Social Media Reichweite erhöhen durch Automatisierung
Wer auf Content-Marketing und SEO setzt, wird mit hoher Wahrscheinlichkeit auch einen Blog in seinem Shopware-Shop betreiben. Hier soll gezeigt werden wie man mit seinem Shopware oder WordPress Blog-Beiträgen eine höhere Reichweite erhält. Hierbei setzen wir auf das set it and forget it Prinzip. Wir richten es einmal ein und können es dann vergessen, da in den meisten Fällen für lange Zeit erstmal nichts angepasst werden muss.
Unser Ziel ist es die veröffentlichten Blog-Beiträge nicht nur über unseren eigenen Blog zu veröffentlichen, sondern die Veröffentlichung an die große Glocke zu hängen und automatisiert über sämtliche wichtige Social Media Portale zu posten.
- Was wir automatisieren
- IFTT oder If This Then That
- Der Shopware RSS-Feed
- Inhalte des RSS-Feed
- Der Shopware Atom-Feed
- Shopware Blog RSS-Feed zu Facebook
- RSS Feed zu Twitter
- RSS-Feed zu Tumblr
- Weiterführende Links
1. Was wir automatisieren
Wenn wir durch sind, werden wir folgende Prozesse eingerichtet haben:
1.1 Automatisiertes Teilen von Shopware Blog Beiträgen
– Teilen auf Facebook Fanpage
– Teilen auf Twitter
2. IFTT oder If This Then That
IFTT ist die Abkürzung für If This Then That – auf Deutsch wenn dies Dann das. Damit kann man dann eben Dinge einrichten und sagen, wenn ich z.B. einen neuen Beitrag über WordPress veröffentliche, dann soll der Link dazu inkl. Bild auf Twitter als Beitrag veröffentlicht werden.
Diese Verbindung von 2 Dingen nennt sich dann im IFTT-Sprech: Applet oder Recipe. Neben der Verknüpfung unterschiedlicher Portale besteht zudem die Möglichkeit mehrere Apps miteinander zu verbinden, um eine Kettenreaktion von Automatisierungen auszulösen.
Das Erste, was man tun muss, ist, ein Konto zu erstellen. Der Prozess ist ziemlich einfach, da man nur einen Benutzernamen, ein Passwort und eine E-Mail-Adresse angeben muss. Sobald Sie den Registrierungsprozess abgeschlossen haben, erhalten Sie Zugang zu Ihrem Dashboard.
3. Der Shopware RSS-Feed
Der RSS-Feed kommt aus einem Zeitalter als man noch Tetris auf dem Gameboy gespielt hat. Man kann ihn mit seinem E-Mail-Programm beispielsweise abonnieren und wird dann informiert, wenn Neuigkeiten im Feed erscheinen. Vom Prinzip her also ungefähr wie ein Newsletter, jedoch ohne, dass der Anbieter unsere Daten erhält, sondern eben umgekehrt.
Im SEO-Guiden in den Shopware Docs heißt es zum RSS-Feed: „Shopware 5 bietet in jedem Kategorie- und Blog-Listing einen eigenen RSS-Feed.“ Das heißt für uns, dass wir zwei verschiedene Info-Quellen anzapfen können. Man kann also eine Automatisierung anstoßen wenn:
– Ein Blog Beitrag veröffentlicht wird
– Ein neuer Artikel in einer Kategorie veröffentlicht wird
Den RSS Feed zum Blog finden wir sehr schnell, da dieser im Standard auch in der Sidebar des Blogs angezeigt wird. Am Beispiel unseres Kunden darmboutique.de: Hier wurde die Blog-Kategorie „wiki“ genannt und der RSS-Feed dazu lautet:
https://darmboutique.de/wiki?sRss=1
Im Normalfall hätte man jetzt noch ein Slash vor dem Fragezeichen, dieses wird aber nicht angezeigt, da auf der Seite grundsätzlich alle Kategorie URLs ohne Trailing Slash angezeigt werden. Wer mehr zu dem Thema erfahren möchte, findet unten den Link zu unserem Beitrag zu dem Thema: Shopware Kategorie URLs korrekt umleiten.
Der RSS Feed für die Kategorie Zutaten sieht ähnlich aus:
https://darmboutique.de/verpackungen?sRss=1
4. Inhalte des RSS-Feed
Ein Eintrag im RSS Feed sieht in unserem Beispiel so aus:
Wir bekommen also folgende Dinge ausgeliefert:
– Einen Titel
– Eine guid
– Einen Link
– Eine Beschreibung
– Die Kategorie und
– Das Veröffentlichungsdatum
Das ist nicht sonderlich viel aber um interessierte User auf seinen Blog zu locken und vor alle auch Backlinks aufzubauen ist das schonmal ausreichend.
https://darmboutique.de/netze//?sRss=1
5. Der Shopware Atom-Feed
Neben dem guten alten Feed im RSS-Format gibt es bei Shopware 5 ein zusätzliches Format, nämlich den Atom-Feed. Dieser ist dem RSS-Feed in der Hinsicht überlegen, dass er nicht nur alle oben genannten Dinge (wenn auch unter anderen Namen) enthält, sondern zusätzlich auch gleich noch den gesamten Textinhalt des Beitrags und den Zeitpunkt des letzten Updates. Hierbei ist auch die Veröffentlichung als Update eingerechnet.
Der Link aus unserem Beispiel: https://darmboutique.de/wiki?sAtom=1
6. Shopware Blog RSS-Feed zu Facebook
Wir wissen jetzt welches Tool wir verwenden werden. Außerdem haben wir den RSS-Feed zu unseren Blog Beiträgen und Kategorien. Nun sollen im ersten Schritt unsere neuen Blog-Beiträge auf der facebook Fanpage unseres Shops gepostet werden, wenn ein neuer Beitrag veröffentlicht wurde.
Dies werden wir hier an dem Beispiel mit unserer Shopware Spielwiese auf https://wcbedarf.de durchspielen. Im Zuge dessen schreiben wir hierfür den ersten Artikel im Blog der Seite.
