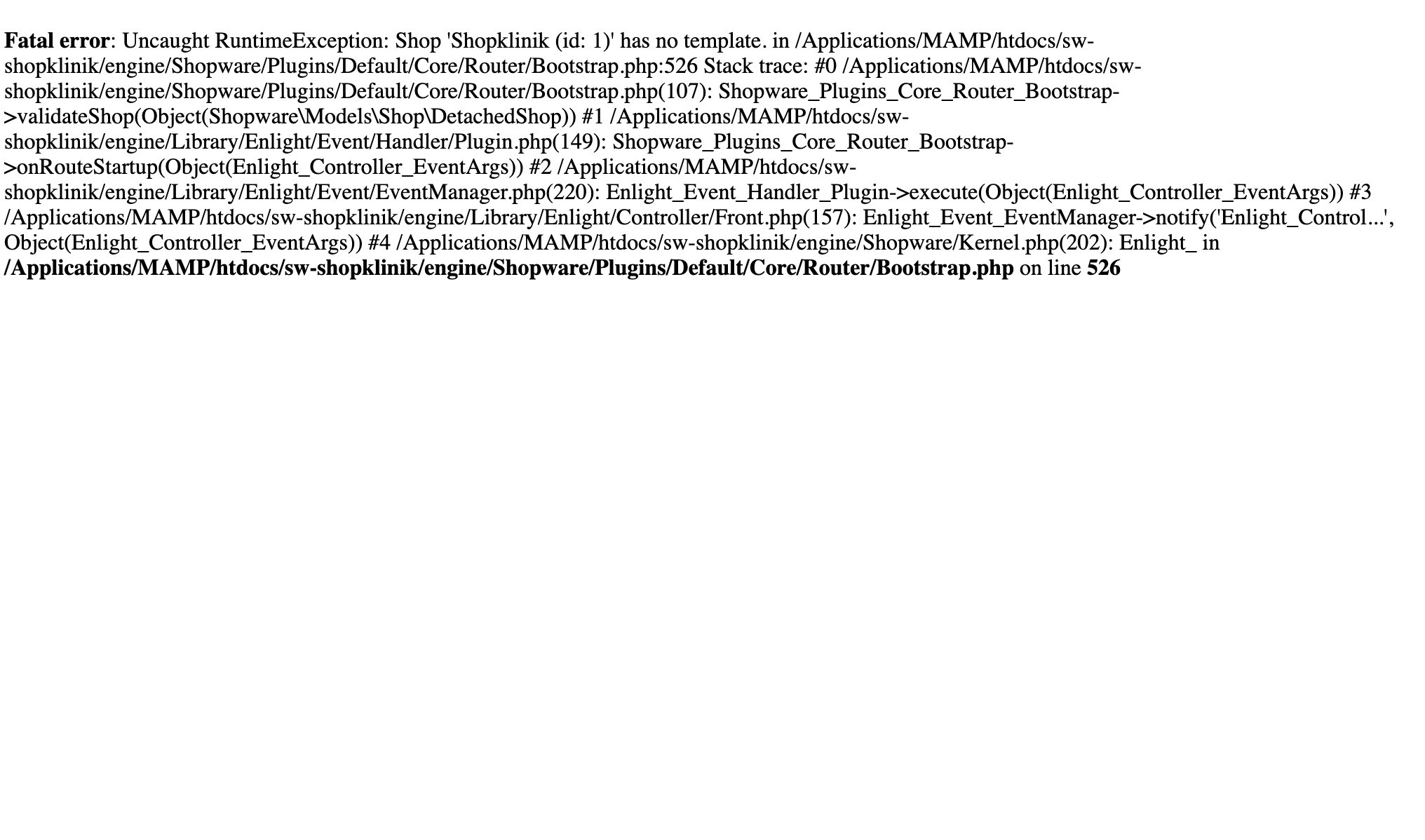
Uncaught RuntimeException: Shop ‚XYZ (id: 1)‘ has no template. – Das ist der Fehler, der einem angezeigt wird, wenn man aus Versehen ein Theme gelöscht hat, das zuvor noch als aktiviert markiert war und für das Frontend des Shopware Shops verwendet wurde.
Falls es dir noch nicht passiert ist, dann merke dir eine Sache: Bevor du ein Theme neu installiert oder komplett löschst denke immer daran ein anderes Theme zu aktivieren, falls du das, was du löschen möchtest, zuvor aktiviert hattest.
