In diesem Beitrag werden wir das Shopware Userlike Plugin und Userlike selbst einmal genauer unter die Lupe nehmen und euch zeigen, wie man die ganzen Einstellungen vornimmt. Warum und weshalb? Ganz einfach: wir verwenden es seit ein paar Wochen schon hier auf great2gether.com und es wurde von den Usern sehr gut angenommen und als hilfreicher Service bewertet. Es gab ein paar nette Chats und dazu gleich noch ein paar zusätzliche Kunden – was will man mehr?
Hier ist schonmal eine kleine Vorschau und eine Inhaltsübersicht zum Thema:
Shopware Userlike:
- Mehr Sales durch besseren Support
- Preise & Funktionen
- Big Player die Userlike verwenden
- Userlike Account anlegen
- Erster Login
- Code ohne Plugin einbinden
- Widget anlegen
- Widget Einstellungen
- Shopware Plugin installieren
Userlike Plugin für Shopware 5 – 1: Mehr Sales durch besseren Support
Laut Studien, die auf der Startseite von Userlike präsentiert werden können Sie durch den Einsatz der Chat-Support-Software folgende Verbesserungen erreichen:
- 35% Verkaufs-Steigerung nach Einbau des Chat-Systems
- 40% geringere Support Kosten im Vergleich zu Tel.-Hotlines
- 95% Kundenzufriedenheitsrate von Live Chat Interaktionen
Natürlich trifft der 2. Punkt nur zu, wenn man vorher Ausgaben für den Tel.-Support hatte. Die in Punkt 3 genannte Zufriedenheitsrate hängt wiederum auch davon ab, wie man sich im Chat verhält. Ist jeder Satz falschgeschriebenes Halbwissen oder unfreundliches Gepöbel sinkt die Rate natürlich ein wenig.
Userlike Plugin für Shopware 5 – 2: Preise & Funktionen
Das Userlike Plugin selbst ist vollkommen kostenlos. Man installiert es im Plugin Manager, kauft es für 0.- € und kann es danach konfigurieren. Um die Chat Funktion nutzen zu können bedarf es aber zusätzlich eines Userlike Accounts.
„Frei“ – 1 Operator & 1 Chat Widget
Freundlicherweise gibt es aber auch eine kostenlose Version, diese kann jedoch nur von einem Operator / Supporter genutzt werden. Außerdem kann auch nur ein einziges Widget angelegt werden. Das heißt man kann den Chat auch nur auf einer einzigen Webseite einbauen.
„Team“ – 29 € / Monat: 3 Operatoren & 3 Chat Widgets
Bei dem kleinsten kostenpflichtigen Paket können die Besucher bereits von 3 verschiedenen Supportern gleichzeitig betreut werden. Zusätzlich können auch 2 weitere, also ingesamt 3 verschiedene Chat Widgets angelegt werden. Weitere Zusatzfunktionen sind: Komplette Chat-Historie, eine geringfügige anpassbar des Designs sowie die Integrationsmöglichkeit zahlreicher hilfreicher Zusatzmodule / Addons. Zu den Addons kommen wir später nochmal, die Auswahl ist unglaublich vielfältig und es lohnt sich definitiv dieses Thema näher zu beleuchten.
„Corporate“ – 79 € / Monat: 5 Operatoren & 5 Chat Widgets
Man kann 5 Userlike Operatoren und Widgets anlegen, bekommt erweiterte Statistiken & Analysen und kann zusätzlich verschiedene Messenger-Systeme im Chat verwenden. Diese sind: Facebook, Messenger, Telegram, WhatsApp und sogar SMS. So können Ihre Besucher über ihre Lieblings-App schreiben und man selber wie gewohnt das Userlike Chat-Panel nutzt. Das ist besonders praktisch, da man über Facebook & Co auch Sprachnachrichten senden kann. Zu guter letzt ist das Design noch weiter individualisierbar.
„Corporate“ – 199 € / Monat: 10 Operatoren & 10 Chat Widgets
Mehr von allem + Telefonsupport bei Userlike. Für große Firmen ist das sicher ein interessantes Paket und gerade bei großem Andrang im Chat-Fenster ein Muss. Besonders wichtig: Erst ab diesem Paket erhalten Sie eine komplette White Label Lösung ohne „Powered by Userlike“ Link im Chatfenster.
„Custom“
Wenn noch mehr Leistung gewünscht wird, werden individuelle Pakete geschnürt.
Userlike Plugin für Shopware 5 – 3: Big Player die Userlike verwenden
Userlike ist schon lange kein Mauerblümchen mehr und hat sich über die Jahre einen großen Kundenkreis aufgebaut. Auf der Startseite werden unter anderem folgende Kunden genannt: Lufthansa, Roland Versicherungen, Tui, Villeroy & Boch, Titus, Cyberport, Continental & Nivea. Um es auf den Punkt zu bringen: Im deutschen Sprachraum hat sich Userlike sowie bei seinen eigenen Kunden als auch bei deren Endnutzern (die darüber betreut werden) sehr beliebt gemacht.
Userlike Plugin für Shopware 5 – 4: Userlike Account anlegen
Klickt einfach auf das folgende Bild um auf die Userlike Seite zu gelangen und dann auf „GRATIS TESTEN“:
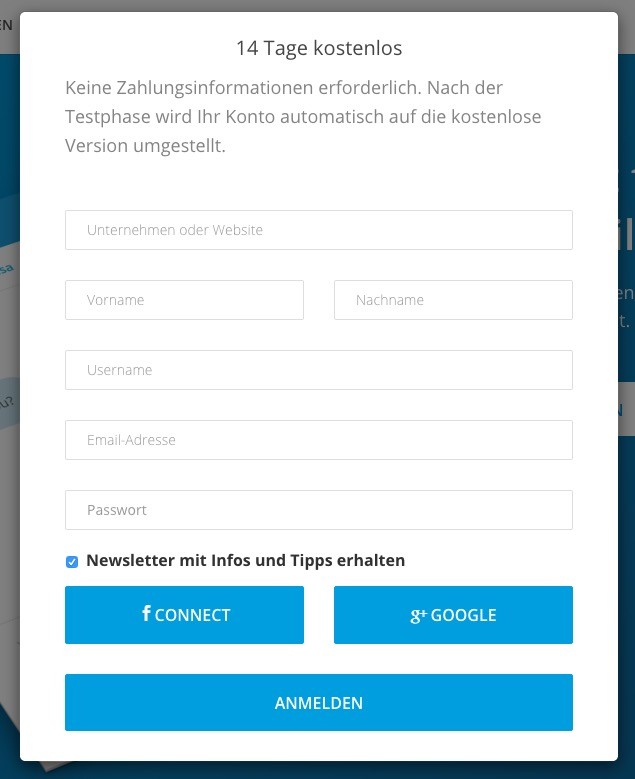
Klickt man auf den Button erscheint ein kleines Popup-Formular, das es Facebook & Google+ Nutzern erlaubt sich mit einem klick anzumelden. Wer es lieber umständlich mag oder einfach weder auf Facebook noch auf Google+ unterwegs ist muss ein paar Tastenschläge mehr machen und sich mit Unternehmen, Vorname, Nachname, Username und Email-Adresse + Passwort eintragen.