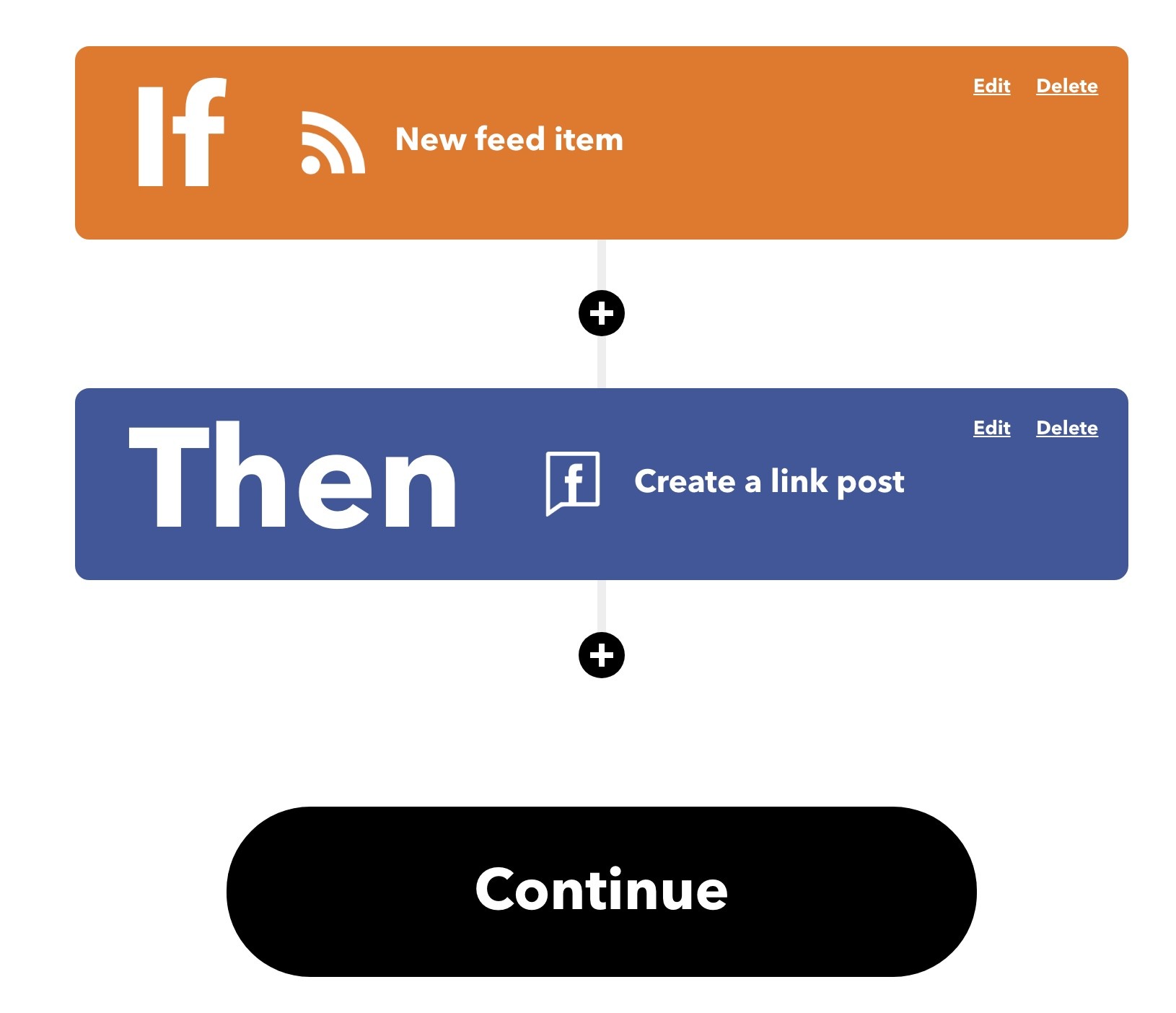
6.1 Applet erstellen
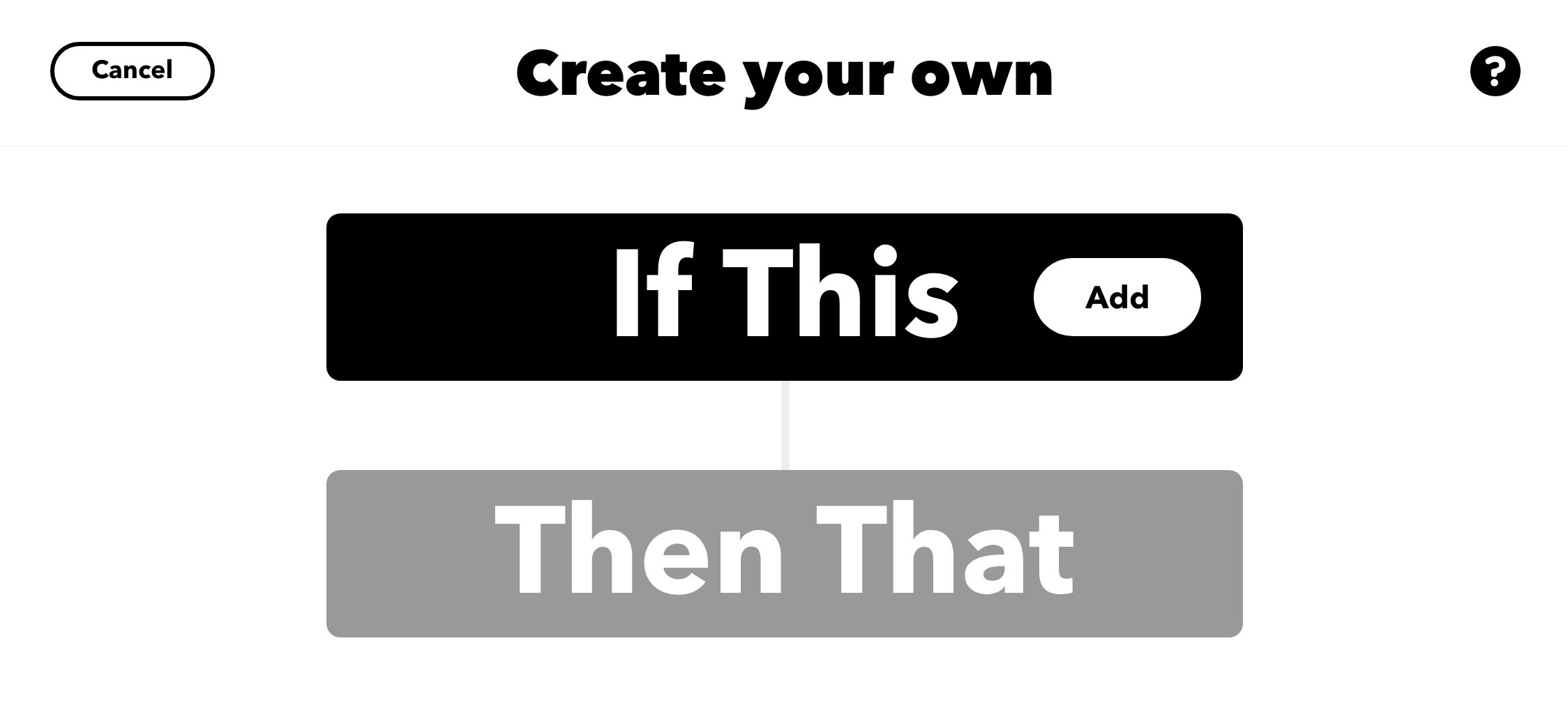
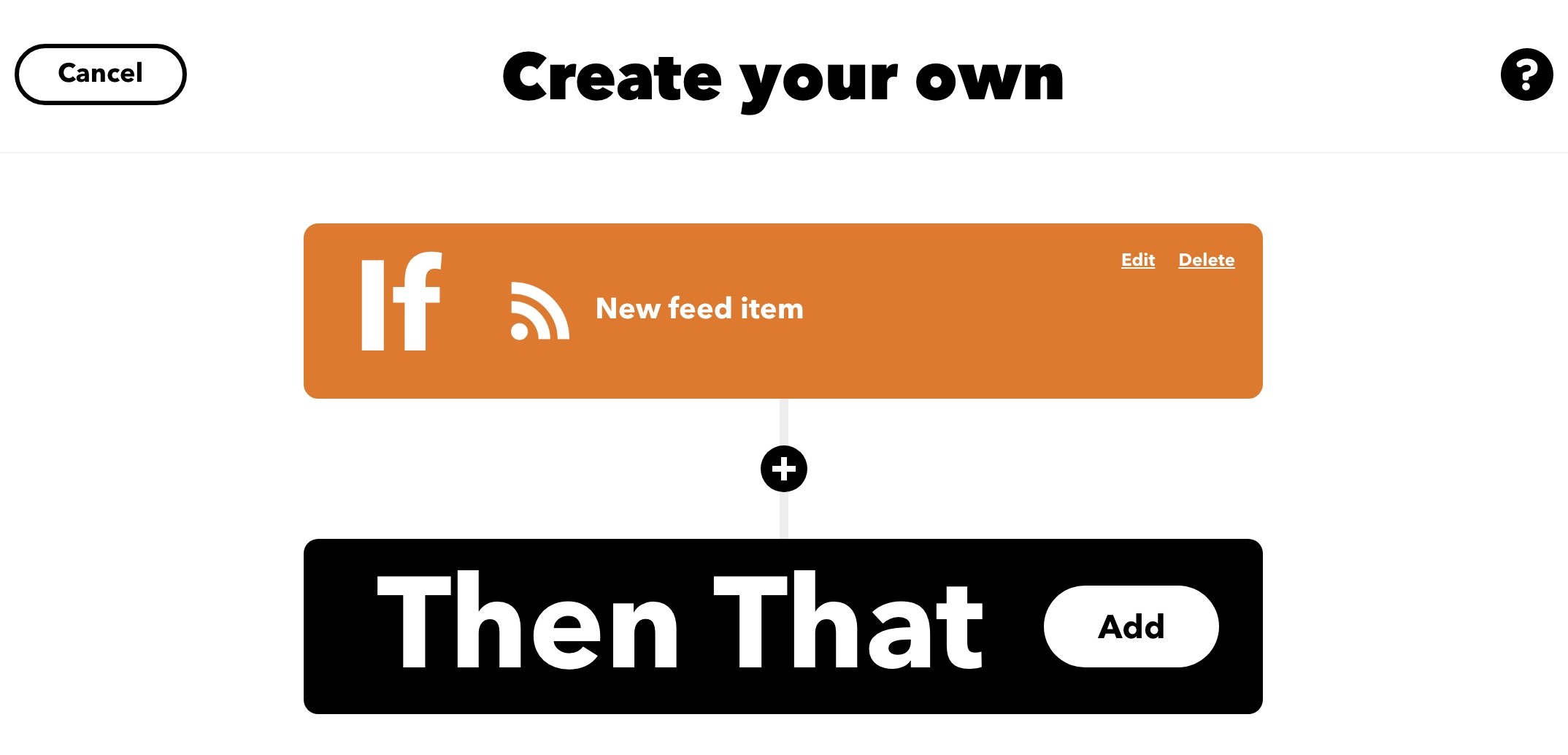
Wenn wir uns in unserem IFTT Account angemeldet haben finden wir oben rechts den Create Button. Wenn wir diesen klicken öffnet sich der Applet Generator, wo wir bestimmen sollen was und unter welcher Bedingung etwas passieren soll.