- Was passiert, wenn ich ein aktives Theme lösche
- Fehler im Frontend ausgeben lassen
- Anderes Theme aktivieren ohne Theme Manager
- Die Themes werden nicht angezeigt
- Quellen und weiterführende Links
1. Was passiert, wenn ich ein aktives Theme lösche
Wer aus Versehen ein zuvor im Shop aktiv verwendetes Theme löscht, ohne es zuvor zu deaktivieren, der wird eine Reihe von Problemen bekommen.
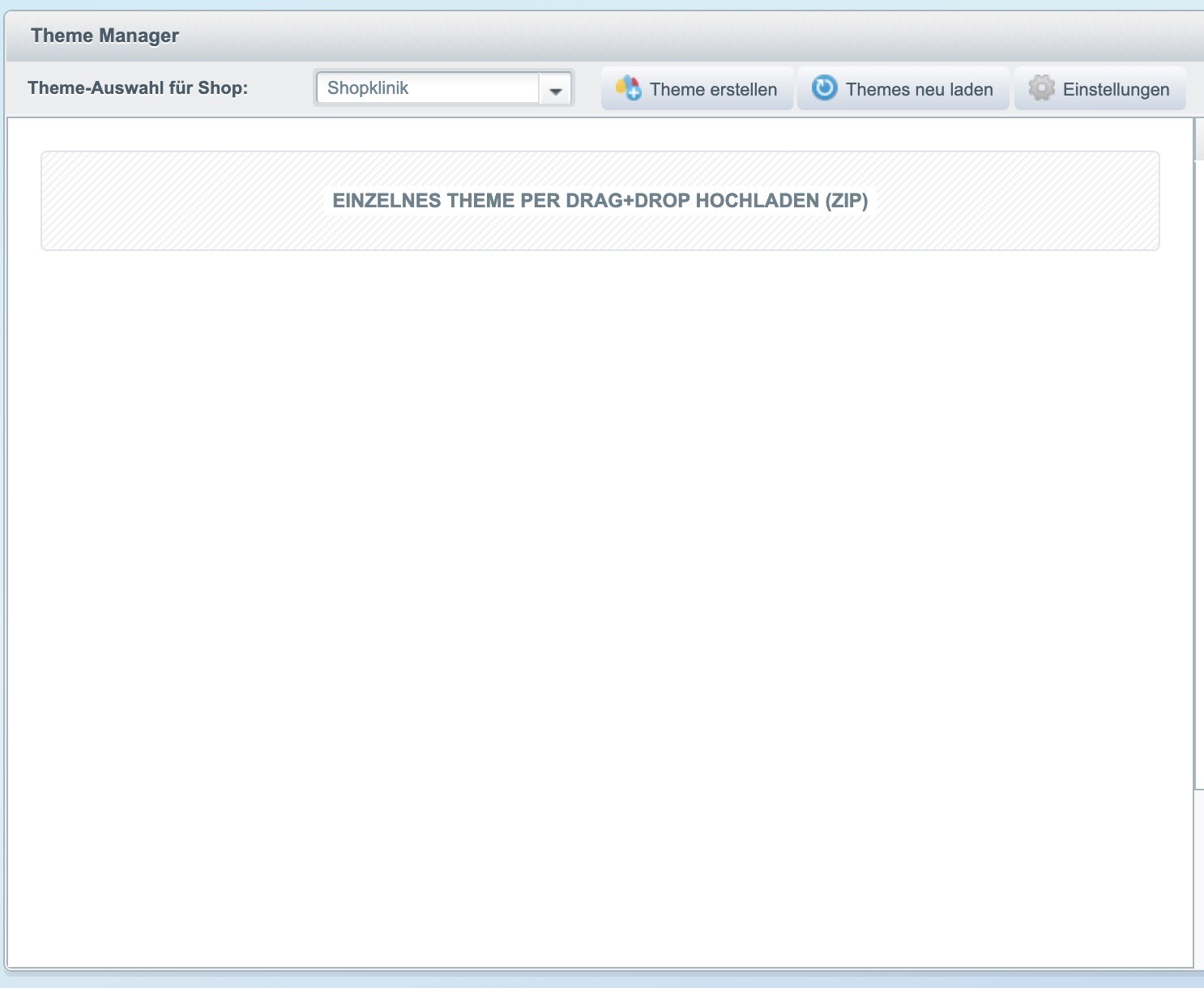
Das Frontend wird einfach nicht angezeigt werden ohne, dass man einen Tipp bekommt was los ist. Zudem wird man im Theme Manager einen Fehler oder aber wie in diesem Screenshot einfach gar keine Themes angezeigt bekommen:
2. Fehler im Frontend ausgeben lassen
Wie bereits erklärt wird im Frontend erst einmal nichts angezeigt, um sich den Fehler anzeigen zu lassen, müssen wir zunächst einmal unsere config.php Datei von Shopware anpassen.
