Bevor wir mit unserem Shop loslegen können, müssen einige Dinge konfiguriert werden. Nicht jeder Shop hat die gleichen Versandkosten, Zahlungsanbieter oder Verkaufskanäle. In diesem Teil sollen die wichtigsten Einstellungen, die für einen technisch reibungslosen Start mit dem Shop notwendig sind. Darum kümmern wir uns nun um die Shopware 6 Konfiguration.
- 22. Blog einrichten
- 23. Warenkorb Optionen
- 24. Registrierung im Shop
- 25. Steuersätze bearbeiten
- 26. Rabatte und Aktionen
- 27. Shopware 6 Updates
- 28. Eine Währung hinzufügen
- 29. Textbausteine
- 30. Entwickler Modus aktivieren
- 31. Search Engine Optimization
- 32. Tracking Pixel einbinden
22. Blog einrichten
Wollen wir in unserem Store einen Blog einrichten, ist das von Haus aus nicht direkt möglich. Zum Glück gibt es ja genug Erweiterungen von externen Anbietern, die wir kostenlos aus dem Store downloaden können.
Update, 10.08.2023 – das zuvor empfohlene Plugin ist aktuell nicht mehr kostenlos, stattdessen ist es sogar relativ teuer. und schlägt auch rabattiert noch mit ca. 360 € oder 29..- / Monat zu Buche. Ein bißchen dreist den Preis so massiv hin die Höhe zu jagen, nachdem es bereits tausende Nutzer kostenlos installiert haben, aber naja…
Als Alternative empfehlen wir (aus Erfahrung) Blog Premium für SW6:
https://store.shopware.com/netzp55675230632/blog-premium-fuer-sw-6.html?c=3
Dieses Plugin ist besonders hilfreich, wenn man individuelle SEO-URLs anlegen möchte. Das ist zum Beispiel praktisch wenn man einen alten Shop migriert und die URLS beibehalten möchte, ohne Umleitungen einrichten zu müssen.
oder optional (ohne es getestet zu haben) Blog/Magazin
https://store.shopware.com/shops71250145615/blog/magazin.html
Dafür benutzen wir folgendes Plugin:
https://store.shopware.com/sas6294283137222f/blog-fuer-shopware-6.html
Laden wir das Plugin nun runter, erhalten wir die passende .zip Datei, welche wir im Admin-Bereich unseres Shops hochladen können.
Haben wir das Plugin hochgeladen, müssen wir es nur noch installieren und aktivieren.
Wollen wir nun das Plugin einstellen, klicken wir auf die drei Punkte ganz rechts und wählen konfigurieren. Jetzt öffnet sich die Seite des Plugins, auf der wir alle Einstellungen treffen können.
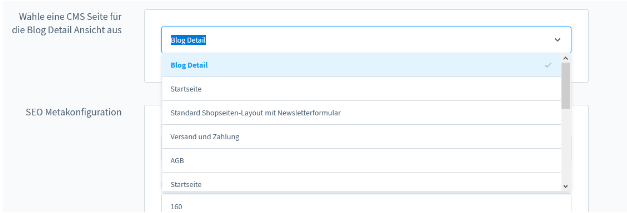
Im ersten Feld können wir einstellen, welche Seite der Einkaufswelt für den Blog verwendet werden soll. Mit einem Klick auf das Feld werden uns alle möglichen Seiten angezeigt.
Danach können wir die SEO-Meta Einstellungen für unseren Blog-Bereich anpassen, indem wir die Länge für Titel und Beschreibung vergeben.
Wollen wir nun die Blogseite anpassen, gehen wir in die Einkaufswelten unseres Stores. Dort finden wir nun die Blog Detail und Blog Listing Seite.
Zuerst wählen wir die Blog Listing Einkaufswelt aus.
Hier können wir optional noch einige Kleinigkeiten anpassen.
Ebenso geht das in der Blog-Detailseite.
Damit die Blogseiten richtig angezeigt werden, müssen wir diese aktivieren und einer Seite zuweisen. Dafür müssen wir auf Kataloge -> Kategorien in der Sidebar navigieren.
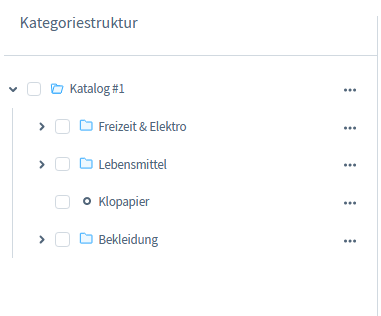
Hier sehen wir nun alle Kategorien und die Main-Navigation unseres Shops.
Bei unserem Demo-Shop heißt die Main-Navigation Katalog #1.
Jetzt klicken wir einfach rechts auf die 3 Punkte der Kategorie, welcher wir den Blog-Bereich zuordnen wollen. Wollen wir die Blogseite in die Navigation einbauen, ist es wichtig, dass wir keine Unterkategorie erstellen.
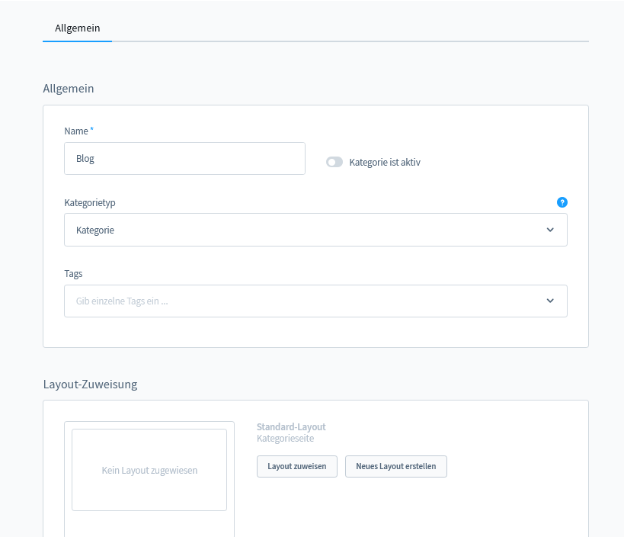
Haben wir die Kategorie nun erstellt, öffnet sich auf der rechten Seite das Optionsfenster für diese Kategorie.
Hier können wir nun noch einmal den Titel der Seite bearbeiten. Des Weiteren lassen wir die Einstellung für den Kategorie-Typ auf Kategorie. Danach tragen wir noch passende Tags für unseren Blog Bereich ein, welcher dann besser über die Shopinteren Suchleiste gefunden werden kann.
Achtung: Achte darauf, dass die Kategorie aktiviert ist.
Ansonsten wird diese nicht angezeigt.
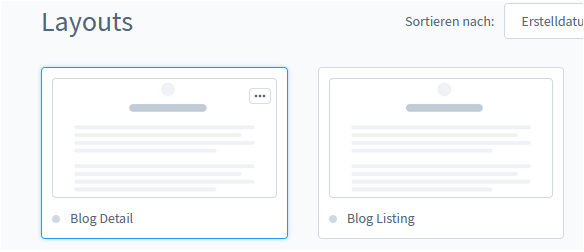
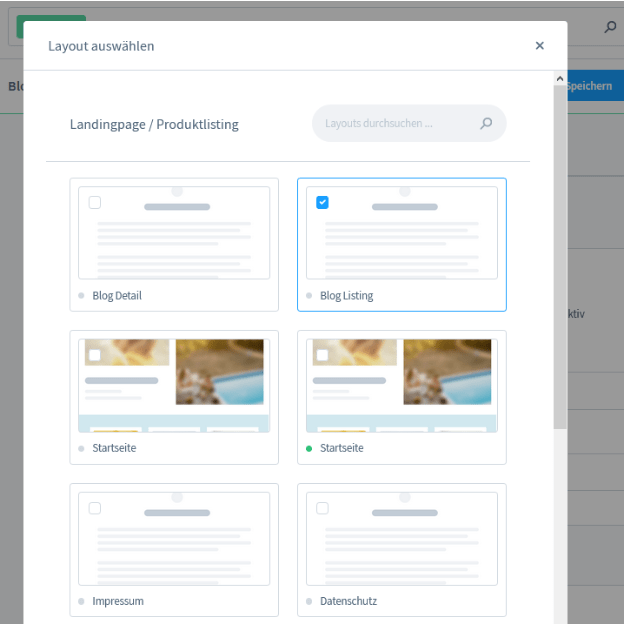
Nun kommt der wirklich wichtige Teil. Wir müssen der Kategorie noch das richtige Layout zuweisen. Dafür klicken wir auf den Button, jetzt öffnet sich ein Fenster, in dem wir alle Layouts sehen können.
Dort wählen wir das Blog Listing Layout aus und klicken auf speichern.
Scrollen wir weiter runter, sehen wir die SEO Einstellungen für die Blog-Kategorie, welche wir auch dringend ausfüllen sollten.
Haben wir die Kategorie eingestellt, klicken wir oben rechts auf Speichern.
Navigieren wir nun in das Frontend unseres Shops, sehen wir oben in der Menüleiste jetzt den Eintrag Blog.
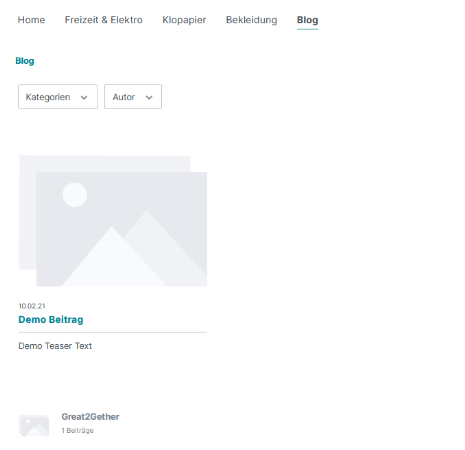
Mit einem Klick auf diesen, gelangen wir zu der Blog Listing Seite, genau wie wir es eingestellt haben. Diese sieht dann so aus:
Hier finden wir nun alle von uns erstellten Beiträge. Die Beiträge können oben links durch die Dropdown Kategorien und Autor gefiltert werden.