Userlike Plugin für Shopware 5 – 5: Erster Login
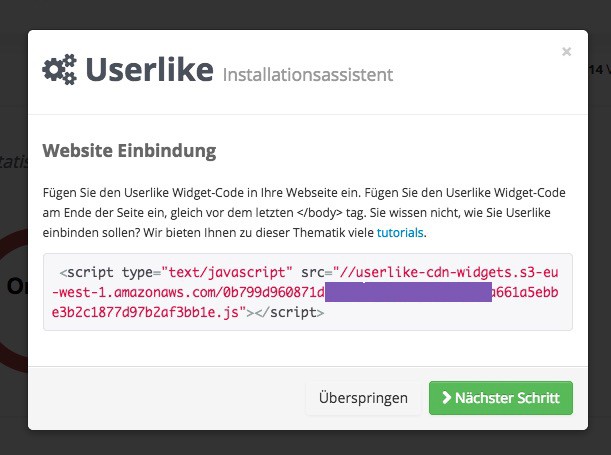
Wer sich registriert hat und sich das erste Mal anmeldet wird von folgender Meldung begrüßt:
Wer Userlike in seine Shopware 5 Seite einbauen möchte braucht an dieser Stelle keinen Schock zu bekommen sondern kann einfach auf „Überspringen“ klicken. In diesem Tutorial haben wir es etwas einfacher, weil wir locker ein Plugin für die installation verwenden werden.
Ansonsten ist es aber auch kein allzu großer Akt den angezeigten Code ohne Plugin einzubinden. Echte Profis installieren natürlich so wenig Plugins wie möglich, insbesondere wenn man stattdessen nur ein kleines Stück Code in das Theme einbauen muss. Dazu später mehr.
Userlike Plugin für Shopware 5 – 6: Code ohne Plugin einbinden
Klar im Titel steht Userlike Plugin für Shopware 5 – aber manchmal muss ein Blogger tun, was ein Blogger tun muss… nämlich auch die anderen Seiten beleuchten. Also egal welches CMS man benutzt – man sollte die Anzahl der installierten Plugins so gering wie möglich halten. Bei Zahlungsanbietern und ähnlichen Dingen kann das komplizierter werden, aber gerade bei so einer Geschichte wie einem kleinen Stück Code, das eingebunden werden muss, sollte man den Finger von den Plugins lassen.
Grundregel: Jedes zusätzliche Shopware Plugin bedeutet auch eine zusätzliche Schwachstelle, die das System unsicherer macht.
Neben der Sicherheit sind auch Aktualisierungen ein weiterer Aspekt die einem das Shopware-Leben unnötig erschweren können. Denn manchmal kommen die Plugin-Programmierer nicht mit den aktuellsten Shopware-Versionen hinterher, so dass man erst einmal warten muss bevor man auf die neuere Shopware Version (wo eventuell Sicherheitslücken geschlossen wurden!) upgraden kann.
Nun zum Code: Voraussetzung ist, dass Sie bereits ein eigenes Childtheme verwenden. Sie brauchen in Ihrem Theme zudem die Datei index.tpl, welche im Ordner themes/Frontend/IhrThemeName/frontend/index/index.tpl abgelegt sein sollte.
Sollte die Datei noch nicht vorhanden sein, können Sie folgenden Inhalt kopieren:
{extends file='parent:frontend/index/index.tpl'}
{extends file='parent:frontend/index/index.tpl'}
{* Userlike Code *}
{block name="frontend_index_header_javascript_jquery" append}
<script async type="text/javascript" src="//userlike-cdn-widgets.s3-eu-west-1.amazonaws.com/4da624115d0cef1a5011f0e3ba6d603e2ae3a355963ccda575c6b9f117504595.js"></script>
{/block} Natürlich müssen Sie hierbei dann die Zeile mit dem Javascript Code gegen Ihren eigenen Code austauschen, sonst kann das nicht funktionieren.
Und nicht vergessen: Nach dem Anpassen bzw. hinzufügen von .tpl Dateien muss man um die Änderungen sehen zu können auch immer den Cache löschen.
Userlike Plugin für Shopware 5 – 7: Widget anlegen
Widgets sind diese kleinen grün-gelb leuchtenden wurmartigen Flug-Esel. Nein Spaß… Widgets sind die Grundlage um Userlike in eure Webseite einzubinden. Je nachdem welches Paket ihr gebucht habt, könnt ihr 1-10 (oder noch mehr) Widgets anlegen. Wenn ihr mehrere Webseiten betreibt braucht ihr auch mehrere Widgets.
Klickt im Userlike Backend Auf Config > Widgets und dort dann auf den + Widgets hinzufügen Button:
Wie man sieht steht schon ein Widget in der Liste, für dieses Widget wurde uns beim erste Login auch der Code angezeigt. Klickt man auf den Namen oder das Stift-Symbol kann man die Widget-Einstellungen bearbeiten. Dazu kommen wir später noch.
