Da ist er – unser streng geheimer Shopware 6 Cheatsheet. Hier sammeln wir alle möglichen Code-Schnipsel, die man höchstwahrscheinlich mehr als einmal in seinem Leben verwenden wird. Hier findet man etwas für jeden Geschmack, wenn man sich für Shopware 6, Shopware Plugin Entwicklung und / oder Shopware 6 Theme Entwicklung interessiert.
Diesen Beitrag werden wir ständig erweitern, sodass wir gefundenes Geheimwissen nicht jedes Mal erneut suchen müssen. Wer sich mehr für den Shopware 5 Cheatsheet interessiert kann auf den Link klicken und wird dort fündig werden. Die Liste ist noch relativ leer? Schreib uns ein paar deiner Tipps in die Kommentare, um gemeinsam den besten Shopware 6 Cheatsheet der Welt zu erstellen.
Übersicht – Shopware 6 Cheatsheet
- 1. In Plugins nach internen Einstellungen abfragen
- 2. SCSS Viewport Größen
- 3. Lighthouse Audit Optimierungen – Accessibility
- 4. Terminal Cheat-Sheet
- 5. Shopware 6 Icons
- 6. Template Dateien
- 7. Twig Schnipsel
- 8. Gemischtes
- 9. Datenbank Befehle
- 10. Shopware 6 Plugins sauber deinstallieren
- 11. Rund um die Datenbank
- 12. Seiten in Pop-Ups
- 13. Konsolen-Cheatsheet
- 14. php.ini Datei finden auf MAMP
- 15. Ordner bei MAMP
- 16. SCSS Snippets
- 17. Einstellungen für Entwickler
- 18. Weiterführende Links
1. In Plugins nach internen Einstellungen abfragen:
So wird beim Super Mega Slider abgefragt, ob bei der Slide Navigation ausgewählt wurde, dass die Navigationspfeile außerhalb der Slides angezeigt werden sollen:
{% if sliderConfig.navigationArrows.value == "outside" %} is-nav-next-outside{% endif %}
Es wird also für die Variable navigationArrows geprüft ob die Option outside gewählt wurden. (Anmerkung vom 28.07.2021: Aktuell ist der Slider noch in der Prüfungsphase)
Und so könnte eine DOPPEL-Abfrage aussehen, in der wir gleich 2 Dinge prüfen, trifft die eine ODER die ANDERE zu – dann wird etwas ausgegeben, wie in diesem Beispiel eine CSS-Klasse:
{% if ( sliderConfig.navigationArrows.value == "outside" ) or ( sliderConfig.navigationArrows.value == "inside" ) %} is-double-cool {% endif %}
2. SCSS Viewport Größen
// AB 576px = SM / SMALL
@include media-breakpoint-up(sm) {}
// AB 768 = MD / MEDIUM
@include media-breakpoint-up(md) {}
// AB 992 = LG / LARGE
@include media-breakpoint-up(lg) {}
// AB 1200 = XL / XTRA LARGE
@include media-breakpoint-up(xl) {}
3. Lighthouse Audit Optimierungen – Accessibility:
Ein wichtiger Teil der Plugin-Erstellung, insbesondere wenn es darum geht sein Plugin in den Community-Store zu bekommen, sind die Werte bei der Prüfung mit dem Lighthouse Audit-Tool. Hier gibt es unterschiedliche Bereiche, unter anderem Accessibility.
3.1 Aria Label
Für Slider Pfeile zum vor und zurücknavigieren:
EN: aria-label="Previous slide"
aria-label="Next slide"
DE: aria-label="Vorheriger Slide"
aria-label="Nächster Slide"
Für Slider Punkte / Zahlen navigation
EN: aria-label="Go to slide {Variable?!}"
DE: aria-label="Gehe zu Seite (oder Slide)"
Für das Pausieren und Starten der Auto-Slide Funktion:
EN: aria-label="Start autoplay"
aria-label="Pause autoplay"
DE: aria-label="Automatisches Rotieren starten"
aria-label="Automatisches Rotieren pausieren"
4. Terminal Cheat-Sheet
Lange habe ich mir vor ihr gesträubt, langsam werden wir aber Freunde... Wer viel lokal mit Shopware arbeitet kommt nicht an diesem prähistorischen Tool vorbei.
