Um bei Shopware 5 Google Fonts lokal einzubinden bedarf es einiger Schritte, die im Folgenden erläutert werden sollen. Für unser Beispiel verwenden wir die Schriftart Source sans Pro.
- Schrift im Google Webfonts Helper suchen
- Schrift-Varianten auswählen
- Ordner Präfix anpassen
- CSS Code einfügen und zuordnen
- Andere Schriftarten lokal einbinden
1. Schrift im Google Webfonts Helper suchen
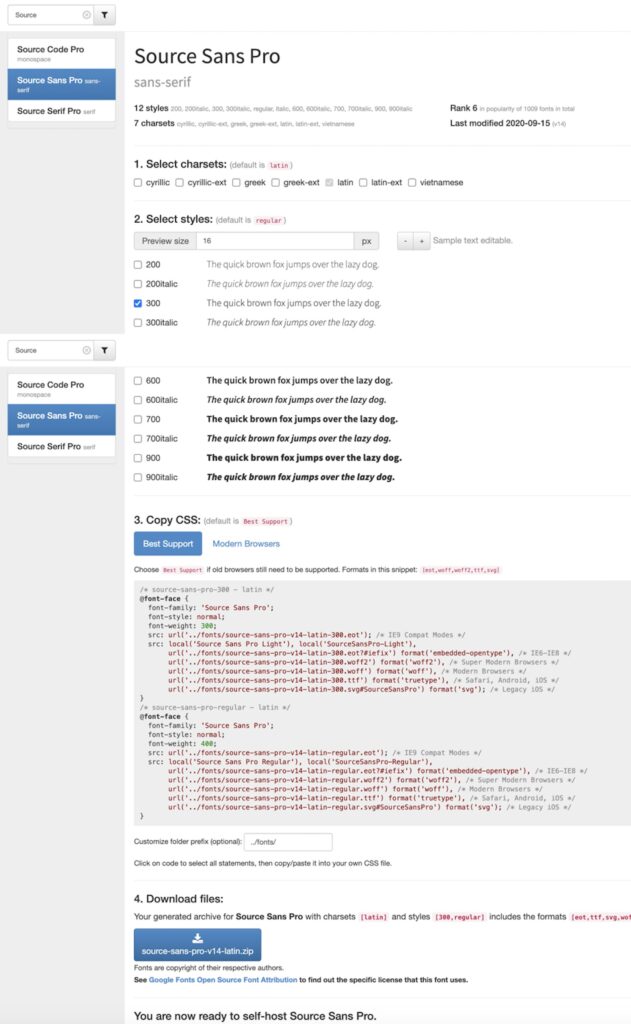
Als erstes rufen wir den Google Webfonts Helper auf, diesen finden wir unter folgender URL: https://google-webfonts-helper.herokuapp.com/fonts – Hier können wir nun in der Suche nach einer von den 1009 vorhandenen Google Schriftarten suchen. Hierfür geben wir den Schriftnamen einfach in das Suchfeld links oben in der Ecke und schon bekommen wir die Schrift vorgeschlagen.
Ich wähle Source Sans Pro (ohne Serifen / sans serif) und bekommen folgende Inhalte ausgespuckt:
2. Schrift-Varianten auswählen
Im nächsten Schritt haken wir die unterschiedlichen Varianten der gewünschten Schriftart an. Hier sollten wir sparsam sein und nur das auswählen, was später auch wirklich in unserem Shopware Shop zur Verwendung kommen soll. Ich wähle (das bereits vorausgewählte) regular für den Fließtext und zusätzlich noch 300 für die Einleitungstexte aus. Für Header-Texte werde ich später noch eine andere Schriftart nutzen.
3. Ordner Präfix anpassen
Im nächsten Schritt passen wir den Link zu den Schriftarten bzw. den Ordner-Präfix,an. Die Google Fonts sollen in unserem Child-Theme im Ordner: frontend/_public/src/fonts/googlefonts/ abgelegt werden. Daher müssen wir den Link der bei Punkt 3, der im Standard so aussieht: ../fonts/ anpassen in: ../fonts/googlefonts/ – also alles ganz einfach. Achtet aber darauf, dass ihr das / am Ende nicht vergesst.
