Manchmal kann es sein, dass man den Header und die Sidebar seiner DIVI Seite einfach nicht braucht. Wenn man den integrierten DIVI Builder nutzt kann man die Sidebar auch schon recht einfach ausschalten, aber der Header ist immer da.
Wer bei seinem DIVI Child-Theme (für WordPress) auf bestimmten Unterseiten eine Landingpage verwenden und keinen Header und keine Sidebar einbinden möchte geht folgendermaßen vor:
- Datei anlegen
- CSS Datei erweitern
- header.php erweitern
1. Datei anlegen
Legen Sie im obersten Ordner Ihres Child Themes eine Datei mit dem Namen page-template-landingpage.php an. Kopieren Sie dann diesen Inhalt in die Datei:
Erläuterungen:
Der Ausgangspunkt für den Code war der Inhalt der Datei page.php aus dem parent theme.
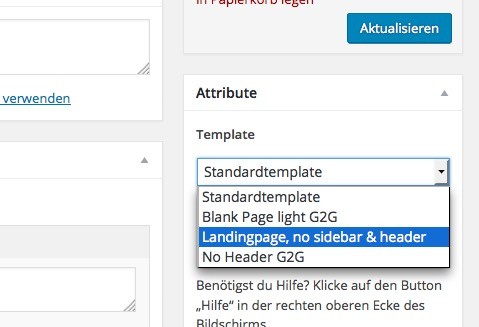
Zeile 3: Hier wird der Name des Templates festgelegt. Hier sieht man wie es im Admin Bereich (nur auf Seiten und nicht bei Beiträgen) angezeigt wird:

Divi Theme anpassen – Eigene Seiten-Templates
Zeile 9: main-content wurde in main-content-landingpage umbenannt. Mit dieser Maßnahme können wir den Bereich gesondert von der style.css Datei aus gestalten ohne andere Seiten zu verändern (s. unten).
Zeile 17: Der Code für den Blog und die Überschrift wurden entfernt. Da wir auf der Landingpage keine normale Seiten-Überschrift brauchen wurde selbiger entfernt. Was in der Datei geblieben ist, ist lediglich die Anmerkung, dass dort der Code einmal gewesen ist. Es kann also eigentlich auch raus.
Der ganze left-area div Bereich wurde auch komplett entfernt, so dass nun keine Sidebar mehr angezeigt wird.
2. CSS Datei erweitern
Ich habe folgenden Code in der style.css Datei des Child Themes eingefügt:
Erläuterungen:
Zeile 2: Hier wird der Abstand nach oben verringert, der ohne ein Header Menü keine Daseins-Berechtigung mehr hat.
Zeile 6: Hier wurden der Text beeinflusst und die Abstände angepasst.
3. header.php Datei anpassen
Die Sidebar haben wir mit der neu erstellten Datei bereits deaktiviert, was jetzt noch fehlt ist die Entfernung des Headers, samt Logo & Menü.
<script src=“https://gist.github.com/great2gether/56dc51ad672073f2c414.js“></script>
Falls sie noch keine header.php Datei in Ihrem Child Theme angelgt haben, sollten Sie das hetzt nachholen. Einfach die header.php aus dem Divi theme kopieren und in die oberste Ebene des Child Theme orderns ablegen.
Suchen Sie nun den oberen Code aus diesem Schnipsel und fügen Sie dann den unteren Teil darunter ein. Das ist alles.
Hier ist auch noch der Code für ein Seiten-Template MIT Sidebar und OHNE Header:


Super erklärt. Es hat alles wunderbar geklappt und mein Kollege ist glücklich :-)
Viele Grüße,
http://www.fixpage.ch
Na dat freut mich doch zu hören.