6.2 Trigger / Auslöser wählen
Im ersten Schritt klicken wir also bei If this auf den Add Button, um eine Bedingung zu definieren. Auf dem nächsten Bildschirm erhalten wir zahlreiche Optionen angezeigt. Die Liste ist alphabetisch und wir müssen weit runterscrollen bis uns der RSS Feed angeboten wird.
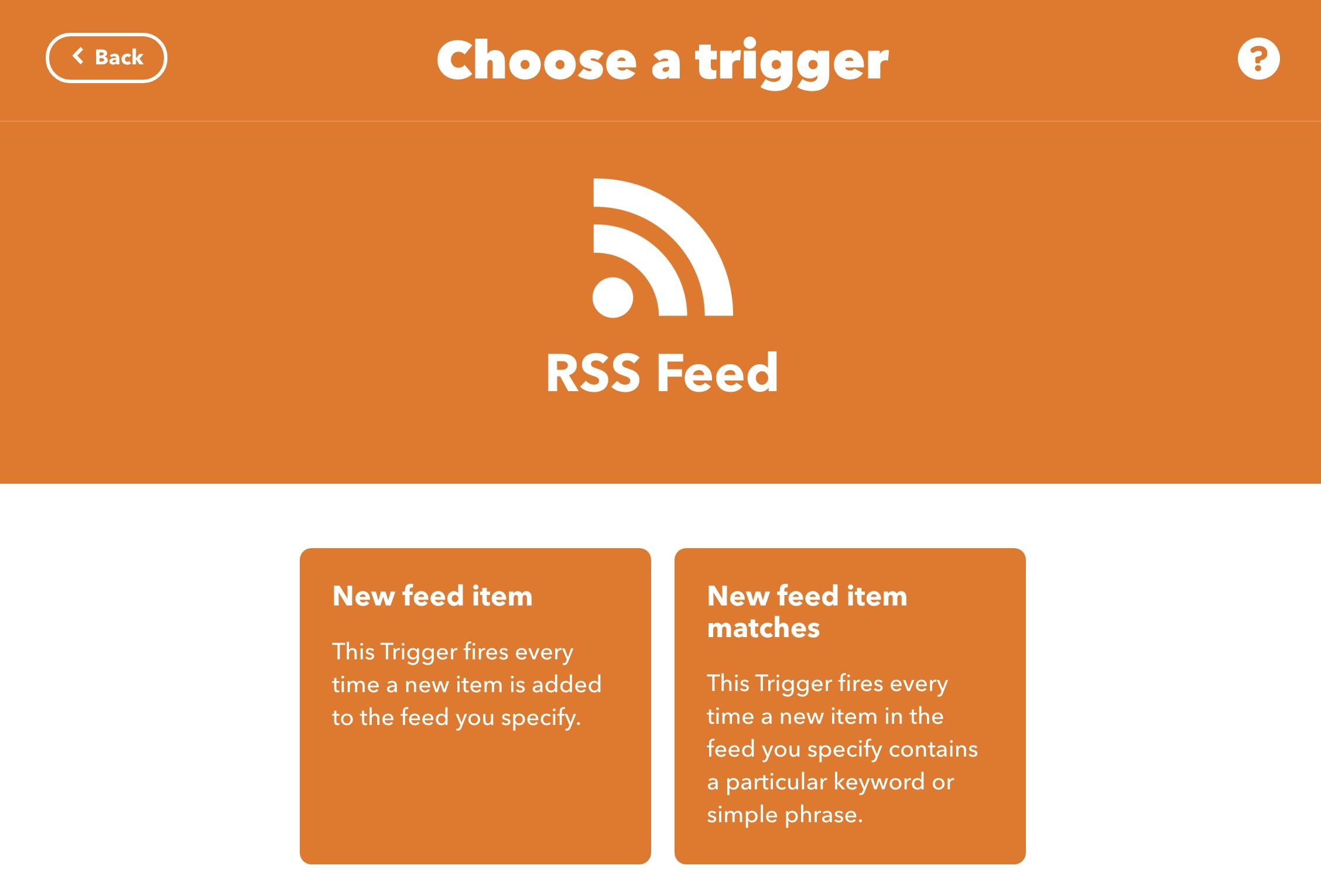
Im nächsten Schritt haben wir die Auswahl zwischen 2 Möglichkeiten:
– Entweder es soll etwas passieren, jedes Mal wenn ein neuer Eintrag im Feed erscheint
– Oder es soll nur etwas passieren, wenn ein neuer Eintrag erscheint, der zusätzlich einen bestimmten begriff / eine bestimmte Zeichenkette oder aber ein bestimmtes Keyword enthält.
Wir machen es uns einfach und sagen, dass die Bedingung grundsätzlich für alle neuen Beiträge ohne weitere Zusatz-Voraussetzungen bzw. ohne Abhängigkeiten von Keywords gültig sein soll und wählen dafür auf der linken Seite New feed item aus.
Wenn wir wie in unserem Fall den Blog neu anlegen dann sieht unsere URL zunächst noch recht unschön aus: https://wcbedarf.de/blog/index/sCategory/8
6.3 Bei Bedarf die URL verschönern
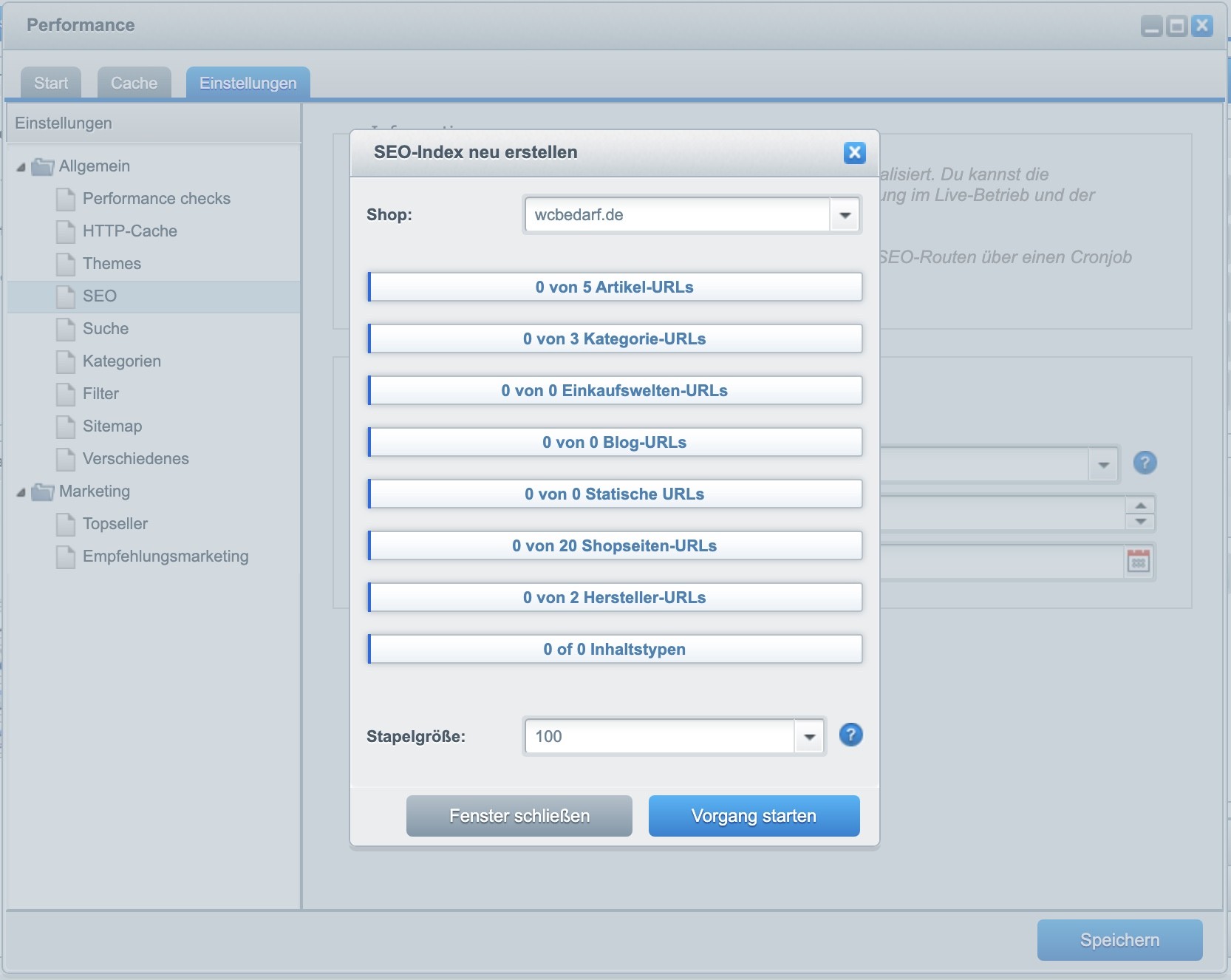
Um dies zu optimieren sollten wir die SEO-URLs einmal neu generieren. Hierfür geht es in den Einstellungen auf: Cache / Performance > Caches / Performance > Einstellungen (Reiter) > Allgemein > SEO. Da klicken wir dann auf den blauen Button wo SEO-Index neu aufbauen steht. Im folgen Fenster wählen wir dann den Shop aus und starten den Vorgang.
