Seit einiger Zeit ist Shopware 5 online und bietet ein paar gute Verbesserungen. Das beste, was Shopware passieren konnte, ist wohl das responsive Webdesign. Die Einkaufswelten wurden erweitert und auch der Code verbessert.
Nachdem wir bei Teil 1 unserer neuen Shopware 5 Beitragssreihe gezeigt haben wie die Shopware 5 Installation funktioniert geht es nun weiter mit den Shopware 5 Einstellungen. Da es 7 Milliarden verschiedene Einstellungen bei Shopware 5 gibt werden wir in diesem Beitrag nur auf die Grundeinstellungen eingehen.
pay
Inhaltsübersicht, Shopware 5 Einstellungen:
- Service Nummer anpassen (Footer)
- E-Mail Adressen anpassen (Formulare)
- Stammdaten eingeben
- Versandkosten einstellen
- Shopeinstellungen
- Zahlungsarten einstellen
- Artikel-Bewertungserinnerung
- E-Mail Signatur, Logo & mehr
- E-Mail Vorlagen
- Registrierung erzwingen & mehr
- Meta Tags & mehr
- Widgets aktivieren
- PDF Dokumente anpassen
- Social Sharing Plugin
- Erweitertes Menü
- Optimierung der Bildqualität / Bildkomprimierung deaktivieren
- Topseller deaktivieren
- Hersteller-Filter deaktivieren
- Hersteller in Kategorie-Listen ausblenden
- Artikel Details: Weiterführende Links ausblenden
- AGB, Widerrufsbelehrung- & Formular als PDF Anhang
- Maximal wählbare Artikel über Pull-Down Menü
- Artikelverlauf deaktivieren
- Preiseinheiten ergänzen
- Staffelpreisanzeige in Listen
- Lieferzeiten anpassen
- Schlagwortwolke / Tag-Cloud aktivieren
- Artikelvergleich deaktivieren
- Artikel hervorheben“ Text anpassen
- Newsletter Absender anpassen
- Warenkorb Button in Kategorie-Liste aktivieren
- Checkout-Bankdaten eingeben
- Vorschaubilder einstellen
Shopware 5 Konfiguration, Schritt 1 – Service Nummer anpassen
Zum warm werden passen wir erst einmal die Service Tel. Nummer an. Das machen wir im Bereich: Einstellungen > Textbausteine. Geben Sie in das Suchfeld „0180“ sehen Sie einen Eintrag. Geben Sie dort die korrekte Nummer ein. Um Kunden Kosten zu ersparen empfehlen wir eine 0800er Nummer zu verwenden.
Schauen wir uns einmal den Inhalt dieser Zeile etwas genauer an, dann sehen wir, dass da nicht nur die Telefonnummer angezeigt wird, sondern auch per „href“ verlinkt wird. Wenn Sie die Nummer anpassen, achten Sie also darauf, dass Sie den Link / die Nummer im Link auch anpassen.
Sollten Sie einen mehrsprachigen Shop planen sollten Sie die Nummer auch in der englischen Version anpassen. Wenn Sie die Änderungen gespeichert haben müssen Sie im noch den Shopcache leeren, das geht im Bereich: Einstellungen > Caches / Performance > Shopcache löschen.
Wenn Sie einen Schritt weiter gehen möchten und Skype verwenden, können Sie gleich den Skype Button einbinden um einen Chat zu ermöglichen. Um Ihren individuellen Skype Code generieren zu lassen können Sie die Skype Seite besuchen.
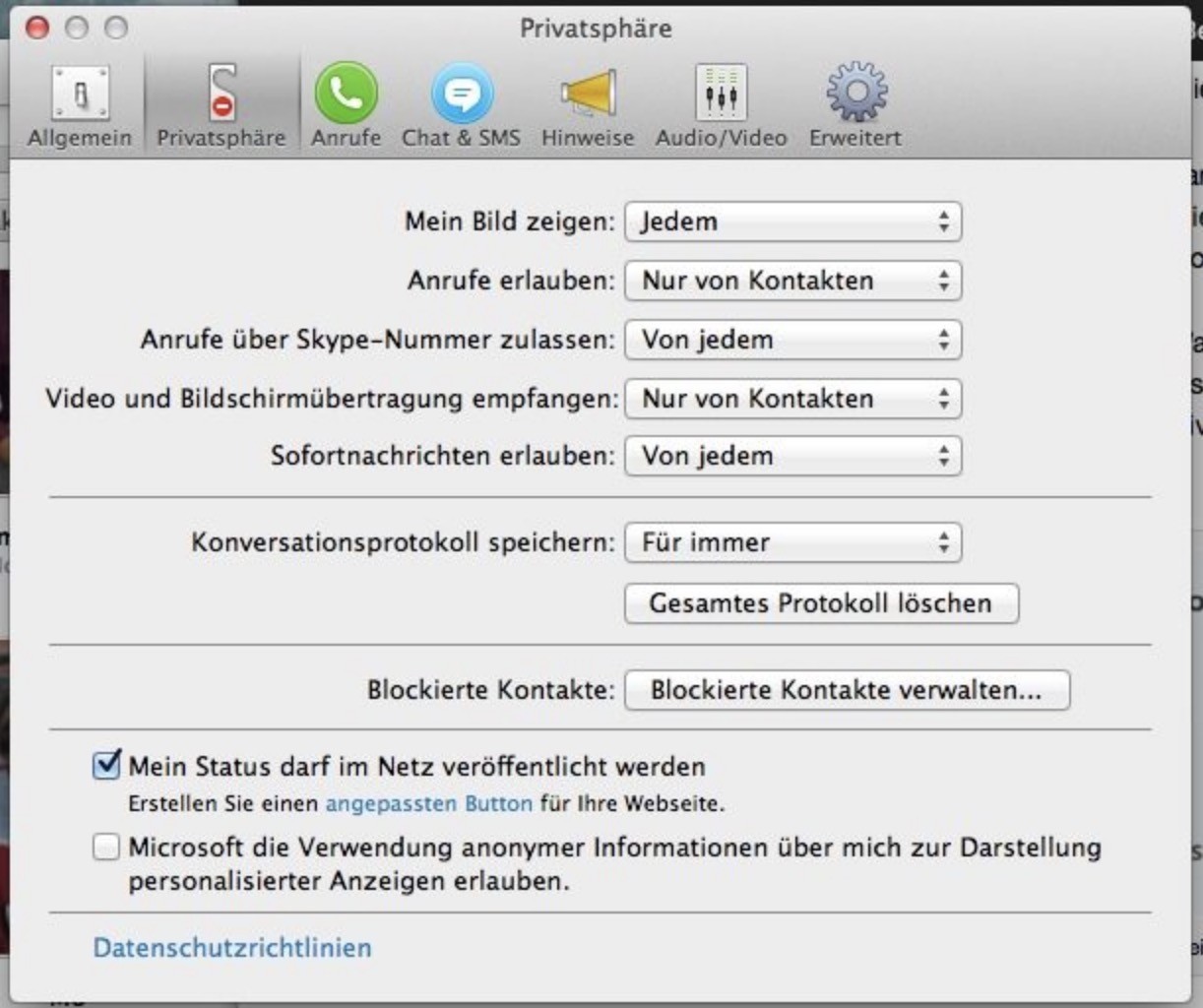
Sie haben die Möglichkeit Chat und / oder Anrufe zu akzeptieren. Zusätzlich sollten Sie, insbesondere, wenn Sie Anrufe entgegennehmen möchten Ihre Skype Einstellungen dahingehen anpassen, dass Ihr Status öffentlich angezeigt wird:
Wenn Sie die Abstände des Buttons stören, können Sie folgende Zeile in Ihrem Template einbinden (ersetzen Sie dabei bozatilla durch Ihren eigenen Skype Usernamen:
#SkypeButton_Call_bozatilla_1 img {
margin: 0 !important;
}
Vergessen Sie aber nicht den Usernamen anzupassen. Wenn Sie alles richtig gemacht haben, sollte das Ergebnis so aussehen:
Ohne die letzte Anpassung hingegen sieht es etwas unsauber aus:
Shopware 5 Konfiguration, Schritt 2 – E-Mail Adressen anpassen
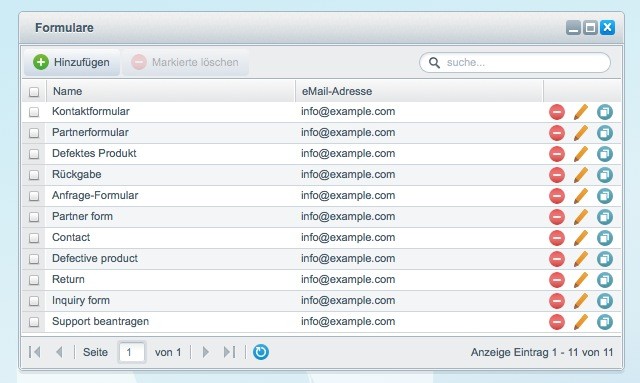
Rufen Sie den Bereich: Inhalte > Formulare auf und passen Sie bei allen Formularen die E-Mail Adresse an.
Shopware 5 Konfiguration, Schritt 3 – Stammdaten eingeben
Besuchen Sie den Bereich: Einstellungen > Grundeinstellungen > Shopeinstellungen > Stammdaten und geben Sie dort alle wichtigen Angaben ein.
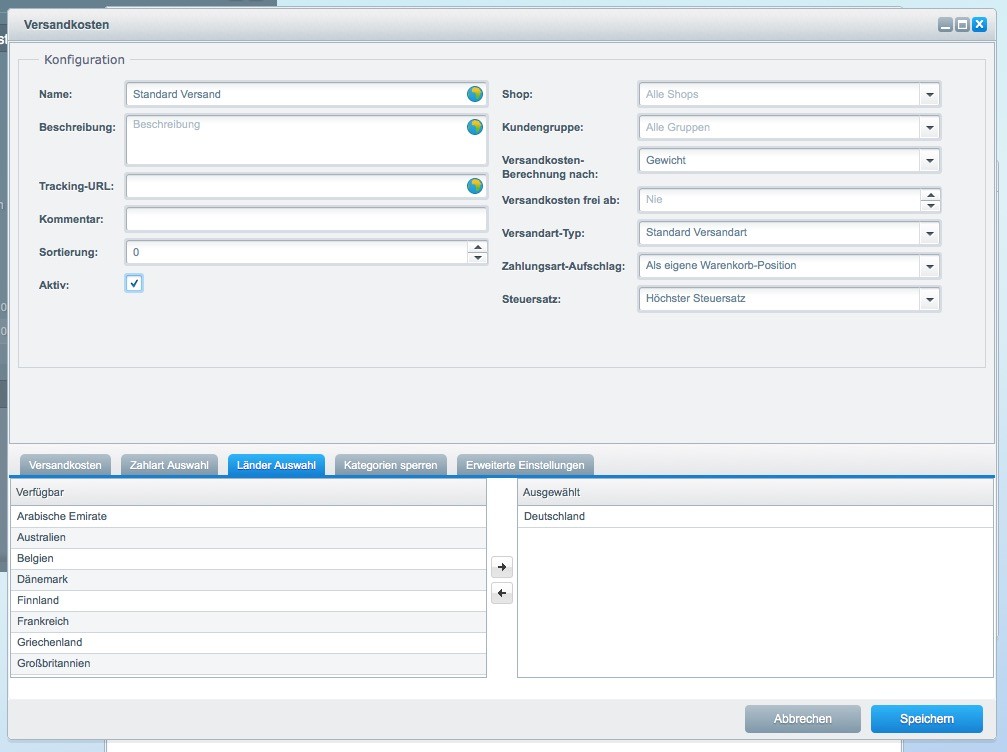
Shopware 5 Konfiguration, Schritt 4 – Versandkosten einstellen
Im Bereich: Einstellungen > Versandkosten können Sie die Kosten für den Versand Ihrer Produkte festlegen. Unten müssen noch die Einstellungen für die einzelnen Länder definiert werden. Wenn Sie beispielsweise nur in Deutschland verkaufen möchten, müssen Sie alle anderen Länder deaktivieren. Auch ein paar Zahlungsarten müssen Sie deaktivieren, die in der Standard Konfiguration alle aktiviert sind.

