Font Awesome lokal bei Shopware einbinden – heute zeige ich euch einmal in aller Kürze, wie man die Font Awesome Icons DSGVO konform auf seiner Shopware Seite einbindet.
Was euch erwartet:
- Font Awesome – was ist das?
- Font Awesome – Die Lizenzen und Versionen
- Dann kam die DSGVO
- Font Awesome Icons runterladen
- Font Awesome Icons ins Shopware Theme legen
- Font Awesome Icons im Shopware Header einbinden
- Einbindung der Icons mit LESS
- Einbindung der Icons mit LESS
- Font Awesome Community: 20.000.000
- Webseiten mit Font Awesome: 200.000.000
1. Font Awesome – was ist das?
Ganz einfach: Font Awesome ist eine Icon Schriftart. So wie es ein eigenes Icon Set von Shopware gibt es auch Icons unterschiedlicher Drittanbieter. Einer davon ist Font Awesome und bietet eine große und professionelle Auswahl an Icons an.
2. Font Awesome – Die Lizenzen und Versionen
Vor ein paar Jahren ist Font Awesome 5 erschienen und konnte zum Launch mit einer sehr viralen Kickstarter Aktion begeistern. Die Aktion erhielt so gutes Feedback, dass es sich zur größten Kickstarter-Aktion bis heute entwickelte.
Es wurden unter anderem auch Lizenzformen vergeben die nur über Kickstarter und nur bis zum Ende der Aktion erworben werden konnten. Hierbei gab es auch einen sogenannte Theme Licence.
Aktuell ist auch schon Font Awesome 6 angekündigt worden und es lohn sich seine Lizenz für eine Pro Version vorzubestellen um einiges zu sparen und ein paar zusätzliche Features zu erhalten.
3. Dann kam die DSGVO