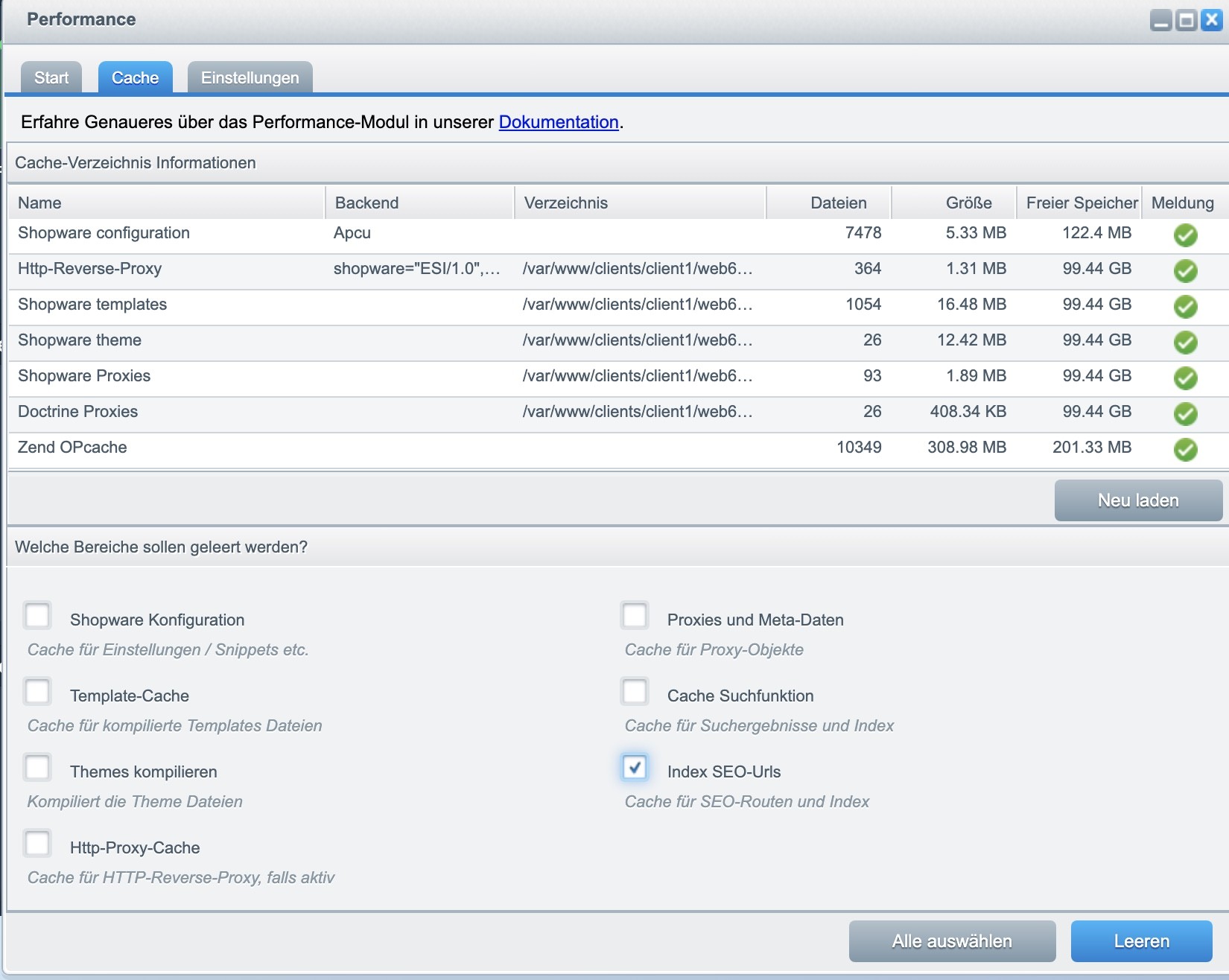
Anschließend löschen wir dann im Reiter Cache noch einmal den SEO-URL Cache:
Anschließend sollte uns der Blog unter dieser URL angezeigt werden: https://wcbedarf.de/blog – klicken wir dort nun in der Sidebar auf die Feed Links bekommen wir den Atom und RSS Feed unter folgenden URLs ausgegeben:
https://wcbedarf.de/blog/?sRss=1
https://wcbedarf.de/blog/?sAtom=1
Beide Feeds sind relativ leer und sehen zunächst einmal so aus:
Atom Feed:
This XML file does not appear to have any style information associated with it. The document tree is shown below.
RSS-Feed:
This XML file does not appear to have any style information associated with it. The document tree is shown below.
Übrigens: Falls die URL beim klicken auf den Kategorie Link in der Navigation nicht gleich korrekt angezeigt werden sollte kann es helfen die URL einmal von Hand einzugeben. Beim nächsten klick klappt es dann auch mit dem Link in der Shopware Navigation.