Nach asset einbinden immer:
./psh.phar storefront:build ausführen.
./psh.phar storefront:dev
./bin/console cache:clear
oder
php bin/build-storefront.sh
php bin/console theme:compile
php bin/console assets:install
php bin/console cache:clear
Weiterführende Infos he:
https://forum.shopware.com/t/permission-denied-beim-befehl-bin-console/70836/4
https://shopwarian.com/the-most-useful-commands-for-shopware-6-development/
KOMPILIEREN
$ grunt less Kompiliert die Dateien automatisch nach jeder Änderung
$ grunt watch VERZEICHNIS-BEFEHLE
$ pwd $ cd$ cd .. So wechselt man in den Ordner namens stefan (sofern auf der Ebene vorhanden)
$ cd stefan Zeigt alle Ordner und Verzeichnisse an:
$ ls Zeigt alle Ordner und Verzeichnisse an + versteckte Dateien
$ ls -aSOFTWARE SUCHEN
$ node -v Das zeigt an ob und wenn ja, welche NPM Version installiert ist.
$ npm -v SERVER VERBINDUNGEN, BACKUPS, ENTPACKEN & CO.
SSH Zugang mit fiktivem Login bei Hosteurope, mit WP User:
$ ssh wp1071115@wp1071115.server-he.de
SSH Zugang mit fiktivem Login bei Hosteurope, mit FTP User:
$ ssh ftp1071115@ftp1071115.server-he.de
Mit diesem Befehl packt man den Ordner test und kann ihn dann per FTP runterladen:
$ tar cfzv backup.tar.gz test/
Mit diesem Befehl kopiert man die Dateien aus dem Ordner test in den Ordner shop/testumgebung:
$ cp -r test/ shop/testumgebung
Mit diesem Befehl verschiebt / bewegt man die Dateien aus dem Ordner shop/testumgebung in den Ordner /testumgebung:
$ mv shop/testumgebung /testumgebung
Eine Verbindung beenden.
$ exit
Einen Ordner rekursiv löschen
$ rm -r muell
Zip Dateien entpacken
unzip Test.zip
Tar Dateien entpacken
tar xfv Test.tar
Gzip Dateien entpacken
gunzip Test.gz
Bz2 Dateien entpacken
bunzip2 Test.bz2
5. Shopware 6 Icons
Wie einbinden?
– s. USP Icons PLugin
Shopware 6 Icons:
X Icon einbinden:
{% sw_icon 'x' %}
Icon stylen:
.g2g-motd-close-button {
background: none;
font-size: 15px;
position: absolute;
right: 8px;
border: 0;
font-weight: bold;
color: $text-color-1;
.icon {
color: unset;
}
.icon > svg {
width: 15px;
height: 15px;
}
}
Lighting Design:
https://www.lightningdesignsystem.com/components/icons/
https://www.lightningdesignsystem.com/icons/
https://www.lightningdesignsystem.com/guidelines/iconography/
https://rhiem-intermedia.de/blog/shopware-6-icons/
xmlns Link:
https://salesforce.stackexchange.com/questions/179361/how-to-use-html-xmlns-http-www-w3-org-2000-svg-xmlnsxlink-http-www-w3-o
Custom SVG Icons:
https://developer.shopware.com/docs/guides/plugins/themes/add-icons
https://store.shopware.com/en/ultra51464486739/custom-svg-icons-sw6.html
6. Template Dateien:
Verzeichnis für bestimmte Dateien im Storefront Plugin:
vendor/shopware/platform/src/Storefront/Resources/views/storefront/layout/sidebar/category-navigation.html.twig
und dann da weiter gucken, was man genau braucht. Definitiv ein wenig versteckt, aber jetzt wisst ihr Bescheid.
