Wer einen Shopware 6 Shop betreibt, kann diesen über einen Produktfeed an Google, Facebook und weitere Portale anbinden. Hier soll einmal gezeigt werden, wie wir ohne zusätzliche Plugins, also ausschließlich mit Shopware 6 Bordmitteln einen Produktfeed für Facebook erstellen. Diesen. Können wir dann auch gleichzeitig für Instagram verwenden.
- 1. Shopware 6 Produktfeed für Facebook – was ist das?
- 2. Was kann man mit dem Facebook Feed machen?
- 3. Pflichtinformationen des Facebook Feeds
- 4. Dynamische Produktgruppe anlegen
- 5. Produktvergleich Verkaufskanal anlegen
- 6. Produktfeed im Facebook Shop einbinden
- 7. Tipps zum Debugging
- 8. Tools zur Verwaltung von Produkt-Feeds & mehr
- 9. Weiterführende Links
1. Vorausgewählte Varianten im Listing
Einen Feed kennt man wahrscheinlich am ehesten vom guten alten RSS Feed. Damit kann man zum Beispiel Beiträge eines Blogs abonnieren, ohne dass man sich zu einem Newsletter oder ähnlichem anmelden muss. Mit einem Produktfeed aus Shopware hingegen kann man alle oder bestimmte Produkte aus seinem Shop auf Social Media Portalen oder Online Marktplätzen präsentieren. Sendet man einen passenden Feed an Marktplätze, werden die Artikel dort gelistet und ebenso zum Verkauf angeboten. In der Regel erstellt man den Feed für Marktplätze mit einem Tool wie magnalister.
Erstellt man nun aber einen Feed für Facebook, dann werden die Produkte (noch) nicht direkt über Facebook oder Instagram kaufbar. Es werden lediglich die Produktdaten übertragen und angezeigt. Die Artikel werden jedoch direkt mit dem Pendant im Shopware Shop verlinkt und bringen so mehr oder weniger qualifizierten Traffic von Nutzern auf den Shop.
2. Was kann man mit dem Facebook Feed machen?
Unseren Feed können wir grundsätzlich dafür nutzen, auf unserer Facebook Unternehmensseite einen Shop zu erstellen. Dieser Shop dient dann quasi als erweitertes Schaufenster unsere Shopware Shops – der Kauf findet schlussendlich immer noch in unserem Shopware Store statt. In den USA ist es aber mittlerweile auch schon möglich, den Kauf direkt über Facebook abzuschließen, so dass der Kunde in seinem vertrauten Terrain agiert. Wann die Funktion für den europäischen Markt zur Verfügung stehen wird, ist noch unklar.
Eine weitere Option ist über unseren Produktfeed Artikel aus unserem Shopware 6 Shop als Werbeanzeigen im Shopware Netzwerk zu schalten. Hierbei müssen wir zusätzliche Regeln beachten, wie dass Artikel, die im Facebook Newsfeed beworben werden sollen, ausschließlich quadratische Bilder haben dürfen. Wir wollen hier zunächst einmal auf das Erstellen eines Facebook Shops eingehen.
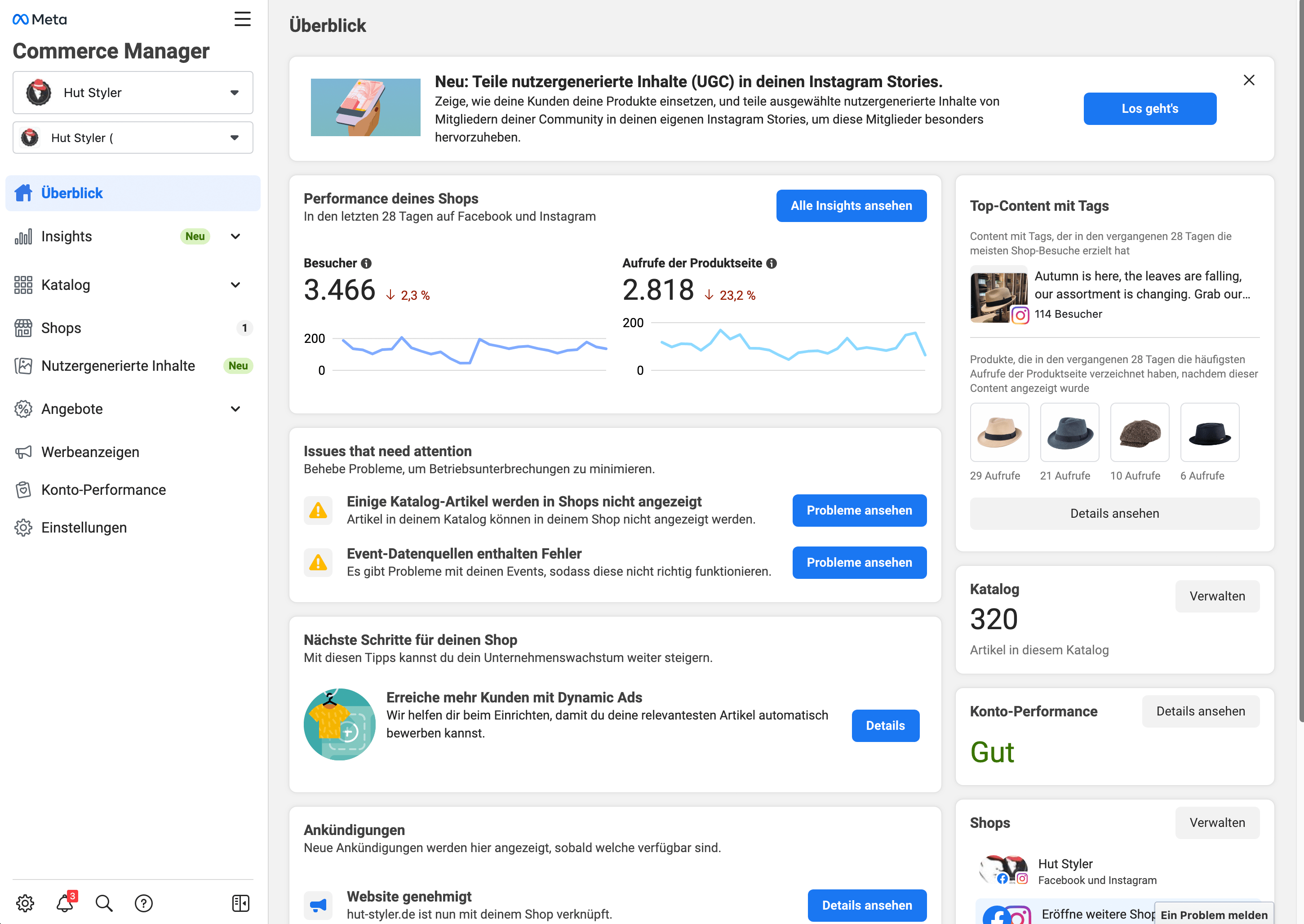
So könnte dein facebook Shop aussehen, diesen hier findest du unter: https://www.facebook.com/hutstyler/shop
3. Pflichtinformationen des Facebook Feeds
Um einen korrekten Feed zu erstellen sind einige Informationen Pflicht, andernfalls wird der Feed von Facebook abgelehnt. Folgende Informationen gehören zum Pflichtprogramm:
• ID
• Title
• Description
• Stock/ Availability
• Price
• Link to product
• Brand name
• Images link
ID: Das ist die Produktnummer, diese wird bei jedem Produkt automatisch vergeben
Title: Das ist der Artikelname. Produkte ohne Namen werden abgelehnt oder führen zu Fehlern im Feed.
Description: Kurze BEschreibung des Artikels max 5000 Zeichen .
Stock/ Availability: Der Lagerbestand sollte aktuell gehalten werden, da man hiernach auf Facebook filtern kann.
Price: Jedes Produkt muss einen Preis haben. Auch hier kommt es andernfalls zu Fehlern.
Link to product: Bei Varianten-Artikeln empfehlen wir mit Canonical Links zu arbeiten.
Brand name: Der Hersteller-Name darf nicht fehlen
Images link: Jeder Artikel sollte mindestens über 1 Foto verfügen
A propos facebook ads. Wir empfehlen grundsätzlich durchgehend quadratische Bilder zu nutzen. Nur wenn quadratische Bilder verwendet werden können Anzeigen im Facebook
News Feed angezeigt werden. Andernfalls muss auf dieses beliebte Format verzichtet werden.
Sollen Dynamic Ads verwendet werden darf das hier nicht fehlen:
• condition
Bei Hotels und Reisen gibt es gesonderte Felder. Hier empfehlen wir den Link von Hutter Consult (s.u.) zu besuchen, damit wir hier den Rahmen nicht sprengen.
4. Dynamische Produktgruppe anlegen
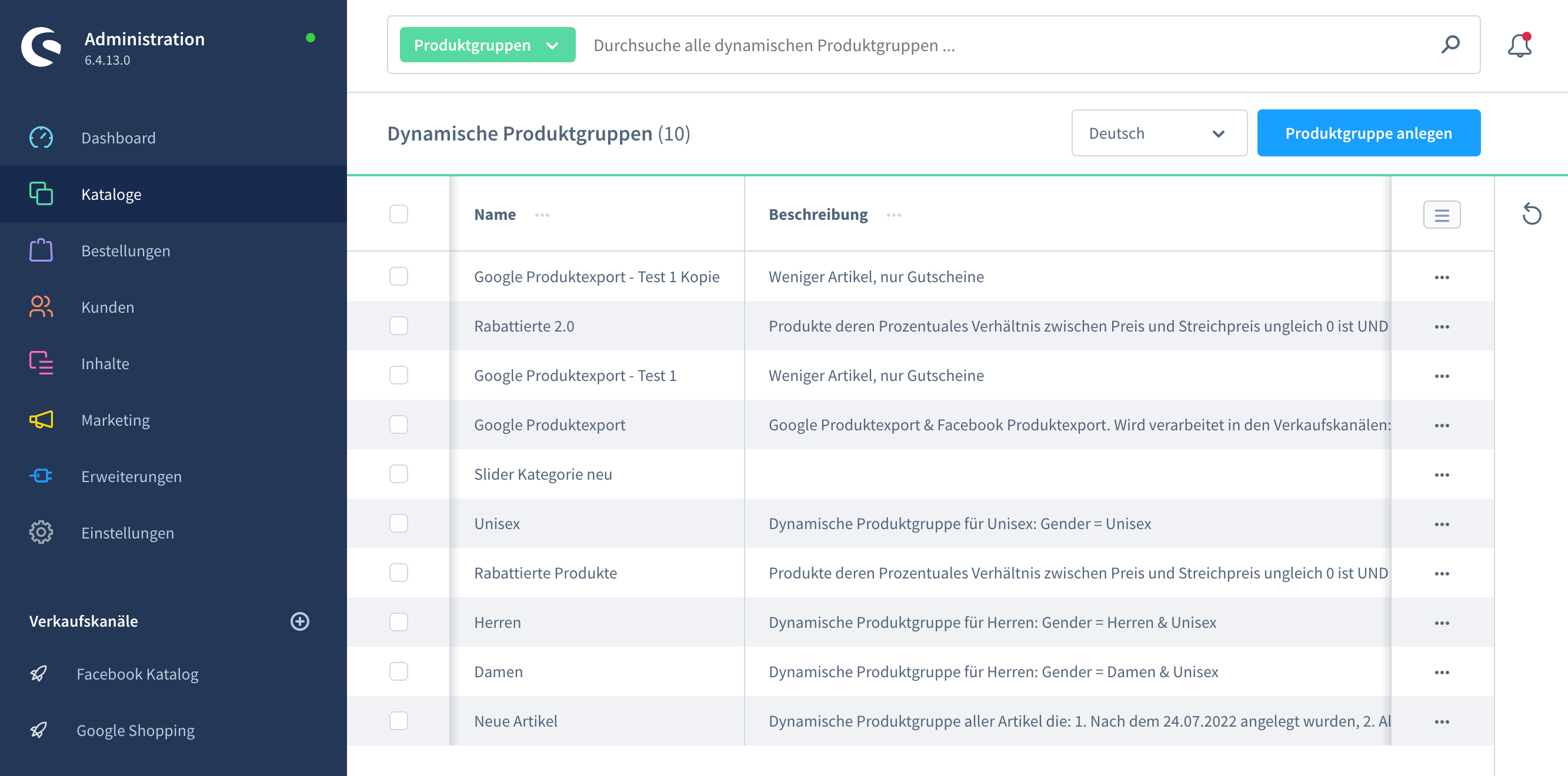
Um unseren Feed mit Produkten zu füttern, müssen wir zunächst eine dynamische Produktgruppe anlegen. Hierfür geht es in den Bereich Kataloge > Dynamische Produktgruppe.
