützung...
4. Zahlungsarten Logos im Shopware Footer einbinden – Textbaustein anlegen
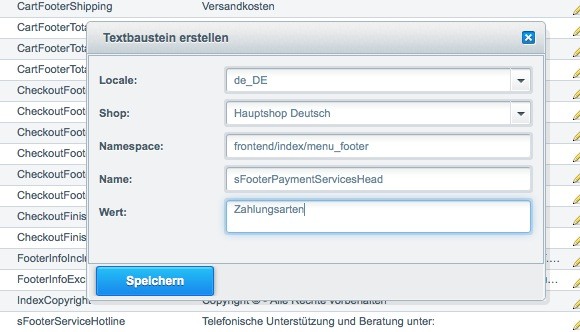
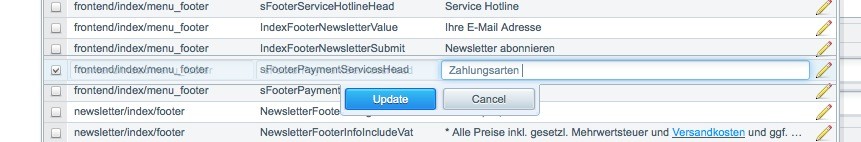
Jetzt müssen Sie noch im Admin Bereich zum Punkt Einstellungen > Textbausteine und legen dort einen neuen Textbaustein mit dem Namen: „sFooterPaymentServicesHead“ an.
Hier können Sie dann in Zukunft auch die Überschrift bei Bedarf anpassen:
5. Zahlungsarten Logos im Shopware Footer einbinden – Weiterführende Links
http://forum.shopware.de/templates-und-design-f57/logos-zahlungsarten-im-footer-t12540.html
Also so läuft das – viel Erfolg beim Umsetzen!








Hallo great2gether,
ich habe nach deiner Beschreibung den Footer angepasst, hat auch soweit alles Funktioniert.
Nur das PayPal-Logo wird halbiert dargestellt. Bitte siehe hier: http://www.check.phiala.de/granatapfelsaft/. Wo liegt mein Fehler? Danke.
Sie haben eine E-Mail. Der erste Tip ist gratis, beim 2. wird es teuer ;)
Es ist zumindest noch online :)
Hallo,
gibt es hierfür auch eine Anleitung für Shopware 5?
Denn die Pfade stimmen hier leider nichtmehr über ein und der Code in den Dateien ist auch ein anderer.
LG
Kommt auf die Wunschliste.