Im nächsten Schritt klicken wir auf den Download files Button und laden die Schriftarten zuerst auf unseren Rechner und dann in den oben erwähnten Ordner.
4. CSS Code einfügen und zuordnen
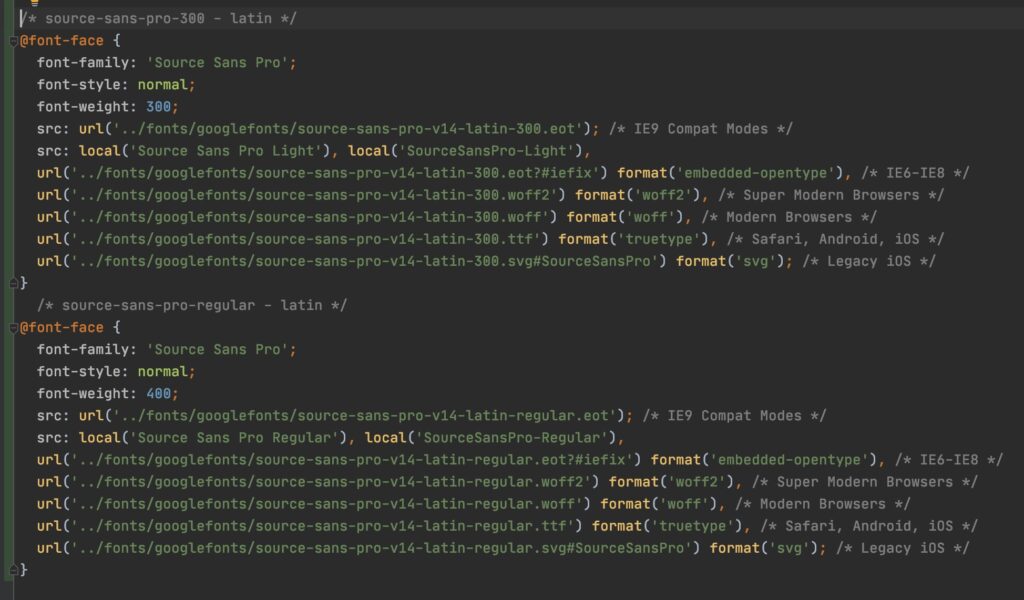
Haben wir die gewünschten Checkboxen aktiviert und die Schriftarten in unserem Child-Theme abgelegt kopieren wir den CSS Code um ihn anschließend in unserer all.less Datei einzubinden.
Mit diesen 2 Code-Brocken binden wir die Google Fonts sehr professionell ein, da sie so ziemlich in jedem Format der Welt eingebunden werden und somit auch in jedem Browser eine wunderbare Figur machen werden. Wer es besonders ordentlich haben will erstellt noch eine zusätzliche LESS-Datei in welcher ausschließlich die Codes für die Einbindung der Schriftarten eingefügt werden.
Ihr könnt zum Beispiel im _modules Ordner einen googlefonts2gether.less Datei anlegen, und dort den oben angezeigten Code reinkopieren. In dem Fall liegt die Datei aber eine Ebene in der Ordnerstruktur tiefer, weshalb ihr den Ordner Präfix folgendermaßen setzen müsst: ../../fonts/googlefonts/
Ist die Schrift eingebunden kann Sie nun im letzen Schritt einer bestimmten Klasse zugeordnet werden. Hier sehen wir wie ich der body Klasse die normale Version zuordne:
body {
font-family: Source Sans Pro;
}
Und hier sehen wir, wie ich dem Kategorietext die etwas dünnere Variante mit einer etwas höheren Schriftgröße zuordne:
.category--teaser {
.teaser--text-long {
p {
font-family: Source Sans Pro;
font-weight: 300;
.unitize(font-size, 17);
}
}
}
Wie man sieht geht das ganze recht simpel und sollte daher auch von jedem Shopware Nutzer in der Form umgesetzt werden. Andernfalls gibt es Abmahnungen von Wettbewerbern die sich die Mühe gemacht haben verantwortungsbewußt mit den Daten der User umzugehen.