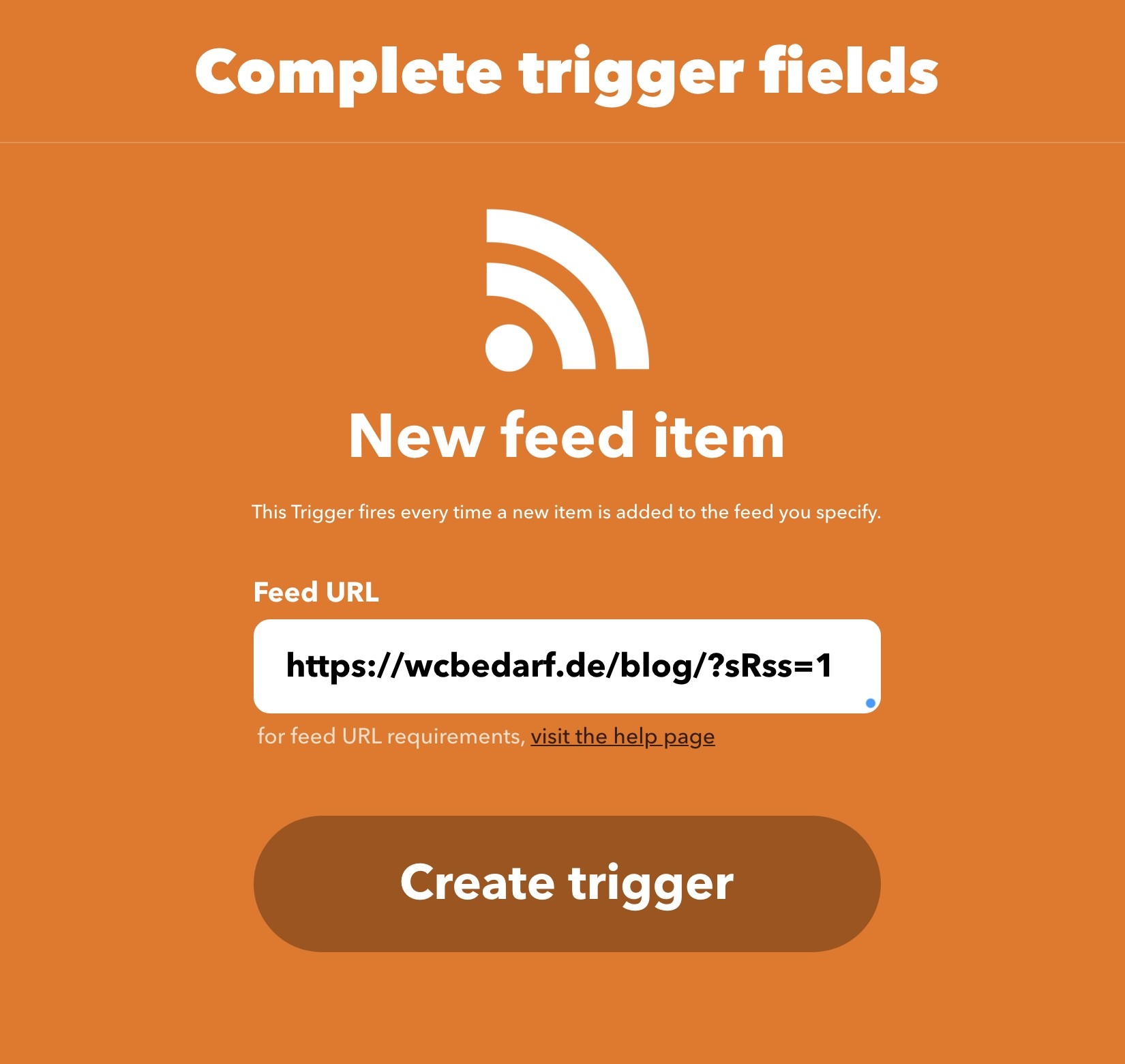
So jetzt geben wir aber endlich die URL für den RSS Feed hier ein:
6.4 Aktion bestimmen
Im zweiten Schritt unserer relativ simplen Applet-Einrichtung klicken wir bei Then That auf den Add Button und bekommen die gleiche Auswahl an Portalen wir zuvor angezeigt.
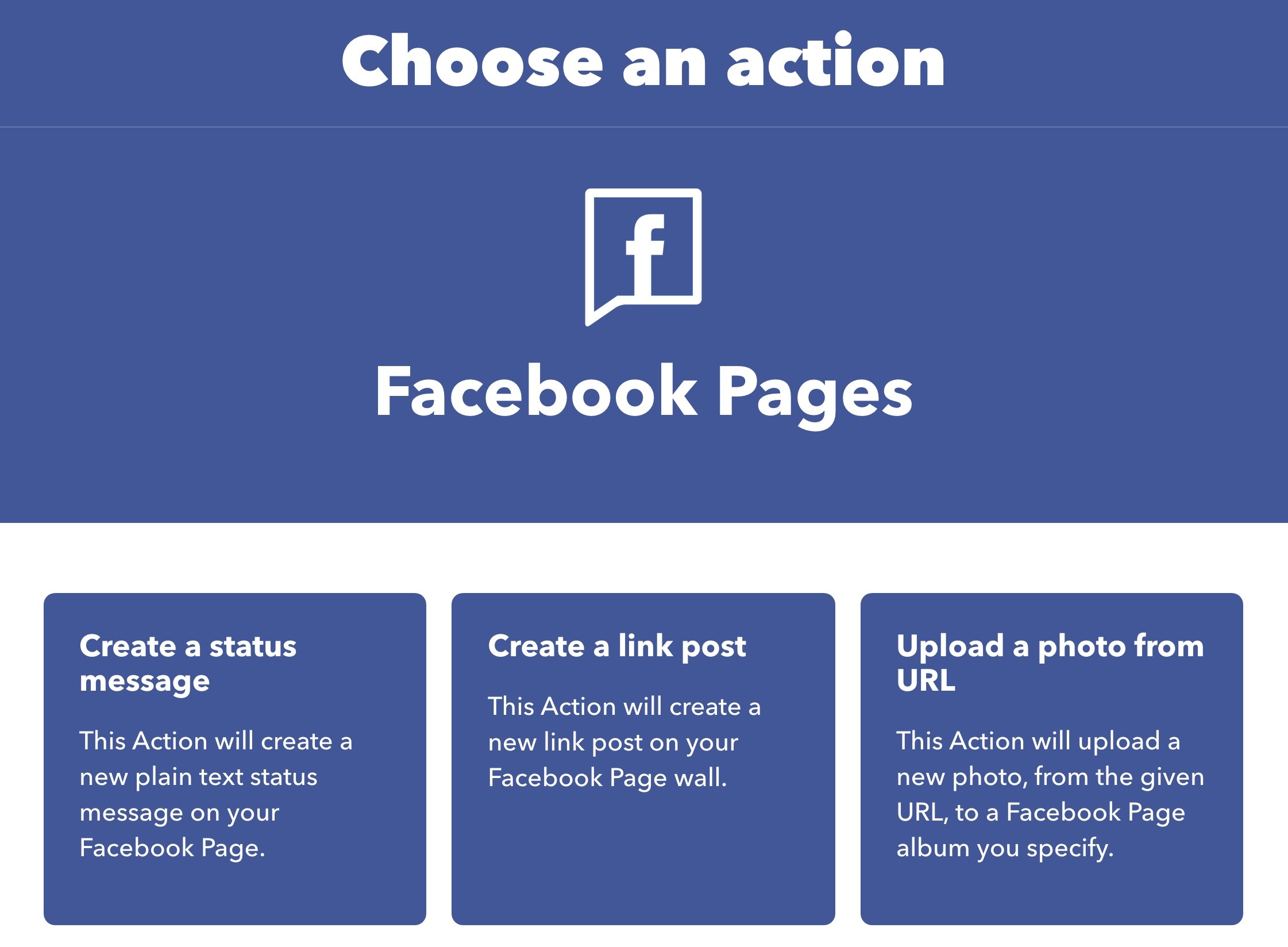
Dieses Mal scrollen bis F wie Facebook Pages. Wir haben die Wahl zwischen 3 verschiedenen Optionen:
– Erstelle eine Status-Message: Das heißt es wird ein „normaler“ Text als Beitrag im Newsfeed der Facebook Fanseite eingefügt.
– Erstelle einen Link-Beitrag: Es wird ein Beitrag mit einem Link gepostet. Das ist was wir wollen.
– Lade ein Bild von einer URL hoch: Hier kann man Bilder bestimmter URLs in ein spezifisches Facebook Bilder-Album laden. Das könnte man zum Beispiel mit Fotos von instagram machen, die man zudem dann mit bestimmten keywords in die jeweiligen Ordner sortiert.