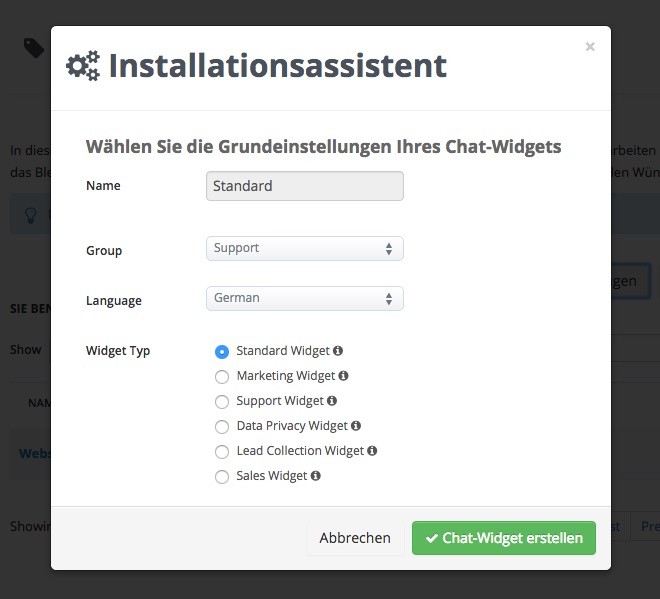
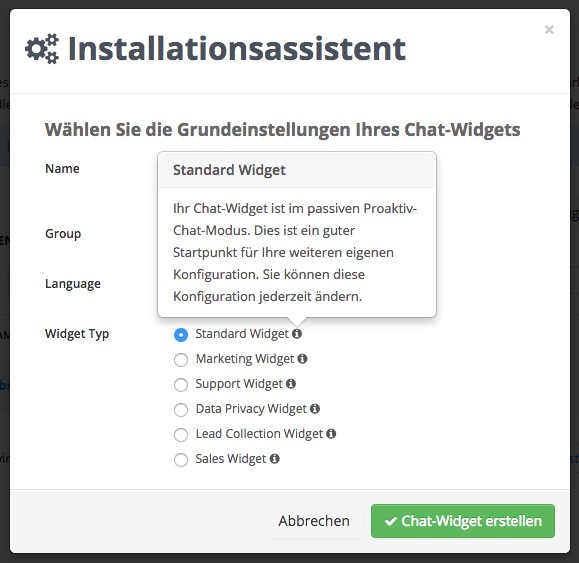
In unserem Beispiel verwenden wir einen Test-Account – daher können wir lediglich maximal 3 Widgets und ebenso 3 Operatoren bzw. Supporter anlegen. Wenn Sie den Button klicken haben Sie folgende Einstellungsmöglichkeiten bei der Erstellung des Userlike-Widgets:
- Name: Versuchen Sie hier nicht unnötig jahrelang einen anderen Namen einzutragen, es geht eh nicht. Auf jeden Fall hat es bei mir zu zwei verschiedenen Uhrzeiten in 2 verschiedenen Browsern nicht geklappt. Sie können es aber nachträglich anpassen.
- Group: Sie haben die Wahl zwischen Support, Sales und Default. Hier macht es Sinn Default auszuwählen, da in den anderen Gruppen noch kein Operator eingetragen ist. Andernfalls kommt es später zu einer Fehlermeldung.
- Language: Sie haben die Whal zwischen 17 verschiedenen Sprachen.
- Widget Typ: Sie können für unterschiedliche Ziele und Vorhaben unterschiedliche Widget-Typen auswählen. Für den Anfang empfehlen wir das Standard-Widget. Näheres Infos bekommt man wenn man mit dem Mauszeiger über das Info Logo geht.
Lesen Sie bei den einzelnen Typen nach was am ehesten zu Ihrem Projekt passt, und wählen Sie den passenden Typ aus.
Nach der Erstellung des Widgets wird Ihnen wieder ein Javascript Code angezeigt, den Sie in Ihre Webseite / Ihren Shopware 5 Shop einbinden können.
Klicken Sie als nächstes auf Configure Widget um das Widget passend für Sie (oder Ihren Kunden) zu konfigurieren…
Userlike Plugin für Shopware 5 – 8: Widget Einstellungen
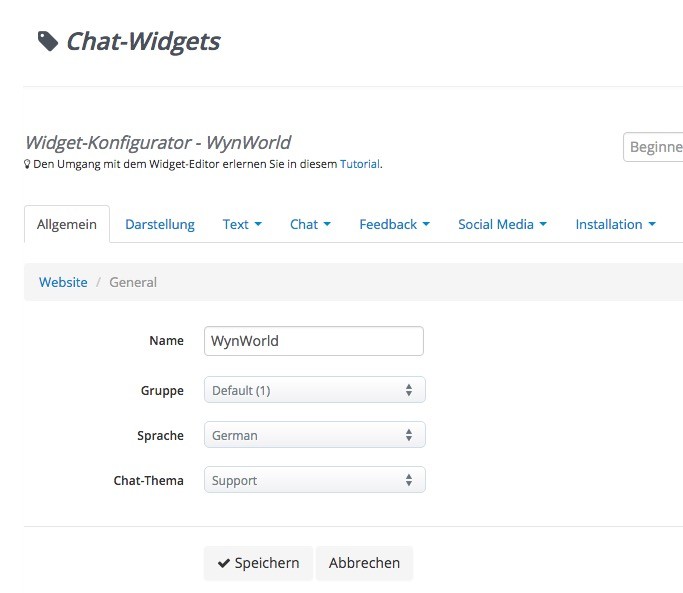
„Allgemein“
- Name: Tragen Sie z.B. den Namen Ihrer Webseite ein
- Gruppe: Weisen Sie das Widget einer bestimmten Operatoren-Gruppe zu
- Sprache: Sprache halt
- Chat-Thema: Es gibt Support, Lead und Question.