Shopware 5 Einstellungen – Versandkosten-Einstellungen
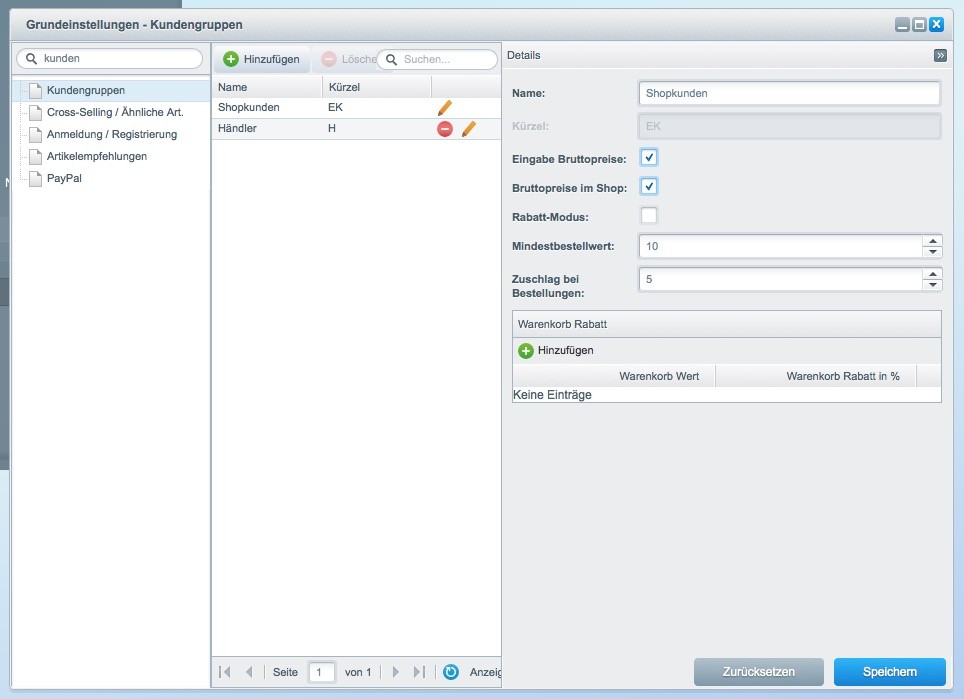
Übrigens… wenn Sie Ihre Waren alle versandkostenfrei versenden möchten, und auch Produkte unter 10 € anbieten, dann sollten Sie auf jeden Fall den Mindermengenzuschlag deaktivieren. Hierfüf gehen Sie in den Einstellungen auf den Punkt Kundengruppen und passen dort den Mindestbestellwert und den Mindermengenzuschlag an. Setzen Sie am besten beides auf 0.

Shopware 5 Konfiguration – Mindermengenzuschlag
Shopware 5 Konfiguration, Schritt 5 – Shopeinstellungen
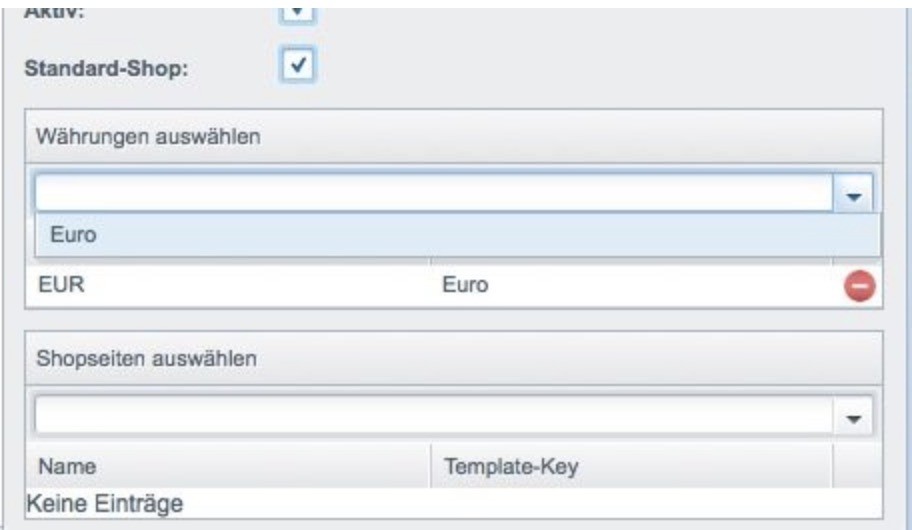
Gehen Sie in den Bereich: Einstellungen > Grundeinstellungen > Shopeinstellungen > Shops und prüfen Sie ob alle Angaben korrekt sind. Wenn alles in Butter ist kann es auch schon weiter gehen. Geheimtipp: Wer übrigens zusätzliche Währungen eingegeben und aktiviert hat, muss diese zusätzlich auch in diesem Bereich noch einmal auswählen damit es angezeigt wird.
In diesem Beispiel sieht man ganz genau wo man die Währungen auswählt. Wenn man weitere aktiviert hat, werden die in der Liste angezeigt – in diesem Fall wird nur EUR angezeigt, da ich noch keine zusätzlichen Währungen aktiviert habe. Arbeitet man an einem kleinen Monitor, kann man den Pfeil am Rande des Auswahlfeldes nicht sehen:

Shopware 5 Einstellungen – Währungen
Shopware 5 Konfiguration, Schritt 6 – Zahlungsarten einstellen
Gehen Sie in den Bereich: Einstellungen > Zahlungsarten und deaktivieren alles was Sie nicht brauchen und aktivieren Sie was Sie verwenden werden. Wenn Sie Paypal, Barzahlen oder SOFORT Überweisung nutzen möchten finden Sie dazu detaillierte Anleitungen in unserem Blog.
Kleiner Zusatz-Tipp: Es empfiehlt sich bei der Verwendung von Paypal im Bereich Grundeinstellungen > Paypal > beim Punkt Direkt zu Paypal Button auf Login Seite anzeigen DEAKTIVIEREN auszuwählen da es sonst zu etwas Chaos kommen kann. Es gab Fälle, dass Leute schon per Paypal eingekauft bevor sie eingeloggt waren und daher der Kauf nicht zugeordnet werden konnte.
Shopware 5 Konfiguration, Schritt 7 – Artikel-Bewertungserinnerung
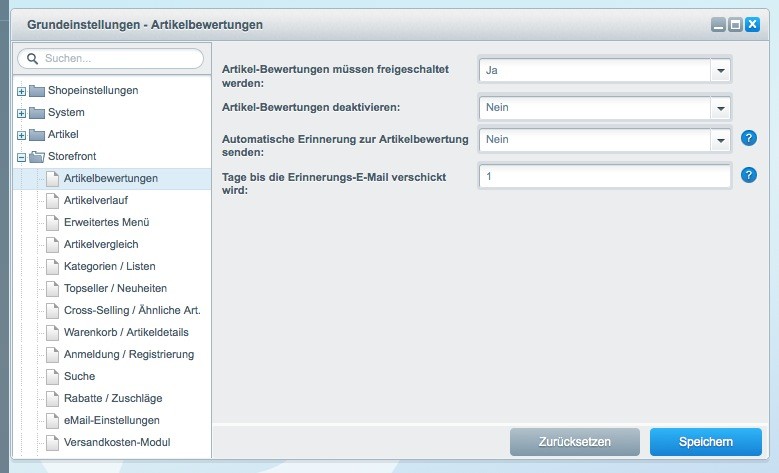
Gehen Sie in den Bereich: Einstellungen > Grundeinstellungen > Storefront > Artikelbewertungen
und schalten Sie die Mails am besten aus. Gesetzlich handelt es sich bei dieser Form von Erinnerung um unerwünschte Werbung und man kann sich unnötigen Stress in Form von Unterlassungsklagen ersparen.
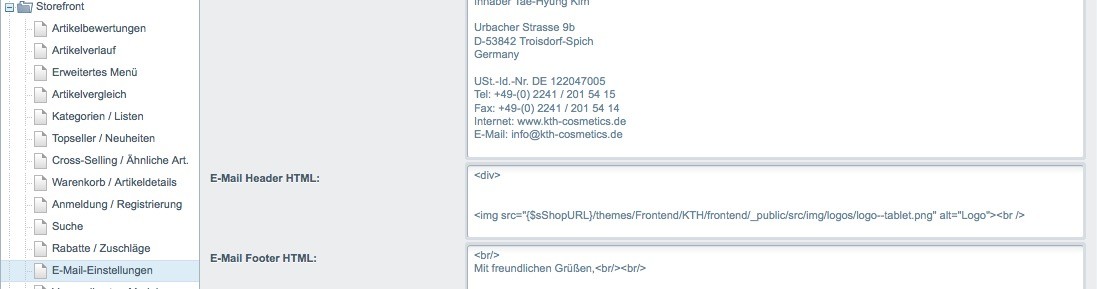
Shopware 5 Konfiguration, Schritt 8 – E-Mail Signatur, Logo & mehr
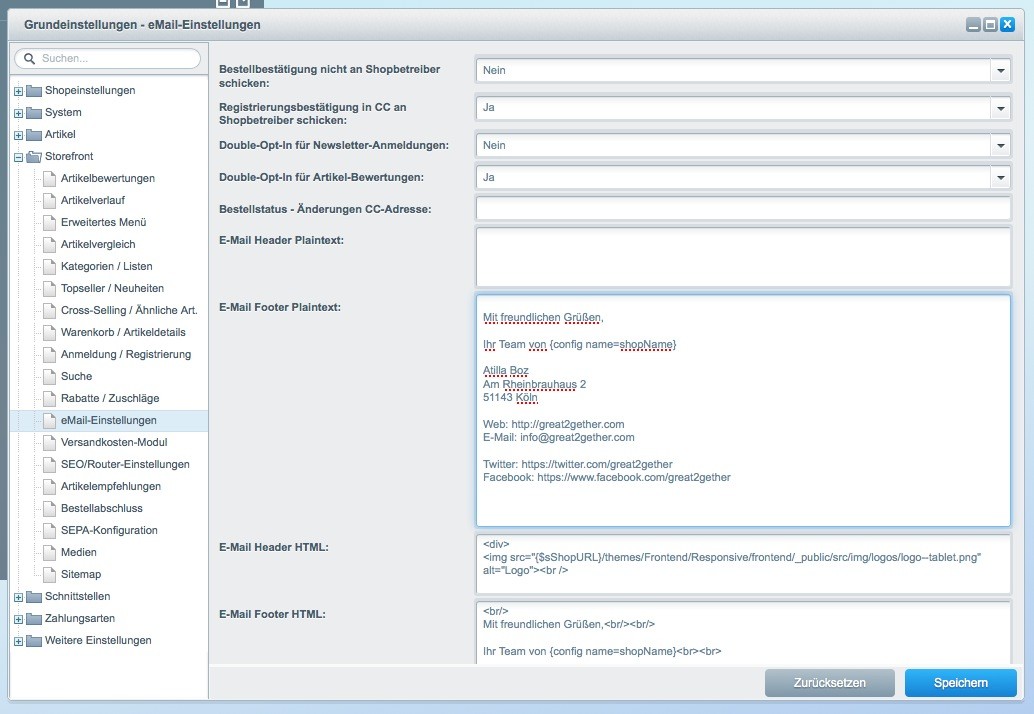
Begeben Sie sich in den Bereich Einstellungen > Storefront > E-Mail Einstellungen und geben Sie eine rechtssichere E-Mail Signatur ein. Es sind 2 Felder auszufüllen: E-Mail Footer Plaintext & E-Mail Footer HTML. Achten Sie bei der HTML Version auf die korrekte Formatierung.
Achtung: Im Screenshot steht bei „Double-Opt-In für Newsletter-Anmeldungen“ noch Nein – hier sollten Sie unbedingt JA einstellen. Andernfalls kann es wieder zu Abmahnungen kommen.
Und noch etwas: Wenn ihr ein Childtheme angelegt solltet ihr noch, um euer Logo in die HTML E-Mail-Vorlagen einzubinden, bei E-Mail Header HTML das Wort Responsive gegen den Namen eures Themes austauschen. In diesem Beispiel steht da jetzt z.B. KTH.