Der Name ist in diesem Falls nicht Facebook Feed oder Facebook Export, sondern Google Export. Das liegt daran, dass man grundsätzlich für bei Feeds die gleiche Produktgruppe verwenden kann. Natürlich kann man den Feed auch nennen wie man will. Was fällt noch auf? Es wurden Kopien der Gruppe angelegt in der weniger Artikel drin sind. Das kann Sinn machen, wenn der Feed mit vielen oder allen Artikeln Fehler erzeugt. Das war in diesem Shop der Fall, daher wurde zunächst getestet was passiert, wenn nur die Gutschein gelistet werden.
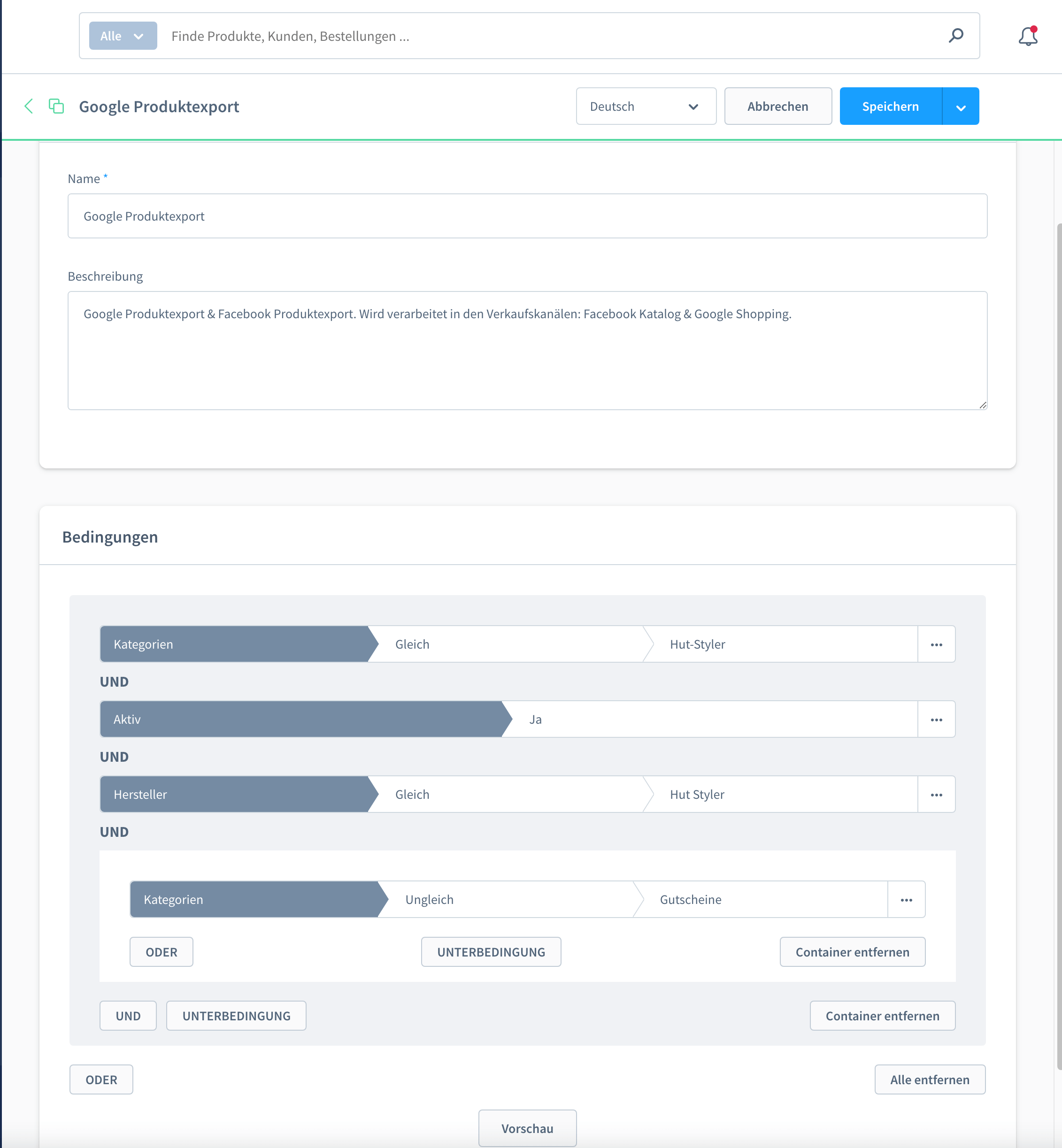
Schauen wir uns nun die finalen Einstellungen an:
Name: Trage hier einen passenden Namen ein. Insbesondere wenn du viele Gruppen hast, oder planst zu haben.
Beschreibung: Kann nie schaden. Auch gut für den Kunden, wenn du es als Agentur oder Freelancer einrichtest.
Bedingungen: Es werden ausschließlich Produkte aus der Kategorie Hut Styler eingebunden. Diese ist die oberste Kategorie in unserem Shop. Hiervon werden ausschließlich die aktiven Artikel berücksichtigt. Zusätzlich wird geprüft, ob auch der Hersteller Hut-Styler ist. Als letzte Bedingung wird die Kategorie Gutscheine ausgeschlossen.
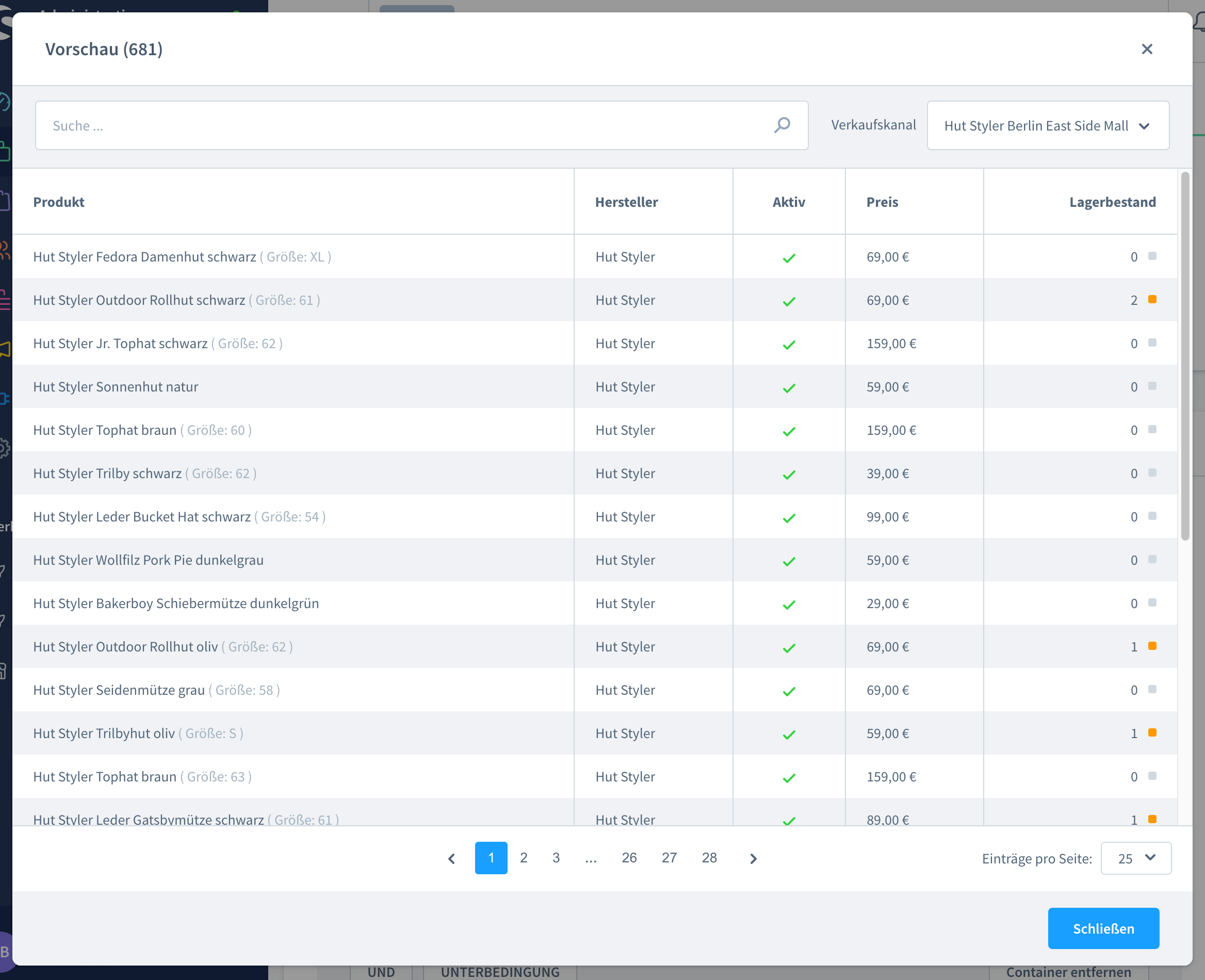
So kann sich also jeder frei nach Belieben und je nach Anforderung seinen Produktgruppe konfigurieren. Anschließend können wir die Gruppe speichern und uns unten über den gleichnamigen Button eine Vorschau der Artikel-Liste anzeigen lassen.
Hier sehen wir, dass wir 681 Artikel in der Gruppe haben. Im Feed werden jedoch nur knapp 100 angezeigt werden, da in der Vorschau auch jede Variante der Hüte einzeln gelistet wird. Außerdem sehen wir, dass viele Artikel einen Lagerbestand von 0 haben.