Ist alles eingestellt geht es weiter zur…
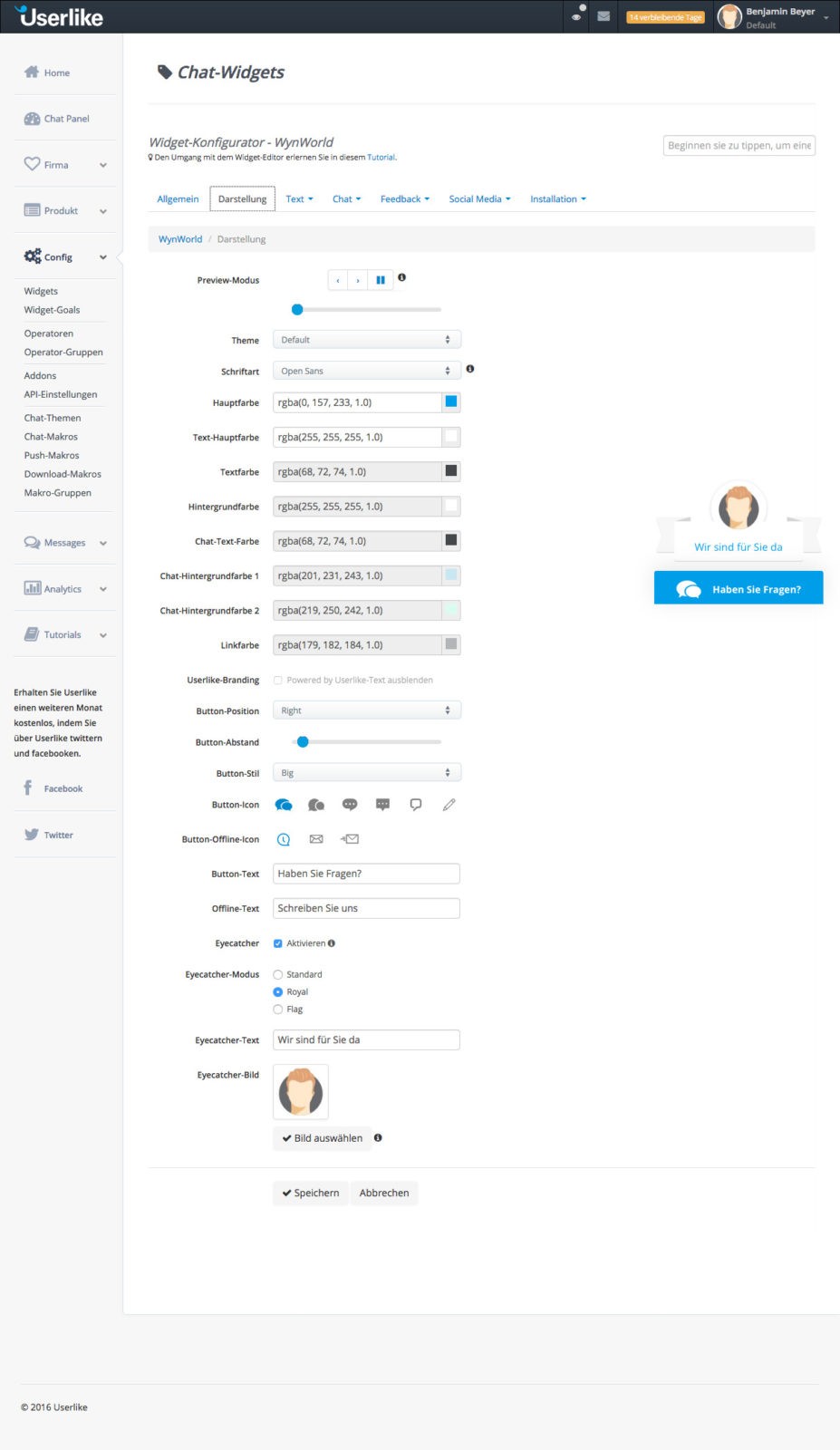
„Darstellung“
Wie man sieht gibt es ca. 14 Milliarden verschiedene Möglichkeiten die Farben anzupassen. Außerdem kann man seine Schriftart und auch die Position des Chatfensters (rechts oder links) bestimmen.
Meine empfohlenen Anpassungen sind:
- Hauptfarbe an eigenes Branding anpassen
- Den Button-Text leicht anpassen
- Den Offline-Text leicht anpassen
- Den Eyecatcher aktivieren (Vorher Operator anlegen)
- Den Eyecatcher-Text leicht anpassen
- Ein Foto beim Eyecatcher Bild auswählen
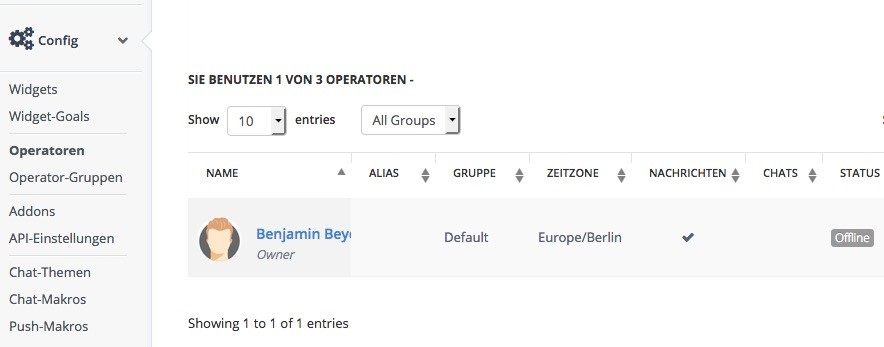
Um das Foto auswählen zu können muss das Bild vorher beim Operator hinzugefühg werden. gehen Sie hierfür in den Bereich Config > Operatoren und bearbeiten Sie den ersten User der dort in der Liste eingetragen ist. In unserem Fall sehen wir dort Benjamin Beyer, unseren Kunden von Wyn-World.com – klicken Sie auf den Namen um den User zu bearbeiten.
Bei den restlichen Einstellungen können Sie sich ja einfach mal durchklicken um zu sehen was sich verändert und ob Ihnen das so gefällt. Praktischerweise bekommt man nach jeder Anpassung einer Vorschau angezeigt. Wenn Sie zufrieden sind klciken Sie unten auf Speichern Button.
„Text“
Passen Sie in diesem Bereich die Texte so an, wie es am ehesten zu Ihnen passt. Wenn Sie beispielsweise einen Shopware Shop für hippe Gangster-Rapper Klamotten betreiben, mag es für Ihre Kunden befremdlich wirken einen Satz wie „Wir sind sofort für Sie da“ zu lesen. Tauschen Sie den Text z.B. gegen „Yo Digga gib mir eine Sekunde“ aus.
Der Text-Tab hat 5 Unterbereiche:
- Chat: Diese Texte werden bei jedem angezeigt und können bei Bedarf sprachlich Ihrem Publikum antprechend angepasst werden.
- Offline: Diese Texte werden nur verwendet, wenn Sie das Chat Fenster bei Abwesenheit (bzw. wenn Sie offline sind) auch anzeigen lassen. In dem Fall wird auch kein Foto angezeigt und der User hat statt dem Chat Fenster ein Kontakt-Formular auf dem Bildschirm. Soll das Chat-Fenster im Offline-Modus nicht angezeigt werden kann es im nächsten Tab (Chat >) Chat-Start > Chat angegeben werden. Hier muss dann das Häkchen bei „Chat-Button verdecken, wenn Sie offline sind“ verdecken.
- Anmelden: Diese Texte müssen nur angepasst werden, wenn die User vor dem Chat Ihren Namen und die E-Mail Adresse angeben sollen. Hierfür muss im nächsten Tab („Chat“) > Chat-Start > Modus > Anmelden ausgewählt werden.