Shopware 5 Konfiguration – E-Mail Header Logo
Shopware 5 Konfiguration, Schritt 9 – E-Mail Vorlagen
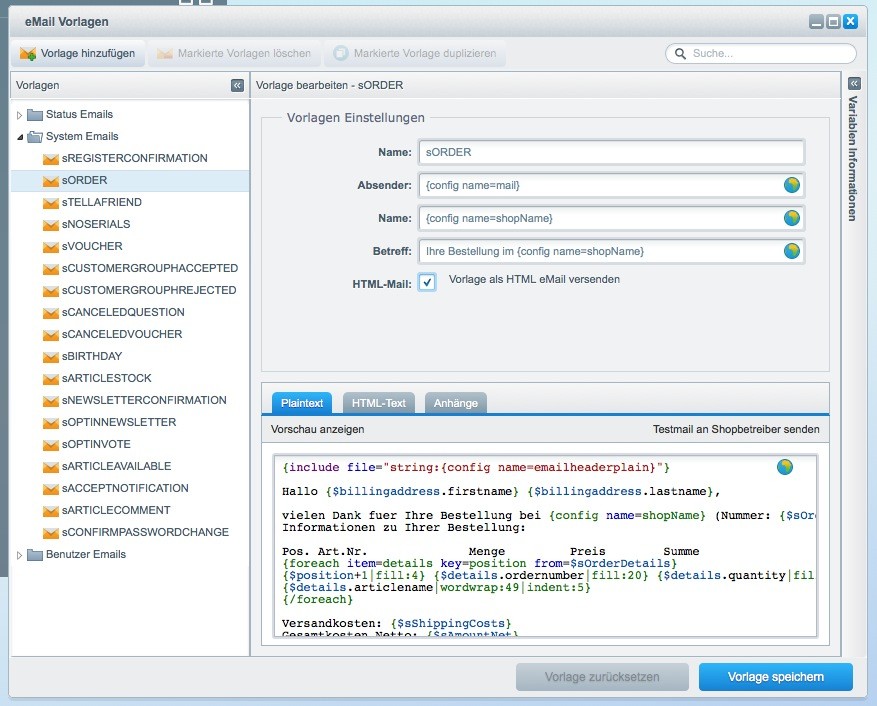
Gehen Sie in den Bereich: Einstellungen > eMail Vorlagen und passen Sie die Texte an, so wie es Ihnen gefällt. Es gibt jedoch einen Haken an der Sache! Nämlich den, der eventuell bei HTML-Mail gesetzt ist. Sollte dieses Häkchen gesetzt sein (es liegt an Ihnen), dann müssen Sie auch die Texte im HTML-Text Tab anpassen.
Shopware 5 Konfiguration, Schritt 10 – Registrierung erzwingen
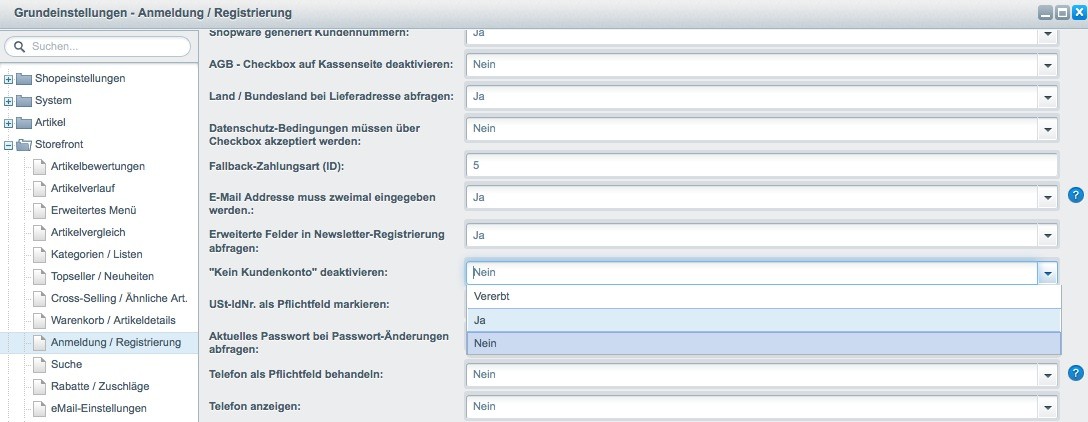
Falls Sie, wie die großen Platzhirsche im Business, eine Registrierung der Kunden erzwingen möchten gehen Sie in den Bereich: Einstellungen > Grundeinstellungen > Storefront > Anmeldung / Registrierung und passen sie den Wert bei „Kein Kundenkonto“ deaktivieren an bzw. stellen Sie es aus nein. So kann man in Ihrem Shopware 5 Shop nur einkaufen, wenn man sich auch ein Kundenkonto anlegt.
Schauen Sie sich auch unbedingt die weiteren Einstellungen in diesem Bereich an!
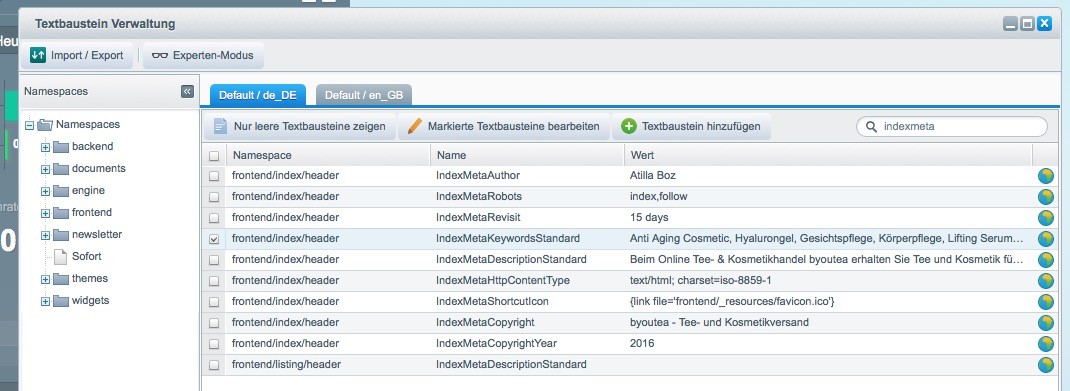
Shopware 5 Konfiguration, Schritt 11 – Meta Tags
Gehen Sie in den Bereich Einstellungen > Textbausteine und geben Sie in der Suche das Wort indexmeta ein. Die vier auszufüllenden Felder sie diese hier:
IndexMeta Author: Geben Sie Ihren Namen ein
IndexMetaKeywordsStandard: Geben Sie ca. 10 Suchbegriffe ein (mit Komma getrennt)
IndexMetaDescriptionStandard: Hier geben Sie Ihre Meta Descritopn ein
IndexMetaCopyright: Hier kommt das Copyright rein