5. Produktvergleich Verkaufskanal anlegen
Im nächsten Schritt muss ein neuer Produktvergleich Verkaufskanal angelegt werden. In diesen importieren wir dann die Produkte aus der zuvor angelegten dynamischen Produktgruppe. Wenn wir hier alles konfiguriert haben erhalten wir auch das erste Mal unseren Produktfeed samt dazugehöriger URL.
Wer ganz neu im Thema ist sollte sich unbedingt in den Shopware Docs zum Theme Produktvergleich einlesen:
https://docs.shopware.com/de/shopware-6-de/Produktvergleich
Die ersten Schritte sind sehr einfach:
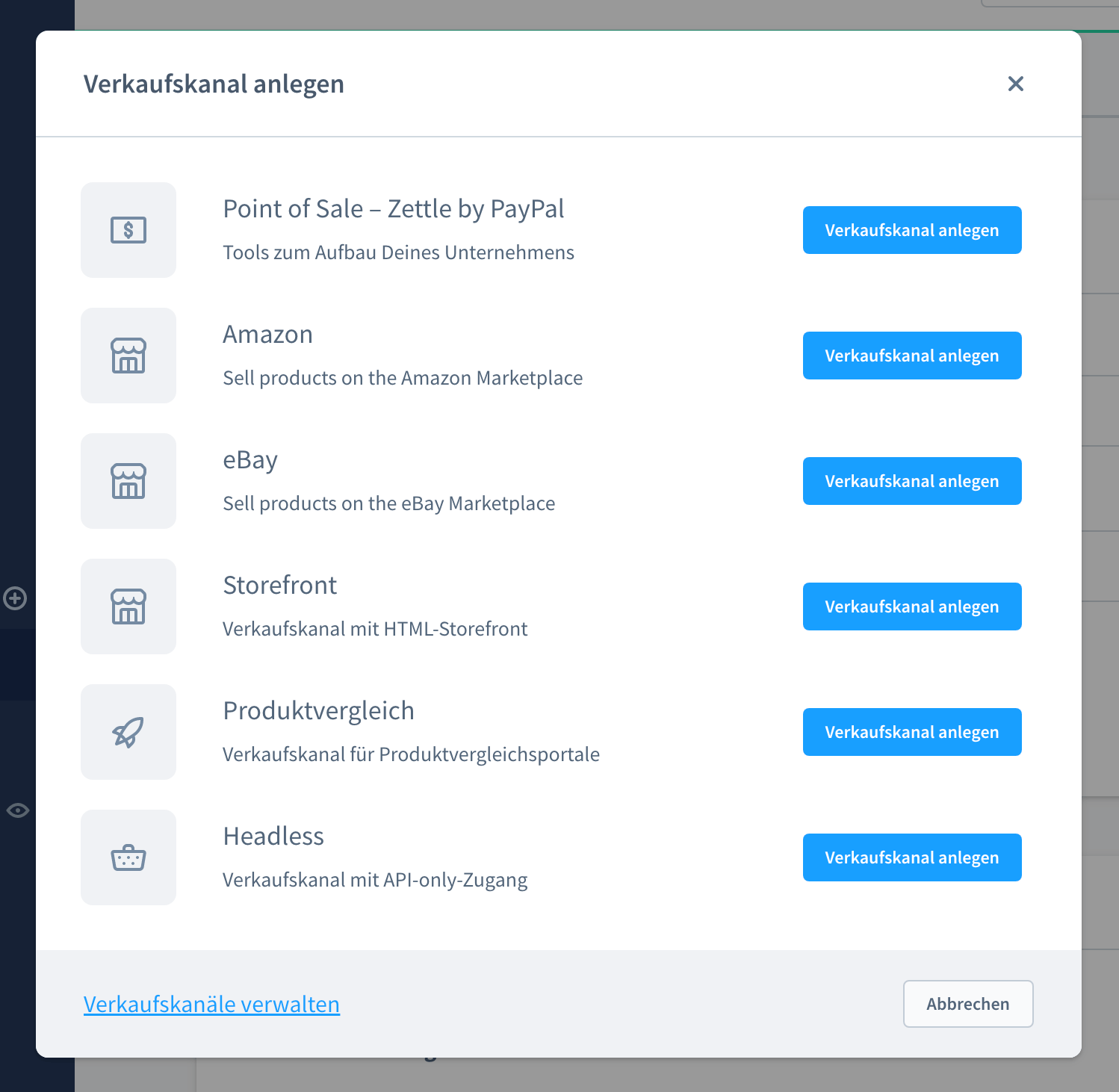
Wir klicken auf das + Zeichen neben der Verkaufskanäle Übersicht in der Sidebar.
Dann klicken wir beim Punkt Produktvergleich auf Verkaufskanal anlegen.
5.1 Allgemein Reiter
Im ersten Reiter Allgemein haben wir 6 Bereiche in die wir in unserem Beispiel folgenden Inhalte eingetragen haben:
a) Grundeinstellungen
– Template: Google Shopping XML (wird aber später angepasst)
– Name: Facebook Katalog
Es gibt leider keine Vorlage Facebook XML daher wählen wir Google Shopping und passen dann später im Reiter Template an.
b) Zahlung und Versand
– Steuerberechnung: Spaltenweise (vertikale Berechnung)
c) Storefront Verkaufskanal
– Storefront Verkaufskanal: Hut Styler
– Storefront Domain: https://hut-styler.de
– Währung: Euro
– Sprache: Deutsch
– Kindengruppe: General
Sprache und Kundengruppe waren vorausgewählt.
d) Produktexport
– Dateiname: facebook.xml
– Zeichenkodierung: UTF-8
– Dateiformat: XML
– Varianten als eigene Produkte exportieren: deaktiviert
– Generierungsintervall: 1 Tag
– Per Scheduler generieren: aktiviert
– Dynamische Produktgruppe: Google Produktexport
Ganzen unten wählen wir die Gruppe aus, diw wir zuvor angelegt haben. Das Dateiformat muss XML sein, die Kodierung UTF-8. Wichtig: Falls Per Scheduler generieren aktiviert wird sind weitere Einstellungen notwendig. mehr dazu weiter unten.
e) API-Zugang
– Zugangsschlüssel: Wird generiert
– Export-URL: Wird generiert
f) Status:
Aktiv: aktiviert
5.2 Theme Reiter
Bei Verkaufskanälen vom Typ Produktvergleich ist der Theme Reiter immer ausgegraut und kann nicht bearbeitet werden. Also nicht wundern.
5.3 Template Reiter
Hier gibt es 3 Bereiche. 2 davon bearbeiten wir ein wenig (Kopfzeile & Produktzeile) und den letzten (Fußzeile) ignorieren wir wie Gespräche über das Wetter.
a) Kopfzeile
Wir tauschen den Inhalt aus gegen diese 12 Zeilen Code:
See the Pen
Facebook Feed Kopfzeile by Atilla Boz (@great2gether)
on CodePen.
Das einzige was hier angepasst werden müsste ist die URL zum Shop Logo.
b) Produktzeile
So wird es im Hut-Styler Feed genutzt:
See the Pen
Facebook Feed Kopfzeile by Atilla Boz (@great2gether)
on CodePen.
Was muss angepasst werden:
173
Die Kategorie der Produkte kann hier recherchiert werden: https://productcategory.net/ – 173 steht für Hüte.
in stock
In diesem Beispiel wird davon ausgegangen, dass die Artikel immer auf Lager sind. Soll der genaue Lagerbestand ausgelesen werden verwenden wir stattdessen folgende Variable: {{ product.availableStock }}
Hut-Styler
Sofern alle Produkte vom gleichen Hersteller sind kann hier der Name ausgetauscht werden. Sofern es mehrere Hersteller sind kann die Variable gesetzt werden. Das wäre dann: {{ product.manufacturer.translated.name }}
Folgende Dinge haben wir nach dem Upload in facebook ergänzt, weil es empfohlen wurde. Es funktioniert grundsätzlich auch ohne diese Zeilen, laut Facebook hilft es aber die Reichweite zu erhöhen und die richtigen Nutzer zu erreichen.
Altergruppen:
all ages
Größe des Artikels:
{% for properties in product.properties %}
{% if properties.group.name == "Größe" %}
{{ properties.name }}
{% endif %}
{% endfor %}
Farbe des Artikels:
{% for properties in product.properties %}
{% if properties.group.name == "Farbe" %}
{{ properties.name }}
{% endif %}
{% endfor %}
Geschlecht:
{% for properties in product.properties %}
{% if properties.group.name == "Geschlecht" %}
{{ properties.name }}
{% endif %}
{% endfor %}
Auch die Verwendung zusätzlicher Bilder ist Geschmacksache. Wer darauf verzichten will, kann diese Zeilen hier weglassen:
{% for img in product.media.elements %}
{{ img.media.url }},
{% endfor %}
Auch die Zuordnung der Produktkategorien ist nicht verpflichtend, wird von Facebook aber dringend empfohlen.
Profi-Tipp: Im Fehler mit Produkten ohne Bilder zu vermeiden empfiehlt es sich die Zeile für die Bild-URL anzupassen. Somit werden Artikel ohne Cover-Bild beim Export des Feeds übersprungen.
{% if product.cover.media.url is defined and product.cover.media.url is not null %}
{{ product.cover.media.url }}
{% endif %}
Wenn wir speichern kann es teilweise zu einer Fehleranzeige wie dieser kommen:
„Beim Speichern der Pixel ist ein Fehler aufgetreten: Cannot convert undefined or null to object“ – hiervon muss man sich nicht verwirren lassen. Wichtig ist nur, dass wenn wir nach dem Speichern auch noch einmal unten auf den Template testen Button klicken. Wenn hier keine Fehler komme sollte alles in Butter sein.