Um einen Blogartikel zu erstellen, navigieren wir auf Inhalte -> Blog.
Zuerst müssen wir einen Autor anlegen. Dafür klicken wir links unter Blog auf Autor.
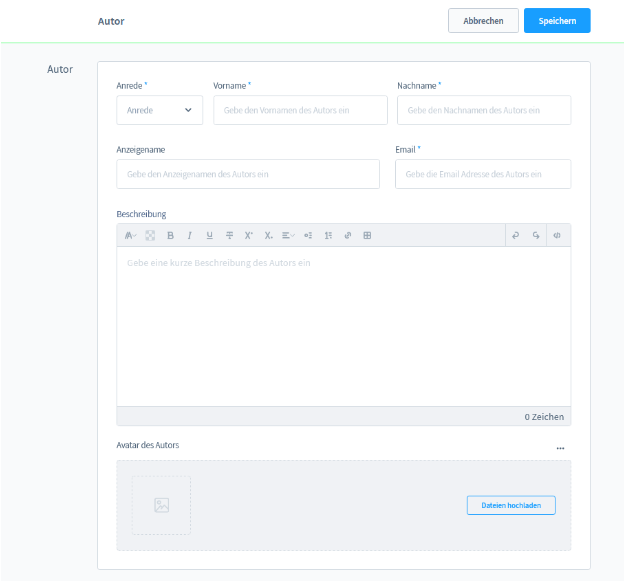
Standardmäßig wird hier ein Test-Autor angelegt. Diesen müssen wir zuerst durch klick auf die 3 Punkte ganz rechts löschen. Haben wir dies getan, können wir nun oben auf Autor erstellen klicken.
Hier können wir nun zuerst die Anrede, den Autoren, auswählen. Dann den Vor und Nachnamen. Der Anzeigename wird später als Username im Blog-Bereich angezeigt. In das Feld E-Mail tragen wir die E-Mail des Autors ein, nicht die des Shops.
In dem Feld Beschreibung können wir nun einige Worte über den Autoren verlieren, damit Kunden wissen, von wem der Beitrag stammt, den sie gerade lesen.
Zu guter Letzt, können wir unseren Autoren noch ein Gesicht geben, indem wir einen Avatar für ihn einstellen.
Haben wir alles eingetragen, klicken wir auf speichern.
Navigieren wir jetzt zurück in die Autorenübersicht, sehen wir unseren neu erstellten Autor.
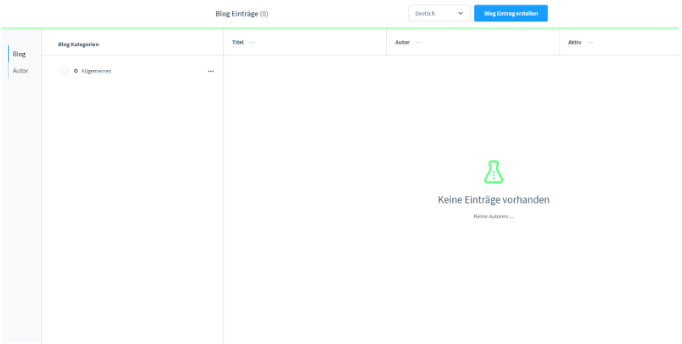
Jetzt können wir mit dem ersten Beitrag loslegen. Dafür klicken wir links wieder auf Blog.
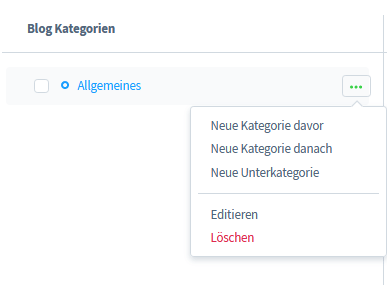
Hier sehen wir erstmal nichts, da wir das Plugin gerade erst neu erstellt haben. Wollen wir bestimmte Kategorien für unsere Beiträge anlegen, müssen wir dazu in der Spalte Blog Kategorien auf die 3 Punkte neben der Kategorie allgemeines klicken.
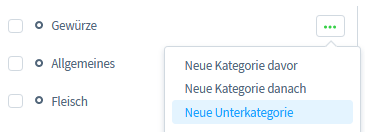
Hier können wir nun per Klick auf neue Kategorie davor oder danach eine neue Oberkategorie anlegen. Zu Testzwecken legen wir die Kategorien Gewürze und Fleisch an.
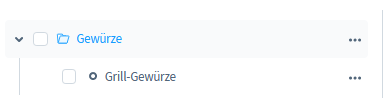
Um eine Unterkategorie zu erstellen, klicken wir auf die 3 Punkte neben der Kategorie, welcher wir eine neue Unterkategorie zuordnen wollen und wählen dort neue Unterkategorie.
Nun vergeben wir einen Namen und klicken auf das Häkchen.
Jetzt haben wir die Kategorien eingestellt. Um nun einen neuen Beitrag zu erstellen, klicken wir oben rechts auf den Button Blog-Beitrag erstellen.
Darauf öffnet sich eine neue Seite mit vielen Einstellungsmöglichkeiten.
Zuerst müssen wir einen Titel für unseren Beitrag vergeben. Wichtig zu beachten ist, dass der Titel SEO-relevant ist, daher sollten wir auf entsprechende Keywords achten.
Haben wir einen Titel vergeben, müssen wir nun einen Teaser Text eintragen, welcher als kurzer Klappentext auf der Listing-Seite des Blogs angezeigt wird und unseren Beitrag kurz und knapp beschreibt. Genau wie bei dem Titel ist diese Beschreibung ebenfalls SEO-relevant.
Anschließend können wir jetzt ein passendes Bild zu unserem Beitrag auswählen. Achte hier dabei darauf, dass das Bild über eine passende Auflösung verfügt, damit es in allen Größen gut aussieht.
Jetzt geht es an die Substanz unseres Beitrages. Der Inhalt!
Hier kann und sollte sich ausgetobt werden, da die Länge und die Keyword-Dichte des Textes ebenfalls SEO-relevant ist.
In dem Texteditor des Beitrags Inhaltes bekommen wir oben wie aus anderen Schreibprogrammen bekannt einige Formatierungsmöglichkeiten an die Hand.
Mit einem Klick auf das Code-Symbol rechts können wir auch zu einem HTML-Editor wechseln.
Auf der rechten Seite sehen wir nun den Slug, also den Beitragsnamen, welcher im Link enthalten ist.
Danach können wir einstellen, ob der Blogbeitrag aktiv sein soll und ob unser Blog Beitragsbild im Listing angezeigt werden soll.
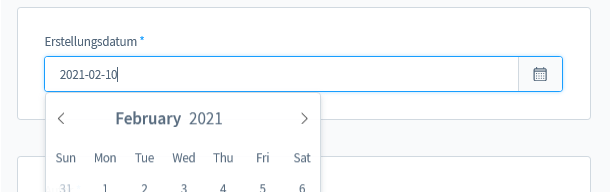
Darauf können wir noch das Erstellungsdatum eintragen.
Haben wir das Datum eingetragen, machen wir darunter mit dem Autor des Beitrages weiter. Aus einem Dropdown Menü können wir diesen aus den vorher angelegten auswählen.
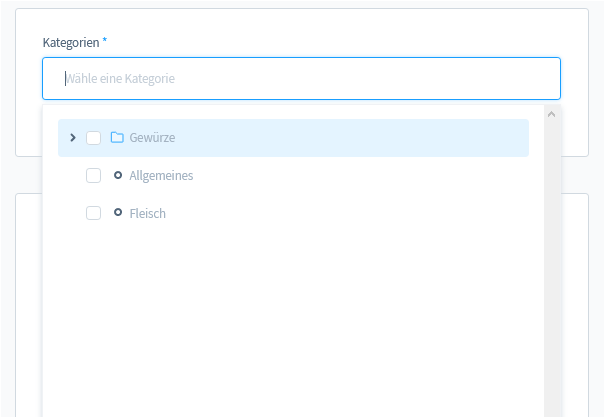
Nun folgt ein weiterer wichtiger Teil. Wir müssen den Blogbeitrag jetzt der richtigen Kategorie zu ordnen. Dafür klicken wir auf das Feld Kategorien.
Hier öffnet sich dann das Menü, aus dem wir die Ober und Unterkategorie auswählen müssen.
Falls nötig, können wir auch mehrere Kategorien dem Beitrag zuordnen. Dafür wählen wir einfach alle aus, die wir nutzen wollen.
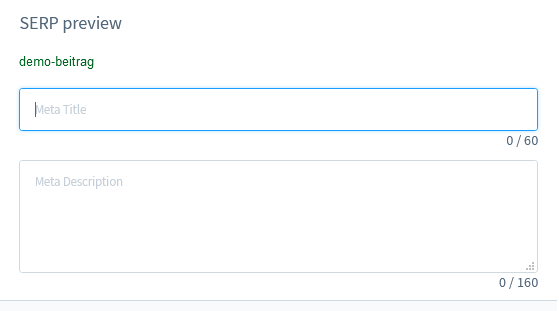
Darauf folgen dann die SERP Optionen. Hier können wir einstellen, was in der Google Suche der Seiten angezeigt werden soll. Achtet hier auf eine angemessene Keyworddichte und Textlänge.
Wir erhalten, nachdem wir etwas eingetippt haben, über den Boxen eine Vorschau.
Wie man auf dem Screenshot gut sieht, ist der Titel auf 60 Zeichen und die Beschreibung auf 160 Zeichen begrenzt.
Haben wir nun alles erfolgreich eingetragen, klicken wir oben rechts auf Speichern.
Sollte alles geklappt haben, erhalten wir eine Meldung.
Navigieren wir jetzt zurück zu der Beitragsübersicht, finden wir unseren erstellten Blogbeitrag.
Wollen wir uns diesen ansehen, gehen wir auf die Einkaufswelt Seite, der wir den Blog zugeordnet haben.