Shopware 5 Einstellungen – Meta Tags
Weiter Tipps und Tricks findet ihr unter folgendem Link:
http://community.shopware.com/Shopware-SEO-Guide_detail_1397.html
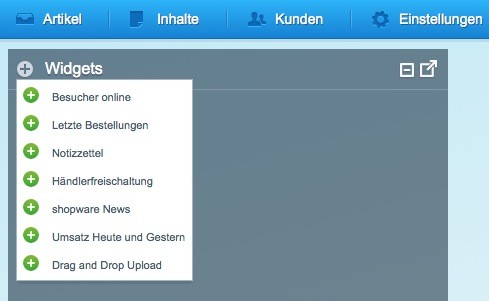
Shopware 5 Konfiguration, Schritt 12 – Widgets aktivieren
Widgets sind kleine praktische Infofenster die Sie im Backend aktivieren können. Wenn Sie sich das erste Mal in Ihrem Shopware 5 Shop einloggen, sehen Sie schon das (noch leere) Widget Fenster auf der linken Seite. Klicken Sie auf das + Zeichen um ihre gewünschten Widgets zu aktivieren.
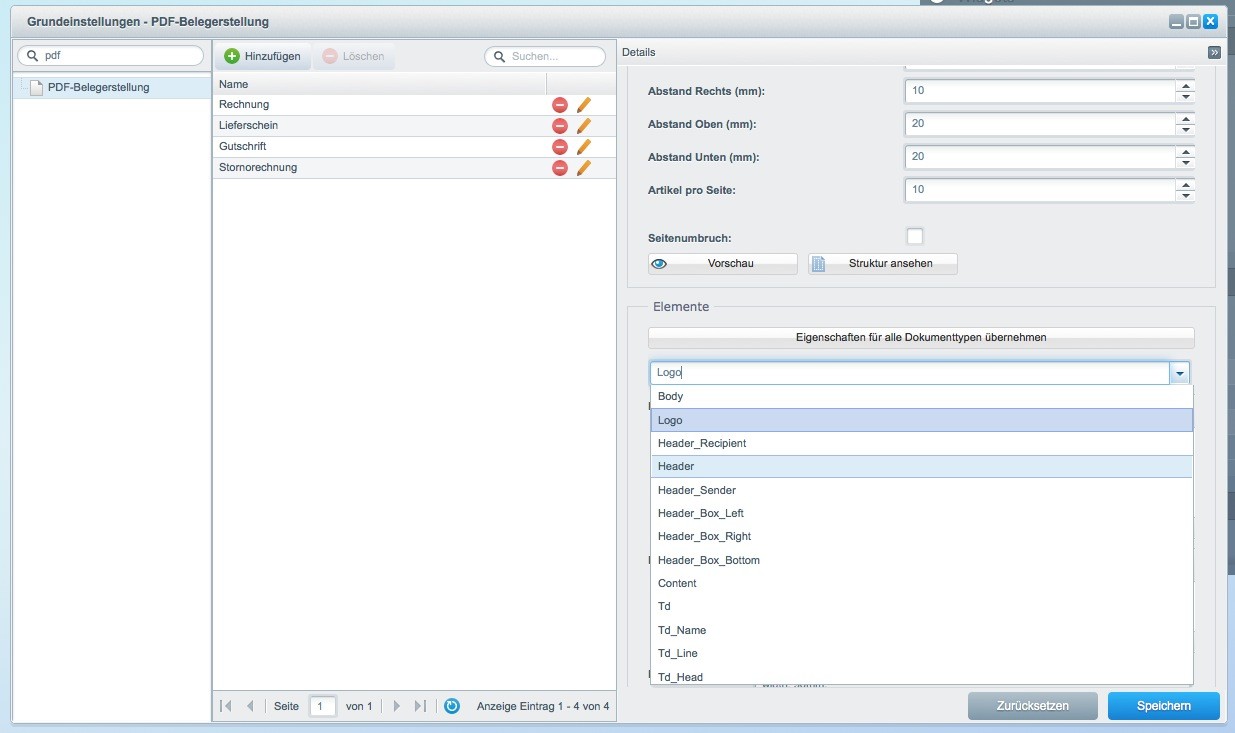
Shopware 5 Konfiguration, Schritt 13 – PDF Dokumente anpassen
Gehen Sie als erstes in den Bereich Einstellungen > Grundeinstellungen > Shop Einstellungen > PDF Beleg Erstellung. Dort angekommen gehen Sie nun folgende Felder durch und passen die eingetragenen Werte an: Logo, Header Sender, Header_Box_Right & Footer. Nachdem Sie die Rechnung angepasst haben sollten Sie den Eigenschaften für alle Dokumenttypen übernehmen Button klicken. Ihr Logo sollte folgende Größe haben: 255px x 57px – sollten Sie Probleme mit dem Austausch des Logos haben, lesen Sie Punkt 19 unser Beitrags über die Shopware 4 Konfiguration.
Geheimtip: Die Texte des Footers haben Textgröße 1 – ändern Sie das. Textgröße 3 ist schon besser.
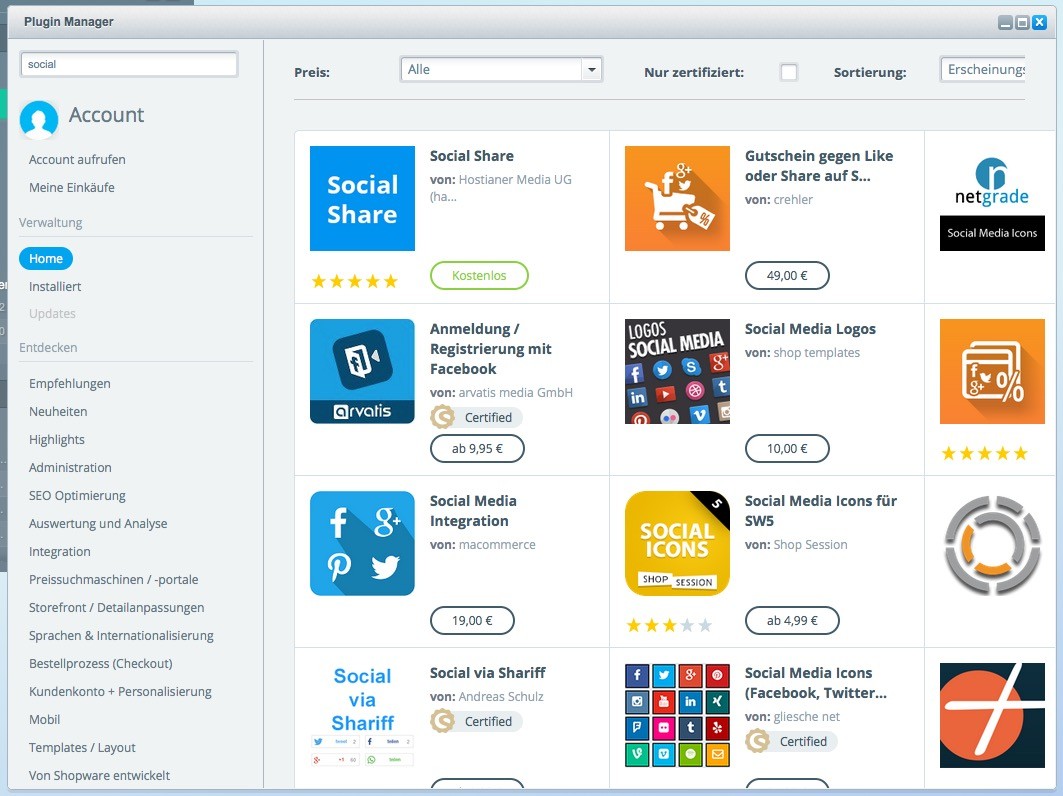
Shopware 5 Konfiguration, Schritt 14 – Social Sharing Plugin
Bei Shopware 4 haben wir noch das Facebook Plugin empfohlen, was seinerzeit das höchste der Gefühle war. Wenn man heute im Backend, im Plugin Bereich danach wird man nicht mehr fündig weil es jetzt wohl über Github zu haben ist. Das ist meiner Meinung nach ein ziemlich komischer Schritt nach hinten zur Kompliziertheit, aber seit neustem gibt es dafür ein anderes, ebenfalls kostenloses und dazu noch besseres Plugin namens „Social Share“ im Backend.
Geht in den Plugin Bereich und gebt dort „Social“ ein, dann wird das Plugin auch schon vorgeschlagen.

Shopware 5 – Einstellungen – Social Sharing Plugin
Wer es isntallieren möchte muss zuvor eine Facebook App anlegen um die App ID eingeben zu können, des weiteren werden die Facebook Fanpage URL und der Twitter Username eingegeben. Dann wird das Plugin noch aktiviert (macht Sinn oder?), das Template kompiliert – und dann läuft das ganze auch recht geschmeidig. Das Ergebnis sieht zudem besser aus, als das alte Facebook Plugin + man hat eben noch Twitter und Google+ dabei. Optimal.
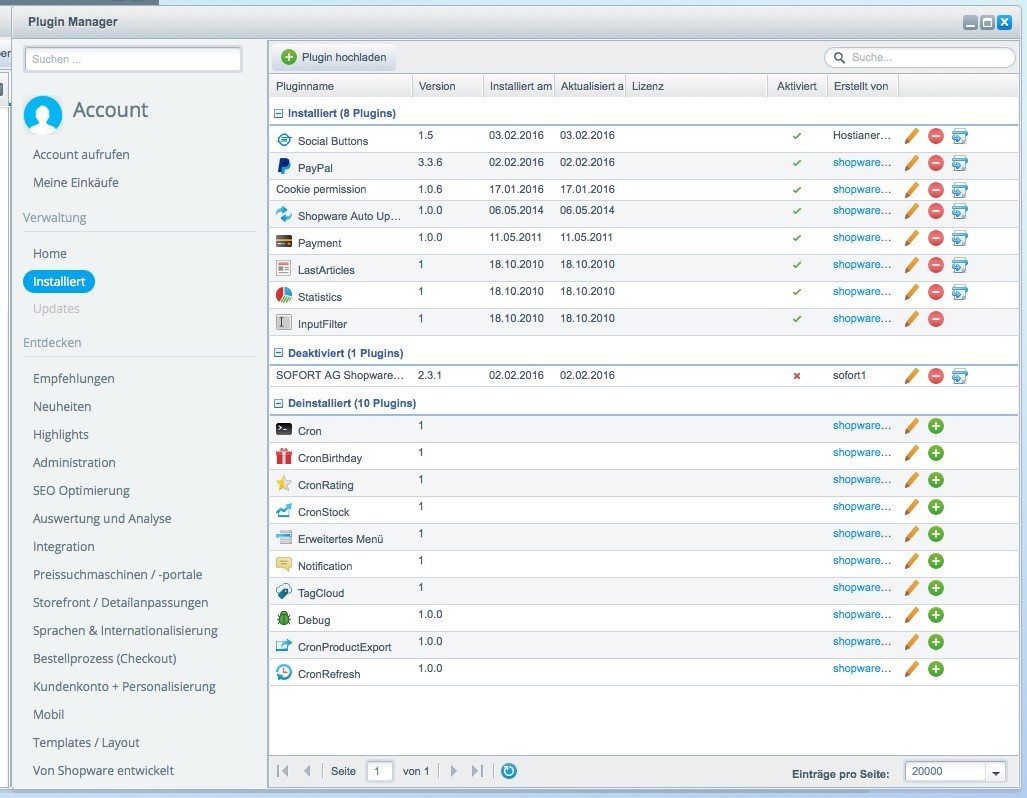
Shopware 5 Konfiguration, Schritt 15 – Erweitertes Menü
Sie haben in Ihrem Shop nicht nur Kategorien, sondern auch Unterkategorien? Dann empfiehlt es sich das erweiterte Menü zu aktivieren. Gehen Sie hierfür in den Plugins Bereich und aktivieren Sie das (bereits vorinstallierte) Plugin.