Font Awesome Icons hat man bis dato bedenkenlos über die CDN von Font Awesome geladen. Mit anderen Worten: Die Icons lagen nicht auf dem eigenen Server sondern wurden über einen Link im Header von woanders geladen.
Wer weit weg von Deutschland lebt und keine Abmahnungen zu befürchten hat kann das immer noch tun. Hierfür kann man sich auf https://cdn.fontawesome.com/ seinen Code generieren lassen, der im Header der Seite eingebunden wird.
Was bis Mai 2015 kein Problem war kann heute zu Abmahnungen führen. Tatsächlich sind auf diese Weise unkorrekt eingebundene Icons wie Google Fonts einer der Punkte mit den meisten Abmahnungen. Daher raten wir allen dringend davon ab Schriftarten oder Icons von Drittanbieter-Servern in fernen Ländern über den besagten Link im Header einzubinden.
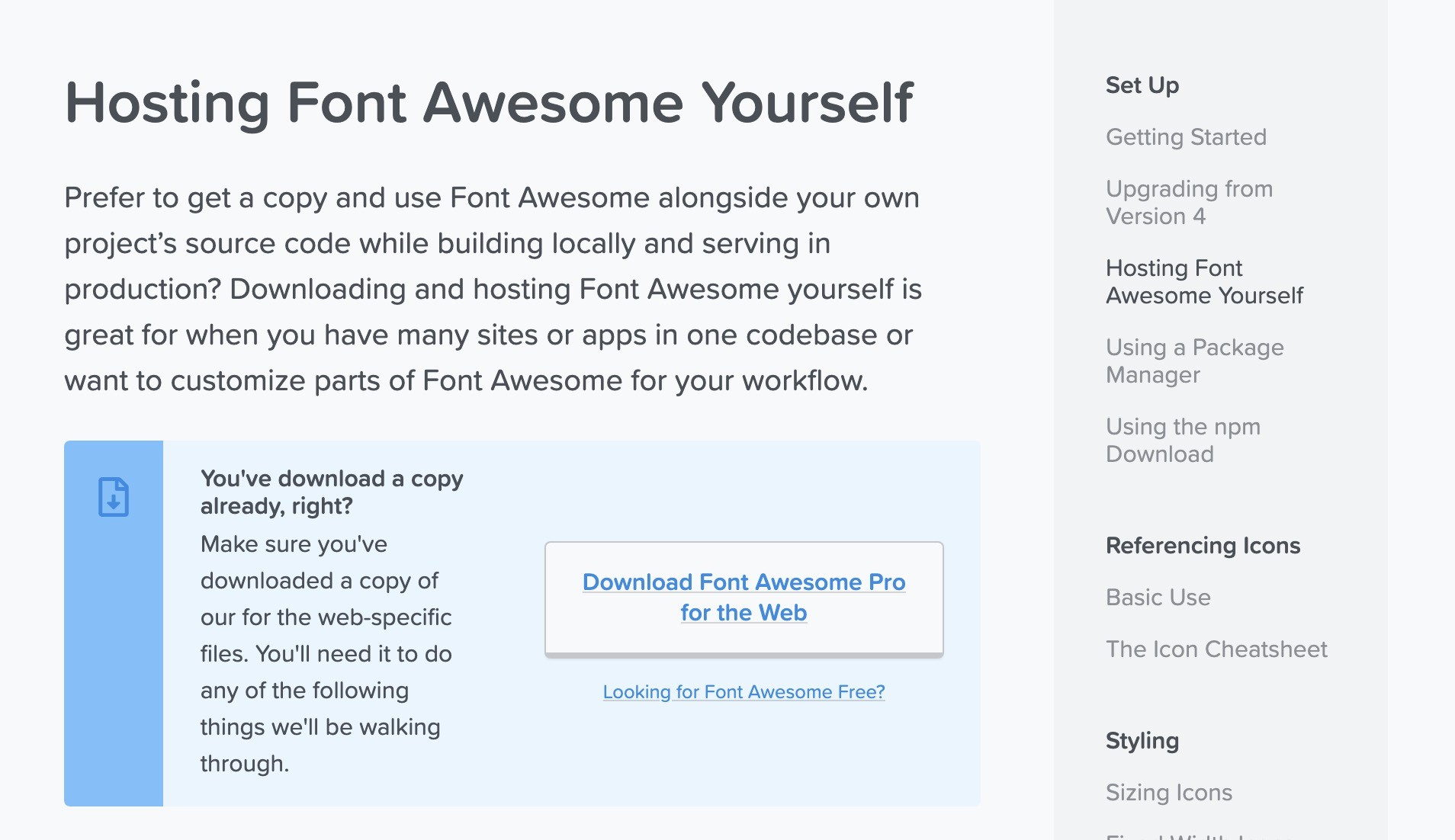
4. Font Awesome Icons runterladen
Zunächst einmal brauchen wir die Font Awesome Icon Dateien. Diese können wir über folgenden Link runterladen: https://fontawesome.com/how-to-use/on-the-web/setup/hosting-font-awesome-yourself
Falls man auf der Seite angemeldet und Besitzer einer Pro Version ist wird einem der Button so angezeigt:
Wer eine Pro Lizenz besitzt dem soll gesagt sein: Man darf die Icons nur auf seinen eigenen Webseiten verwenden. Nicht aber auf Webseiten von Kunden – insbesondere darf man seine Pro icons nicht in Themes integrieren, die verkauft werden sollen.
Wer also ein Theme verkaufen und dieses mit Font Awesome Icons ausstatten möchte, der darf hierfür zunächst einmal nur die kostenlose Version der Icons verwenden. Es soll ein eigener Shop angepasst werden? Dann kann auch die kostenpflichtige Version genutzt werden.