Nun gehen wir im ersten Reiter zum Punkt API-Zugang und kopieren uns die Export-URL, die könnte so aussehen:
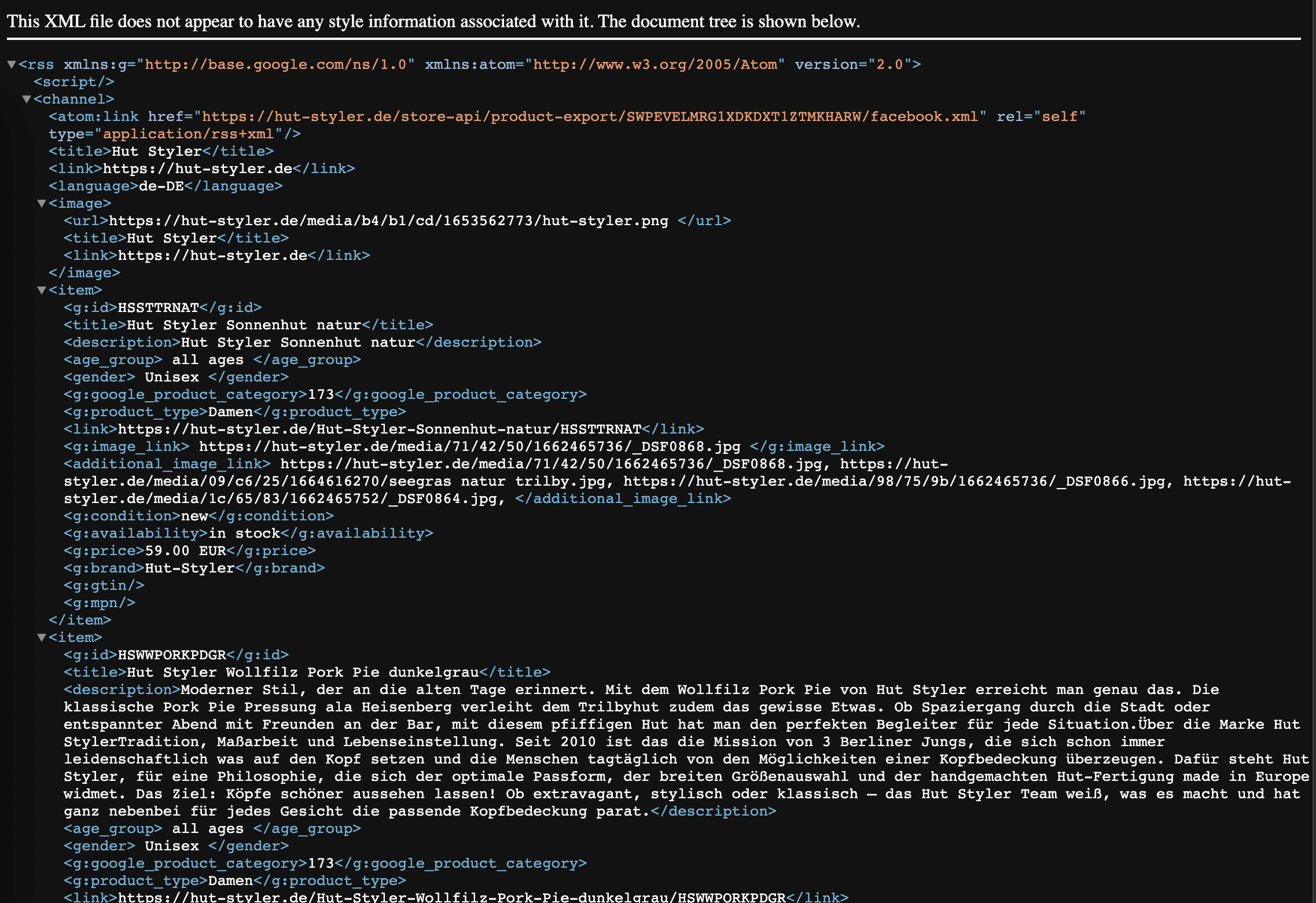
https://hut-styler.de/store-api/product-export/SWPEVELMRG1XDKDXT1ZTMKHARW/facebook.xml
Jetzt rufen wir die URL in unserem Browser an. Sollten keine Fehler angezeigt werden darfst du deiner linken Hand jetzt mit der rechten gratulieren. Bestenfalls sieht das Ergebnis so wie hier aus – oben sehen wir die allgemeinen Informationen und unten folgen schon die Infos zu den ersten 2 Artikeln des Feeds:
6. Produktfeed im Facebook Shop einbinden
Wir haben unsere Dynamische Produktgruppe, der Link zur XML Datei steht – jetzt fehlt nur noch die Integration in den Facebook Shop. Ich setze voraus, dass jeder der diesen Text liest bereits über eine Facebook Unternehmensseite verfügt. Es sollte bestenfalls voller Admin Zugriff vorliegen um die Produkte in den Shop importieren zu können.