7. Twig Schnipsel:
Kommentare einbinden:
{# Kommentar #}
Wo ist der Pfad zu den Twig Dateien auf der lokalen Umgebung?
development/platform/src/Storefront/Resources/views/storefront/page/product-detail/index.html.twig
Datei vererben im Child-Theme:
{% sw_extends '@Storefront/storefront/base.html.twig' %}
Inhalt des parent Blocks importieren:
{{ parent() }}
Inhalt nur auf der Startseite anzeigen:
{% if activeRoute is same as("frontend.home.page“) %} INHALT {% endif %}
Inhalt nur auf der Produkt-Detailseite anzeigen:
{% if activeRoute is same as("frontend.detail.page“) %} INHALT {% endif %}
Etwas nur in bestimmten Sales Channel nutzen
{% if order.salesChannelId == "1438751ce3f0b496bbea293e096aec1fb" %}
Test 123
{% else %}
{{ parent() }}
{% endif %}
Custom Fields ausgeben lassen:
{{ dump(page.header.navigation.active.customFields ) }}
Textbaustein einbinden:
{{ 'TextbausteinName'|trans }} > z.B.: g2g.tcn.header1
8. Gemischtes:
– Dateien korrekt nachbauen (mehrere Dateien für den account z.B.)
– Variablen für Hintergrundfarben verwenden
– media queries und Shopware mixins verwenden
– mobile first approach
– never use !important
– avoid fixed values for width & height
– für importierte Schriftarten: font-display: swap;
— Javascript
– import & register JS code: Resources/app/storefront/src/main.js (never in TWIG files)
– use shopware JS file structure
– check if elements exist
— Templating
– Use {{ parent() }}
– Use theme-config and snippets
– Use SVGs instead of images als icons (better performance + compress with:
– Use thumbnails
— but not in custom CMS blocks
9. Datenbank Befehle
9.1 Bilder Bearbeiten
9.1.1 Verwaiste Bild-Dateien finden:
SELECT * FROM `media` WHERE `mime_type` IS NULL AND `file_size` IS NULL
9.1.2 Verwaiste Bild-Dateien löschen:
DELETE FROM `media` WHERE `mime_type` IS NULL AND `file_size` IS NULL
10. Plugins sauber deinstallieren
Hier gibt es Tipps zum Thema sauberes deinstallieren von Shopware 6 Plugins
https://academy.shopware.com/courses/take/shopware-6-backend-development-with-jisse-reitsma/lessons/22565984-uninstalling-a-plugin
https://forum.shopware.com/t/plugin-einstellungen-sauber-loschen/64655/9
11. Rund um die Datenbank:
Konfigurationsdatei mit User & Passwort-Daten: .env (unsichtbare Datei)
12. Seiten in Pop-Ups