23. Warenkorb Optionen
Ein funktionierender Warenkorb ist wohl das Wichtigste in einem gewinnorientierten Shop. Daher ist es besonders wichtig, diesen richtig zu konfigurieren.
Wenn wir unseren Warenkorb konfigurieren wollen, klicken wir auf die Sidebar Einstellungen -> Warenkorb.
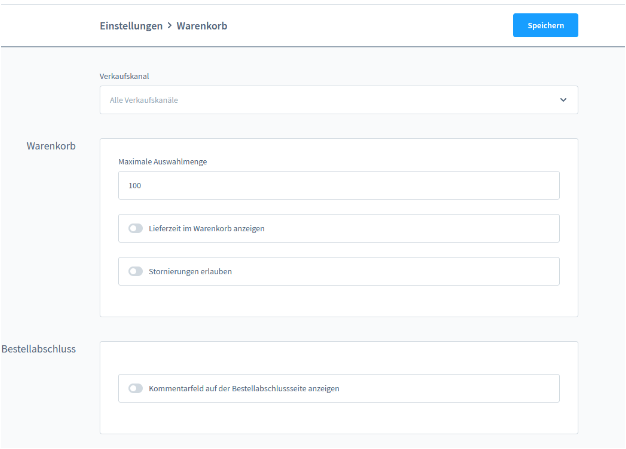
Danach befinden wir uns auf folgender Seite:
Maximale Auswahlmenge: Hier können wir bestimmen, wie viele Produkte wir als Maximum unsere Kunden in einen Warenkorb legen lassen wollen.
Lieferzeit im Warenkorb anzeigen: Wollen wir, dass die Lieferzeit der Produkte vor dem Kauf im Warenkorb noch einmal angezeigt wird, sollten wir diese Funktion aktivieren.
Stornierungen erlauben: Mit dieser Option können wir die Stornierungsfunktion im Bestellformular aktivieren oder deaktivieren.
Kommentarfeld: Das Kommentarfeld gibt unseren Kunden die Möglichkeit uns als Betreiber eine wichtige Nachricht zu seiner Bestellungen zukommen zu lassen.
Haben wir alle Einstellungen erfolgreich gesetzt, klicken wir oben rechts auf Speichern.
24. Registrierung im Shop
Wollen wir bestimmte Informationen von unseren Kunden bei der Registrierung bekommen, können wir dies in den Einstellungen unseres Shops erledigen.
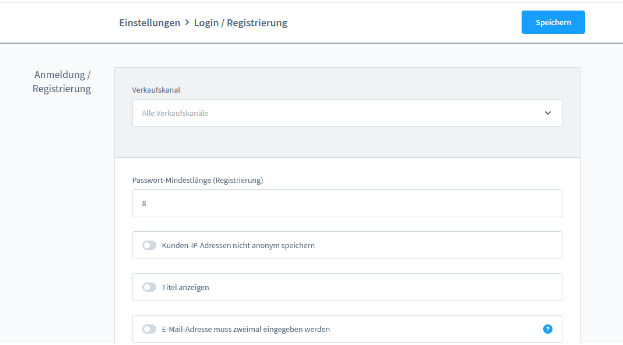
Dafür müssen wir in die Einstellungen -> Registrierung und Anmeldung
Hier können wir verschiedene Optionen aktivieren und deaktivieren.
Passwort-Mindestlänge: Diese sollten wir auf 8 Zeichen belassen. Alles darunter ist eine potenzielle Sicherheitslücke für unseren Shop. Wer auf Nummer sicher gehen will, kann diese Mindestlänge beliebig erhöhen. Beachte aber dabei, dass deine Kunden sich dies Passwort auch merken müssen.
Kunden-IP-Adressen nicht anonym speichern: Diese Option sollten wir für einen deutschen Shop unbedingt deaktivieren! Dadurch entgehen wir einer möglichen Abmahnung wegen Datenschutzverstößen.
Titel anzeigen: Hier können wir bestimmen, ob Titel wie Doktor o.ä bei der Registrierung abgefragt werden.
E-Mail-Adresse muss zweimal eingeben werden: Mit dieser Option bestimmen wir, ob die E-Mail-Adresse des Kunden von ihm zweimal eingeben werden muss. Das 2-malige eingeben vermeidet häufig Tippfehler.
Passwort muss zweimal eingeben werden: Diese Option empfiehlt sich aktiviert zu werden, so können Kunden sichergehen, dass das eingegebene Passwort keine Tippfehler enthält.
Telefonnummer anzeigen: Bestimme mit diesem Feld, ob die Telefonnummer abgefragt werden soll.
Telefonnummer als Pflichtfeld behandeln: Hier bestimmen wir, ob das Telefonnummer-Feld ein Pflichtfeld ist.
Geburtstag anzeigen: Hier bestimmen wir, ob das Geburtsdatum abgefragt wird.
Geburtsdatum als Pflichtfeld behandeln: Aktivere dies, wenn du das Geburtsdatum deiner Kunden unbedingt wissen musst.
Auswahl zwischen Firmen und Privatkonto: Diese Option ist besonders wichtig, wenn wir Produkte anbieten, die auch geschäftlich erworben werden können.
Sitzungsdaten bei Abmeldung löschen: Hier können wir entscheiden, ob Kunden nach dem der Seite ausgeloggt werden sollen.
Haben wir alle Einstellungen für unseren Shop getroffen, klicken wir oben rechts auf Speichern.
25. Steuersätze bearbeiten
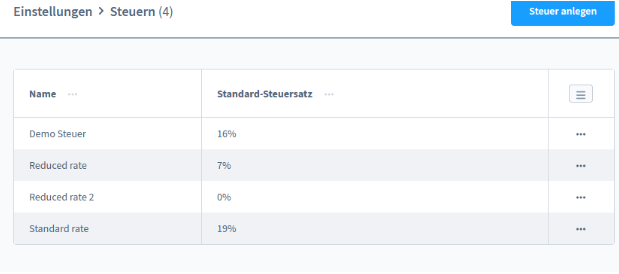
Wollen wir die Steuersätze unseres Shops bearbeiten, müssen wir dazu erst einmal in die Einstellung des Steuer Bereiches.
Hier finden wir jetzt alle bisherigen Standard Steuersätze, die direkt von Shopware vorinstalliert werden. Haben wir aber einen Shop, der in mehrere Länder verkauft, müssen wir für jedes Land auch den gegebenen Steuersatz anlegen.
In meinem Beispiel legen wir einen MwST für Polen an.
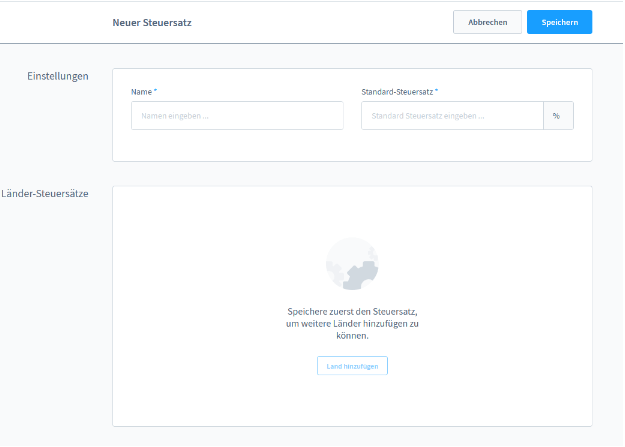
Wir klicken also oben rechts auf den Button “Steuer anlegen” und gelangen dadurch in den Bereich, wo wir den neuen Steuersatz anlegen können.
Unter Name tragen wir den Namen unseres Steuersatzes ein.
Im Feld Standard-Steuersatz tragen wir den Prozentwert unseres Steuersatzes ein. In Polen liegt der Standard MwST bei 23 %.
Jetzt klicken wir oben rechts auf Speichern und machen dann mit den Ländereinstellungen weiter.
Scrollen wir nun weiter runter, finden wir den Länderbereich. Dort können wir dem Steuersatz ein Land zuweisen. Um dies Zutun klicken wir auf Land hinzufügen.
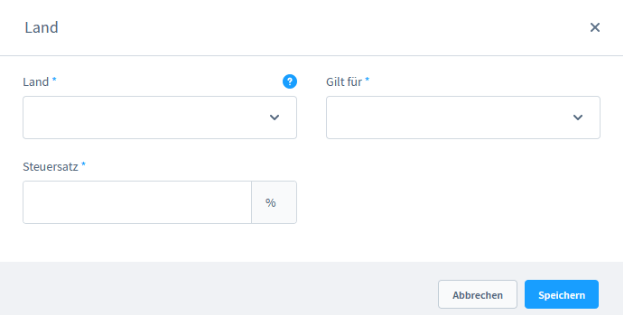
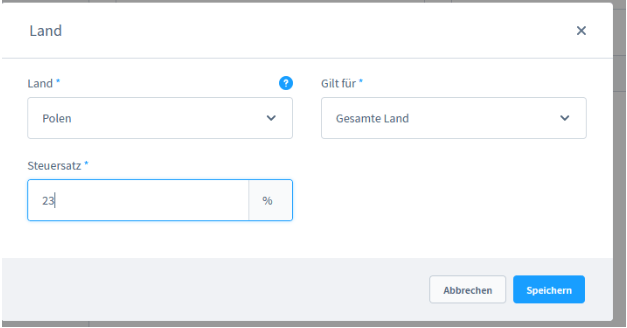
Jetzt öffnet sich folgendes Fenster:
Hier klicken wir zuerst auf den Dropdown Schalter Land und wählen in meinem Fall Polen aus.
Nachdem wir das Land ausgewählt haben, widmen wir uns dem nächsten Feld.
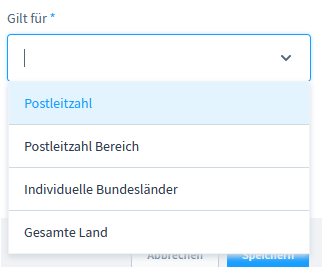
Das Feld mit der Aufschrift gilt für lässt uns bestimmen, in welchem Bereich des Landes unser angegebener MwST Satz gilt.