6.1 Als erstes loggen wir uns im Facebook Business Manager ein:
https://business.facebook.com/
6.2 (Optional) müssen wir oben links im Dropdown Menü das richtige Unternehmen auswählen
6.3 Einstellungen aufklappen
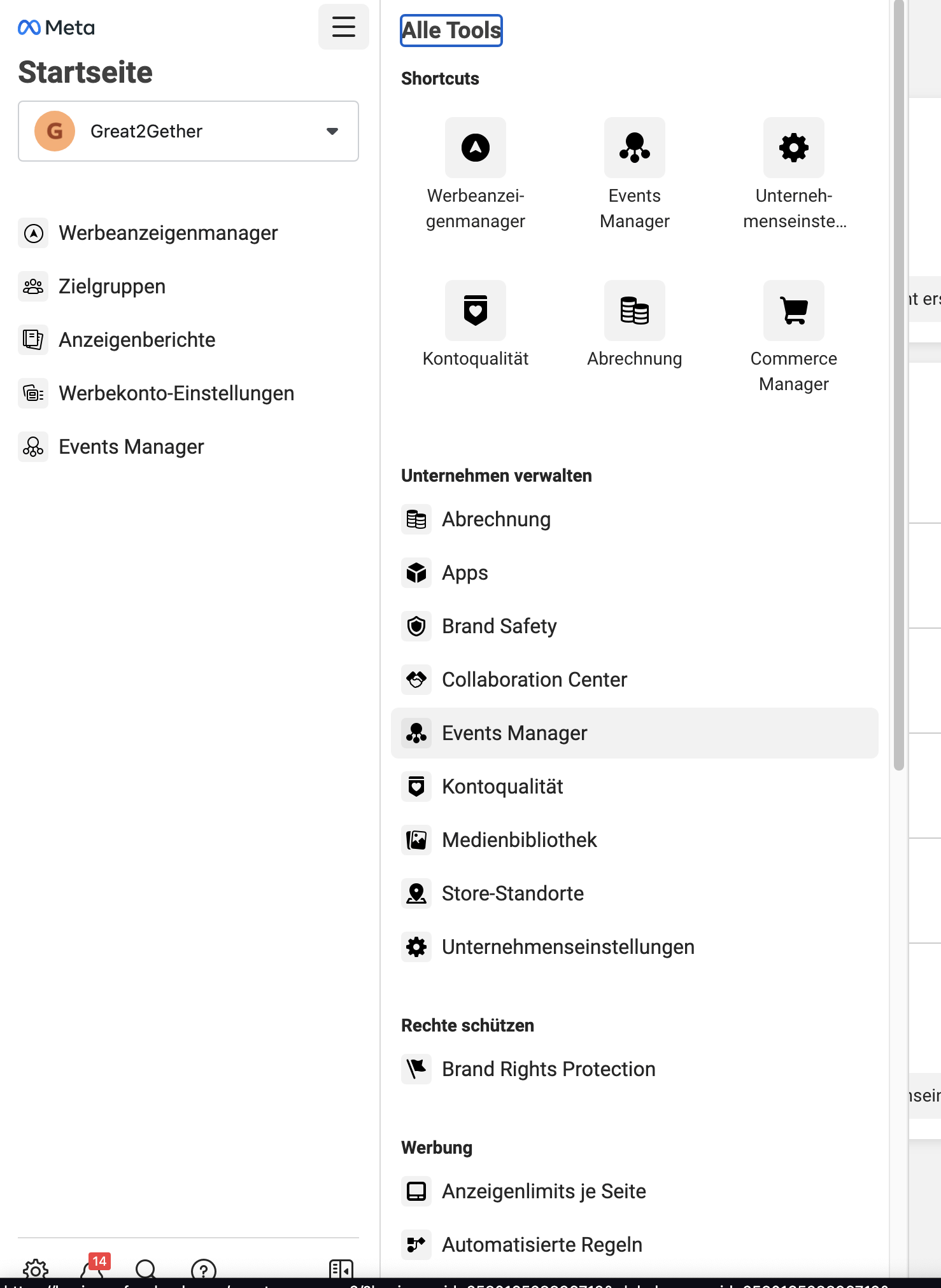
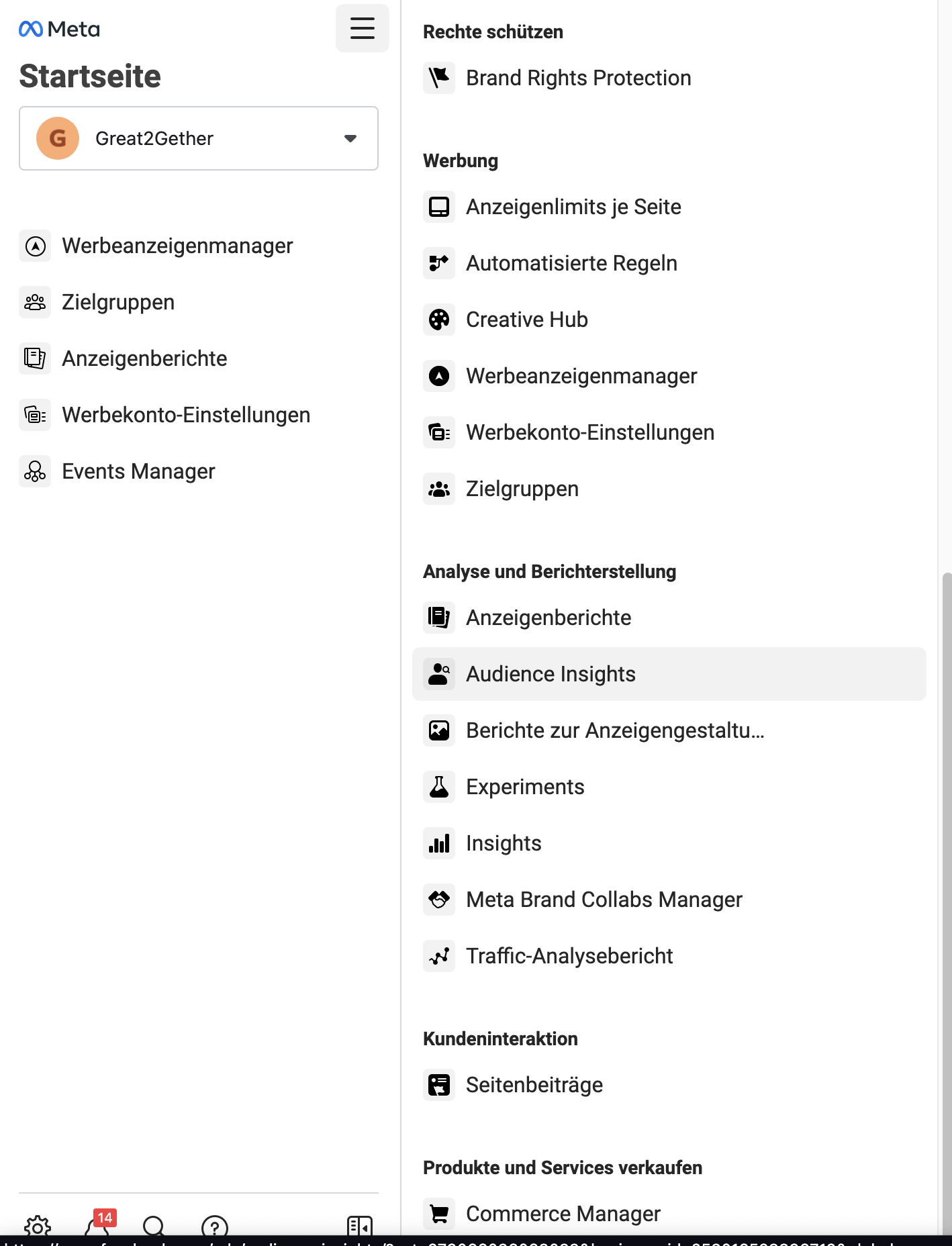
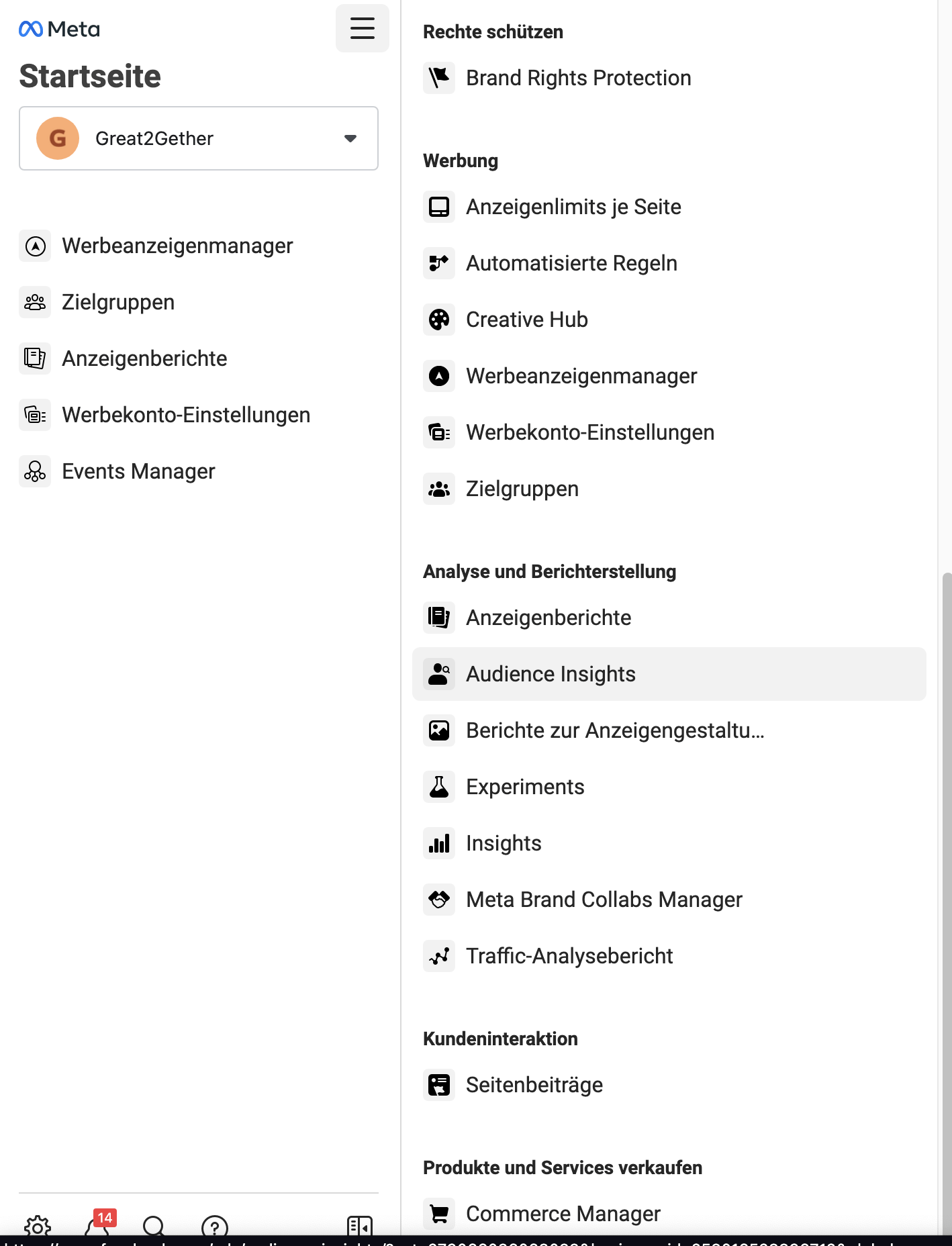
Rechts über dem Dropdown Menü klicken wir auf das Sandwich Menü um die alle Einstellungen sehen zu können
6.4 Commerce Manager suchen
In der Übersicht bis nach ganz unten scrollen. Dann sieht man „Commerce Manager“
6.5 Commerce Manager öffnen
Wer noch gar keinen Shop hat kann hier nun einen neuen Katalog als Shop anlegen. Schau dir hierzu den Link Facebook Commerce Manager: So eröffnest du einen Shop auf Facebook unten an.
6.6 (Optional) Bestehenden Shop bearbeiten
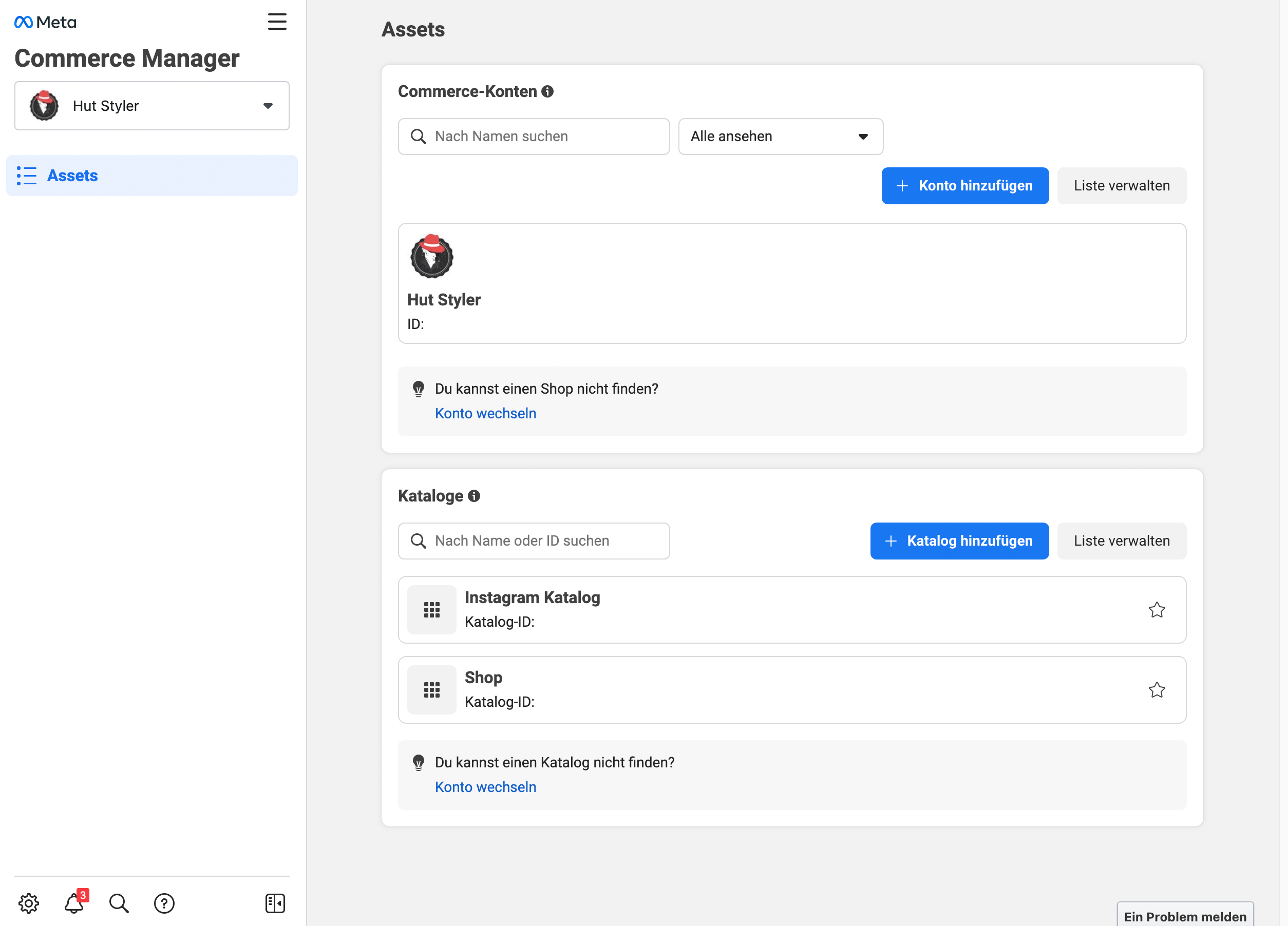
haben wir bereits einen Shop klicken wir drauf um zu dieser Übersicht zu gelangen:
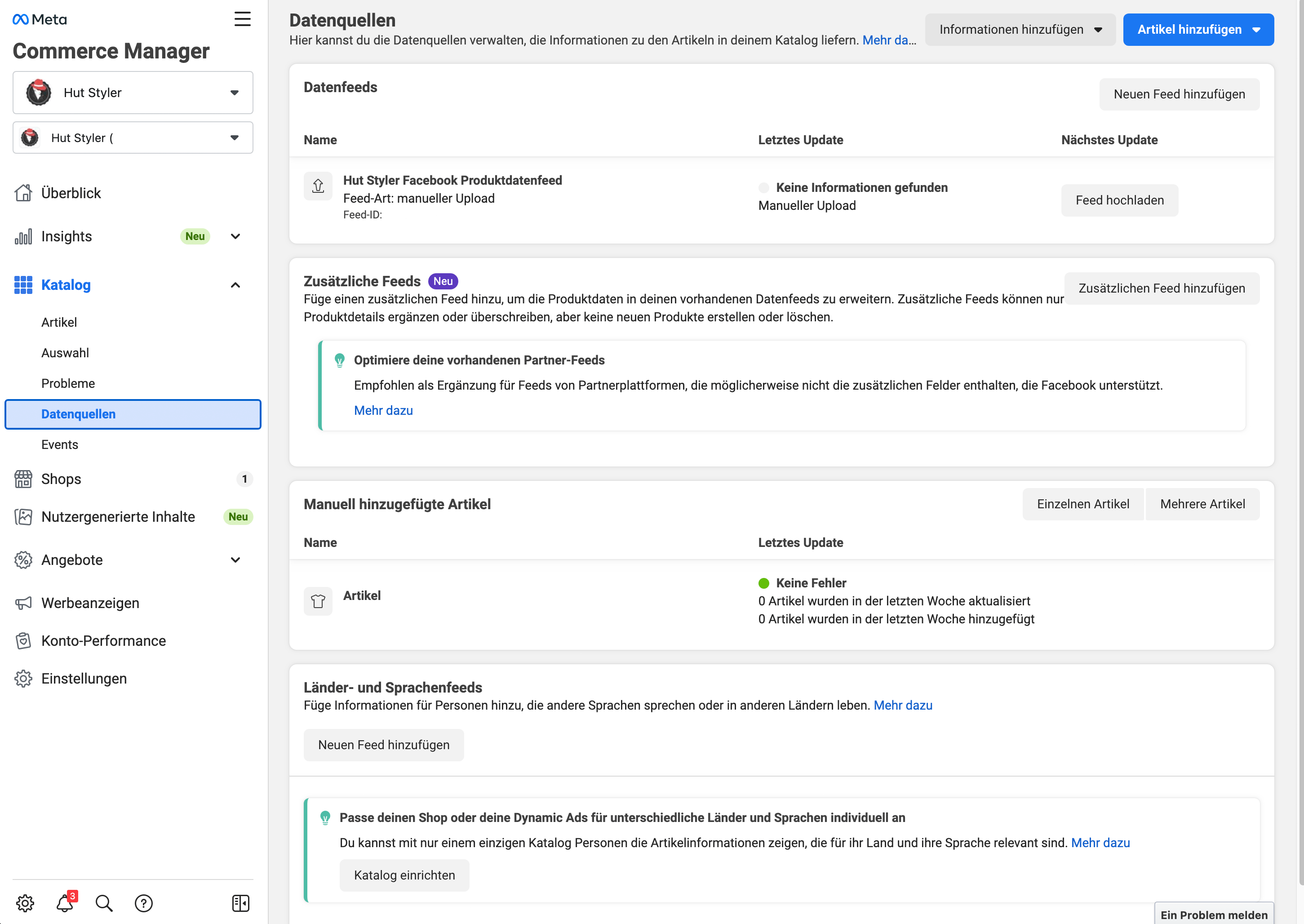
6.6.1 Zuerst müssen wir in der Sidebar den Menüpunkt Katalog aufklappen und dort auf Datenquellen klicken.
6.6.2 Dann müssen wir auf Feed hochladen klicken
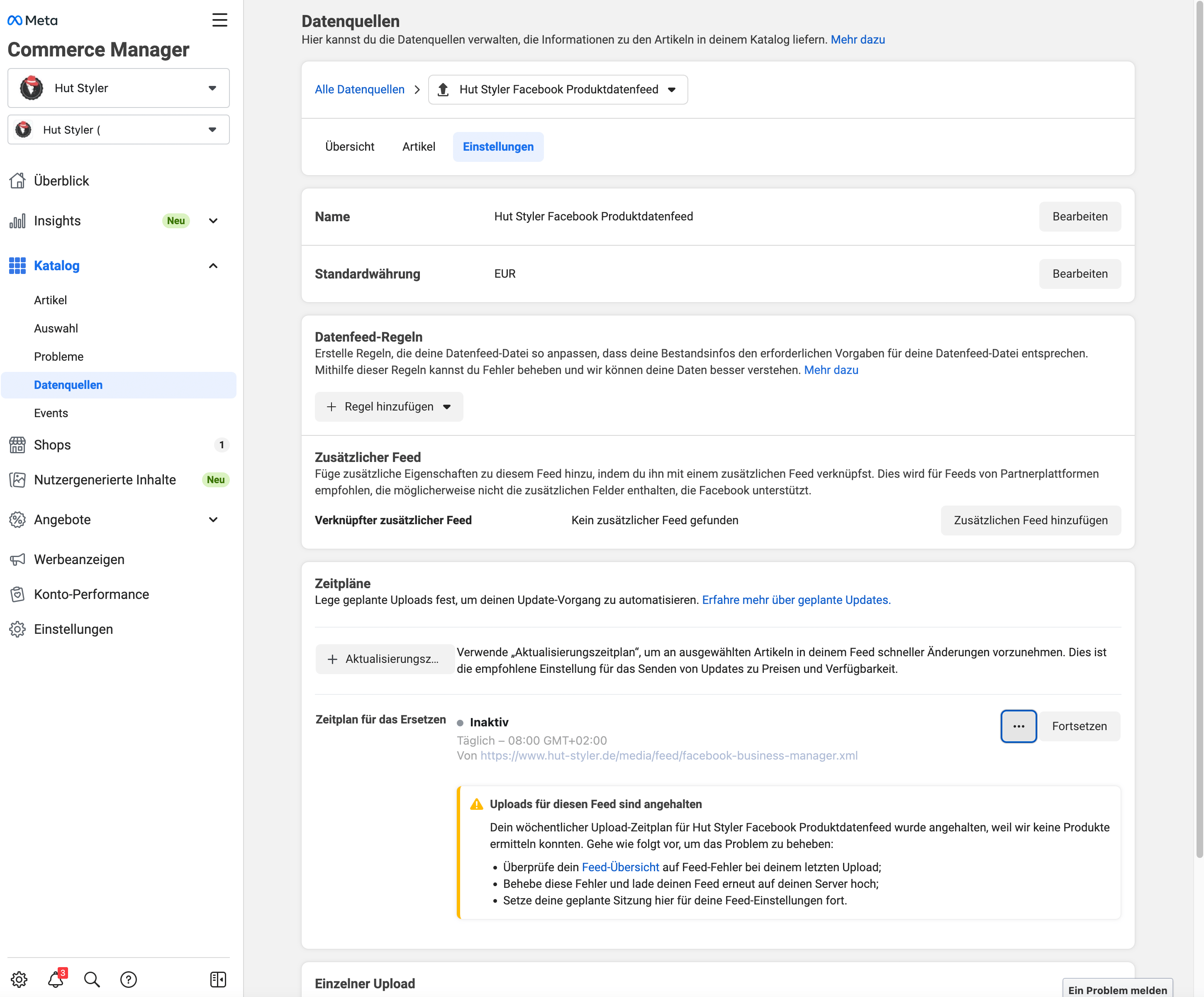
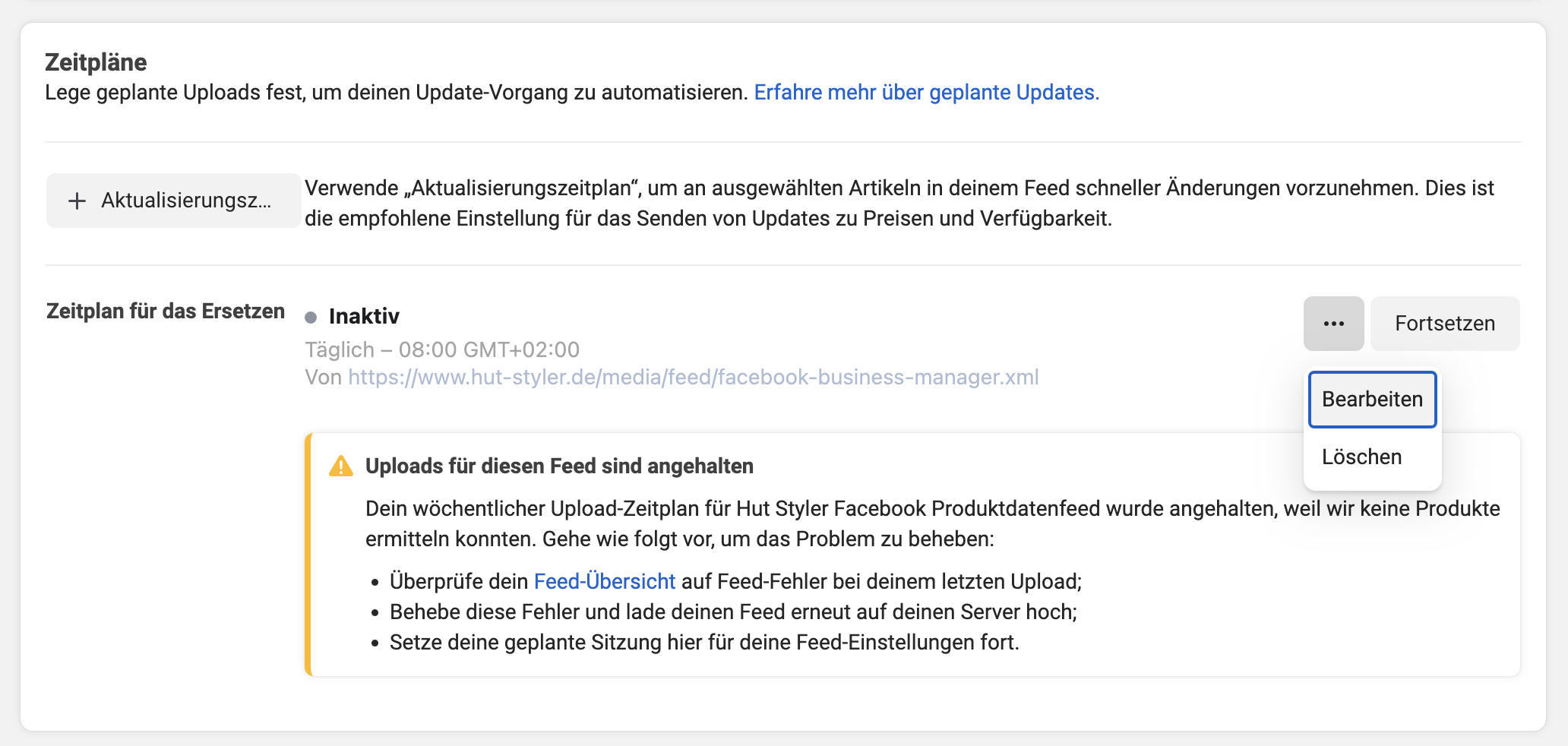
6.6.3 Bei zeitgesteuerten Feeds bei Zeitpläne gucken > das kleine Menü öffnen
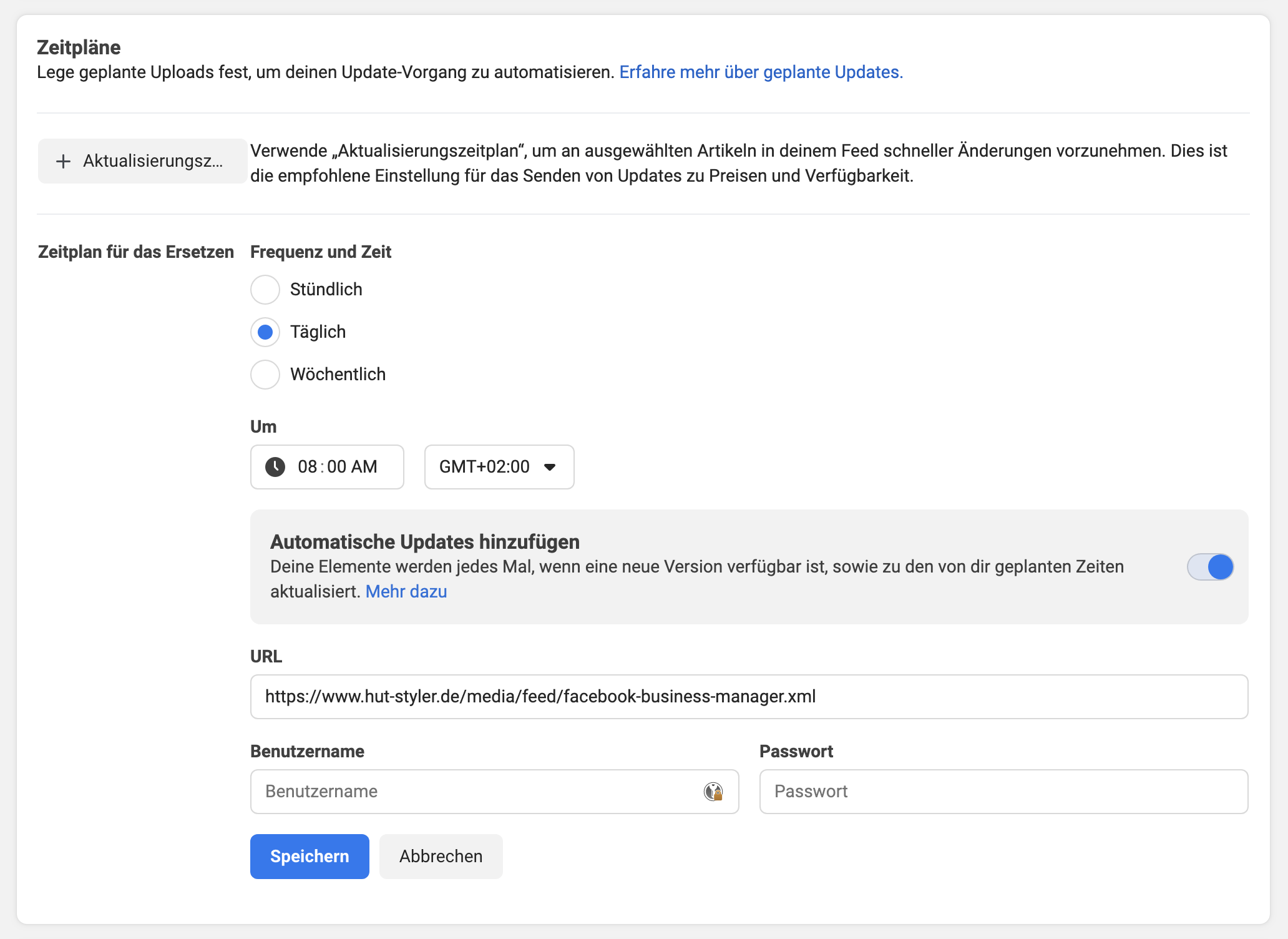
6.6.4 Bearbeiten klicken & URL austauschen, dann auf Speichern, Fortsetzen und abschließend auf Update aufrufen klicken
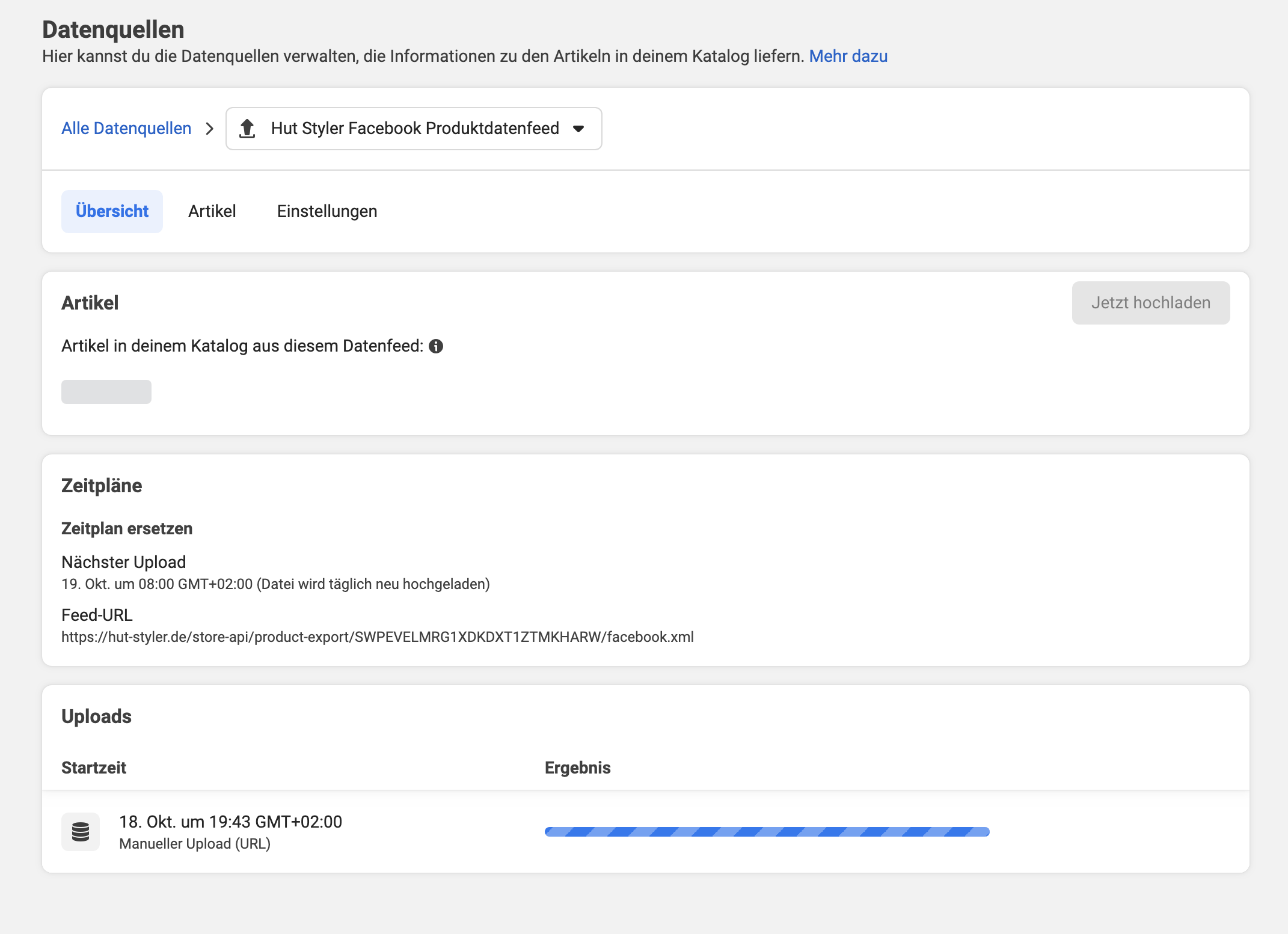
6.6.5 Update / Upload abwarten
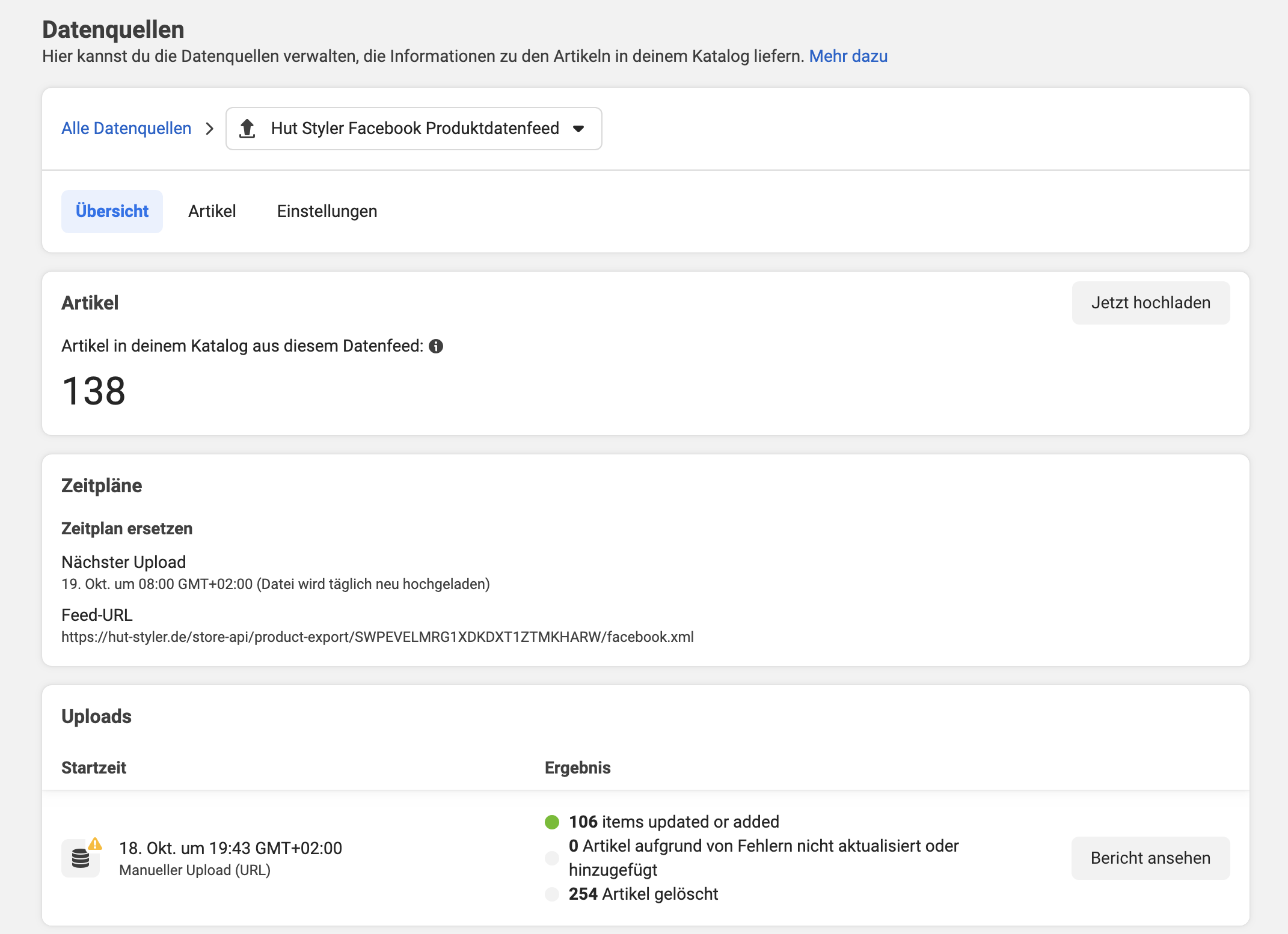
6.6.6 Abschlussbericht
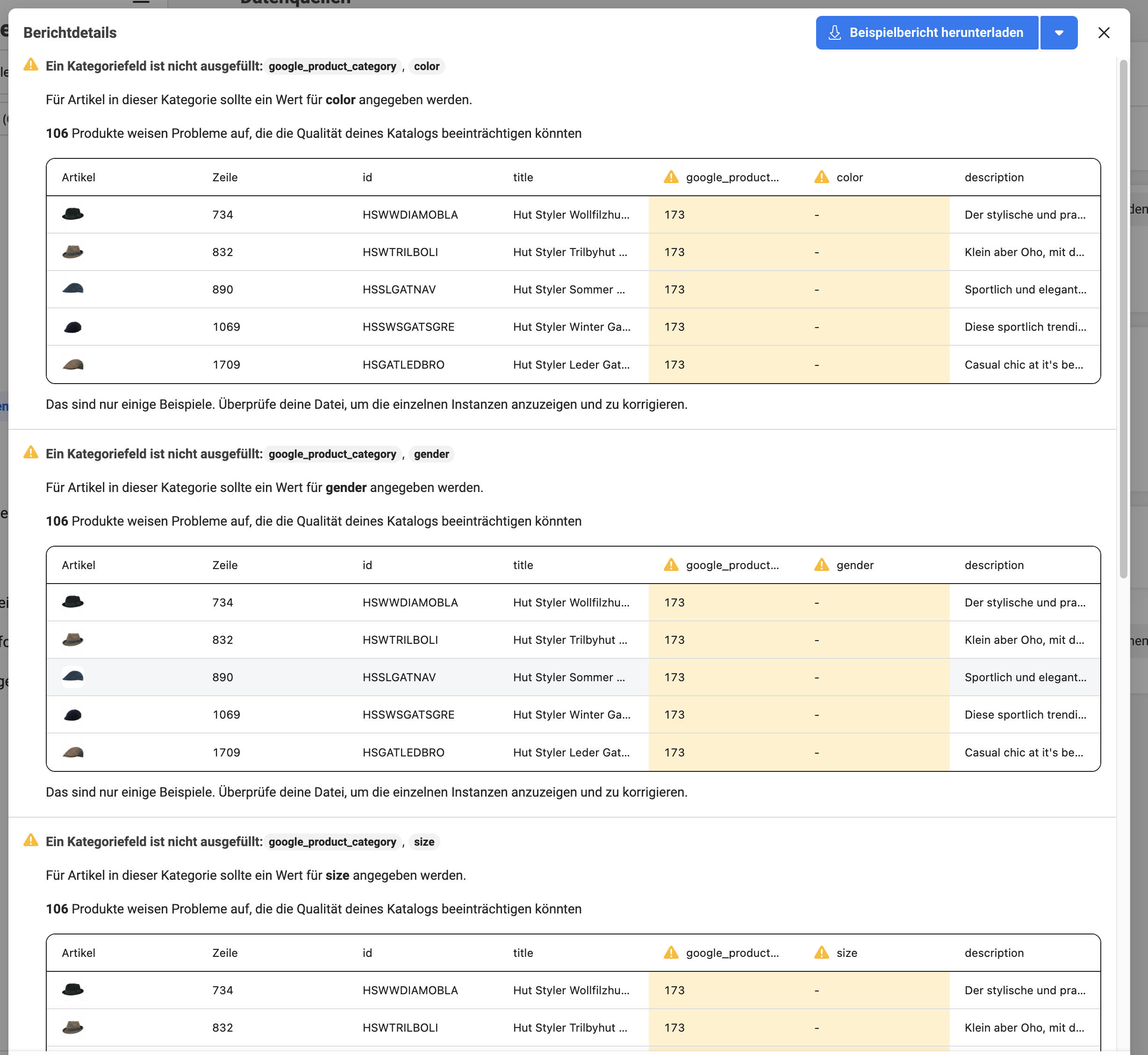
6.6.7 Falls unten links das gelbe Symbol angezeigt wird: Bericht ansehen klicken und die Berichtdetails prüfen.
Und wie wir es korrigiert haben:
a) Für Artikel in dieser Kategorie sollte ein Wert für color eingetragen werden
{% for properties in product.properties %}
{% if properties.group.name == "Farbe" %}
{{ properties.name }}
{% endif %}
{% endfor %}
b) Für Artikel in dieser Kategorie sollte ein Wert für gender eingetragen werden
{% for properties in product.properties %}
{% if properties.group.name == "Geschlecht" %}
{{ properties.name }}
{% endif %}
{% endfor %}
c) Für Artikel in dieser Kategorie sollte ein Wert für size eingetragen werden
{% for properties in product.properties %}
{% if properties.group.name == "Größe" %}
{{ properties.name }}
{% endif %}
{% endfor %}
d) Für Artikel in dieser Kategorie sollte ein Wert für age_group eingetragen werden
all ages
In der Vorlage oben sind diese infos bereits alle eingebunden.
So ich hoffe, dass euch das weiter geholfen hat und ihr genug Wissen tanken konntet um euren Facebook Feed aus Shopware 6 heraus zu erstellen und anschließend bei Facebook einzubinden oder aber – beispielsweise nach einem Relaunch – nur den Link zu eurem neuen Feed einzubinden und den alten rauszuwerfen. Zum Abschluss gibt es noch ein paar Tipps zum Debugging und Tools und natürlich auch noch ein paar weiterführende Links für alle die noch mehr erfahren wollen.
7. Tipps zum Debugging
7.1 Kleinen Feed erstellen
Falls der Feed Fehler enthält empfiehlt es sich zunächst zu prüfen ob es am Code oder an den Artikeln liegt. Bei einem sehr große Feed ist die Wahrscheinlichkeit groß, dass ein, zwei Artikel „nicht passen“. In diesem Fall kann man einen sehr kleinen Feed, z. B. auch nur mit einem oder einem Dutzend Artikel anlegen.
7.2 Kein & Zeichen in der Shop Description verwenden
Falls das & Zeichen im Description Feld verwendet wird, ist es mit der Alternative auszutauschen.
7.3 Dieser Fehler kam dadurch, dass es Produkte ohne Bilder gab:
{„errors“:[{„status“:“400″,“code“:“FRAMEWORK__STRING_TEMPLATE_RENDERING_FAILED“,“title“:“Bad Request“,“detail“:“Failed rendering string template using Twig: Failed rendering string template using Twig: Impossible to access an attribute (\u0022media\u0022) on a null variable in \u002273cb067f2ab51aaf46e35d7823417b39\u0022 at line 8.“,“meta“:{„parameters“:{„message“:“Failed rendering string template using Twig: Impossible to access an attribute (\u0022media\u0022) on a null variable in \u002273cb067f2ab51aaf46e35d7823417b39\u0022 at line 8.“}}}]}
8. Tools zur Verwaltung von Produkt-Feeds & mehr
Automatischer Facebook Katalog Feed [Shopware 6 Plugin – 195.-]
https://store.shopware.com/bst5753893849308/instagram-shopping-automatischer-facebook-katalog-feed.html?c=3
Instagram Shopping / Facebook Dynamic Ads Produktfeed [Shopware 6 Plugin – 149.-]
https://store.shopware.com/proxa20658290938/instagram-shopping/facebook-dynamic-ads-produktfeed.html
Facebook Pixel (Meta Pixel) einbinden & Conversion API [Shopware 6 Plugin – 69.-]
https://store.shopware.com/media26570126106/facebook-pixel-meta-pixel-conversion-api-einbinden.html
Channable Feed Management Tool:
https://www.channable.com/de/produkte/feed-management-tool
9. Weiterführende Links
Verkaufskanal Produktvergleich [Shopware Docs]
https://docs.shopware.com/de/shopware-6-de/Produktvergleich
Felder und Vorgaben zum Erstellen von Datenfeeds für Kataloge [Facebook Hilfe]
https://www.facebook.com/business/help/120325381656392?id=725943027795860
Produktkategorien [Facebook developers]
https://developers.facebook.com/docs/commerce-platform/catalog/categories#cat-spec-fields
Facebook Feed Header- und Produktzeile [Shopware Forum]
https://forum.shopware.com/t/shopware-6-facebook-feed-export/93861
Facebook Commerce Manager: So eröffnest du einen Shop auf Facebook [swat.io Blog]
https://swat.io/de/verwalten/facebook-shop-commerce-manager/
Shopware 6 Facebook verknüpfen [8mylez Blog]
https://www.8mylez.com/blog/shopware-mit-facebook-verbinden/
Cronjobs einrichten [Nimbits Blog]
https://nimbits.de/shopware-6-cronjobs-richtig-einrichten-easy/
Facebook Commerce Manager: So eröffnest du einen Shop auf Facebook [swat.io Blog]
https://swat.io/de/verwalten/facebook-shop-commerce-manager/
Wie man einen leistungsstarken Facebook-Produkt Feed erstellt [Channable Blog]
https://www.channable.com/de/integrationen/facebook-feed
Was man über den Facebook Datenfeed wissen muss [Hutter Consult Blog]
https://www.thomashutter.com/facebook-was-man-ueber-den-facebook-datenfeed-wissen-muss/
Facebook Produkt Feed Debugging [socialhead.io Blog]
https://socialhead.io/knowledge/facebook-product-feed-errors/
Beiträge zu Fehlern im Forum [Shopware Forum]
https://forum.shopware.com/t/google-shopping-xml-fehler/71795
https://forum.shopware.com/t/datenfeed-mit-fehler/96610