So kann man (in diesem Fall in Textbausteinen) über einen Links die Inhalte von bestimmten Seiten in Pop-Ups / einem Modal einbinden:
See the Pen
Shopware 6 – Open page in modal by Atilla Boz (@great2gether)
on CodePen.
Seiten mit IDs einbinden:
https://forum.shopware.com/t/modal-mit-groessentabelle-auf-detailseite/92409/5
13. Konsolen-Cheatsheet
Fürs Theme
bin/console theme:create
bin/console theme:change
bin/console cache:clear oder ./psh.phar cache
bin/console plugin:install PluginName
bin/console plugin:activate PluginName
bin/console plugin:uninstall PluginName
bin/console plugin:deactivate PluginName
./psh.phar storefront:build
./psh.phar storefront:hot-proxy
Für SEO URLs:
php bin/console dal:refresh:index
Weitere CLI Befehle:
https://firebearstudio.com/blog/shopware-cli-general-recommendations-important-commands.html
Guter Blog-Beitrag:
https://www.digitalmanufaktur.com/blog/shopware-6-theme-entwicklung/
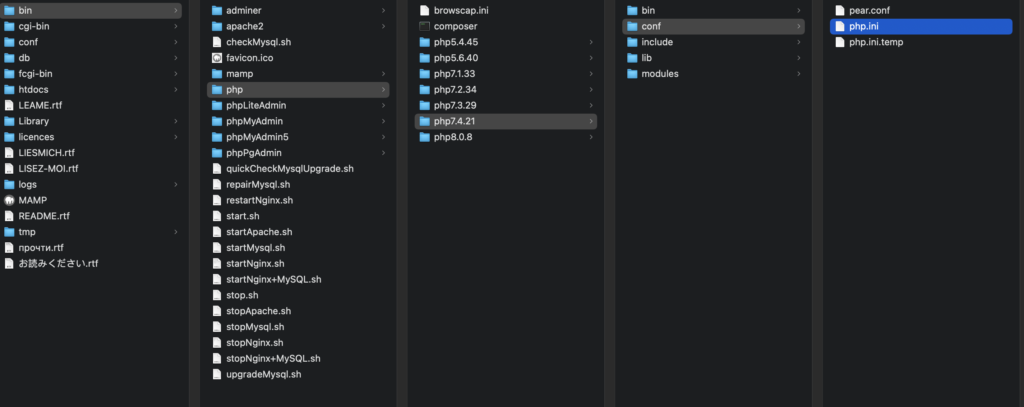
14. php.ini Datei finden auf MAMP
Am Beispiel der Version 7.4.21

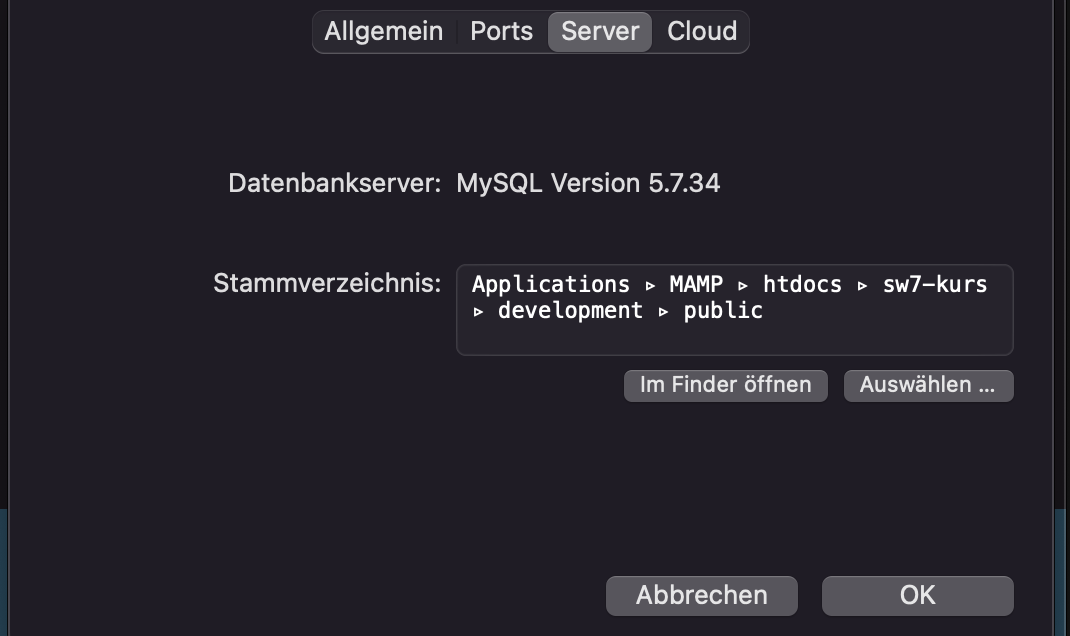
15. Ordner bei MAMP
/Applications/MAMP/htdocs/sw7-kurs/development/vendor/shopware/platform/src/Storefront/Resources/views/storefront/layout/navigation/navigation.html.twig

16. SCSS Snippets
FOOTER SNIPPETS:
4-spaltiger Footer
@media (min-width: 768px)
.footer-main .container #footerColumns .footer-column {
padding-bottom: 20px;
/* width: 25%; */
flex: 0 0 25%;
max-width: 25%;
}
17. Einstellungen für Entwickler
Einstellung für Entwickler:
https://docs.shopware.com/en/en/shopware-6-en/tutorials-and-faq/debugging
APP_ENV=dev
Dann den Cache löschen
Logfiles:
/var/log/dev.log oder prod.log wenn produktiver Shop bzw APP_ENV=prod
in der .env auf oberster Ebene, durchsichtig
18. Weiterführende Links
Shopware 6 Cheatsheet [Codebase]
Mehr SCSS, Mixins und Verwendung [Medium]
Backend Formular-Felder Varianten [Shopware Component Library]
Das Wichtigste zur CLI Konsole [Shopware Docs]
Theme erstellen und Konsolen Cheatsheet:
https://www.digitalmanufaktur.com/blog/shopware-6-theme-entwicklung/
TWIG Cheatsheet: Dateien inklludieren & Textbausteine einbinden
https://www.econsor.de/shopware/shopware-tutorials/mini-guide-zum-templating-mit-twig-bei-shopware-6/
Du brauchst Hilfe bei der Umsetzung mit Shopware? Dann setze dich jetzt mit uns in Verbindung.