Wir wollen für das ganze Land Polen die MwST vergeben. Daher wähle ich gesamte Land aus.
Im nächsten Feld Steuersatz tragen wir wieder den Standard Steuersatz ein.
Haben wir alles erfolgreich eingetragen, klicken wir nur noch auf Speichern.
Jetzt taucht unser angelegter Steuersatz im Bereich Land auf und ist ab sofort gültig.
26. Rabatte und Aktionen
Rabatte und Aktion sind aus Marketing-Sicht eine super Chance den ganz großen Umsatz zu machen. In diesem Kapitel zeige ich euch, wie ihr solche Aktionen für eure Kunden anlegen könnt.
Zuerst müssen wir in der linken Sidebar auf den Punkt Marketing -> Rabatte und Aktionen
Wollen wir nun eine neue Aktion anlegen, klicken wir auf den blauen Button Aktion anlegen. Links neben dem blauen Button können wir die Sprachkategorie auswählen, in der wir die Aktion anlegen wollen.
Jetzt befinden wir uns in den Einstellungen unserer neuen Aktion.
In dieses Feld geben wir den Namen unserer Aktion ein, beispielsweise Summersale.
Mit dieser Checkbox können wir unsere Aktion aktiv schalten. Ist diese Option deaktiviert, ist unsere Aktion nicht gültig.
Hier wählen wir den Verkaufskanal aus, in dem unsere Aktion gültig sein soll.
Jetzt wählen wir den Zeitraum aus, in der unsere Aktion laufen soll.
Anzahl insgesamt: Hier können wir unsere Aktion auf eine bestimmte Menge an Teilnehmern begrenzen.
Anzahl pro Kunde: In diesem Feld können wir einstellen, wie oft ein Kunde unsere Aktion nutzen kann.
Hier können wir auswählen, ob unsere Kunden bestimmte Aktionen miteinander kombinieren können oder nicht.
Aktionscodes:
Jetzt können wir uns überlegen, ob wir unsere Aktion mit einem Code verbinden wollen. Wenn ja, müssen wir einfach nur die Checkbox aktivieren.
Hier können wir einen Code eingeben, welchen unsere Kunden beim Abschließen ihres Kaufes angeben können.
Haben wir alle Einstellungen getroffen, klicken wir oben rechts auf Speichern.
27. Shopware 6 Updates
Gerade im schnelllebigen E-Commerce Business sind Updates und Schnelligkeit essenziell. In diesem Kapitel zeige ich euch, wie ihr euren Shop updaten könnt und auf was ihr dabei achten müsst.
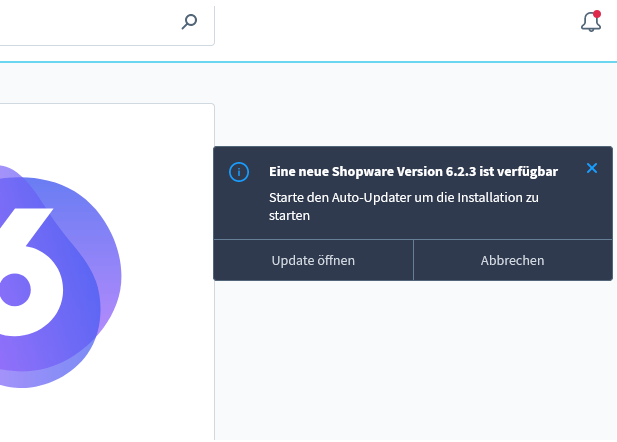
Sollte ein neues Update für unseren Store verfügbar sein, sehen wir dies normalerweise beim neuen Login in unseren Adminbereich:
Wir klicken also erstmal auf Update öffnen.
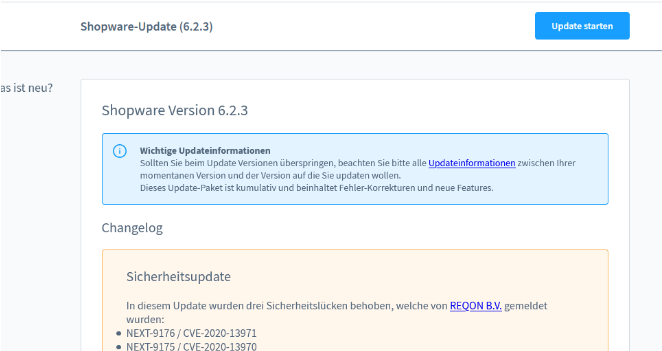
Jetzt kommen wir auf die Detailseite des Updates, dort finden wir alle wichtigen Informationen zu diesem Update.
Hier sehen wir also erst einmal die genauen Details zum Update:
Version: 6.2.3
Art des Updates: Sicherheitsupdate
Gerade Sicherheitsupdates sollten unbedingt gemacht werden. Shopware schließt in diesen Updates gefährliche Sicherheitslücken, die sich andere zu nutzen machen könnten. Ein Shopsystem auf dem neuesten Stand ist also schwieriger zu knacken als ein Shopsystem, das noch in der Alpha-Version installiert ist.
Im Changelog Fenster sehen wir die Kennungen der einzelnen Meldungen, die User im Bugtracker (Sammelort für alle Fehler in Shopware) gemeldet haben. Die Codes wie z. B. NEXT-9176 / CVE-2020-13971 sind die Kennzeichnungen der einzelnen Fehler. Unter der orangen Box finden wir die normalen neuen Funktionen. Diese sind ebenfalls mit einem Code verbunden: NEXT-9493. Dies sind die ebenfalls Codes des Bugtrackers, die Hinweise auf fehlende Funktionen gegeben haben.
Unter der Bugtracker Box finden wir die Systemvoraussetzungen, die wir für dieses Update erfüllen müssen. Solltest du nichts an deiner Installation geändert haben, werden im Normalfall hierbei keine Probleme anfallen.
Voraussetzung: Hier sehen wir die genaue Voraussetzung für das Update
Status: Hier sehen wir den Status der Voraussetzung
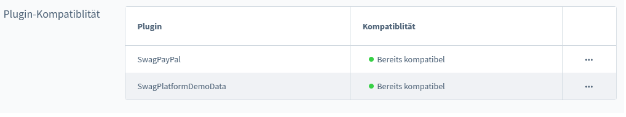
Des Weiteren sollten wir beachten, dass alle unsere installierten Plugins bereits mit der Version kompatibel sind. Shopware bietet im Update-Kontext am Ende der Seite ein Feld, welches uns zeigt, welche Plugins bereits upgedatet wurden.
Wichtig hierbei noch zu wissen ist, dass, auch wenn ein Plugin mal nicht direkt am ersten Tag kompatibel ist, die Plugin Hersteller meistens sehr schnell reagieren und ihr Plugin auf die neueste Version updaten. Wird also ein Plugin als nicht kompatibel angezeigt, klicken wir auf die 3 Punkte und öffnen den Plugin Manager.
Im Plugin Manager deaktivieren wir die Plugins, die nicht kompatibel sind.
Sollten alle Plugins jetzt mit Bereits kompatibel angezeigt werden, scrollen wir wieder zum Start der Seite. Oben rechts finden wir den Button mit der Aufschrift Update starten, diesen klicken wir jetzt an.
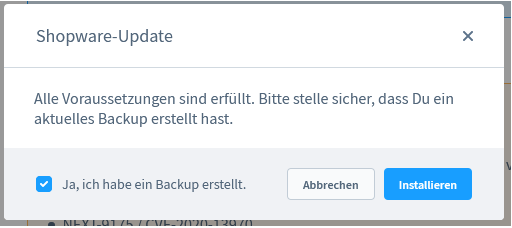
Jetzt erscheint ein kleines Pop-up, welches darauf hinweist, dass wir ein Backup unseres Stores anlegen sollten. Wie wir ein Backup erstellen, habe ich bereits im vorherigen Kapitel erklärt. Daher haken wir die Checkbox einfach an und klicken auf Installieren.
Jetzt wird unser Update ausgeführt.
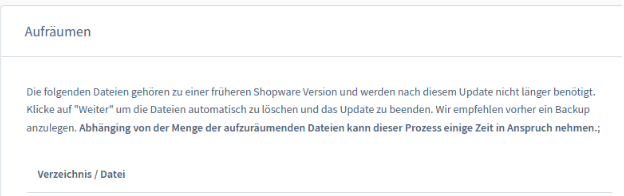
Danach gelangen wir auf die Aufräumen-Seite des Updates. Dort werden alle Dateien angezeigt, welche in der neuen Version nicht mehr benötigt werden.
Wir scrollen einfach wieder bis zum Ende der Seite und klicken auf Weiter.
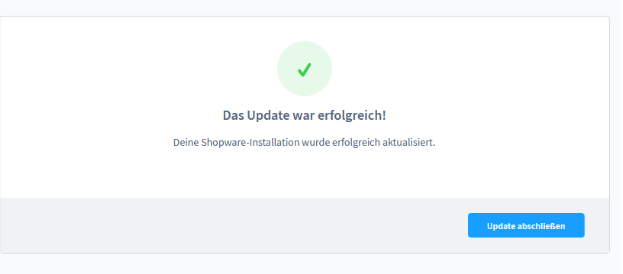
Super! Wir haben unseren Shop erfolgreich upgedatet. Um das Update abzuschließen, klicken wir auf Update abschließen. Danach werden wir wieder in unser Backend zurückgeleitet.
28. Eine Währung hinzufügen
Haben wir einen Shop, der über mehrere Sprachen verfügt, ist es wichtig, dass wir für jeden Kunden auch die richtige Währung anbieten können.
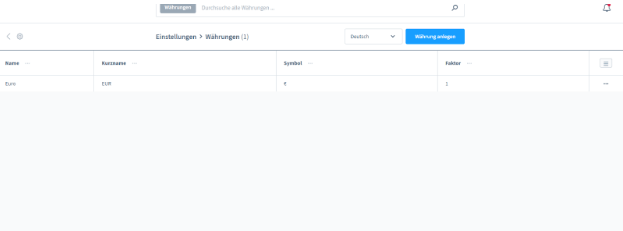
Wollen wir eine Währung hinzufügen, müssen wir zuerst wieder in das Backend unserer Shops. Dort finden wir unter Einstellungen -> Shop -> Währungen.