- Datenschutz: Hier sollte man nichts verändern. Der Text wird auch nur angezeigt, wenn man den Disclaimer anzeigen läßt. Die Einstellung hierfür ist im nächsten Tab bei Chat > Datenschutz > Disclaimer. Abgesehen davon sollte man auch unbedingt seine Datenschutzbestimmungen anpassen. Für Rechtstexte empfehlen wir wie immer unsere Partner und Experten im Online-Recht: erecht24.
- Benachrichtigungen: Kann man bei Bedarf anpassen
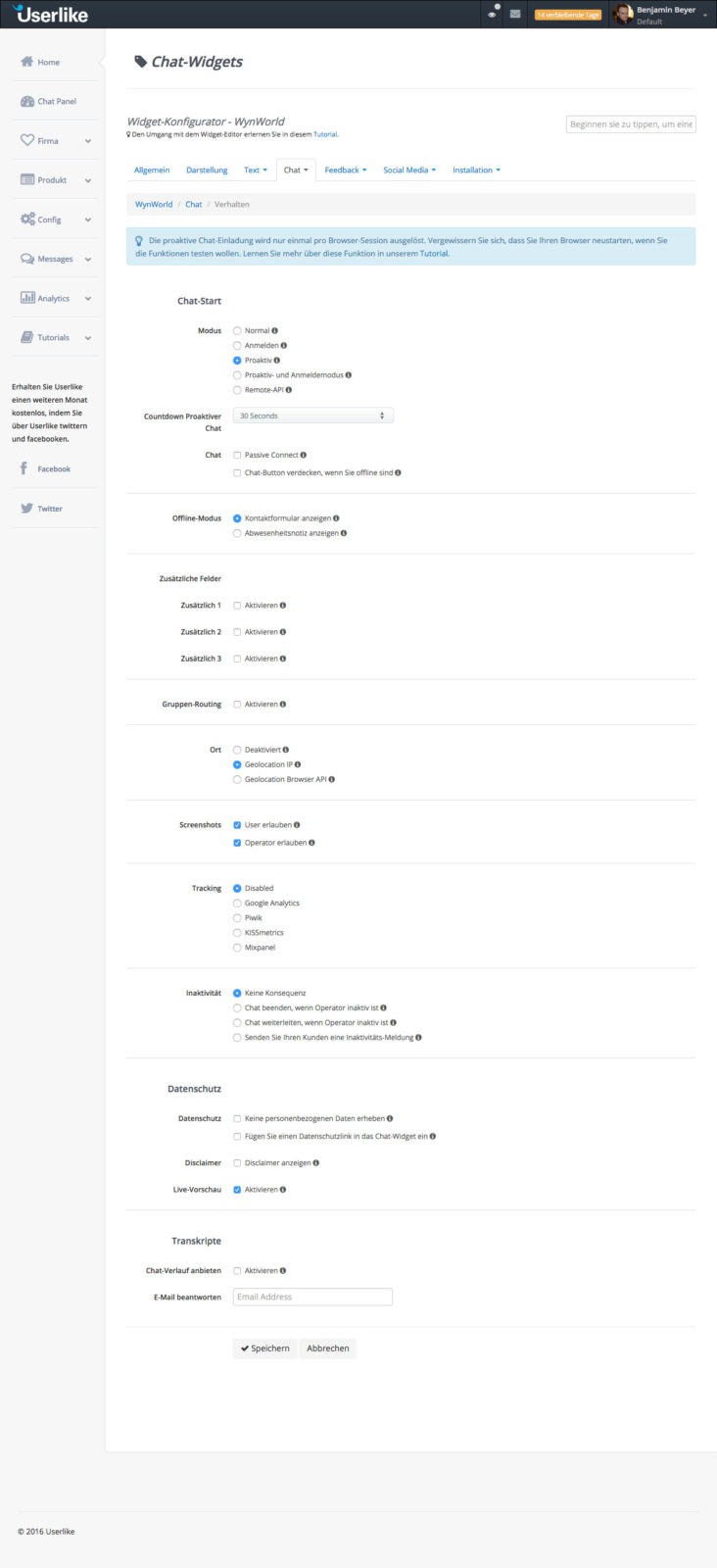
„Chat“
Der Bereich Chat hat 2 Unterbereiche, nämlich Verhalten und Erweitert. Hier ein Screenshot zum Bereich Verhalten:
Sehr interessant sind die EInstellungsmöglichkeiten bei Chat-Start > Modus. Lesen Sie sich unbedingt die unterschiedlichen Infotexte durch um die optimale Methode auszuwählen.
Wir haben es anfangs mal auf Proaktiv gestellt, eventuell passen wir es aber noch auf Proaktiv- und Anmeldemodus an. So wird der Besucher nach 30 Sekunden (Die Zeit können Sie auch einstellen) „automatisch angesprochen“ muss aber um den Chat fortzusetzen seine E-Mail und seinen Namen eintragen. Der Vorteil: Sie sammeln mit jedem Chat eine neue E-Mail Adresse ein. Der Nachteil: Einige User werden abgeschreckt oder zu faul sein mehr als nötig anzugeben.
Ich werde aus Zeit- und Platzgründen jetzt nicht auf alle einzelnen Punkte eingehen, möchte aber zumindest noch empfehlen bei dem letzten Punkt Transkripte das Häkchen zu setzen und Ihre E-Mail Adresse einzutragen.
Auch ein Blick in Bereich Chat > Erweitert lohnt sich, denn dort kann man noch Cookie-, Benachrichtungseinstellung und mehr vornehmen. Den Mobil-Modus sollte man definitiv aktiviert lassen, der Rest ist Geschmackssache.