5. Font Awesome Icons ins Shopware Theme legen
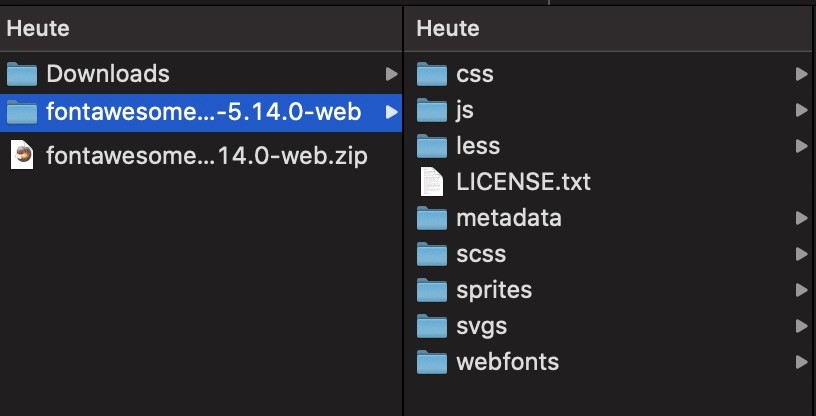
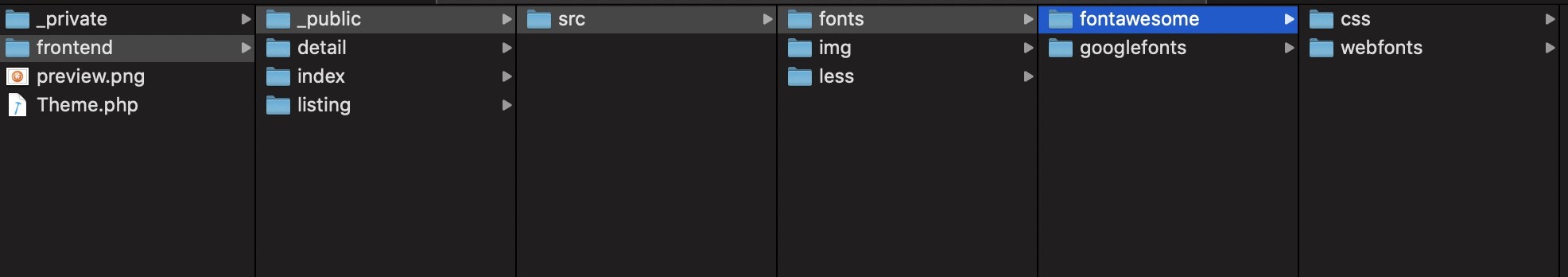
Ist die Zip Datei der kostenlosen Font Awesome Icons geladen und entzippt sehen wir darin die folgenden Ordner:
Was das alles genau für Dateien sind wird auf der Seite mit dem Download-Link näher erläutert. Wenn ih keine Lust habt die Seite noch einmal aufzurufen macht einfach was ich euch sage: Als erstes geht ihr in euer (Child-) Theme und legt im Ordner frontend/_public/src/ einen weiteren Ordner an und nennt den „fonts“. In diesen Ordner könnt ihr dann zusätzliche Schriftarten, beispielsweise von google, oder aber eure Font Awesome Icons ablegen. Dafür legt ihr im fonts Ordner dann noch einmal entsprechende Unterordner an.
Jetzt können wir als nächstes die benötigten Font Awesome Dateien in den entsprechenden Ordner laden. Wir benötigen hierbei nicht alles was in der Zip Datei zu finden ist. In der Anleitung heißt es nämlich:
„Copy the entire /webfonts folder and the /css/all.css into your project’s static assets directory (or where ever you prefer to keep front end assets or vendor stuff).“
Sprich wir laden lediglich den Ordner webfonts und den Ordner css in unseren fontawesome Ordner. Aus dem css Ordner löschen wir dann noch alle Dateien bis auf die all.css Datei. Mit diesen Dateien sind wir also fürs erste bedient und können uns nun an die Einbindung machen.
Was wir mit den LESS Dateien aus dem Font Awesome Ordner anfangen können wird weiter unten erläutert.
6. Font Awesome Icons im Shopware Header einbinden
Vorab: Das ist die erste der beiden Möglichkeiten die Icons einzubinden. Die andere Möglichkeit wird weiter unten beschrieben. Zurück zum Thema: Im nächsten Schritt bearbeiten wir die header.tpl Datei unseres Child-Themes.
Diese würde normalerweise, wenn wir die Icons über das CDN von Font Awesome einbinden würden, ungefähr so aussehen:
[php]{extends file=“parent:frontend/index/header.tpl“}
{block name=“frontend_index_header_css_screen“}
{$smarty.block.parent}
{* If needed: Install Google Fonts and Font Awesome and link from here *}
{/block}
[/php]
Den Javascript Code-Schnipsel bekommt man zugeschickt, wenn man auf der CDN Seite seine Email-Adresse einträgt.