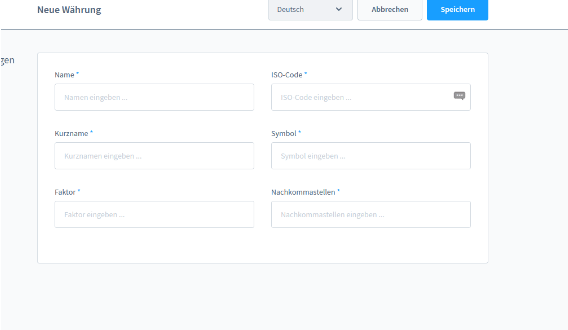
Klicken wir nun oben rechts auf Währung anlegen:
Hier füllen wir nun alle wichtigen Felder aus.
Name: Hier geben wir den Namen der Währung an.
Kurzname: Hier geben wir den kurz Kenn Namen an bspw. USD
Faktor: Hier tragen wir den Faktor der Währung ein
ISO-Code: In dieses Feld tragen wir den gültigen ISO-Code der Währung ein. Diese findet ihr hier: https://de.iban.com/currency-codes
Symbol: Hier tragen wir das Symbol der Währung ein, bspw. € oder $
Nachkommastellen: Hier tragen wir ein, wie viele Nachkommastellen wir auf Rechnungen in der jeweiligen Währung haben wollen.
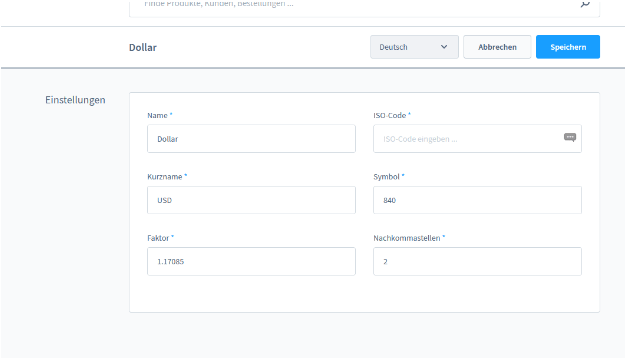
So sieht der Bereich korrekt gefüllt für z. B. Dollar aus:
29. Textbausteine
Shopware gibt Shopbetreibern eine einfache Lösung, bestehende Textelemente im Shop mit wenig Aufwand um zu schreiben. Diese heißen Textbausteine. Textbausteine werden im Backend editiert und im Frontend ausgegeben.
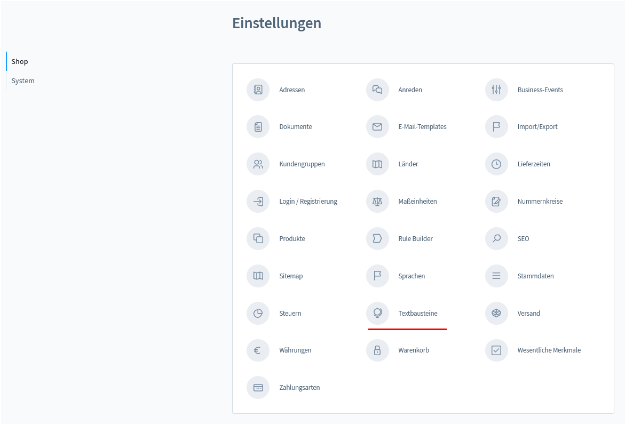
Um die Einstellungen zu den Textbausteinen zu finden, navigieren wir im Backend unseres Shops zu Einstellungen → Textbausteinen.
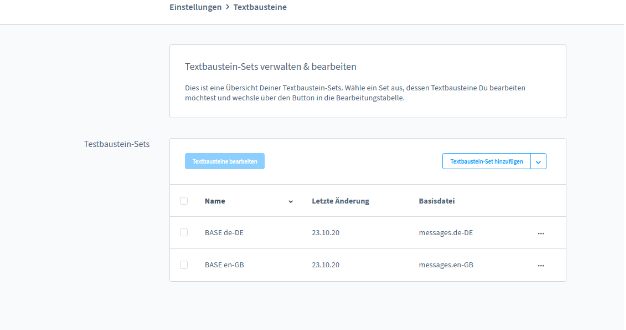
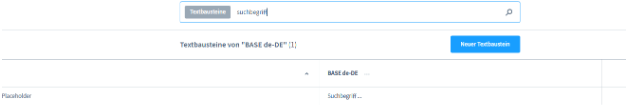
Klicken wir auf Textbausteine, öffnet sich folgendes Fenster:
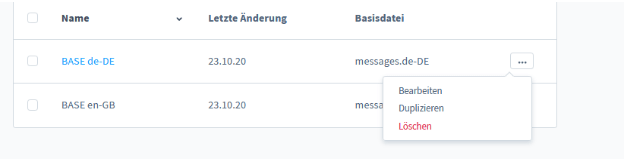
Hier haben wir nun für jede verwendete Sprache in unserem Shop ein eigenes Set. Wollen wir das Frontend für die Deutsche Sprache ändern, klicken wir neben dem deutschen Set rechts auf die 3 Punkte.
Hier wählen wir dann bearbeiten.
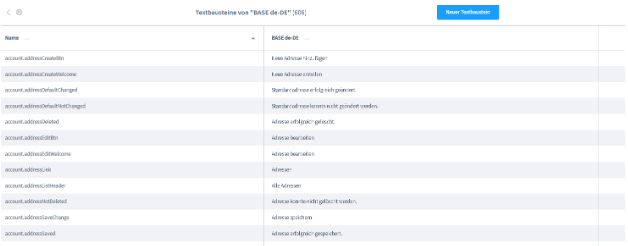
Hier sehen wir nun alle Texte, die im Frontend ausgegeben werden.
Im Normalfall haben wir unten 25 Seiten mit je 25 möglichen Textbausteinen, die wir anpassen können.
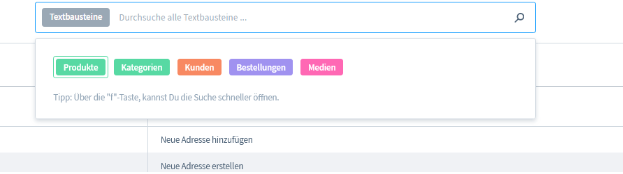
Oben befindet sich die Suche, mit der wir nach dem Text suchen können, welchen wir ändern wollen.
Nehmen wir mal an, wir wollen den Placeholder im Suchfeld ändern.
Folgender Text soll geändert werden: “Suchbegriff …”.
Jetzt gehen wir also in die Suche bei den Textbausteinen, dort geben wir einfach den Text ein, welcher von Haus aus im Frontend ausgeben wird, also “Suchbegriff …”.
Jetzt bekommen wir den richtigen Textbaustein angezeigt.
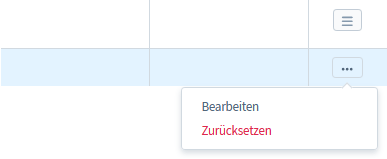
Wollen wir diesen nun ändern, klicken wir rechts auf die 3 Punkte und klicken auf bearbeiten.
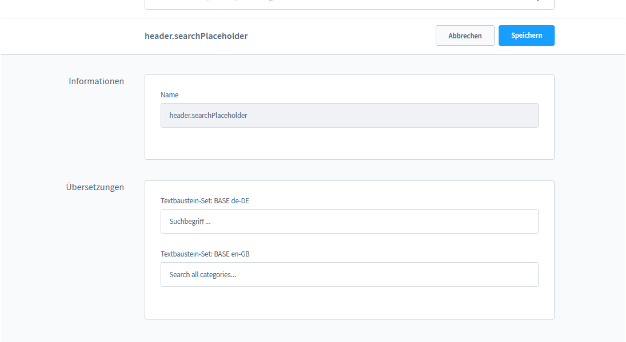
Folgende Seite öffnet sich nun:
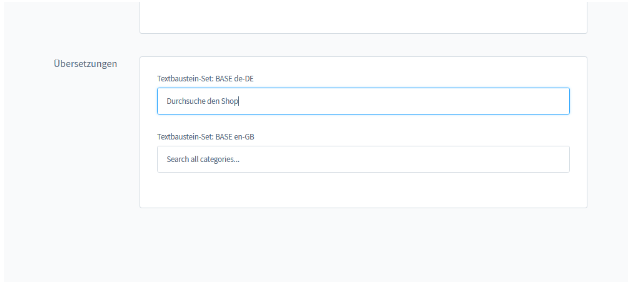
Oben sehen wir den technischen Namen des Textbausteins, darunter befindet sich dann das, was wir wirklich brauchen. Unter Übersetzungen befindet sich der Text, den wir ändern wollen. Dort tragen wir dann einfach unseren Text ein.
Haben wir den gewünschten Text eingetragen, klicken wir oben rechts einfach auf Speichern. Nach erfolgreichem Speichern, laden wir das Frontend unseres Shops einfach neu und siehe da, unser Text wird angezeigt.
30. Entwickler Modus aktivieren
Wollen wir testen, wie schnell unser Shop lädt und ob das Frontend richtig funktioniert, können wir ein kostenloses Plugin aus dem Store nutzen.
Dafür empfiehlt sich am besten:
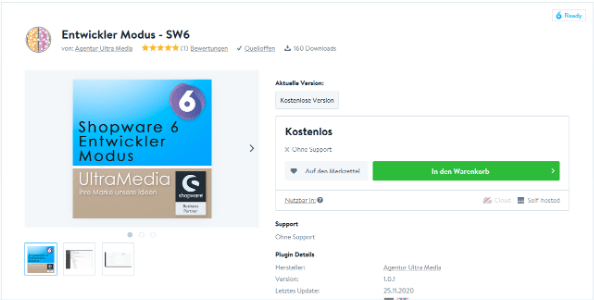
https://store.shopware.com/ultra21756184677f/entwickler-modus-sw6.html
Haben wir das Plugin heruntergeladen, müssen wir es im Shop Backend hochladen und installieren.