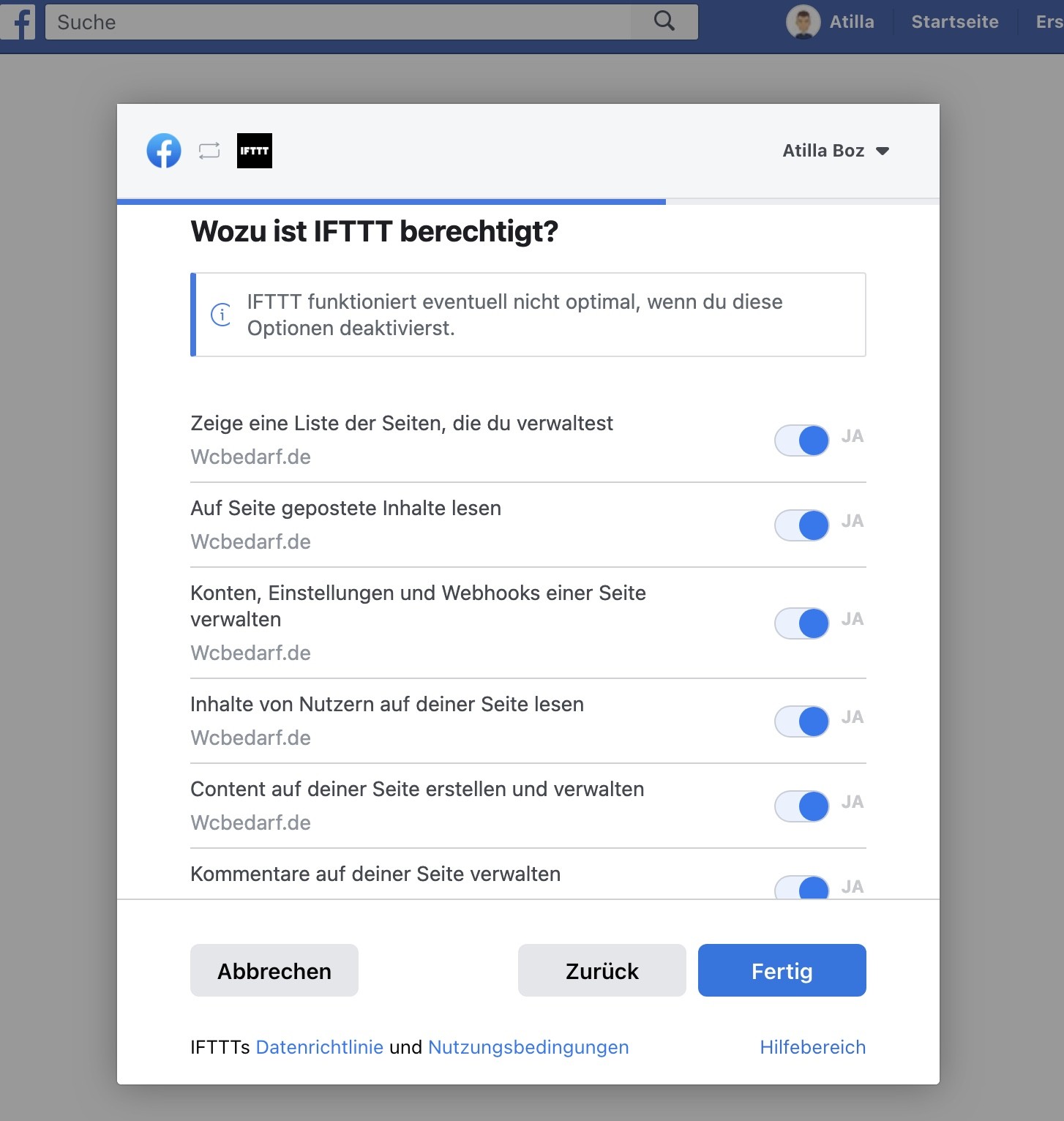
Im nächsten Schritt muss man IFTT dann mit seinem Facebook Account verknüpfen. Hierfür muss man sich logischerweise zuvor in seinem Konto anmelden. Wenn wir die Anmeldung unter unserem Namen erlaubt haben wählen wir im nächsten Schritt unsere Facebook Seite aus und klicken auf Weiter. Dann erlaubt man IFTT noch, dass es mit der Seite so ziemlich alles machen darf was es will weil es eventuell nicht optimal funktioniere.
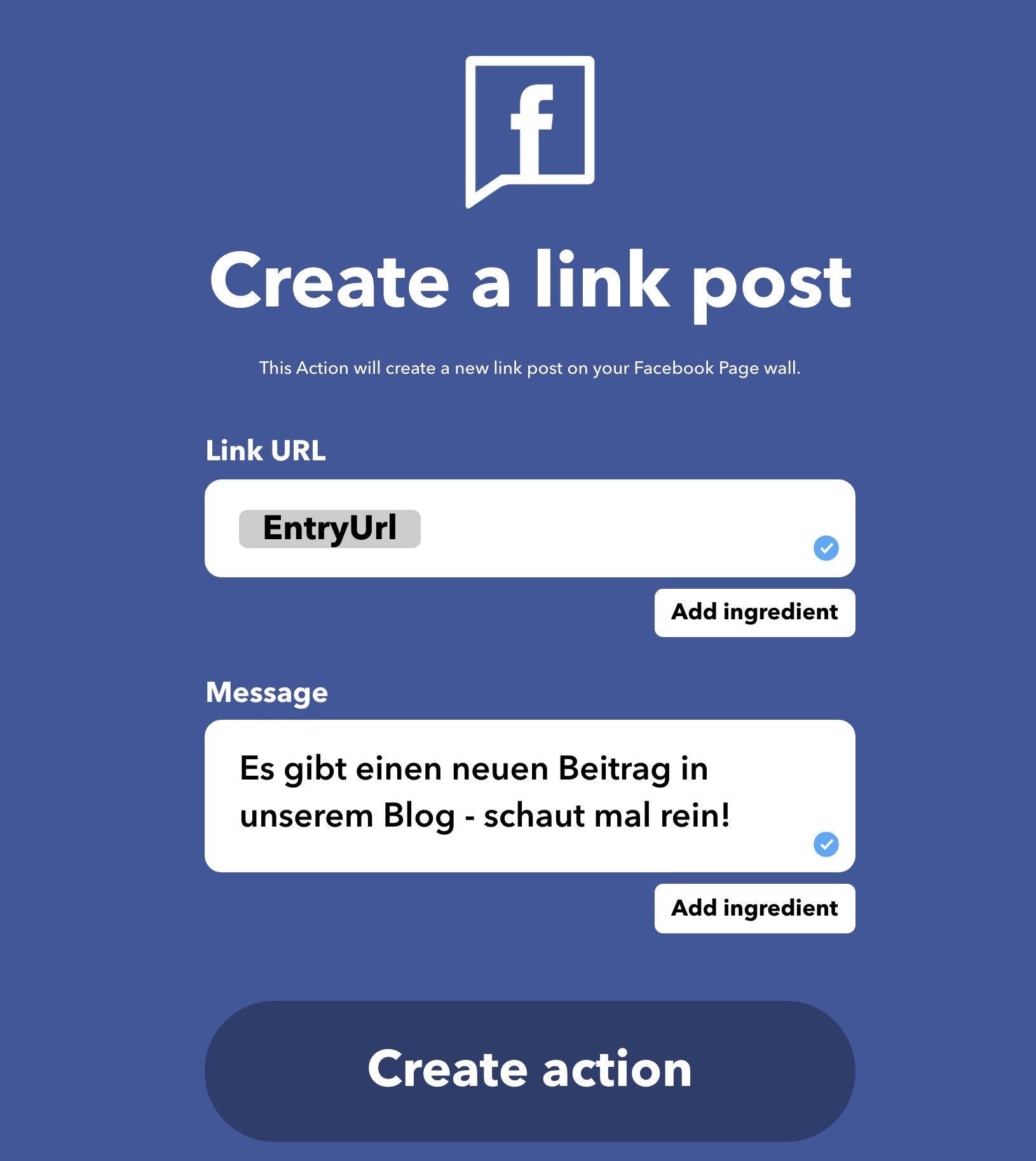
Jetzt kann man noch das hier ausfüllen und ist danach soweit so fertig:
Bzw. bereit um im nächsten Schritt auf Continue zu klicken um abschließend noch den Titel des angelegten Applets zu bestimmen.