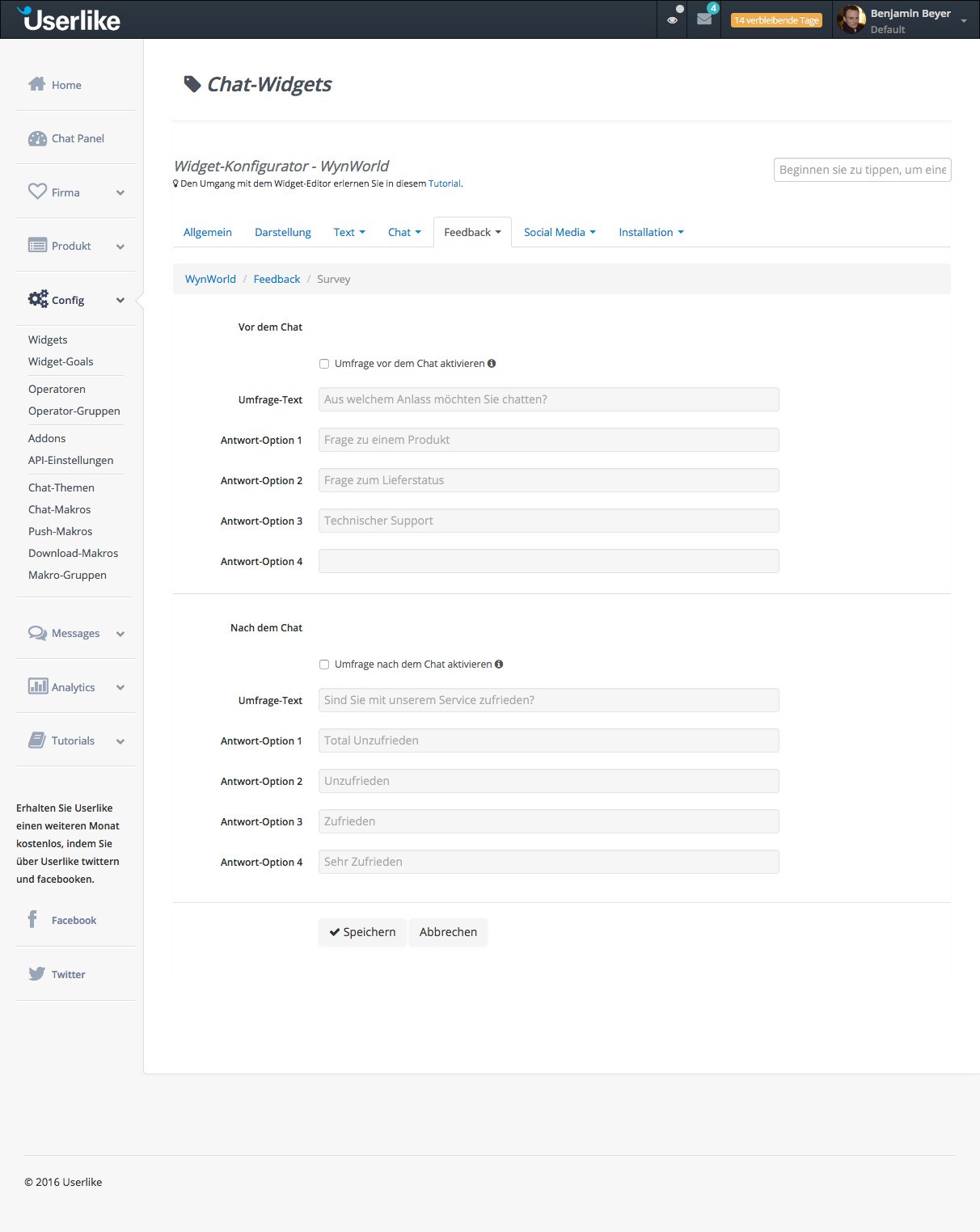
„Feedback“
Feedback ist in 2 Teile aufgeteilt: Erstens Umfrage – hier können Sie angeben ob der User nach, vor oder vor und nach dem Chat mit einer (oder zwei) Umfrage(n) bedrängt werden soll oder nicht. Wenn ja tragen Sie dort auch die Frage(n) sowie die dazugehörigen Antworten ein:
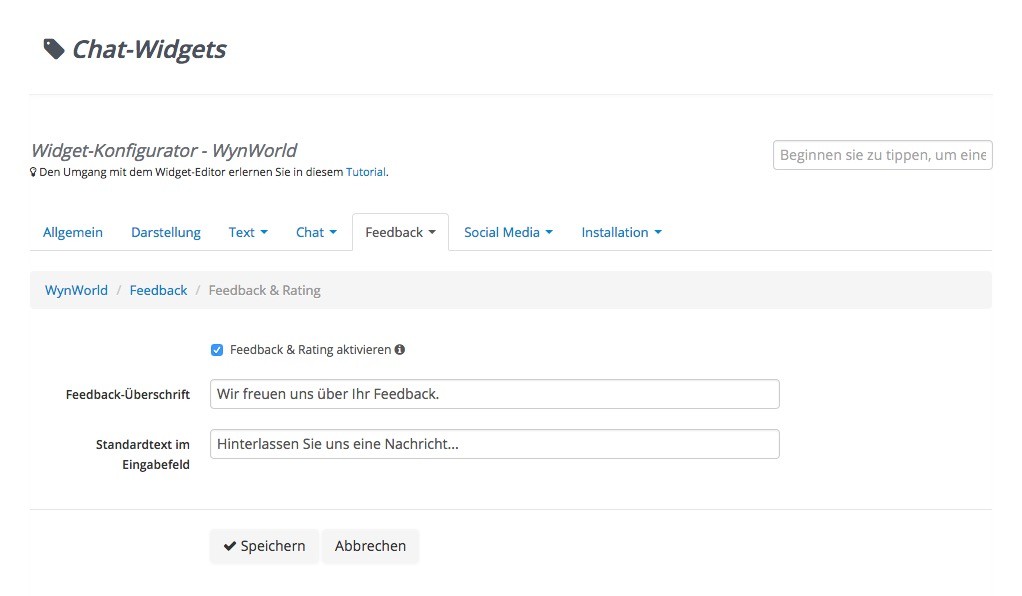
Im zweiten Bereich geht es um „Feedback & Rating“. Sprich Sie können die Füße nach hinten legen und ein Ratespiel einbauen… Winziger Scherz am Rande. Nein, hier können Sie einstellen, ob der User Sie nach dem Chat mit 1-5 Sternen bewerten können soll oder nicht. Wir würden dazu raten, insbesondere wenn Sie wissen möchten, was die Nutzer denken.