Haben wir dies erfolgreich gemacht, sieht das ganze so aus:
Um das Plugin zu konfigurieren, klicken wir auf die 3 Punkte und dann auf konfigurieren.
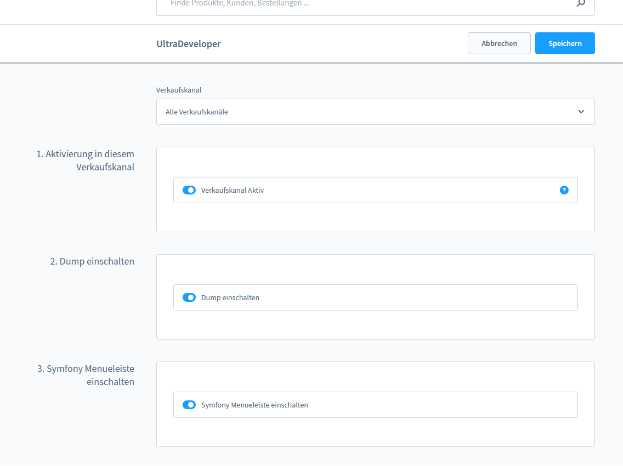
Dann öffnet sich folgendes Fenster:
Hier finden wir nun alle Einstellungen, die für uns wichtig sind.
Mit dem ersten Schalter können wir entscheiden, ob das Plugin im Frontend angezeigt werden soll.
Mit Dump einschalten, aktivieren wir die Dump-Funktion.
Wollen wir die Ladezeiten unseres Shops sehen, müssen wir die Symfony Menüleiste aktivieren.
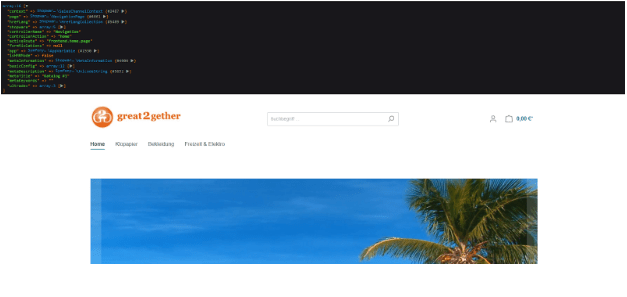
Wenn wir alles eingestellt haben, öffnen wir das Frontend.
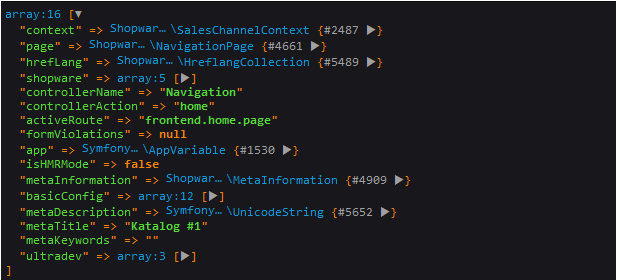
Dort bekommen wir ganz oben folgendes angezeigt:
In diesem Bereich bekommen wir alle wichtigen Informationen über unseren Store. Hier können wir ebenfalls ablesen, ob alle Scripts, die wir benutzen erfolgreich geladen wurden.
Die Symfony Leiste finden wir nun am unteren Bildschirmrand.
Hier sehen wir alle wichtigen Meldungen über unseren Shop.
Ein digitales Produkt verkaufen
Wollen wir ein digitales Produkt in unserem Shopware 6 Store wie beispielsweise ein E-Book, welches Kunden direkt nach dem Kauf aus dem Account downloaden können, müssen wir ein externes Plugin aus dem Community-Store downloaden, weil Shopware diese Funktion leider noch nicht eingebunden hat.
Um digitale Produkte zu Vertreiber, empfehlen wir das Plugin von shapeandshift. Dieses hat bereits einige Downloads im Community Store und bietet reichlich Funktionen, die wir nutzen können.
Hier geht es zum Plugin:
https://store.shopware.com/sas9155591716916/esd/downloads-fuer-shopware-6.html#
Pickware
Pickware ist mit die bekannteste Warenwirtschaft für Shopware 5 und 6, mit über 620 Downloads ist es auch das beliebteste Warenwirtschafts-Plugin im Store. Pickware eignet sich auch perfekt für Anfänger, die gerade erst angefangen haben, mit Shopware zu arbeiten, da es direkt in Shopware integriert ist und wir nur noch wenige Klicks machen müssen bis es richtig läuft. Des Weiteren wird das Plugin durch ständige Updates und Feature-Erweiterungen weiterentwickelt.
Hier ein Auszug aus den Funktionen, welche im Januar 2021 verfügbar sind:
-Mehrlagerfähigkeit mit definierbarem Standardlager
-Chaotische Lagerhaltung (Mehrere Lagerplätze je Produkt und Lager)
-Standardlagerplätze je Produkt und Lager
-Pickliste zur Kommissionierung
-Automatische Bestandsausbuchung beim Versenden einer Bestellung
-Automatische Bestandseinbuchung beim Retournieren einer Bestellung
-Filterbare und exportierbare Bestandsübersicht aller Produkte
-Definierbarer Meldebestand je Produkt
-Tägliche Benachrichtigung über alle Produkte, die den Meldebestand erreicht haben
-Verwaltung von Lieferanten inklusive Produkt-Lieferanten-Zuordnung
-Protokoll aller Warenbewegungen
Wollen wir also ein einfach zu installierbares Warenwirtschafts-Plugin haben, sollten wir definitiv Pickware berücksichtigen.
Debugging und Fehler beheben
Wenn wir unseren Shop nur im Produktivmodus, also den Verkauf aktiviert haben, betreiben, sehen wir, falls Fehler auftreten, eine meistens nichts sagende Information über den Fehler. Wollen wir diesem Fehler aber genauer auf die Spur kommen, müssen wir unseren Shop mithilfe von Debugging untersuchen.
Dafür müssen wir zuerst den Entwicklermodus in unserem Shop aktivieren. Dies tun wir, indem wir per FTP in unser Shopware Installations-Verzeichnis navigieren und die Datei mit der Endung .env suchen. In dieser ändern wir dann folgende Zeile:
ACHTUNG: Sollte die Datei nicht angezeigt werden, müssen wir in unserem FTP-Programm die Einstellung “versteckte Dateien anzeigen” Aktivieren.
APP_ENV=prod
Zu
APP_ENV=dev
Nachdem wir diese Zeilen Code angepasst haben, müssen wir den Cache unseres Shops leeren. Dies tun wir am einfachsten über die Konsole mit folgendem Befehl:
php bin/console cache:clear
Danach befindet sich unser Shop im Entwicklermodus.
Logdateien finden
Wollen wir die Logdateien unseres Shops finden, müssen wir uns zuerst per FTP Verbindung in den Installationspfad unseres Shops begeben. Dort finden wir einen Ordner /var/ in diesem liegt ein weiterer Ordner, /log also befinden wir uns nun in folgendem Verzeichnis:
/var/log/
Wollen wir ausführliche Ausgaben in der Logdatei bekommen, müssen wir wie oben beschreiben den Entwicklermodus aktivieren. Danach finden wir die aktuellen Logs unseres Shops in der dev.log Datei.
Sollte all dies nicht helfen, können wir noch weitere Log Dateien einsehen wie z. B. die PHP-Logdateien. Da diese Dateien von Hoster zu Hoster unterschiedlich abgelegt werden, melden wir uns am besten bei unserem Hoster und fragen nach der Datei. Dieser wird uns diese dann zu schicken.
Haben wir nun die Logdateien gesichtet, kriegen wir dort genaue Informationen wo welcher Fehler liegt. Meistens bekommen wir Shopware typische Fehlercodes, welche wir einfach in die Suchmaschine unserer Wahl tippen können. So bekommen wir allerhand Lösungsvorschläge. Haben wir selber keine Zeit und Lust dafür, können wir auch ganz einfach eine Agentur beauftragen. Möchte man dies trotzdem selber machen und man kommt einfach nicht weiter, kann man im Shopware Forum einen neuen Beitrag erstellen, in dem man den Fehlercode angibt und sein Problem beschreibt. Dort gibt es etliche Nutzer, die viel Erfahrung mit Shopware und seinen kleinen Problemchen haben.
31. Search Engine Optimization
URL-Struktur für Produktdetailseiten in Shopware 6
Die Standardvorlage für Produktdetailseiten ist
{{ product.translated.name }}/{{ product.productNumber }}.
Produktnummern sind für Kunden und Suchmaschinen oft mysteriös und bedeutungslos. Daher wird empfohlen, andere Variablen in die URL aufzunehmen.
Eine Liste der gängigsten Variablen finden Sie in der Shopware 6 Dokumentation. Shopware SEO kann beispielsweise folgende Vorlagen anstelle der voreingestellten Vorlagen auswählen:
{{ product.manufacturer.name|lower }}/{{ product.name|lower }}
Dies entspricht folgender URL-Struktur: onlineshop.de/hersteller/produktname Diese Vorlage ist nur sinnvoll, wenn die Hersteller- und Produktnamen kurz und aussagekräftig genug sind. Klare, aussagekräftige Produktnamen sind oft sehr nützlich für gutes SEO. Diese Vorlage kann nicht verwendet werden, wenn Variationen mit demselben Produktnamen verwendet werden:
Deutschland Trikot (Größe M): onlineshop.de/adidas/deutschland-trikot
Deutschland Trikot (Größe L): onlineshop.de/adidas/deutschland-trikot
In diesem Fall muss eine weitere Variable aufgenommen werden, die über alle Varianten hinweg variiert. Denn jede URL muss eindeutig sein.