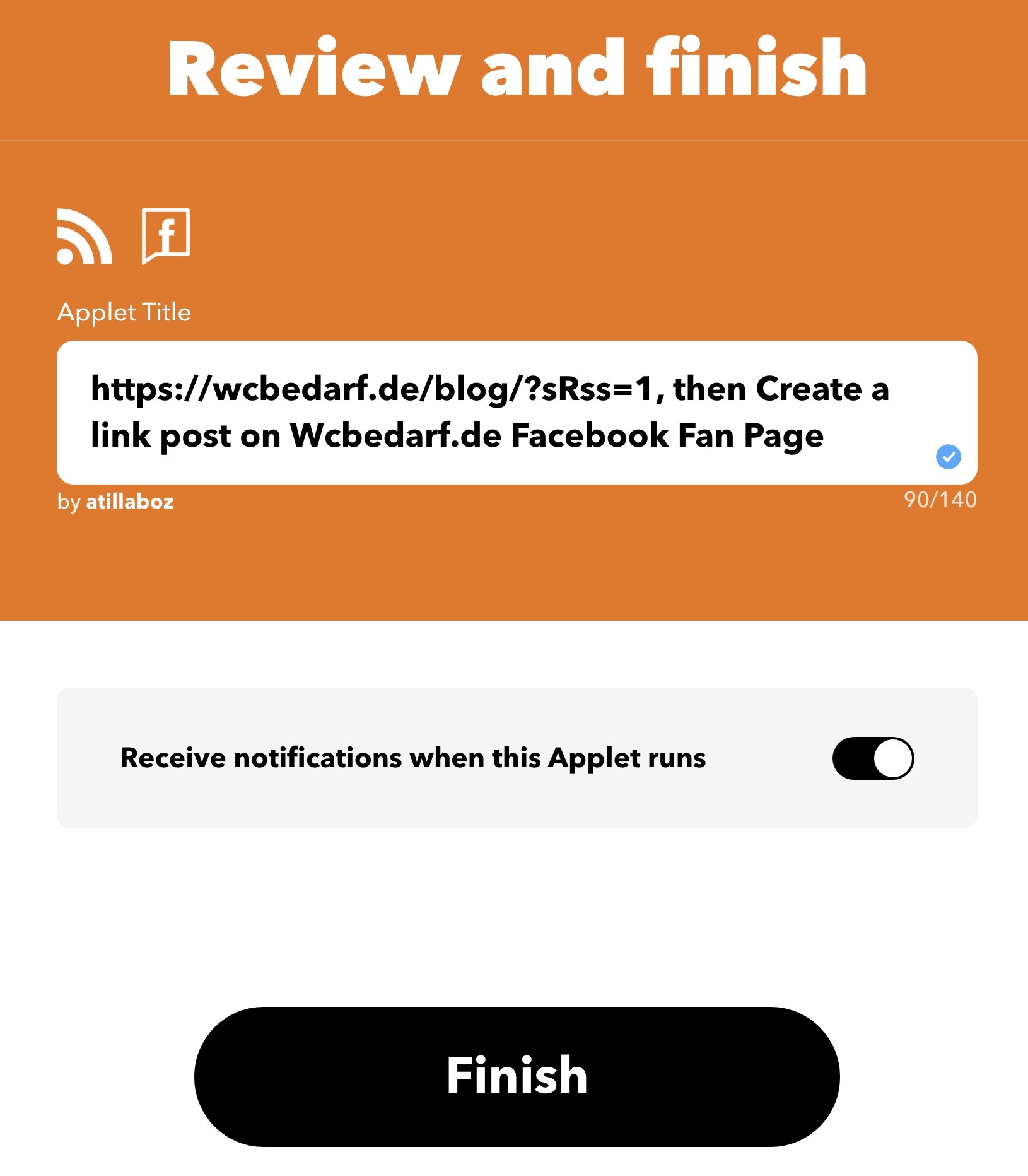
Anschließend landen wir hier und können noch eine Beschreibung für das Applet festlegen:
Klicken wir auf Finish gibt es noch eine freundliche Bestätigung, zudem wird das Applet jetzt auch in der My Applets Übersicht angezeigt.
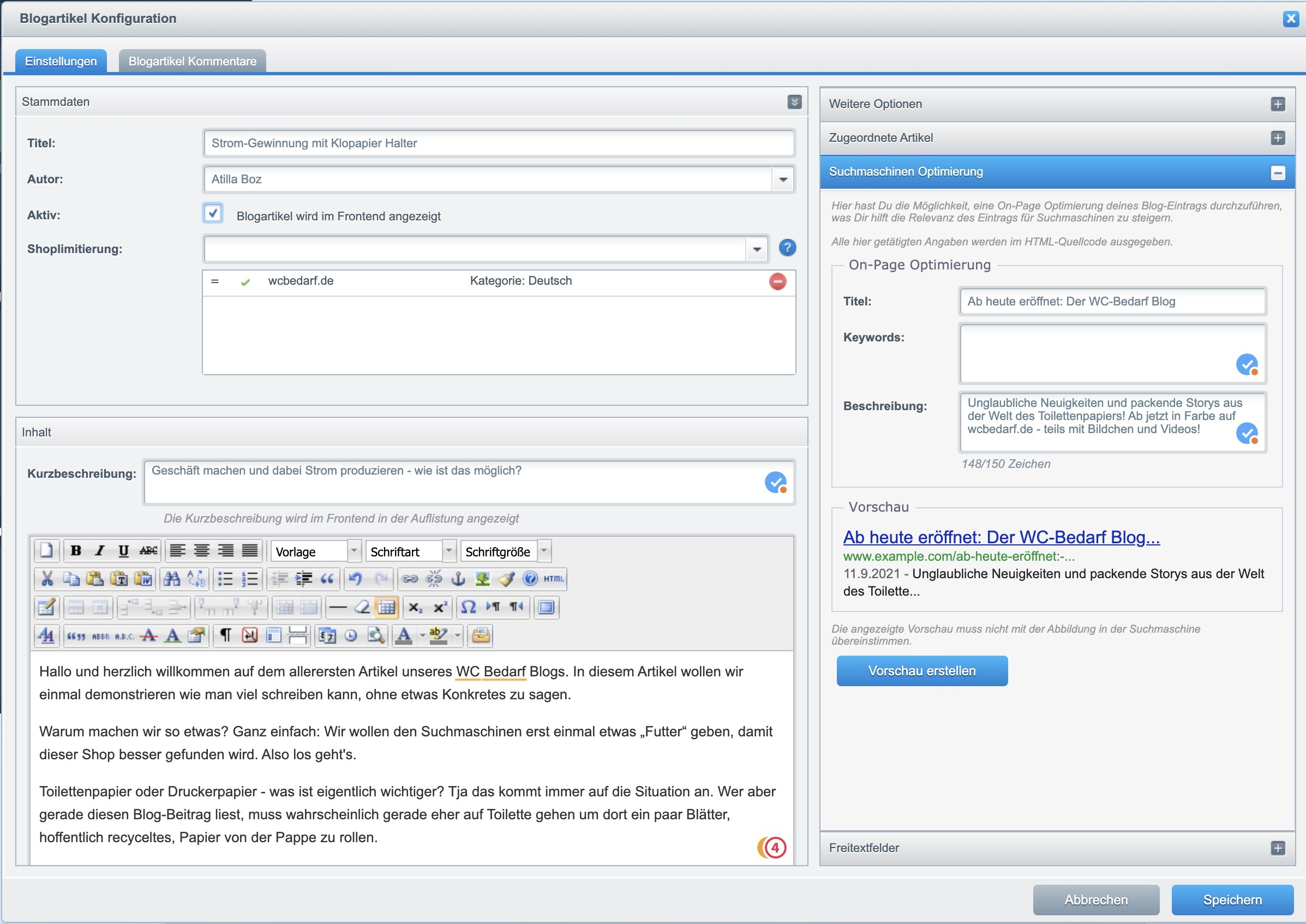
Jetzt müssen wir nur noch einen Blog-Beitrag posten um das ganze zu testen. Hierfür geben wir folgende Dinge bei der Blogartikel-Konfiguration ein:
– Titel
– Autor
– Häkchen bei Aktiv
– gegebenenfalls die Shop-Limitierung
– Wichtig: Eine Kurzbeschreibung
– Anzeige Datum- und zeit auswählen. (z.B. heute in 5 Minuten)
– Kategorie
– Tags / Schlagwörter.
– Bild auswählen
– Artikel zuordnen
– Suchmaschinen Optimierung: Titel, Keywords & Beschreibung.
Und hier unser astreines Ergebnis:
Und von jetzt an passiert das ganze auf alle Ewigkeit vollautomatisch wie eine Kalashnikov.
6.5 Applet nachträglich bearbeiten
Um das Applet nachträglich zu bearbeiten gehen wir zuerst in die Übersicht, wählen dort das Applet aus in dem wir auf den Titel klicken und gehen dann auf den Settings Button. Danach können wir optional in der If oder Then Box auf Edit klicken um die Einstellungen anzupassen. Hier können wir dann mit dem Add Ingredient Button zusätzliche Informationen, wahlweise bei der Link URL oder der Message hinzufügen. Wenn mehrere Variablen ausgewählt werden empfiehlt es sich Zeilen-Umbrüche zu verwenden. Ich verwende für mein Applet nun folgenden Vorlage:
NEU im Blog: {{EntryTitle}}
{{EntryContent}} – Jetzt lesen auf: {{EntryUrl}}
Online Toilettenpapier kaufen:
{{FeedUrl}}
An der Stelle könnte man auch noch weitere Dinge einbinden wie:
– Einen Rabatt-Code für den ersten Einkauf
– Eine Firmen-Signatur mit Kontakt-Daten.