Das könnte z.B. so aussehen:
[
'host' => 'localhost',
'port' => '3306',
'username' => 'root',
'password' => 'root',
'dbname' => 'deinedb‘,
],
'front' => [
'throwExceptions' => true,
'showException' => true
],
'phpsettings' => [
'display_errors' => 1
],
'template' => [
'forceCompile' => true
],
'httpcache' => [
'debug' => true
]
];
So sah der Fehler zum Beispiel auf meiner lokalen Installation aus:
3. Anderes Theme aktivieren ohne Theme Manager
Als Erstes sollten wir also irgendwie versuchen das Theme aus einem anderen Weg zu aktivieren. Im Forum fand ich einen guten Tipp (s.unten) der mich auf eine heiße Spur brachte. Man kann nämlich auch an einer anderen Stelle im Backend ein Theme das im Frontend aktiv sein soll auswählen.
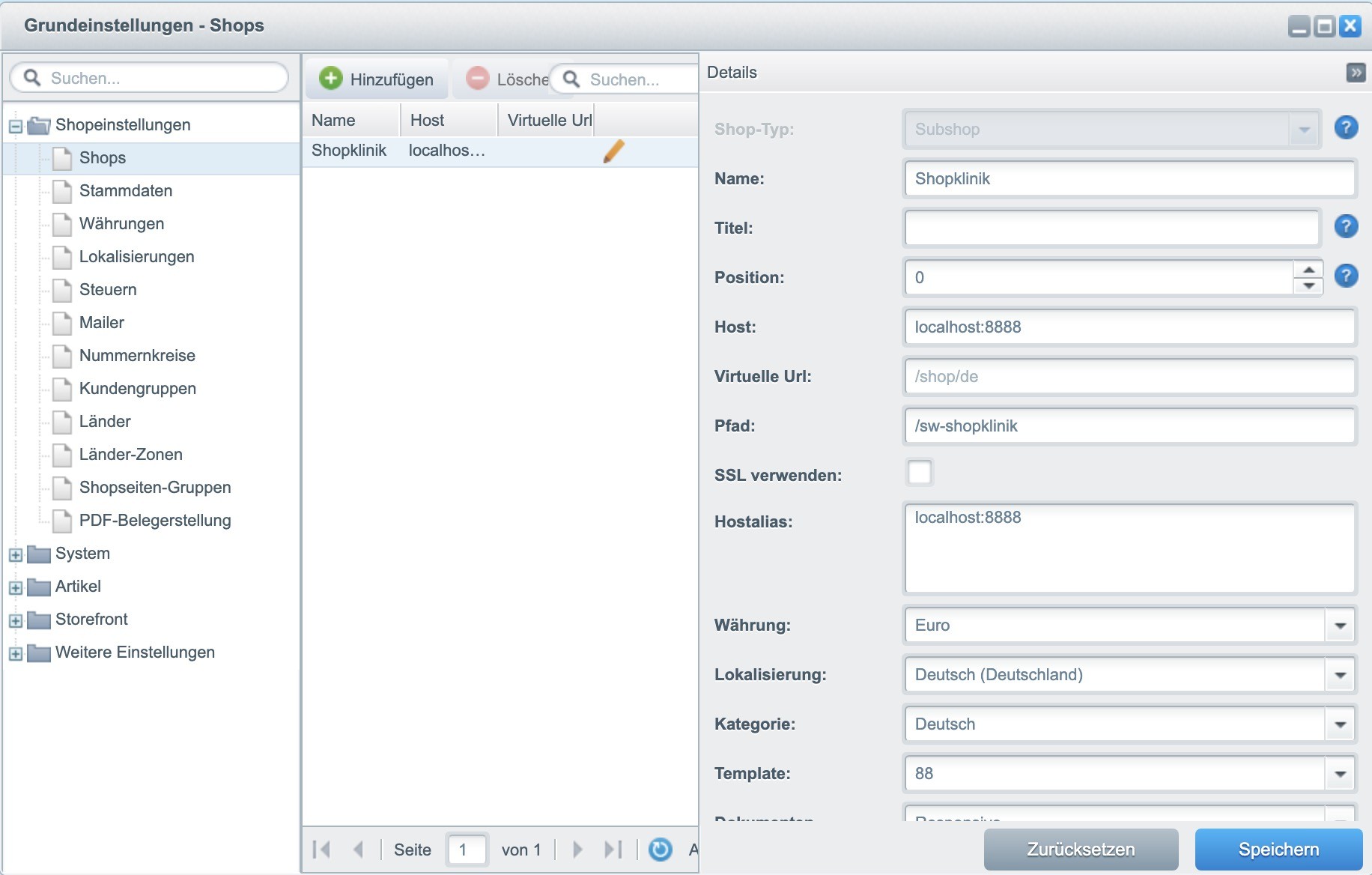
Hierfür geht man in den Bereich: Einstellungen > Grundeinstellungen > Shopeinstellungen > Shops und klickt dort in der Übersicht auf den Shop. Das sieht dann so aus:
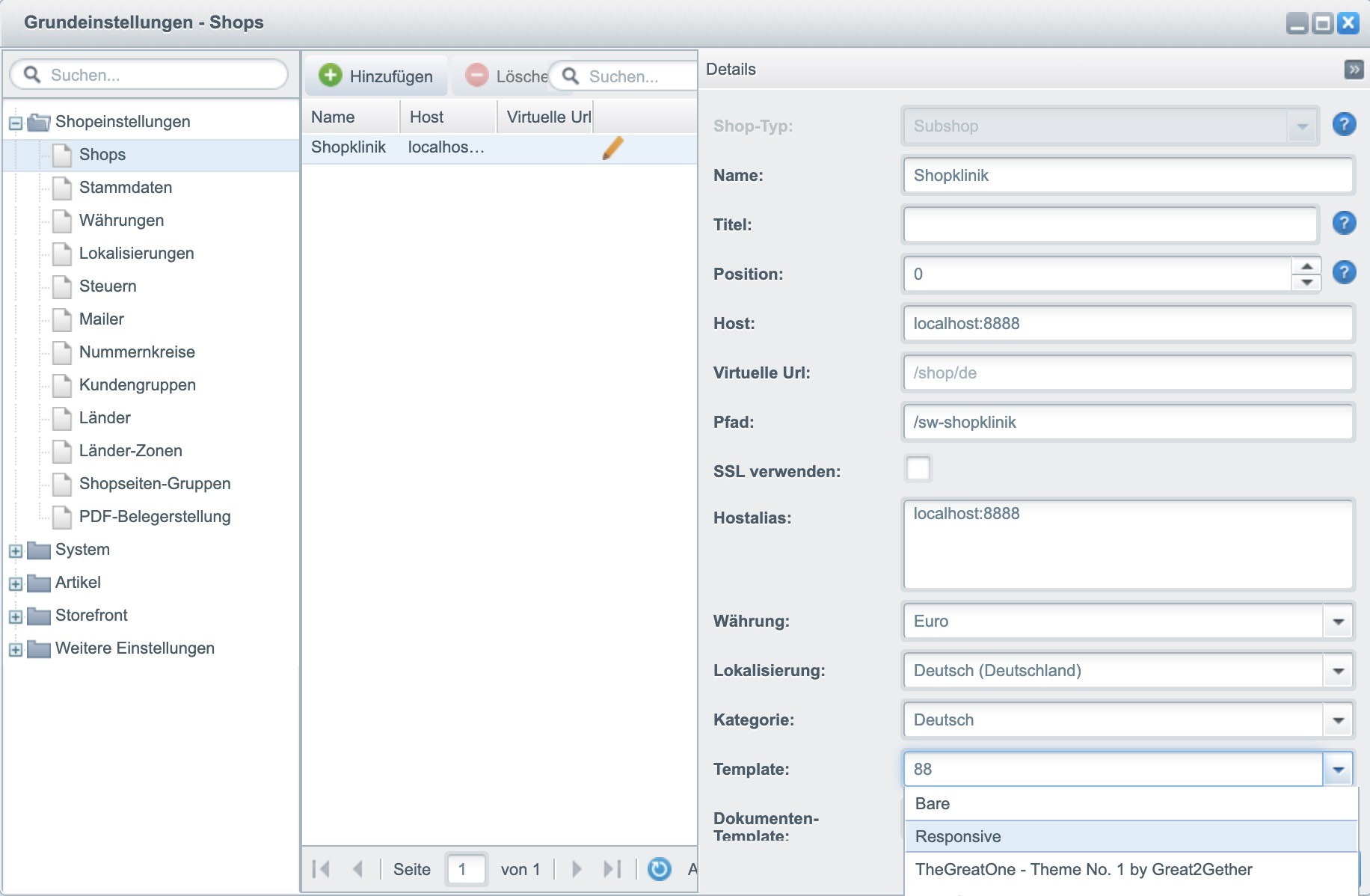