Z. B.:
{{ product.manufacturer.name|lower }}/{{ product.name|lower }}-{{ product.keywords|lower }} Deutschland-Trikot (Größe M): onlineshop.de/adidas/deutschland-trikot-groesse-m Deutschland-Trikot (Größe L): onlineshop.de/adidas/deutschland-trikot-groesse-l
URL-Struktur für Kategorieseiten in Shopware 6
Für Kategorieseiten ist die Standard-URL-Vorlage in Shopware 6
{% for part in category.seoBreadcrumb %}{{ part }}/{% endfor %}.
Auch hier ist es wichtig zu überlegen, ob diese Vorlage für jede Kategorie aussagekräftig genug ist. Oder in Shopware 6
kann beispielsweise {{ category.metaTitle }} ausgewählt werden.
Unabhängig davon spielen Metatitel eine wichtige Rolle im SEO und sollten entsprechend optimiert werden.
Neben verschiedenen Variablen sollten für Shopware 6 SEO auch Filter für URL-Templates verwendet werden.
Dadurch wird beispielsweise sichergestellt, dass alle Textelemente eines Datensatzes in Kleinbuchstaben geschrieben werden.
Der Filter wird einfach mit dem Sonderzeichen Pipe („|“) hinter die entsprechende Variable gesetzt.
Produkt- und Kategorie-URLs manuell anpassen
In Einzelfällen ist es sinnvoll, für bestimmte Produkte oder Kategorien separate URLs zu haben. Für diese Maßnahme kann der SEO-Pfad manuell in Shopware 6 direkt in den entsprechenden Kategorie- oder Produkteinstellungen eingetragen werden. Die Weglänge kann frei bestimmt werden.
Zu beachten ist, dass Produkte und Kategorien weiterhin über die alte URL aufgerufen werden können. Um Duplicate Content zu vermeiden, werden neue Shopware-URLs automatisch als kanonische URLs auf Produktebene definiert. So können Suchmaschinen erkennen, dass derselbe Inhalt zwar über unterschiedliche URLs erreichbar ist, aber nur der eingestellte SEO-Pfad in den Suchergebnissen enthalten sein soll.
Metatitel und Metabeschreibung im Produkt-Backend
Die Anzeige eines Online-Shops auf den Suchergebnisseiten von Suchmaschinen wird durch den vom Backend definierten Meta-Titel und die Meta-Beschreibung bestimmt. Daher sind Meta-Tags ein wichtiger Bestandteil von SEO.
Shopware 6 ermöglicht die Bearbeitung direkt am entsprechenden Produkt oder der Kategorie. Sie müssen ein Produkt oder eine Kategorie im Katalogmenüpunkt auswählen und nach unten zu den SEO-Einstellungen scrollen. Für jedes Produkt und jede Kategorie kann ein separater Metatitel und eine entsprechende Metabeschreibung hinterlegt werden. Es ist wichtig zu beachten, dass Startseite und Einkaufswelt auch als Kategorien angezeigt werden.
Die Suchmaschinenoptimierung ist für diese Seiten besonders relevant, da hier oft viele einzigartige Inhalte präsentiert werden. Wenn die Metadaten nicht manuell erstellt wurden, verwendet Shopware 6 die folgende Vorlage für den Metatitel:
{Produktname} für Produkte
{Kategoriename} für Kategorien
In Shopware 6 gibt es keine Vorlagen für Meta-Beschreibungen. Hier werden Produktbeschreibungen verwendet. Für optimierte Meta-Beschreibungen mit bis zu 160 Zeichen ist dies jedoch oft zu lang. Wir empfehlen daher dringend, die wichtigsten Kategorien und Produkte einzeln zu bearbeiten. Die individuelle Abwicklung aller Produkte ist bereits für mittelständische Onlineshops eine Herausforderung. Eine Bearbeitung von Keywords in Shopware ist nicht notwendig, da Meta-Keywords für die Bewertung von Websites durch Google nicht mehr relevant sind.
Canonical-Tags in Shopware 6
Mit dem Canonical Tag kann verhindert werden, dass Google bestimmte Seiten eines Online-Shops als Duplicate Content einstuft. Dadurch wird der Suchmaschine mitgeteilt, welche URL das Original darstellt und somit auch in den Ergebnissen auftauchen soll. Doppelte Inhalte können leicht entstehen, wenn ein Produkt viele Variationen hat, wenn das Produkt in mehreren Kategorien ist oder wenn die Kategorien unterschiedlich angeordnet sind. In diesen Fällen ändert sich die URL, aber ein Großteil des Seiteninhalts bleibt gleich. Daher sind Canonical Tags für SEO in Shopware relevant.
Shopware 6 setzt den Canonical Tag automatisch auf den für die jeweilige Seite definierten SEO-Pfad. Die URL kann unter
Kategorie > Kategorie oder Produkt > Kanonische URL > SEO-Pfad geändert werden.
Wenn Sie in einem Geschäft mit mehreren Varianten eines Produkts arbeiten, ist ein entsprechendes Plugin erforderlich, um allen Varianten das gleiche Standard-Tag zu geben.
301- und 302-Weiterleitungen
Manchmal ändert sich die URL einiger Inhalte. In diesen Fällen sollte eine 301 (Moved Permanently) oder 302 (Moved Temporarily) Weiterleitung eingerichtet werden, damit Suchmaschinen und Nutzer die Inhalte finden können. Übrigens sollten für SEO lange Übergangsketten vermieden werden, da sie die Antwortzeit erhöhen und das Crawl-Budget verbrauchen.
Shopware 6 ist noch nicht für die Umleitung über das Backend konfiguriert. Sie müssen
noch per .htaccess importiert werden. Die Datei befindet sich auf dem Server des Online-Shops und muss sorgfältig bearbeitet werden, um die Erreichbarkeit des Shops nicht zu beeinträchtigen.
Seiten für Suchmaschinen ausschließen
Einige Seiten müssen vor Suchmaschinen ausgeblendet werden. Der Ausschluss dieser Seiten vom Crawling ist ebenfalls ein wichtiger Bestandteil der Suchmaschinenoptimierung. Das sind vor allem Shopseiten, die im Check-out oder im Kundenbereich zu finden sind, sowie mit der Suchfunktion erstellte Seiten oder gefilterte Kategorieseiten. Dafür eignet sich die sogenannte robots.txt. Es ist ein reines Textdokument, in dem bestimmte Regeln und Befehle definiert sind.
Außerdem muss die Sitemap in der robots.txt-Datei enthalten sein. Das Lesen dieser Datei ist ein wesentlicher Bestandteil der Erkennung. Dadurch erhalten Suchmaschinen Informationen darüber, welche Seiten sie nicht besuchen sollten und wo sie die Sitemap finden, mit der sie sich einen Überblick über die Seitenstruktur verschaffen.
Um die robots.txt-Datei zu finden, muss sie immer diesen Namen haben und sich direkt im Root-Verzeichnis befinden.
Über das Robots-Meta-Tag können auch einzelne Seiten von der Suchmaschinenindexierung ausgeschlossen werden. In Shopware 6 muss der Robots-Meta-Tag per .htaccess implementiert werden. Mit Plugins wie SEO Professional können aber auch noindex- und nofollow-Direktiven im Backend konfiguriert werden.
Während die robots.txt-Datei dazu dient, das Crawlen bestimmter Seiten zu kontrollieren und zu verhindern, gibt das Robots-Meta-Tag Hinweise dazu, ob eine Seite indexiert werden soll. Daher gilt es, abzuwägen, welcher Weg der richtige und am wenigsten fehleranfällig ist.
404-Seite für klare Signale
Wenn bestimmte URLs nicht verfügbar sind, muss dies dem Benutzer explizit mitgeteilt werden. Eine
404-Fehlerseite ist oft einer automatischen Weiterleitung der Benutzer auf die Startseite vorzuziehen. Außerdem erhalten Suchmaschinen-Crawler den richtigen Fehlercode, was sich positiv auf SEO auswirkt. Mit gutem Design kann eine
404-Seite tiefer in den Verkaufstrichter führen, indem beispielsweise eine Suchfunktion oder relevante Links präsentiert werden.
Dazu kann in Shopware 6 eine Erlebniswelt geschaffen werden. Diese kann nach Belieben gestaltet werden, aber für Nutzer und Suchmaschinen muss klar sein, dass die Seite, auf der sie suchen, nicht existiert. Sobald eine neue Shop-Seite erstellt wurde, kann sie in den Einstellungen als
404-Seite gespeichert werden, die Shopware immer anzeigt, wenn keine URL vorhanden ist. Im Backend der Shopping-Software kann unter Einstellungen > Eckdaten > Store Pages > Store Page Layout für
404-Seiten die entsprechende Erlebniswelt festgelegt werden.
SEO-Index neu aufbauen
Da sich viele SEO-Einstellungen auf URLs oder die Seitenstruktur auswirken, ist es notwendig, den Index zu aktualisieren, damit die neuen Regeln wirksam werden. Shopware bietet hierfür viele verschiedene Möglichkeiten.
Auf der Konsole kann der Befehl php bin /console dal:refresh:index verwendet werden.
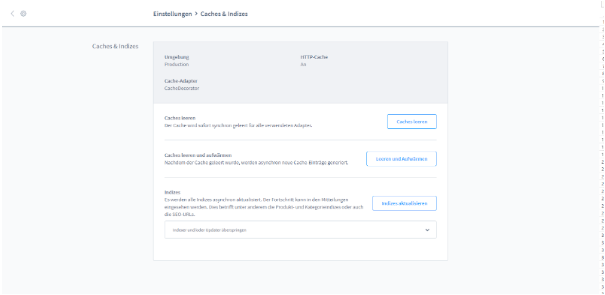
Wenn Sie kein Steuerungsfeld haben, können Sie im Backend der Shopping-Software unter Einstellungen > System auf den Bereich Cache und Vorschläge zugreifen.
Neben der Option „Cache leeren“ können auch Index-Updates mit einem Klick durchgeführt werden, um Änderungen an der Anzeigekonfiguration in der Shopware 6-Oberfläche vorzunehmen.