Shopware 5 – Einstellungen – Erweitertes Menue
Ist es aktiviert öffnen sich die Unterkategorien, wenn man mit dem Mauszeiger über eine (Ober-) Kategorie geht und die Kunden finden so leichter ans Ziel.
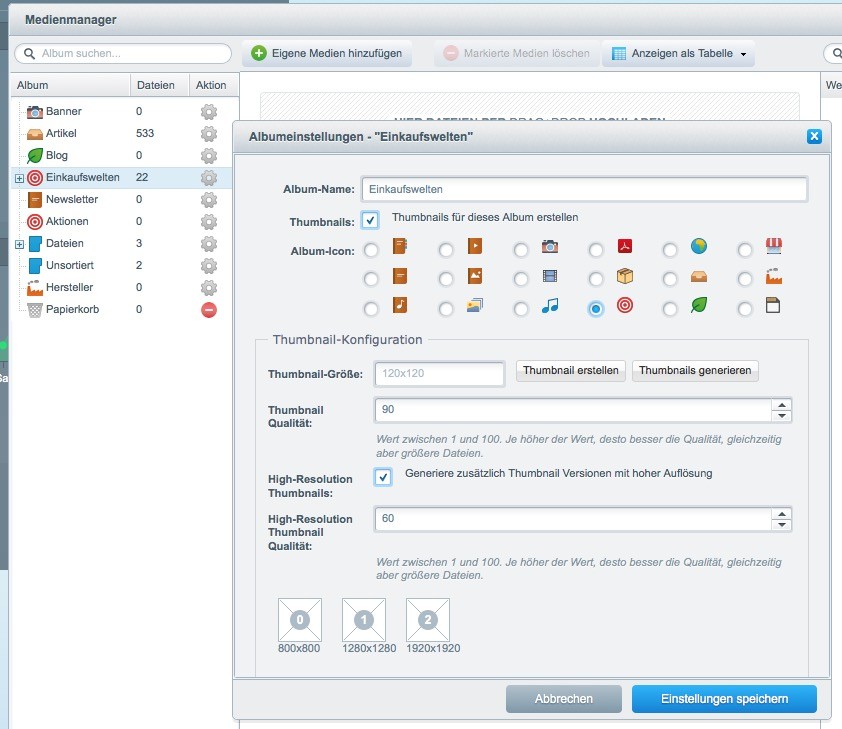
Shopware 5 Konfiguration, Schritt 16 – Optimierung der Bildqualität / Bildkomprimierung deaktivieren
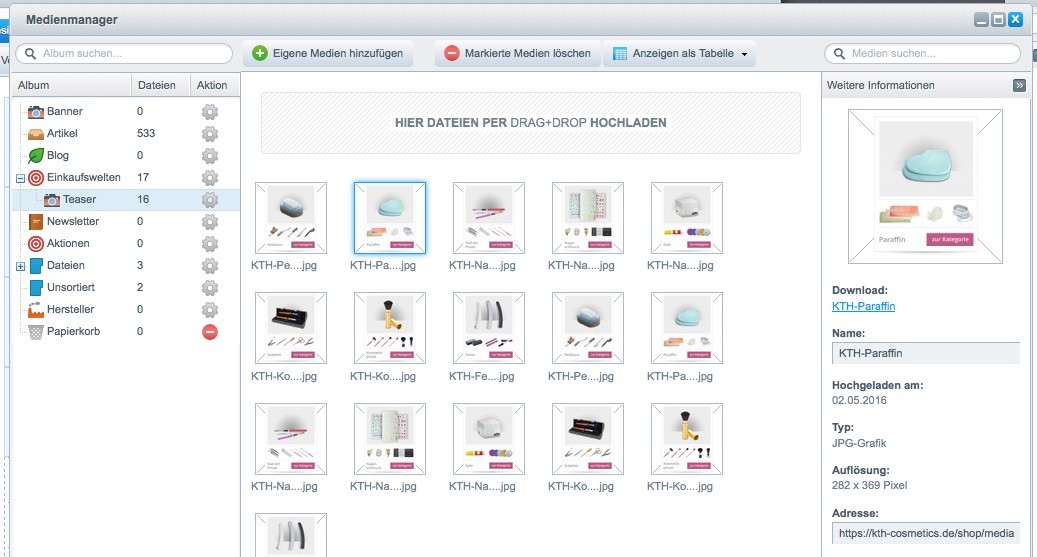
Shopware 5 komprimiert beim Upload alle Bilder auf eine geringere Qualität runter. Die Standard-Einstellung liegt bei 90 auf einer Skala von 1-100. Wenn eure Bilder nach dem Upload unsauber erscheinen und ihr euch schon immer gefragt habt woran das liegen könnte: Das wird zu 90% der Grund dafür gewesens sein. Um die Einstellung auf 100 zu stellen geht ihr in den Bereich Inhalte > Medien > Irgendein Album (z.B.: Einkaufswelten) und klickt dann auf das Zahnrädchen neben dem Link zum Album. So gelangt ihr zu den Einstellungen und es öffnet sich folgendes Fenster:

Shopware 5 – Design anpassen – Bildqualitaet
Jetzt könnt ihr die beiden Werte, wo 90 und 60 steht jeweils gegen die 100 austauschen um in Zukunft die volle Bildqualität eurer Dateien beim Upload beizubehalten. Aber: Die Qualität der bereits hochgeladenen Bilder ändert sich nach dieser Einstellung nicht mehr und Bilder die bereits komprimiert wurden müssen erneut hochgeladen werden.
Die Bildqualität hat sich immer noch nicht gebessert? Dann liegt es entweder daran, dass die Bilder zu klein sind und gestreckt werden – da können schon ein paar fehlende Pixel einiges ausmachen. Probiert es mit dem gleichen Bild in 1920px Breite und schaut ob es sich ändert.
Manchmal kann es auch helfen ein Bild per HTML Bild mit dem direkten Link zur Bilddatei einzubinden, hierfür muss der Code aus der Medienübericht in der Detail-Ansicht des Bilds kopiert werden.

Shopware 5 Konfiguration – unscharfe Bilder
Rechts unten sieht man das Feld Adresse – dort kann man den Link zum Bild rauskopieren. Markieren kann man den Link nicht so wirklich, kopieren aber trotzdem.
(Update vom 27.05.2017:) Die passende Thumbnail Bildgröße – Wenn ihr in den Einkaufswelten Banner in der Größe 1900 x 1080 Pixel einbindet könnt ihr eine zusätzliche Thumbnail Bildgröße anlegen, die genau diese Werte vorweist. So wird das System an der Stelle wo die Bilder in der Größe eingebunden werden auch die passende, nämlich in diesem Falle identische, Thumbnail-Größe verwenden.
Shopware 5 Konfiguration, Schritt 17 – Topseller deaktivieren
Wer in den Kategorie Ansichten den Topseller-Slider deaktivieren möchte geht dafür folgenden Weg:
In eurem Childtheme legt ihr die Datei top-seller.less an, der Inhalt lautet:
/* Topseller ausblenden */
.topseller {
display: none;
}
Die Datei legt ihr dann in diesem Ordner ab:
/euerthemename/frontend/_public/src/less/_modules
Die neue Datei müsst ihr dann zudem mit dieser Zeile in der modules.less einbinden:
@import „_modules/top-seller“;
Nachtrag: Man kann es noch einfacher haben, wenn man ins Backend geht und dann auf Einstellungen und klickt dann auf Caches / Performance. ACHTUNG: Wenn man nicht klickt sondern nur hovert öffnet sich nichts man muss auf den Link Caches / Performance draufklicken.
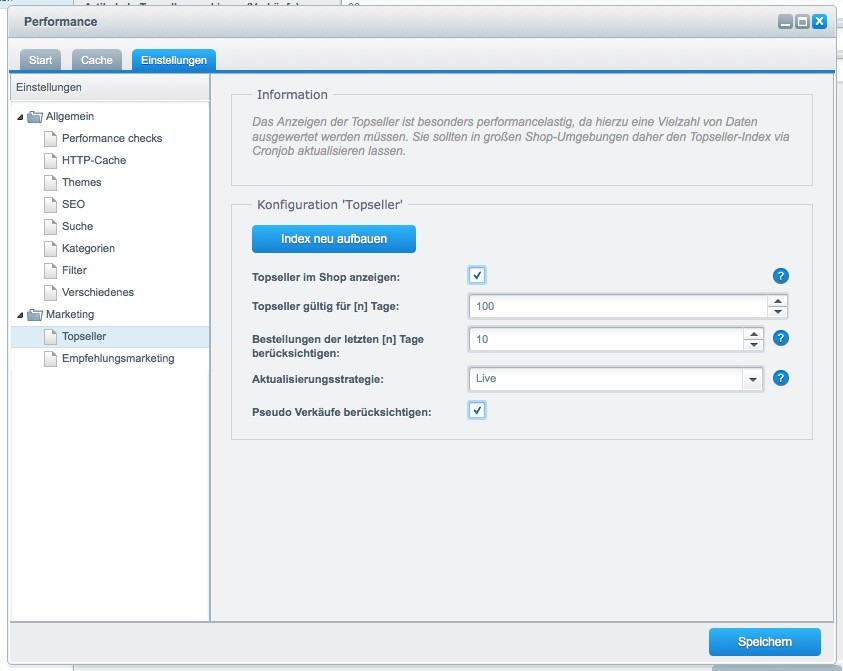
Dann öffnet sich folgendes Fenster, im Beispiel habe ich schon auf den Reiter ganz rechts (Einstellungen) geklickt und den Punkt Topseller geöffnet:

Shopware 5 Konfiguration – Topseller ausblenden
Hier kann man nun das Häkchen beim Punkt Topseller im Shop anzeigen entfernen und ist damit schon am Ziel. Wenn sich nach dem speichern nichts ändert, sollte noch der Cache gelöscht werden.
Shopware 5 Konfiguration, Schritt 18 – Hersteller-Filter deaktivieren
Wenn Sie in den Kategorie Listen auf „Filtern nach“ klaicken bekommen Sie unterschiedliche Filter-Optionen wie z.B. die Hersteller angezeigt. Wenn Sie aber einen Shop betreiben, in dem der Hersteller eh immer gleich ist können Sie die Anzeige auf 2 Wegen deaktivieren.
mit CSS in ihrem eigenem Theme passen Sie in diesem Ordner:
/themes/Frontend/ihrthemename/frontend/_public/src/less/_modules/
folgende Datei an: global.less – indem Sie diese Zeilen hinzufügen:
.facet--manufacturer {
display: none;
}
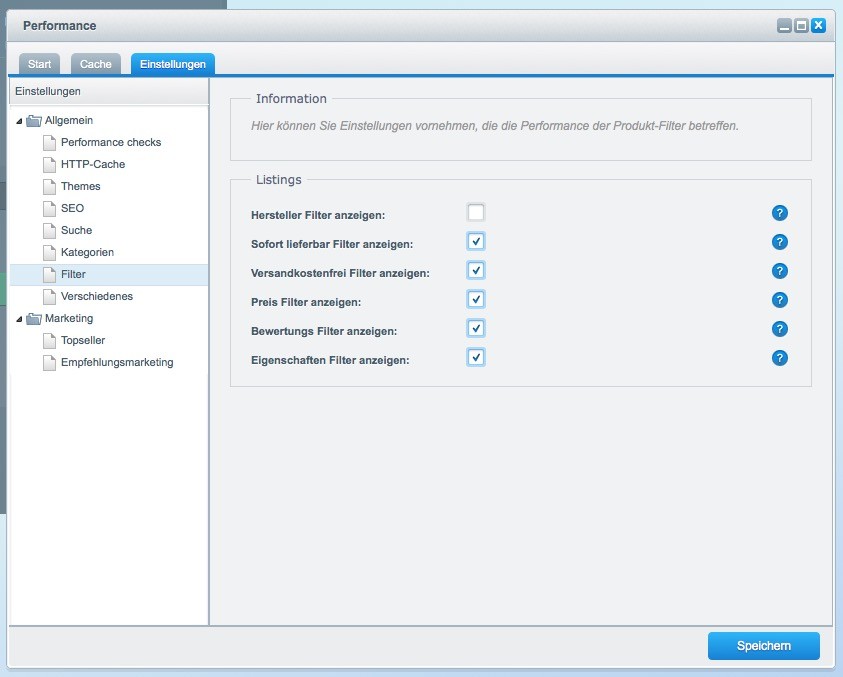
Der einfachere Weg geht über den Admin Bereich. Hierfür (richtig) klicken Sie auf: Einstellungen > Caches / Performance und öffnen damit ein neues Fenster. Gehen Sie dann im Reiter Einstellungen auf den Punkt Filter und entfernen sie das entsprechende Häkchen.

Shopware 5 Konfiguration – Hersteller-Filter deaktivieren
Shopware 5 Konfiguration, Schritt 19 – Service Nummer anpassen
Wenn man den Herstellernamen in den Kategorie-Listen ausblenden möchte, kann man in der global.less Datei folgenden Code ergänzen:
/* CATEGORY LISTING - Hide manufacturer name */
.manufacturer--name {
display: none;
}
Shopware 5 Konfiguration, Schritt 20 – Artikel Details: Weiterführende Links ausblenden
Jeder kennt diese riesige Überschrift „Weiterführende Links zu …“ und die 2 störenden Links. Wenn ihr auf der Produkt-Detailseite bei der Beschreibung die weiterführenden Links entfernen möchtet, geht ihr so vor: Zunächst einmal muss eine Datei angelegt werden, mit dem Namen description.tpl, diese muss dann in folgenden Ordner:
/euerthemename/frontend/detail/tabs/description.tpl
Und das hier ist der Inhalt:
{extends file='parent:frontend/detail/tabs/description.tpl'}
{* Product - Further links *}
{block name='frontend_detail_description_links'}{/block}
Shopware 5 Konfiguration, Schritt 21 – AGB, Widerrufsbelehrung- & Formular als PDF Anhang
Seit 2014 muss der Kunde bei der Bestellbestätigung zusätzlich einige PDF Dateien als ANhang mitgesendet bekommen, diese sind: AGB, Widerrufsbelehrung- & Formular als PDF Anhang. Zusätzlich empfehlen wir selbige auch schon bei der Registrierungs-Email mit anzuhängen. Wenn Sie keine 7 Mrd. Yen für einen AGB Anwalt haben können Sie sich das gröbste auf agb.de zusammenwürfeln.
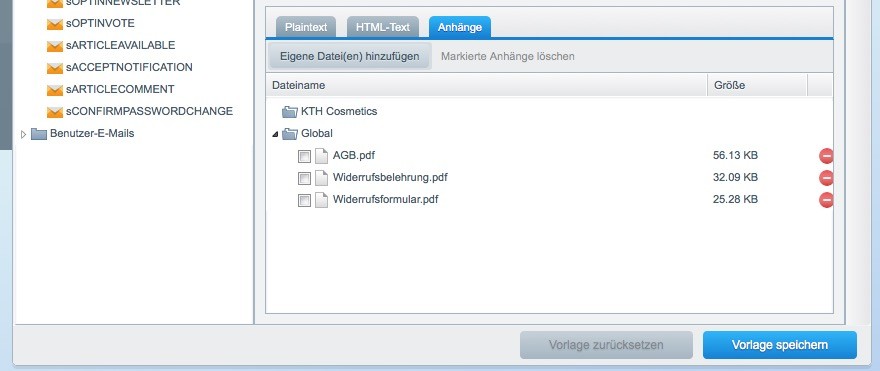
Die Anhänge fügen Sie im Bereich Einstellungen > E-Mail-Vorlagen > System-E-Mails bei den entsprechenden Mails hinzu. Es sind gleich die ersten beiden Einträge in der Sparte: sREGISTERCONFIRMATION & sORDER

Shopware 5 Konfiguration – E-Mail Anhänge
Und wenn ihr die Dateien hinzugefügt habt, sollte es dann so aussehen:

Shopware 5 Konfiguration – PDF Anhang
Jetzt werden beim Versand der E-Mails alle benötigten PDF Dateien gleich mitgesendet, auch wenn es so aussieht, als müßte man noch ein Häkchen setzen…
Shopware 5 Konfiguration, Schritt 22 – Maximal wählbare Artikel über Pull-Down Menü
Wer in seinem Online Shop Artikel verkauft, die in größeren Mengen abgenommen werden, empfiehlt es sich die maximal wählbare Anzahl von Artikeln, von den standardmäßig auf 100 eingestellten Wert, zu erhöhen. Zum Beispiel auf 1.000, 10.000 oder 10 Quatriliarden. In diesem fulminanten Screenshot seht ihr die Stelle, an der die Anpassung ihre Wirkung entfaltet.

Shopware 5 – Maximal wahlbare Artikel – 100
Also wenn ihr da jetzt mehr als 100 erlauben wollt, dann müsst ihr in der ersten Zeile die ihr im nächsten Screenshot seht eine höhere Zahl eintragen. Ich habe aus Faulheit die 10.000 genommen, weil ich eh gerade den Fonger auf der Null hatte.