https://forum.shopware.com/t/fehlermedlung-bei-produktexport-zu-google-shops/86486
Zu Produkt-Kategorien Google product_type [Mixed Sources]
https://support.google.com/merchants/answer/6324436
https://support.google.com/google-ads/answer/6275317
https://support.google.com/merchants/answer/6324406
https://www.datafeedwatch.de/blog/google-produktkategorie-taxonomie
https://www.channable.com/de/blog/blog-google-shopping-kategorien-so-ordnen-sie-ihren-produkten-die-richtige-google-product-category-zu
Shopware Produktexport für Google Shopping [Openstream.ch Blog]
https://www.openstream.ch/shopware-produktexport-fuer-google-shopping/
Du brauchst Hilfe bei der Umsetzung mit Shopware? Dann setze dich jetzt mit uns in Verbindung.




















Hallo liebes Great2gether Team,
vielen Dank für die tolle Anleitung!
Ich erhalte leider bei der Einrichtung des Produktvergleich Verkaufskanals in Shopware folgende Fehlermeldung nach Anpassung des Templates:
Failed rendering string template using Twig: Failed rendering string template using Twig: Impossible to access an attribute („getBreadCrumb“) on a null variable in „5b23bc21375ceab466425c9f73e0e02d“ at line 22.
Bei der Anpassung des Codes habe ich mich genau an eure Anleitung gehalten:
{{ product.productNumber }}
{{ product.translated.name|raw|length > 62 ? product.translated.name|raw|slice(0,062) ~ ‚…‘ : product.translated.name|raw }}
{{product.description|striptags}}
all ages
{% for properties in product.properties %}
{% if properties.group.name == „Größe“ %}
{{ properties.name }}
{% endif %}
{% endfor %}
{% for properties in product.properties %}
{% if properties.group.name == „Farbe“ %}
{{ properties.name }}
{% endif %}
{% endfor %}
{% for properties in product.properties %}
{% if properties.group.name == „Geschlecht“ %}
{{ properties.name }}
{% endif %}
{% endfor %}
4748
{{ product.categories.first.getBreadCrumb|slice(1)|join(‚ > ‚)|raw|escape }}
{{ seoUrl(‚frontend.detail.page‘, {‚productId‘: product.id}) }}
{% if product.cover.media.url is defined and product.cover.media.url is not null %}
{{ product.cover.media.url }}
{% endif %}
{% for img in product.media.elements %}
{{ img.media.url }},
{% endfor %}
new
{{ product.availableStock }}
{% set price = product.calculatedPrice %}
{%- if product.calculatedPrices.count > 0 -%}
{% set price = product.calculatedPrices.last %}
{%- endif -%}
{{ price.unitPrice|number_format(context.currency.itemRounding.decimals, ‚.‘, “) }} {{ context.currency.isoCode }}
Das Bernsteinzimmer
{{ product.ean }}
{{ product.manufacturerNumber }}
Könnt ihr ersehen, wo das Problem liegt?
Viele Grüße
Oliver
Hier liegt der Hase im Pfeffer:
"{{ product.categories.first.getBreadCrumb|slice(1)|join(‘ > ‘)|raw|escape }}"Das hatten wir nicht verwendet.