Image SEO für Produktbilder
Ein weiterer grundlegender Aspekt von SEO Shopware 6 ist die präzise Bildverwaltung. Online-Shops enthalten oft viele Bilder, die einzelne Produkte oder Illustrationen für Kategorien zeigen.
Bei Bildern kann die Dateigröße ein Problem sein. Große Dateien verlangsamen die Ladegeschwindigkeit der jeweiligen Seite. Schnelle Seiten und kurze Ladezeiten sind extrem wichtig für die Benutzerfreundlichkeit von Online-Shops. Deshalb hat Google angekündigt, ab 2021 verstärkt auf die Ladegeschwindigkeit zu achten. Für SEO Shopware heißt das: Verwende möglichst komprimierte Bilder.
Auch Suchmaschinen-Crawler können den Inhalt des Bildes nicht direkt einsehen. Daher verwenden sie die Attribute title und alt, um zu interpretieren, was angezeigt wird.
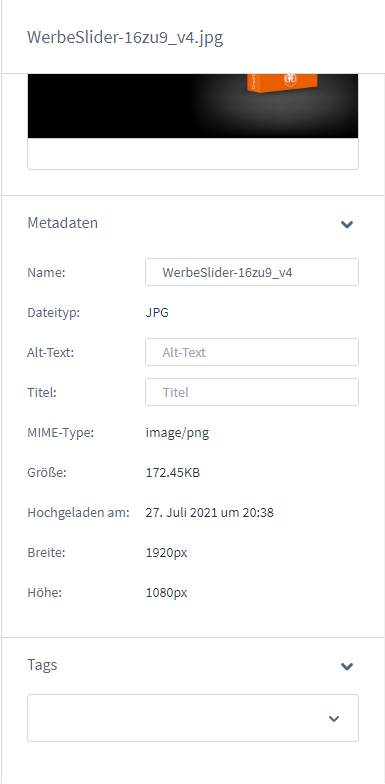
Während Bilder auf Kategorie- und Produktebene hinzugefügt werden können, können sie dort nicht bearbeitet werden. Gehen Sie dazu in Shopware 6 auf Inhalte und dann auf Medien. Alle im Online-Shop verwendeten Mittel finden Sie hier. Wenn Sie auf ein einzelnes Bild klicken, erscheinen Details wie Dateigröße und Bildformat. Name, Titel und Alt-Text können hier ebenfalls bearbeitet werden. Diese Felder sollten unbedingt ausgefüllt und für SEO Shopware optimiert werden.
Schnelle Shopware Shops sind SEO-Booster
Die Ladegeschwindigkeit von Store-Seiten ist für SEO von großer Bedeutung, insbesondere wenn es um Core Web Vitals geht, das voraussichtlich 2021 zu einem offiziellen Ranking-Faktor werden wird. Allerdings gibt es einige Punkte, die Ladenbetreiber beachten müssen. Die drei wichtigsten Aspekte, um die Seitenladezeit zu minimieren und sich positiv auf die Suchmaschinenoptimierung auszuwirken, sind:
Schnell verbundener Speicher auf leistungsstarker Hardware
Bilder werden für weniger Datenpakete komprimiert
JavaScript wird selten verwendet und mit Bedacht eingesetzt
Content ist auch bei Shopware King
Der Vollständigkeit halber sei an dieser Stelle erwähnt, dass der Seiteninhalt nach wie vor einer der grundlegendsten Rankingfaktoren ist. Darauf sollten sich die SEO-Metriken in Shopware 6 konzentrieren. Dafür ist eindeutiger Text mit relevanten Schlüsselwörtern wichtig. Das gilt für Kategorie- und Produktbeschreibungen ebenso wie für Blogbeiträge oder „Über uns“-Seiten. Verwirrende Texte und ungenaue Informationen werden in diesem Zusammenhang von Google zunehmend negativ bewertet. Außerdem sollte der Text nicht mehr als einmal verwendet werden, da er sonst als Duplicate Content eingestuft wird. In den meisten Fällen indexieren Suchmaschinen diese Inhalte nicht.
Duplicate Content über Canonical Tags verhindern
Damit Suchmaschinen bestimmte Seiten nicht als Duplicate Content einstufen, wird den Suchmaschinen über sogenannte Canonical Tags mitgeteilt, welche Seiten bzw. URLs den eigentlichen „Original Content“ enthalten und somit auch in den Suchergebnissen angezeigt werden. Duplicate Content kann beispielsweise entstehen, wenn ein Produkt mehrere Varianten hat, das Produkt mehreren Kategorien zugeordnet ist oder die Kategorien unterschiedlich sortiert sind, d.h. die URL ändert sich, der Inhalt aber meist noch gleich ist.
In Shopware 6 wird das Canonical Tag automatisch auf den SEO-Pfad gesetzt, der für die jeweilige Seite eingestellt wurde. Sowohl für Produkte als auch für Kategorien kann im Reiter „SEO“ im Bereich „SEO Url“ im Feld „SEO-Pfad“ ein SEO-Pfad angegeben werden.
Wenn ein Produkt Variationen hat und alle Varianten dieselbe kanonische URL verwenden müssen, kann dies im entsprechenden Produkt im Reiter „SEO“ des Bereichs „SEO“ durch Aktivieren des Schalters „Verwenden Sie die gleiche kanonische URL für alle Varianten“ erfolgen. Aktiviert werden. Dann müssen Sie nur noch die passende Variante im Feld „Variation für kanonische URL“ auswählen.
31. Tracking Pixel einbinden
Ein wichtiger Punkt bei der Konfiguration ist für viele Shopware User das Einbinden von Tracking Pixeln. Die gängigsten sind hierbei der Google Analytics Pixel und der Facebook / Instagram Pixel.
Google Analytics Tracking
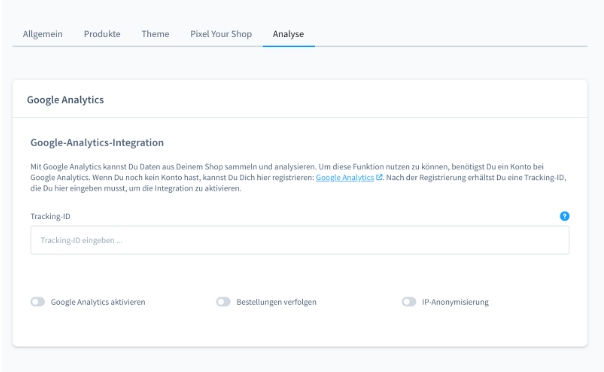
Um bei Shopware das Google Analytics Tracking einzubinden, bedarf es keinerlei Code und man muss auch kein zusätzliches Plugin installieren. Denn indem man auf den Verkaufskanal klickt, sieht man bereits den einladende Reiter Analyse. Hier gibt es nur ein Formularfeld und 3 Reiter Schalter.
In das Formularfeld geben wir die Tracking-ID von Google Analytics ein und sind auch schon fast durch mit den Einstellungen. Mit dem ersten Button aktivieren wir die Funktion, mit dem zweiten tracken wir zusätzlich die Bestellungen. Der letzte Button ermöglicht eine IP-Anonymisierung, die wir zur Einhaltung der DSGVO ebenfalls aktivieren sollten.
Facebook Tracking
Zur Einbindung des Facebook Pixels sind im Shopware Plugin Store zahlreiche Erweiterung zu diesem Zweck vorzufinden. Hier kann man sich grundsätzlich an den Downloadzahlen und Bewertungen orientieren um das beste Plugin ausfindig zu machen. Auch das Durchlesen der Beschreibung hat noch niemandem geschadet.
2 Plugins die wir jedoch explizit erwähnen möchten sind diese hier: Das erste ist Tracking ohne Cookies für Google Ads, Facebook & Co.
Falls ein Tracking mit Cookies ausgeschlossen ist, kann man dieses Plugin nutzen. Wir hatte es jedoch bisher noch nicht aktiv im Einsatz und können sonst nicht viel zu dem Plugin sagen.
https://store.shopware.com/nimbi88183615355/tracking-ohne-cookies-fuer-google-ads-facebook-co..html?c=3
Das zweite ist: Pixel Your Shop
Es ermöglicht, so wie das andere Plugin, das Tracking multipler Pixel. Heißt man kann es für Google Ads, Google Analytics, Facebook, instagram, Pinterest und sogar Hotjar verwenden.
Der Vorteil: Es können alle für die jeweiligen Portale zur Verfügung stehenden Events getrackt werden – ohne dass man mehr machen müsste als die jeweiligen Funktionen des Plugins zu aktivieren.
https://store.shopware.com/shops88897352858/pixel-your-shop.html?c=3
Aktuell würden wir noch zu zur 2 Option raten. Das Plugin ist ein gutes Stück günstiger, bietet eine einfachere Konfiguration, eine sehr gute Anleitung und Top-Bewertungen bei amtlichen Download-Zahlen. Das andere Plugin ist auch definitiv vielsprechend aber könnte es dem User im Hinblick auf das Event-Tracking sicherlich noch etwas einfacher machen.
Du brauchst Hilfe bei der Umsetzung mit Shopware? Dann setze dich jetzt mit uns in Verbindung.































































































Zu 22 – Blog einrichten – Auch den von dir genannten bisher kostenlose Blog gibt es nunmehr nur noch als Mietversion. Seit 2020 verspricht SW nun schon eine eigene Blog Integration.
Oh ok, danke für die Info. Wir haben in letzter Zeit nur noch das andere Plugin verwendet, was ebenfalls kostenpflichtig ist. Naja… die Hoffnung stirbt zuletzt ;) Aber schon happig was da aufgeschlagen wurde…
Ich hab den Beitrag aktualisiert und unsere Empfehlung für Plugin-Alternativen eingebunden.