Wie man ein Logo in Shopware 6 anpasst, mit SCSS geht ganz einfach in 5 Schritten.
- 1. Theme anlegen
- 2. Erstellen/Importieren der SCSS-Datei
- 3. Logo Selektor
- 4. Anpassen des Logos
- 5. Kompilieren und Cache leeren
1. Theme anlegen
Zuerst legen wir ein Theme an oder bearbeiten ein vorhandenes Theme.
Wenn wir nun ein Theme angelegt/ausgewählt und ein Logo hochgeladen haben, gehen wir in unseren Code-Editor und suchen nach unserem Theme.
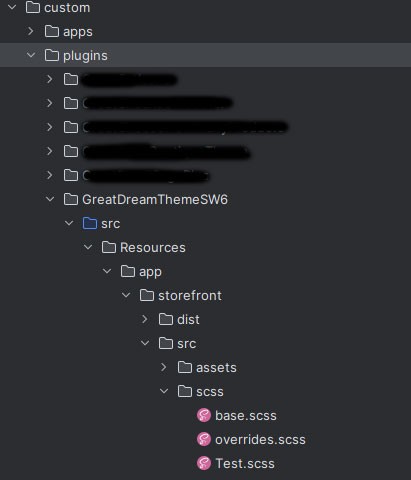
Dies sollte sich normalerweise im Verzeichnis ‚custom/Plugins‘ befinden.
Falls Sie unsicher sind, wie Sie Ihr Shopware 6 Logo ändern können, finden Sie eine hilfreiche Anleitung hier.
2. Erstellen/Importieren der SCSS-Datei
Falls Sie bereits eine vorhandene SCSS-Datei für das Styling des Logos haben, öffnen Sie diese.
Falls nicht, erstellen Sie eine SCSS-Datei, beispielsweise mit dem Namen „Test.scss“.
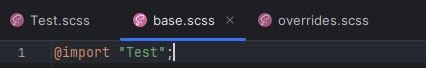
Wichtig dabei ist, dass Sie beim Erstellen darauf achten, die neu erstellte SCSS-Datei (in unserem Fall die „Test.scss“) in der „base.scss“-Datei zu importieren.
3. Logo Selektor
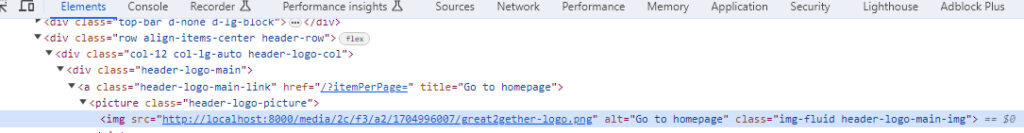
Suchen Sie jetzt nach dem Selektor, der Ihr Logo definiert. Öffnen Sie dazu Ihre Webseite, auf der sich das Logo befindet und klicken Sie mit der rechten Maustaste auf das Logo, um das Kontextmenü zu öffnen, um auf Untersuchen zu klicken. Der HTML-Code mit dem Link zum Bild des Logos sollte nun angezeigt werden. In der Regel steht eine Zeile über dem Link der Selektor für Ihr Logo (in unserem Fall „header-logo-picture“).
Es gibt auch andere Möglichkeiten, den Selektor für das Logo herauszufinden, falls diese Methode nicht funktioniert, und der Selektor muss nicht unbedingt „header-logo-picture“ sein.
4. Anpassen des Logos
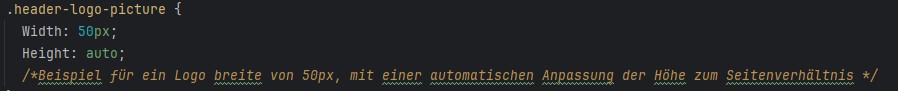
Nachdem Sie den Selektor gefunden haben, wechseln Sie zu Ihrer SCSS-Datei, die für das Stylen des Logos erforderlich ist (In unseren Fall die Test.scss Datei). Nun können Sie Ihr Logo nach Belieben anpassen.
Code Beispiele:
5. Kompilieren und Cache leeren
Um Ihr Theme zu kompilieren, geben Sie einfach den Befehl „bin/console theme:compile“ in Ihrer Konsole ein.
Um den Cache zu leeren, verwenden Sie den Befehl „bin/console cache:clear“.
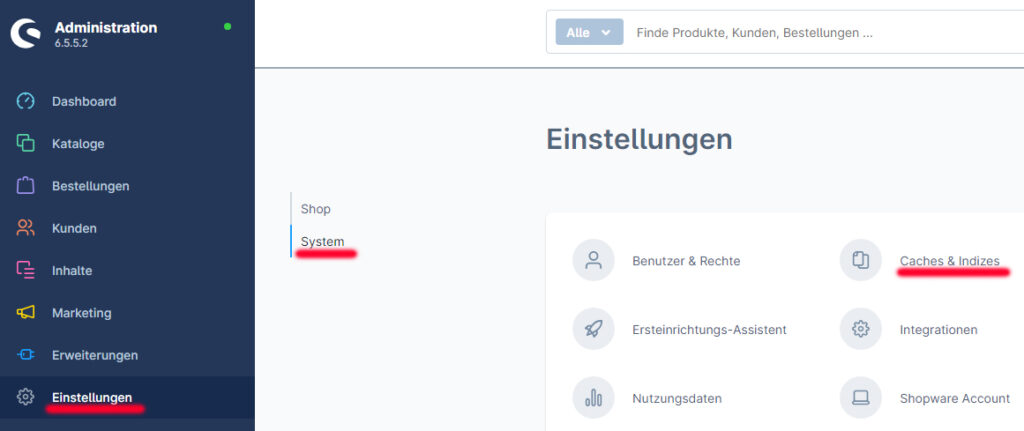
Alternativ können Sie den Cache über die Shopware-Administrationsoberfläche leeren, indem Sie zu „Einstellungen“ → „System“ → „Caches & Indizes“ navigieren und auf „Cache leeren“ klicken.
Zum Schluss laden Sie Ihre Seite neu und schon haben Sie Ihr individuell angepasstes Logo fertig :D.