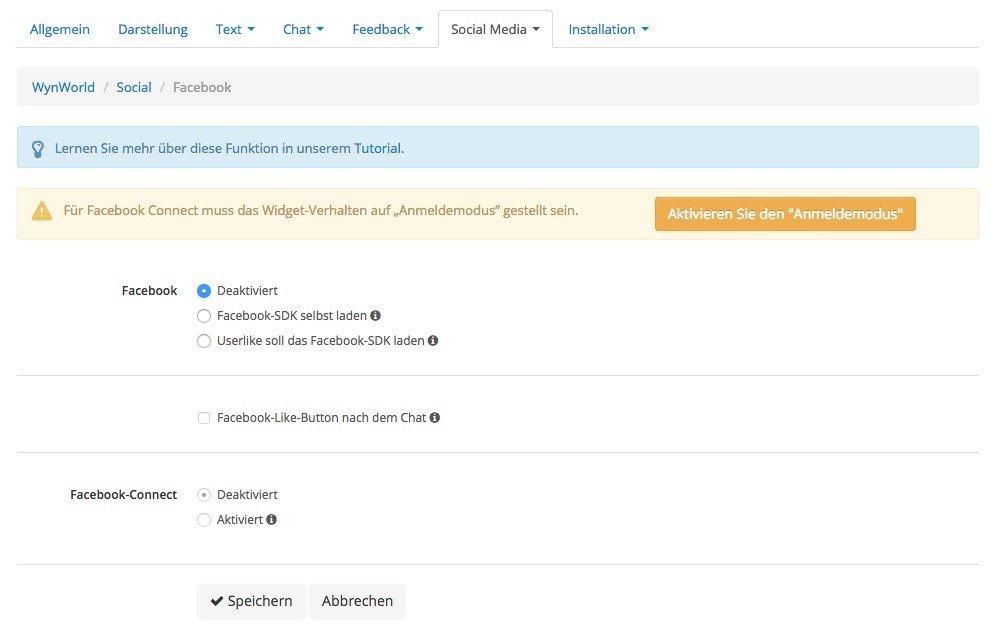
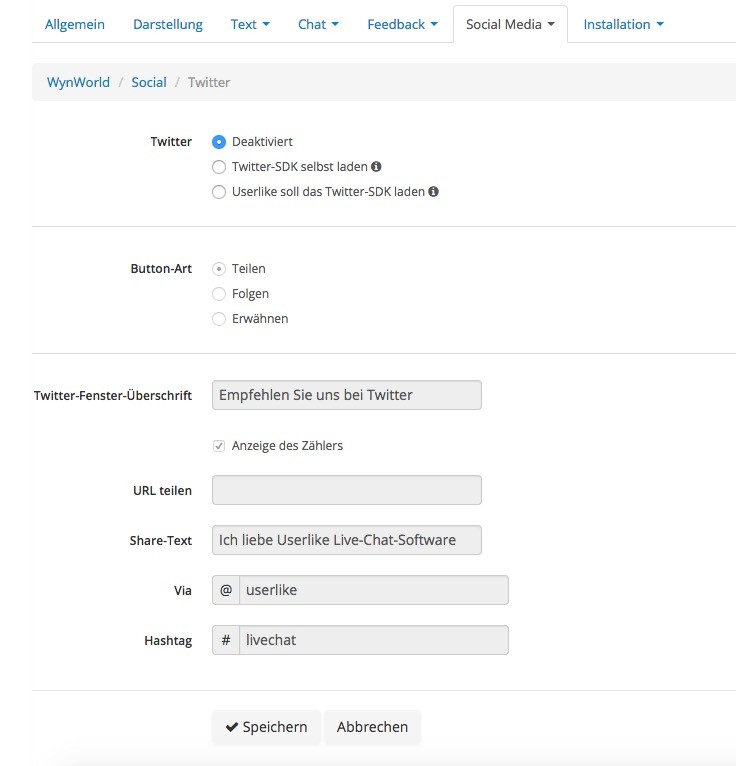
„Social Media“
In diesem Bereich kann man z.B. einstellen, dass sich User auch per Gacebook im Chat einloggen können. Es gibt auch eine ziemlich geniale Funktion, nämlich dass der User nach dem Chat einen Facebook Like-Button angezeigt bekommt. Wenn man dem User hilferiche Tipps gegeben hat und dieser zufrieden ist kann es sehr gut sein, dass er sich mit einem Like bedankt.
Social Media > Facebook
Im Unterbereich Social Media > Twitter gibt es sogar noch mehr Möglichkeiten:
„Installation“
Im letzen Tab werden 3 Möglichkeiten gegeben um den Code einzubinden:
- Mit dem Javascript Code
- Per App-Key und Secret (z.B. für das Shopware Plugin)
- Oder als Easy Installation für Segment, Shopify uns SEOshops
Screenshots kann man sich an de Stelle sparen.
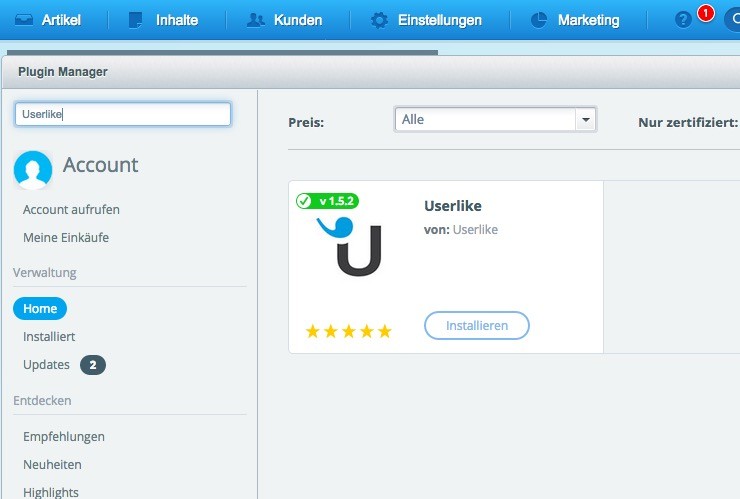
Userlike Plugin für Shopware 5 – 9: Shopware Plugin installieren
So und für alle die darauf gewartet haben ist hier auch endlich die lang ersehnte Anleitung, wie man Userlike nun mit dem Plugin in einen Shopware 5 Shop integrieren kann. Als erstes loggen Sie sich im Backend ein und gehen in den Bereich Einstellungen > Plugin Manager und geben dort in der Suche das Wort Userlike ein. Das gewünschte Plugin wird angezeigt und schreit danach installiert zu werden:
Sobald es installiert ist öffnet sich ein neues Fenster, wo ihr eure Userlike Widget Secret eingeben könnt. Diesen Secret-Code findet man bei der Widget-Konfiguration im Bereich Installation > Anmeldeinformationen für Apps (s. Punkt 8).