Shopware 5 – Maximal wahlbare Artikel – anpassen
Wer es noch etwas einfacher und professioneller mag, dem empfehlen wir folgendes Plugin, was es Kunden erlaubt die gewünschte Anzahl der Artikel selber einzutippen. Gerade bei den ganz hohen Zahlen ist das auch besser für das System, was andernfalls schnell mal an seine Grenzen kommen kann.
Shopware 5 Plugin zur Bestellvorgangsoptimierung, Preis: 39,00 €
Bestellmengenauswahl über ein Eingabefeld mit Gesamtpreisaktualisierung
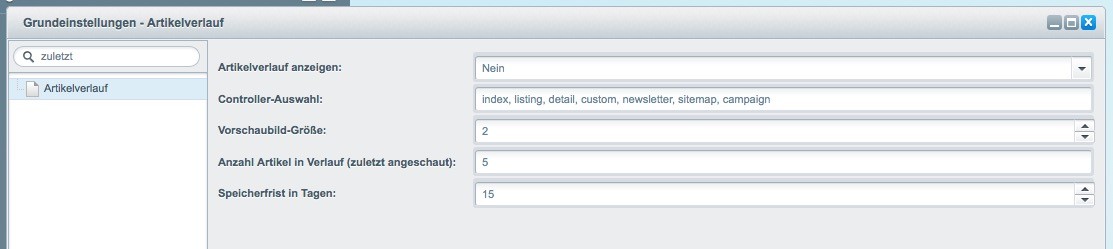
Shopware 5 Konfiguration, Schritt 23 – Artikelverlauf deaktivieren
Kein Bock auf den zuletzt angesehen Bereich? Kein Thema! Einfach kurz in die Grundeinstellungen, In die Suchmaske das Wort zuletzt eingeben und schwups das ganze auf Nein umstellen und den Cache löschen (natürlich) nicht vergessen!
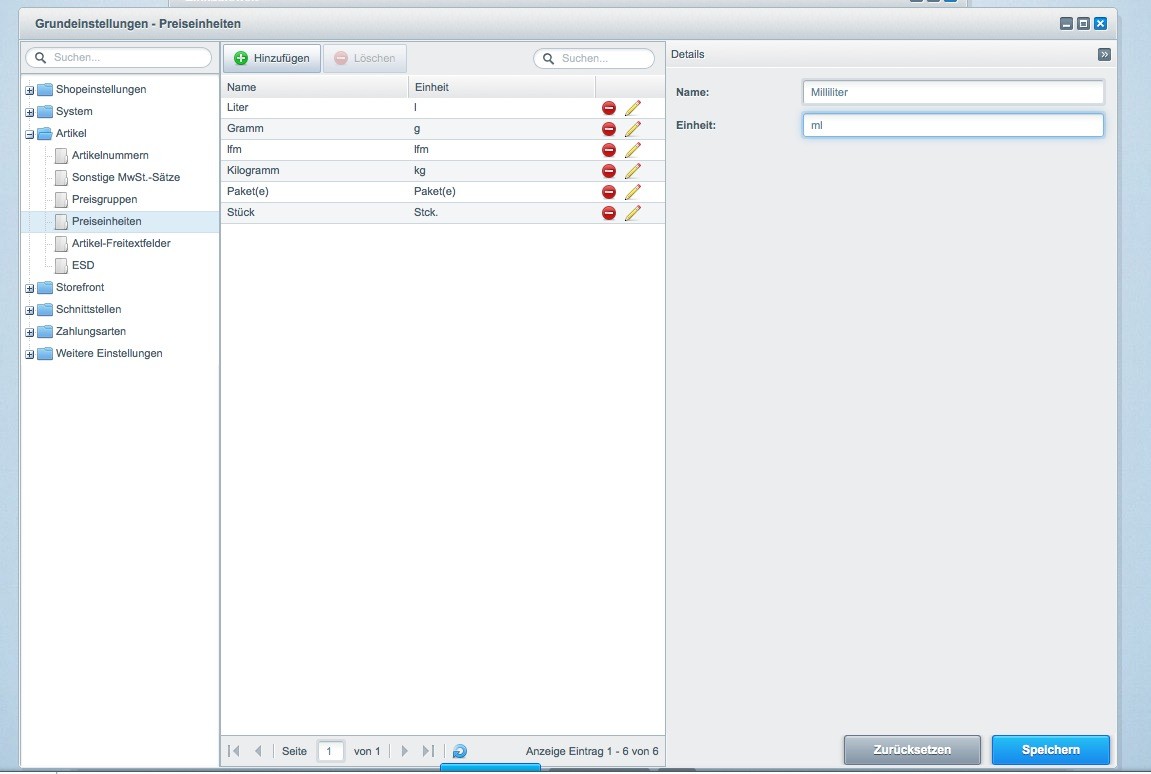
Shopware 5 Konfiguration, Schritt 24 – Preiseinheiten ergänzen
Ihr verkauft in eurem Shop Produkte, deren Inhalt in Millilitern angegeben wird? Dann müsst ihr eine kleine Eränzung in eurem Backend Bereich eingeben. Zunächst geht es in diesen Bereich hier: Einstellungen > Grundeinstellungen > Artikel > Preiseinheiten ergänzen. Wie man dort sehen kann sind bereits einige Einheiten vordefiniert. Das Erweitern geht denkbar einfach. Man klcikt einfach auf den grünen Hinzufügen Button und gibt dort den Namen und die Einheit sein. In diesem Fall also Milliliter und ml. Der Name wird im Frontend angegeben – wenn ihr es lieber kürzer möchtet gebt auch als Name einfach nur ml ein.
Shopware 5 Konfiguration, Schritt 25 – Staffelpreisanzeige in Listen
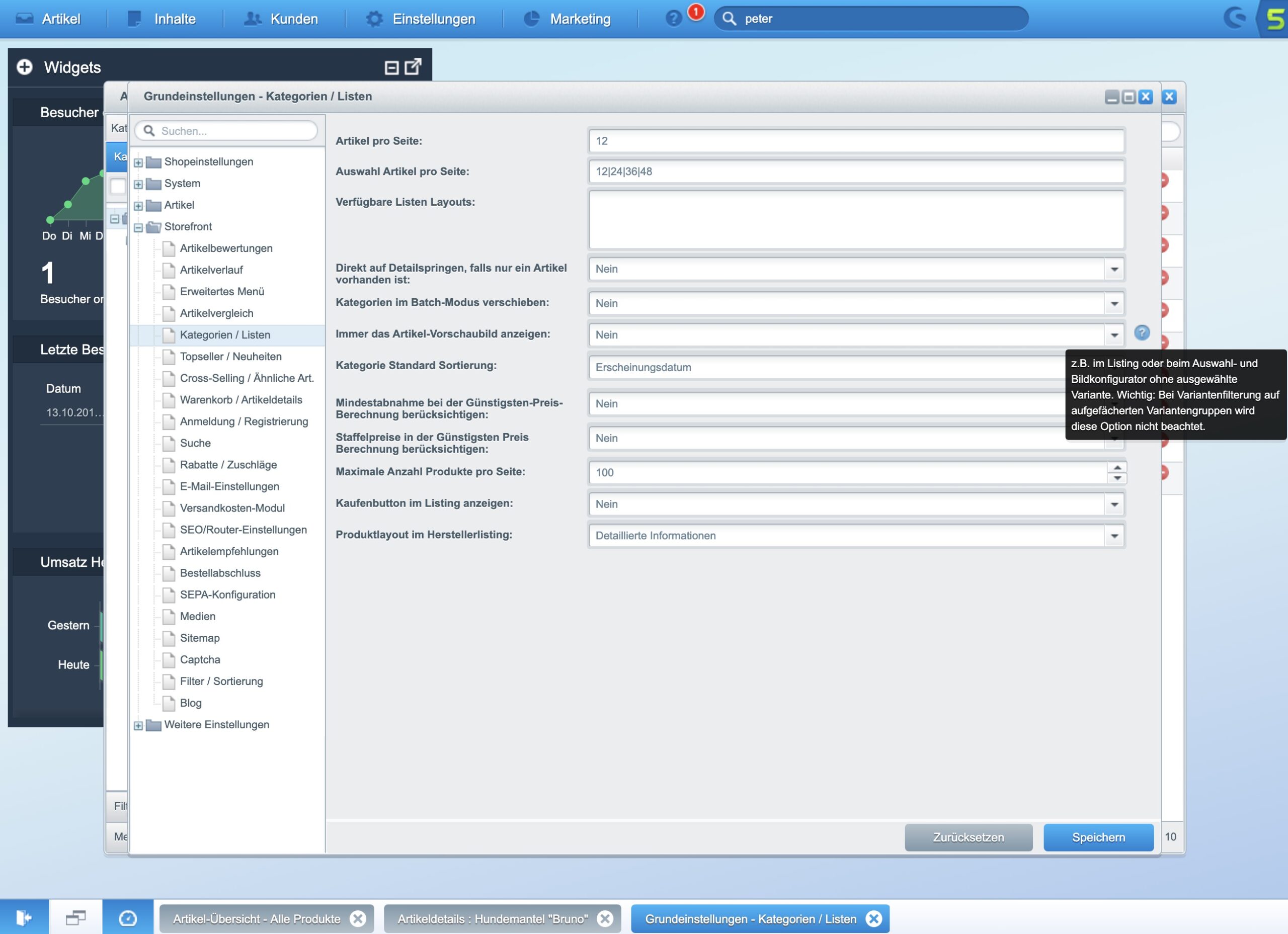
In Listen werden die Staffelpreise in der Standardkonfiguration mysteriöser Weise falsch angezeigt. Es werden nicht die kleinsten sondern größten Preise angezeigt und trotzdem steht da „ab“. Um dies zu korrigieren muss man in den Bereich Grundeinstellungen > Storefront > Kategorien / Listen und dann den letzten Punkt von Nein auf Ja umstellen. Einen detaillierten Beitrag zum Thema Staffelpreisanzeige in Listen bei Shopware 5 finden Sie hier.
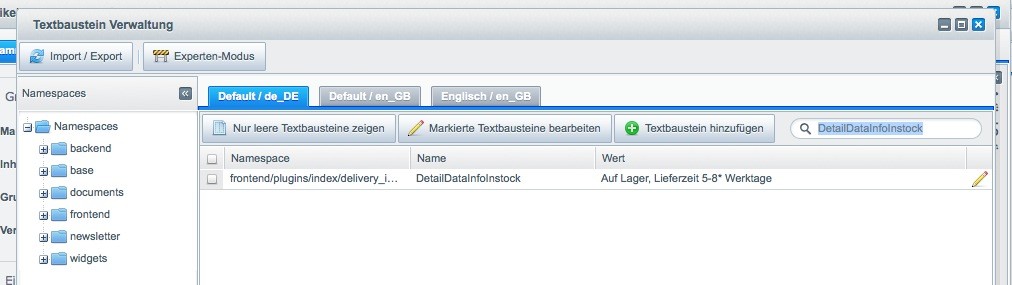
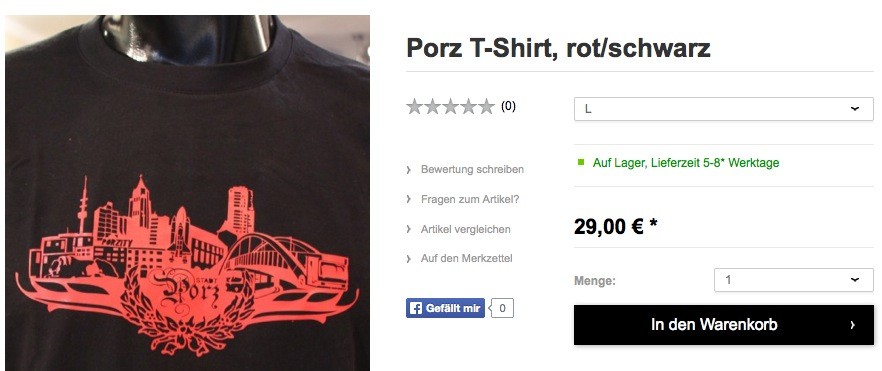
Shopware 5 Konfiguration, Schritt 26 – Lieferzeiten anpassen
Auf den Shopware Produkt-Detail-Seiten sieht man rechts neben dem Artikelfoto die Lieferzieten. Als Standard ist dort, wenn die Waren auf Lager sind, 1-3 Tage eingetragen. Wenn ihr den Wert anpassen möchtet geht ihr so vor: Ihr ruft die Textbaustein Verwaltung auf und gebt dort in der Suche einfach DetailDataInfoInstock ein und ändert dann den eingetragenen Wert.
Das Ergebnis könnte so aussehen:
Shopware 5 Konfiguration, Schritt 27 – Schlagwortwolke / Tag-Cloud aktivieren
Fast hätte ich es vergessen – die guten alten irgendwie aber immer seltener genutzten zu einer Wolke geformten Schlagworte. Wer Sie aktivieren möchte muss erst einmal das Plugin aktivieren, dann kann man die Schlagwortwolke verwenden.
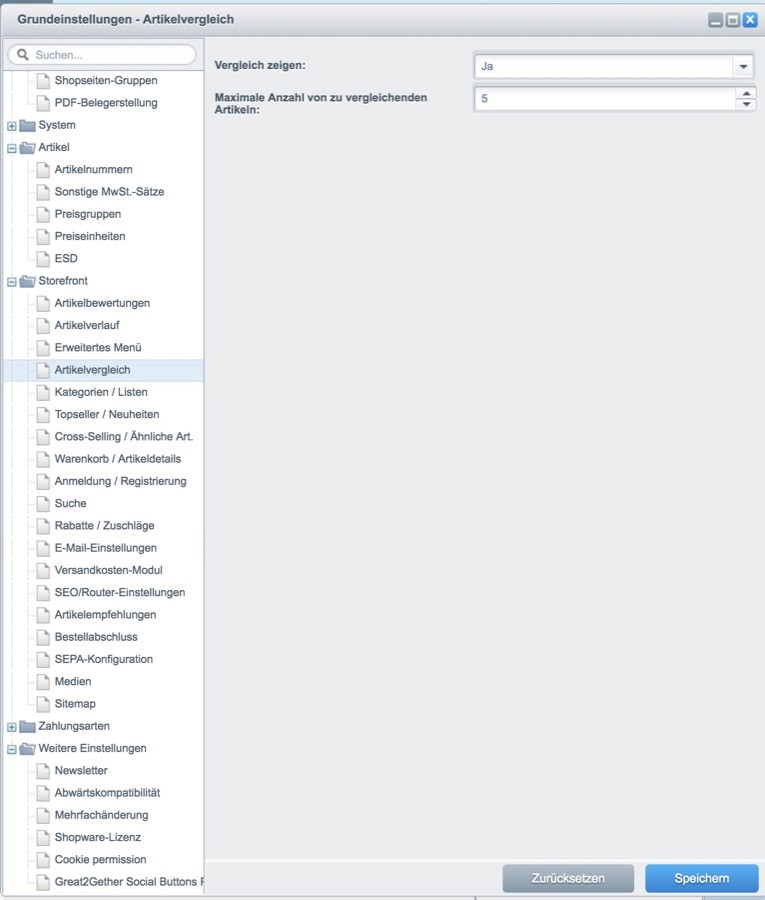
Shopware 5 Konfiguration, Schritt 28 – Artikelvergleich deaktivieren
In eurem Shop sollen die Artikel nicht verglichen werden dürfen? Dann könnt ihr die Funktion im Bereich: Einstellungen > Grundeinstellungen > Storefront > Artikelvergleich deaktivieren. Die Deaktivierung ist denkbar einfach, man muss lediglich in dem oberen Feld „Nein“ auswählen und speichern.