Hier gilt jetzt ein besonderes Augenmerk an den untersten Eintrag der auf der rechten Seite noch sichtbar ist: Templates. Wenn man sein vorher aktives Theme gelöscht hat, dann wird in der Auswahl nicht mehr der Name des Themes, sondern einfach nur eine 88 ausgegeben. Man kann dort aber nun reinklicken und ein anderes Theme auswählen. Das könnte zum Beispiel das gute alte responsive Theme sein. Bei dem kann man sich immer sicher sein, dass alles funktioniert, wie es funktionieren sollte.
Im Regelfall sollte es das schon gewesen sein und im Einzelfall kann es sicher passieren, dass der Cache noch einmal gelöscht werden muss. Und sogar, wenn nicht, soll der Cache an dieser Stelle einmal aus Prinzip erwähnt worden sein. Das Frontend wurde bei mir zumindest gleich nach der Umstellung wieder fehlerfrei angezeigt.
4. Die Themes werden nicht angezeigt
Falls das der Fall ist und eventuell gerade an einem Theme bastelst was auch der Grund dafür war, dass du es neu installiert hast, besteht die Wahrscheinlichkeit, dass sich der Fehler in dein Theme.php eingeschlichen hat. In diesem Fall solltest du einmal mit phpstorm (LINK zum Beitrag mit phpstorm & Shopware) oder einem anderen Editor deiner Wahl prüfen, ob ein Fehler angezeigt wird.