– Einen kurzen Über Uns Text.
– Links zu Partner-Seiten
– Affiliate Links, zu die Tools / Produkten
– Einen Link zum Newsletter
Hier kann man also seiner Phantasie freien Lauf lassen. Man sollte jedoch darauf achten dass man keine Dinge einträgt die zeitlich begrenzt sind, da man es sonst vergessen kann wieder anzupassen. Es sollte möglichst alles nach dem Set It AND Forget IT Prinzip laufen. Wenn man sich doch dafür entscheidet einen Gutscheine einzubinden der nur für einen gewissen zeitraum gültig ist, der sollte sich umbedingt eine Erinnerung im Kalender setzen.
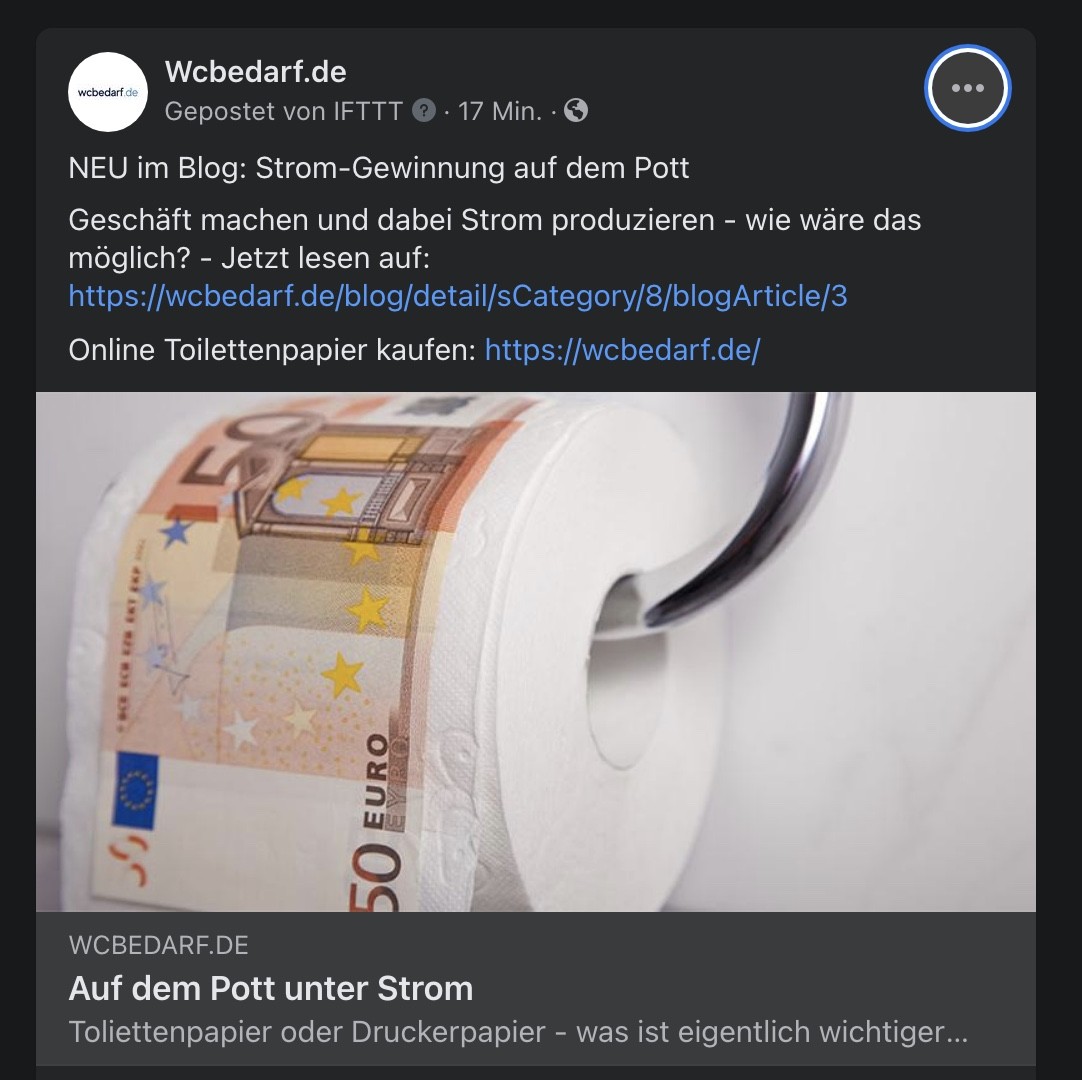
Und so sieht übrigens das Ergebnis mit den oben genannten Einstellungen aus:
Das ist natürlich schon eine Nummer besser als unsere erste Version. Der Leser bekommt direkt im eigentlichen Facebook Post den Titel und die Kurzbeschreibung angezeigt. Zudem haben wir neben dem eigentlichen Link auch gleich noch 2 weitere Links den den Leser zum Klick animieren. Jetzt noch ein Rabatt-Code und schon verkauft sich das Klopapier wie warme Semmeln.
Jetzt haben wir es also geschafft. Also auf zum nächsten Applet. Bearbeiten können wir übrigens nur unsere selbst erstellen Applets, nicht aber die fertigen von anderen leuten die wir im Explore Bereich finden.
7. RSS Feed zu Twitter
Das nächste Social Media Portal was wir in unseren Automationsprozess integrieren werden ist die Seite mit dem blauen Vogel. Was wir machen: Wir sorgen dafür, dass bei Veröffentlichung eines Blog Beitrags dieser auch gleich an Twitter weiter gereicht wird. Unsere Einstellungen für If sind identisch wie bei der Anbindung an Facebook. Bei Then wählen wir dann eben Twitter aus.
Hier haben wir wieder einige Optionen, dieses Mal vier an der Zahl.
Hier fällt unsere Wahl auf die erste Box, ein Tweet mit großem Bild wäre zwar auch schön und würde wahrscheinlich für mehr Aufmerksamkeit sorgen, nur leider hatte Twitter bei unseren Tests einige Probleme damit den korrekten Link vom Bild zu finden.
Im nächsten Bereich – Complete action fields – nehmen wir folgende Vorlage in der Tweet text Box:
NEU im Blog: {{EntryTitle}}
{{EntryContent}} {{EntryUrl}}
Damit posten wir also den Titel, den Content aus der Kurzbeschreibung sowie die URL zum Beitrag. Die URL sorgt dann dafür, dass eine nette Vorschau mit dem Blog-Bild und dem SEO-Text in den Tweet integriert wird.
8. RSS-Feed zu Tumblr
Auf geht`s ins nächste Portal – tumblr! Wir gehen wieder vor wie bei den anderen Portalen und wählen bei Choose an action die Box mit Create a text post.
Dort fülle ich die Boxen diesmal folgendermaßen:
Title: NEU im Blog: {{EntryTitle}}
Body: {{EntryContent}}
von {{EntryUrl}}
Tags: wcbedarf, Online Toilettenpapier kaufen, Toilettenpapier
Publish: Publish now
9. Weiterführende Links
[Shopware Docs] Shopware SEO Guide
https://docs.shopware.com/de/shopware-5-de/einstellungen/seo
[Shopware Forum] RSS-Feed und Atom-Feed im Blog ausblenden
https://forum.shopware.com/t/rss-feed-und-atom-feed-im-blog-ausblenden/33683
[great2gether Blog] Shopware Kategorie URLs korrekt umleiten:
https://great2gether.com/2021/08/shopware-kategorie-urls-korrekt-umleiten/
WordPress Beiträge an Facebook:
https://ifttt.com/applets/cmkT9PcQ
Wordpress Beiträge an Twitter:
https://ifttt.com/applets/wAh7wuTD
Wordpress Beiträge an Twitter (mit Bild):
https://ifttt.com/applets/RczVhkJb
Wordpress Beiträge an Tumblr:
https://ifttt.com/applets/mH3DtTEL
https://ifttt.com/applets/ZJhp9aRL
WordPress an Linkedin:
https://ifttt.com/applets/rYR2wVDH
YouTube an Facebook:
https://ifttt.com/applets/PR3MbuPS-youtbue-to-facebook
YouTube an Twitter:
https://ifttt.com/applets/jqUt2AEP
YouTube an WordPress
https://ifttt.com/applets/xNyHz8gp
Du brauchst Hilfe bei der Umsetzung mit Shopware? Dann setze dich jetzt mit uns in Verbindung.