5. Andere Schriftarten lokal einbinden
Einige von euch werden sicher auch mal eine andere Schriftart einbinden wollen die nicht zur Google Fonts Familie gehört. Ihr habt einfach nur eine .otf oder .ttf Datei und wollt es jetzt irgendwie in euer Shopware Design integrieren. Auch hierfür gibt es einen professionellen Lösungsweg, den ich euch nicht länger vorenthalten will.
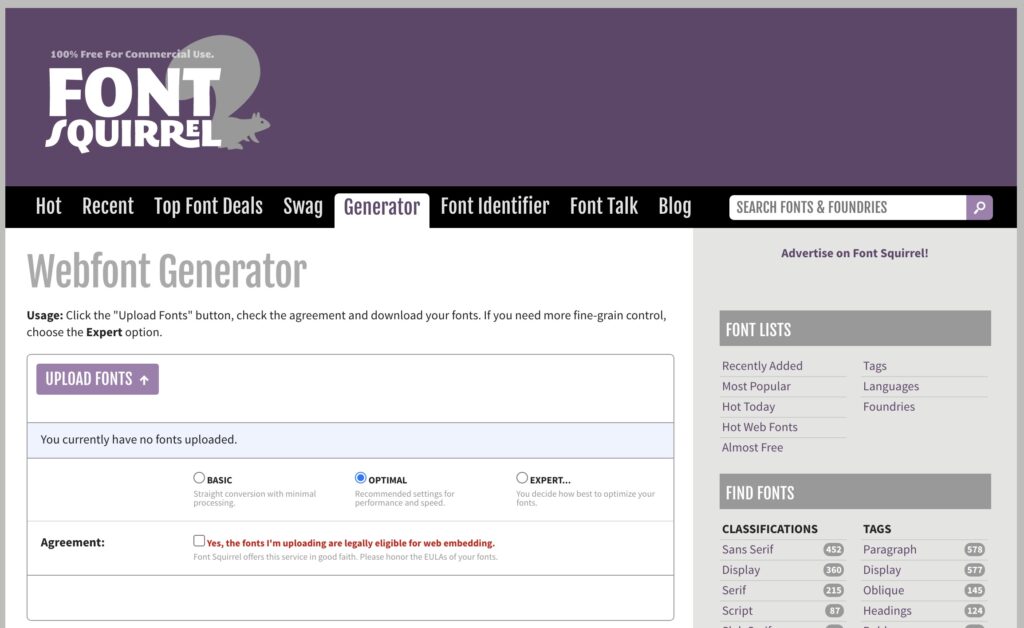
Es gibt zum Beispiel Webdienste, wie den von FONT SQUIRREL, mit denen ihr aus normalen Schriftarten Webfonts generieren könnt. Navigiert über diesen Link zum Webfont Generator: https://www.fontsquirrel.com/tools/webfont-generator und ladet dort eure Schriftart hoch.
Optional könnt ihr auch einen Blick auf transfonter.org werfen. Da ich dieses Mal die Dateien direkt in den ../fonts/ und nicht in den ../fonts/googlefonts/ Ordner lege sieht mein Code von transfonter folgendermaßen aus:
@font-face {
font-family: 'Gotham';
src: url('../fonts/Gotham-Bold.eot');
src: url('../fonts/Gotham-Bold.eot?#iefix') format('embedded-opentype'),
url('../fonts/Gotham-Bold.woff2') format('woff2'),
url('../fonts/Gotham-Bold.woff') format('woff'),
url('../fonts/Gotham-Bold.ttf') format('truetype'),
url('../fonts/Gotham-Bold.svg#Gotham-Bold') format('svg');
font-weight: bold;
font-style: normal;
font-display: swap;
}
Das ganze ordne ich dann wiederum mit diesem Code hier den Überschriften (.hero–headline) in den Kategorien zu:
.category--teaser {
.hero--headline {
font-family: Gotham;
}
.teaser--text-long {
p {
font-family: Source Sans Pro;
font-weight: 300;
.unitize(font-size, 17);
}
}
}
Google Fonts lokal bei Shopware einbinden ist also keine große Sache. Genau so leicht ist es andere Schriftarten hyper-professionell in seine Seite einzubinden um damit zu gewährleisten dass der Shopware Shop in allen Browsern eine gute Figur macht wie Naomi Campbell.