Shopware 5 Konfiguration – Artikelvergleich deaktivieren
Shopware 5 Konfiguration, Schritt 29 – „Artikel hervorheben“ Text anpassen
Wenn man im Backend einen Artikel bearbeitet gibt es auf der rechten Seite ziemlich weit unten ein Kästchen, wo man einen Haken setzen kann mit dem Text „Artikel hervorheben“. Setzt man an der Stelle das Häkchen erscheint in der Artikelliste eine kleine Grafik an der linken Seite des Artikelbilds, in dem der Text „TIPP!“ steht. damit soll die Aufmerksamkeit des Users besonders auf dieses Produkt gelenkt werden. Man kann es aber auch gut dafür nutzen um eine bestimmte Eigenschaft des Produkts in den Vordergrund zu stellen. Hier könnte man zum Beispiel auch vegan, selten oder irgendein anderes Wort einsetzen wenn es zu dem entsprechenden Artikel passt.
Wer dieses Wort anpassen möchte geht in den Bereich Einstellungen > Textbausteine und gibt dort in der Suche den Begriff TIPP ein. Die Stelle wird nun in der Liste angezeigt und der Text bzw. das Wort TIPP! kann angepasst werden. Um die Anpassung sehen zu können muss der Shop Cache gelöscht werden.
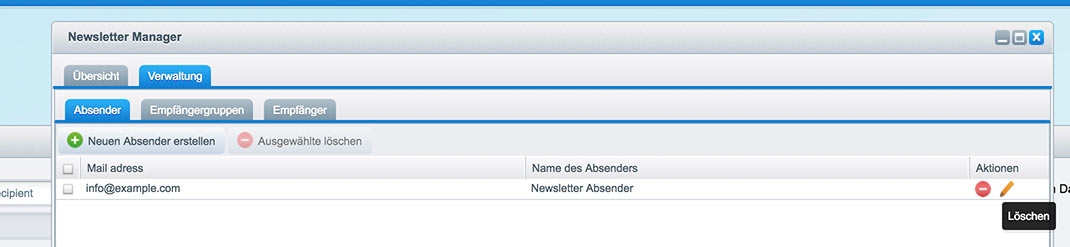
Shopware 5 Konfiguration, Schritt 30 – Newsletter Absender anpassen
Wer Newsletter mit dem integrierten Newsletter-System von Shopware versenden möchte, sollte noch die E-Mail Adresse des Versenders anpassen. Hierfür muss man in den Bereich Marketing > Newsletter… >
… dann geht man auf den Verwaltung Reiter und sieht die Versender-Adresse die vom Shopware System vorgegeben wird. Einmal auf BEarbeiten geklickt, kann man die Adresse anpassen. Fertig.
Shopware 5 Konfiguration, Schritt 31 – Warenkorb Button in Kategorie-Liste aktivieren
Die Funktion befindet sich im Bereich: Einstellungen > Grundeinstellungen > Storefront > Kategorien / Listen dort kann man beim Punkt „Kaufenbutton im Listing anzeigen“ auf Ja optieren und bekommt dann den Button angezeigt. Sollte der Artikel ein Variantenartikel sein, wird stattdessen ein Detail Button angezeigt.
Shopware 5 Konfiguration, Schritt 32 – Checkout-Bankdaten eingeben
Wenn Sie den Bereich: Einstellungen > Grundeinstellungen > Storefront > Bestellabschluss öffnen, sehen Sie dort ein Feld in dem „zeige Bankverbindungshinweis an“ steht. Sofern Sie dort Ja eingestellt haben müssen Sie für diesen Bereich noch einmal zusätzlich Ihre Bankdaten eingeben da Sie in den Bereich aus den Stammdaten nicht automatisch eingebunden werden.
Gehen Sie hierfür in den Bereich Einstellungen > Textbausteine und suchen Sie dort nach: ConfirmInfoPaymentData. Wenn der Textbaustein angezeigt wird geben Sie als nächstes in dem dazugehörigen Textfeld die korrekten Bankdaten ein. Das war`s auch schon. Vergessen Sie nicht den Cache zu löschen und den Müll raus zu bringen!
P.S.: Da der Textbaustein noch mir Bankleitzahl und Kontonummer gefüllt sind ist hier gleich mal eine Vorlage mit aktuelleren Inhalten, sprich – IBAN & BIC, außerdem empfiehlt es sich auch noch einen Kontoinhaber einzutragen. Kopieren Sie gerne folgenden Text und fügen Sie anschließend Ihre eigenen Bankdaten ein:
<strong>Bankverbindung:</strong><br>Kontoinhaber: Mustafa Mustermann<br>Bank: EthikBank<br>IBAN: DE11111211311411556700 <br>BIC: ETNACHAUSETL
Shopware 5 Konfiguration, Schritt 33 – Vorschaubilder einstellen
Wenn Sie ein Vorschaubild für ein Produkt in einem Shopware Shop festlegen möchten ist die im Grunde genommen sehr einfach. Sie klicken beim Artikel auf den Bilder Reiter. Dort laden Sie Ihre Bilder hoch, falls dies noch nicht geschehen ist. Sind nun Bilder vorhanden klicken Sie das gewünschte Bild an. Es wird blau markiert sin, nun klickt man noch oben auf den Vorschaubild Button und speichert den Artikel. Fertig.
Jetzt wird oben links in der Ecke ein Streifen mit dem Text Vorschau angezeigt. Wenn ja hat also alles geklappt. Jetzt gibt es aber auch einen Sonderfall, nämlich wenn man die Varientenauffächerung nutzt, wie es in den shopware.docs heißt. (link: https://docs.shopware.com/de/shopware-5-de/produkte-und-kategorien/produktbilder )
Um dieses Problem zu lösen kann man eine Einstellung im Backend vornehmen, die dafür sorgt, dass immer das Haupt-Vorschaubild angezeigt wird. Um die besagte EInstellung vorzunehmen bewegen wir uns in den Bereich:
Einstellungen Grundeinstellungen > Storefront > Kategorien / Listen. Dort sehen wir an 6. Position des Formulars den Punkt Immer das Artikel-Vorschaubild anzeigen, was im Standard auf Nein eingestellt und von uns auf Ja gesetzt werden muss.

Shopware 5 Einstellungen – Vorschaubilder
Eine andere Möglichkeit ist die Bilder des Produkts optimal zu sortieren. Sprich wenn wir ein T-Shirt mit unterschiedlichen Ansichten haben, die sich wiederholen (z.B.: Von vorne, von hinten, der Kragen, die Naht und das Logo.) dann positioniert man das Hauptbild immer ganz vorne. Dies kann man dadurch bewirken dass man die Bilder vorab durchnummeriert.
Quellen:
Shopware 5 – Erste Schritte und Tricks:
http://upload-magazin.de/blog/11195-shopware-5/
Shopware 5 – Themes erstellen:
http://8mylez.com/blog/shopware-5-theme-erstellen/
Shopware 5 – Topseller deaktivieren:
http://www.engelmann-software.de/shopware-5-topseller-ausblenden-deaktivieren/
Shopware 5 – Infos aus der Beschreibung entfernen
http://forum.shopware.com/discussion/34715/infos-aus-der-beschreibung-entfernen
Shopware 5 – E-Mail mit Anhang versenden und E-Mail Vorlagen gestalten:
http://community.shopware.com/Bestellabschluss-eMail_detail_51.html
5 häufig gemachte Fehler:
https://www.youtube.com/watch?v=1w42_bbYh50
Weitere Beiträge aus unserer Shopware 5 Reihe:
Shopware 5 – Teil 1: Shopware 5 Installation


















Sehr gut gestaltete Anleitung! Sehr zu empfehlen. Auch für einen Laien sicherlich gut zu verstehen. Vielen Dank!!!
Gern geschehen! Freut uns wenn`s weiterhilft.
Danke für die Hilfe. Tollle Zusammenfassung
Bitte! Viel Spaß mit Shopware!
Tolles Tutorial, habe vieles davon umgesetzt. Danke
Gerne, gerne.
Gute Tipps – aber bei Bilderoptimierung ohne Komprimierung hat man da nicht schlechtere Google Pagespeed Ergebnisse?
Kann passieren – aber wer möchte, dass eine Seite sauber aussieht sollte halt nicht zu viel rum komprimieren. Wenn ich auf meinem Webspace (Timme Hosting Agentur Server) per Klick Google Pagespeed aktiviere werden die Bilder auch verkleinert verlieren aber nicht so hart an Qualität wie mit der SW Komprimierung, die ja gerne mal optisch aus einem Juweilier einen Schrottplatz werden läßt. Und was bringt die beste Google Pagespeed Bewertung, wenn die Seite mies aussieht. Jpeg Mini möchte ich dir auch an der Stelle empfehlen – top Komprimierung bei sehr wenig Qualitätsverlust.
Und ganz wichtig: Die Scrollbarkeit der Boxen auf eurer Startseite muss raus. Dafür kannst du „Zeile“ verwenden – dann wird es vernünftig responsive angepasst und die Größe der Box passt sich an.
Das ist wirklich verdammt hilfreich! Nur leider funktioniert das Päckchen für die Ausblendung der Topseller nicht.
Das „Päckchen“ ist auch nicht so wichtig, im Nachtrag wird erklärt wie man es im Backend einfach deaktiviert.
Hallo Atilla,
wie kann ich meine Produkt Bilder im listing Vergrößerern die schauen sehr klein aus.
Bei den Kategorien kann man zum Beispiel andere Ansichten auswählen. Kann man den Shop irgendwo sehen? Wie winzig sind die denn? Evtl. macht es auch Sinn die Thumbnails neu zu erstellen.