Das ist aber wie gesagt die Methode die früher verwendet wurde. Heute sollten wir einen anderen Weg gehen, und unsere eben lokal ins Theme geladenen Font Awesome Dateien anzapfen. Hierfür sollte unsere Datei dann so aussehen:
ACHTUNG: Dies ist der Link wie er aussieht, wenn das Theme als Plugin installiert wurde. Liegt das Theme nicht im Plugins sondern „ganz normal“ im themes Ordner hat der Link wie folgt auszusehen:
$Shop->getHost()}/themes/Frontend/FashionPassion/frontend/_public/src/fonts/fontawesome/css/all.css
NOCHMAL ACHTUNG: Selbstverständlich dürft ihr auch nicht vergessen den Namen eures eigenen Theme Ordners gegen „FashionPassion“ auszutauschen. In dem ersten Beispiel muss zusätzlich der Name des Theme Oberordners (GreatFashionPassionTheme) ausgetauscht werden
{$baseUrl} – Genaue URL des Shops (passt auch mit Unterordner)
{$Shop->getHost()} – Host URL des Shops
7. Einbindung mit LESS
Als erstes legen wir auf gleicher Ebene mit unserer all.less Datei eine fontawesome.less Datei an. Ebenfalls auf dieser Ebene legen wir als nächstes einen Ordner an und nennen ihn _fontawesome – die neue LESS Datei registrieren wir in unserer all.less mit folgender Zeile:
@import „fontawesome“;
Nun legen wir die Dateien aus dem less Ordner der Font Awesome Zip Datei in den frisch angelegten _fontawesome Ordner. Anschließend registrieren wir alle Dateien mit folgenden Zeilen in der fontawesome.less Datei die wir zuvor auf gleicher Ebene mit der all.less Datei angelegt haben (nicht zu verwechseln mit der Datei aus dem less/_fontawesome/ Ordner.
@import "_fontawesome/v4-shims";
@import "_fontawesome/solid";
@import "_fontawesome/regular";
@import "_fontawesome/brands";
@import "_fontawesome/fontawesome";
@import "_fontawesome/_variables";
@import "_fontawesome/_shims";
@import "_fontawesome/_stacked";
@import "_fontawesome/_screen-reader";
@import "_fontawesome/_rotated-flipped";
@import "_fontawesome/_mixins";
@import "_fontawesome/_list";
@import "_fontawesome/_larger";
@import "_fontawesome/_icons";
@import "_fontawesome/_fixed-width";
@import "_fontawesome/_core";
@import "_fontawesome/_bordered-pulled";
@import "_fontawesome/_animated";
als nächstes öffnen wir die Datei _variables.less aus dem _fontawesome Ordner und passen den Link aus der ersten Zeile folgendermaßen an:
@fa-font-path: "../../fonts/fontawesome/webfonts";
Es werden also 2 Punkte und ein Schrägstrich hinzugefügt um korrekt auf unseren webfonts Ordner zuzugreifen den wir in Punkt 5 angelegt haben. Übrigens: Sofern wir die Icons in Shopware mit LESS einbinden, brauchen wir keine (!) Anpassung an der header.tpl Datei vorzunehmen.
So das war`s jetzt kennt ihr 2 Wege wie ihr die coolen Icons von Font Awesome in eure Shopware Shops integrieren könnt. Mit den kostenlosen Icons ist es wie gesagt auch jedem erlaubt diese in Themes einzubauen. Hierbei spielt es keine Rolle ob Geld mit den Themes verdient oder das Plugin kostenlos angeboten werden soll.
8. Links & Quellen
Liste der kostenlosen Font Awesome Icons
https://fontawesome.com/icons?d=gallery&m=free
Liste der Pro Icons
https://fontawesome.com/icons?d=gallery&m=pro
Font Awesome – Support Seite
https://fontawesome.com/support
Font Awesome – Lizenz Infos
https://fontawesome.com/license
Font Awesome 6 vorbestellen:
https://fontawesome.com/6
Offizielle Anleitung von Font Awesome
https://fontawesome.com/how-to-use/on-the-web/setup/hosting-font-awesome-yourself
Kostenloses plugin zur Font Awesome Integration:
https://store.shopware.com/alm4232818619663f/font-awesome-fontawesome-fa-integration.html
Liste der Shopware Icons:
http://www.pixelpath.de/news/shopware-5-icons








Hallo,
danke für die Anleitung. Ich habe beide Möglichkeiten versucht, dennoch bekomme ich immer noch unter „sources“ use.fontawesome.com angezeigt.
Mach ich da was falsch?
Das könnte am verwendeten Theme liegen, evtl. wird es da auch schon eingebunden.