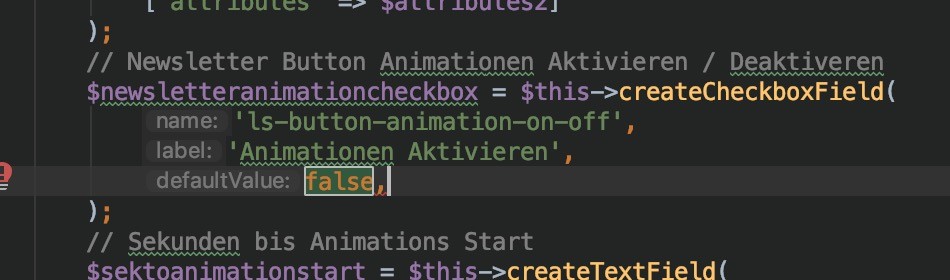
Bei mir war es z.B. ein Komma zu viel, was sich in den Code eingeschlichen hatte.
Da sieht man, dass hinter dem false das Komma zu viel ist. Nachdem ich es korrigiert hatte, wurden alle Themes wie gewohnt wieder im Theme Manager angezeigt. Für die neugierigen unter euch: Der Lukas hat hier eine coole neue Funktion für unser FashionPassion Theme programmiert. Es ermöglicht, dass der Button zur Newsletter-Anmeldung animiert werden kann.
5. Quellen und weiterführende Links
Heißer Tipp aus dem Forum zu den Grundeinstellungen:
https://forum.shopware.com/discussion/36618/fatal-error-uncaught-exception-runtimeexception
Alles zum Thema: Themes werden nicht angezeigt:
https://forum.shopware.com/discussion/53299/templates-werden-nicht-angezeigt
https://forum.shopware.com/discussion/58556/theme-manager-zeigt-keine-themes-an
Du brauchst Hilfe bei der Umsetzung mit Shopware? Dann setze dich jetzt mit uns in Verbindung.