Ist das sogeschimpfte Userlike Widget Secret dann in das Feld reinkopiert kann man den blauen Aktivieren Button klicken, einmal den Cache löschen und dann im Frontend gucken ob es funktioniert hat. Wenn alles geklappt hat sollte jetzt unten rechts (oder links, je hach EInstellung) das Userlike Chat-Fenster auftauchen.
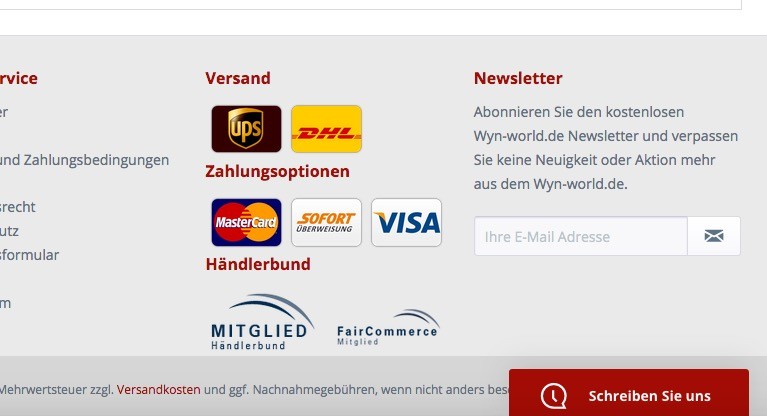
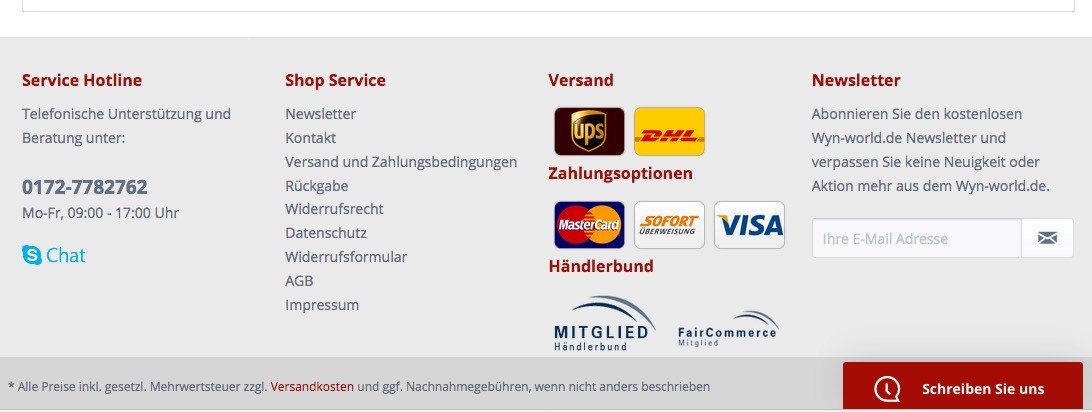
Leider ist das Plugin nicht so ganz zu 100% durchdacht, da es in den meisten Fällen wichtige Informationen aus dem Shopware Footer verdeckt. Es sieht aber auch genau so aus, wenn man es mit dem Javascript Code einbindet.
Um dieses Problem zu umgehen / beheben gibt es 2 Lösungsmöglichkeiten. Wenn Sie es sich einfach machen möchten oder nicht so viel mit CSS & LESS am Hut haben, haben Sie die Möglichkeit das Aussehen des Chat-Feldes in der Widget-Konfiguration anzupassen. Gehen Sie dafür in den Bereich Config > Widgets > ihr Widget > Darstellung > Button-Stil und wählen dort Bubble, statt Big aus.
In der Desktop Ansicht hat man also schonmal das gröbste Problem beseitigt, aber die Lösung ist nicht wirklich perfekt. In den mobilen Ansichten liegt auch das kleine Logo wieder über wichtigen Links, die nicht verdeckt werden sollten. Sprich: Das ist nur eine Notlösung.
Der 2. Lösungsansatz ist etwas komplizierter, dafür aber auch wesentlich eleganter. Hierfür bedarf es einiger Anpassungen an unserem Shopware 5 Childtheme. Das Ziel ist es den Footer Inhalt nicht zentriert, sondern rechtsbündig anzeigen zu lassen, so dass der Text nicht mehr unter dem Chat-Fenster verschwinden kann. Zusätzlich werden wir auch bei den mobilen Ansichten einige Abstände anpassen um Platz für das Userlike Fenster zu schaffen.
Mit diesem Code-Schnipsel packen Sie den Text im Footer ganz unten von der Mitt enach links, und lassen zusätzlich immer einen Abstand von 260px nach rechts. In der letzten Zeile verringern wir zusätzlich die Zeilenhöhe von 1.5 auf 1.0rem:
.footer--vat-info .vat-info--text {
text-align: left; /* 2 Zeilen für Userlike */
padding-right: 260px; /* 2 Zeilen für Userlike */
line-height: 1.0rem;
}
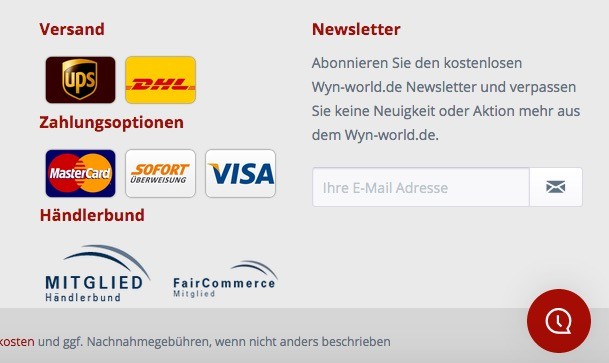
Auf Desktops und Smartpads sieht das schonmal ganz gut aus. Jetzt fehlt noch eine kleine Anpassung die auf Handys zum Einsatz kommen wird. So sieht unser Zwischenstand aus:
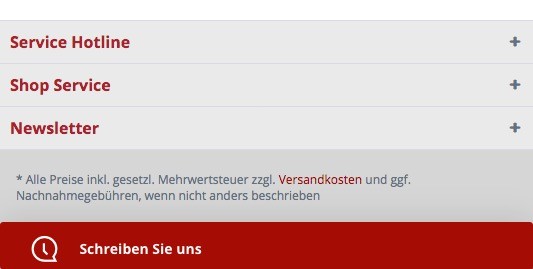
mit folgendem Code werden wir die Anzeige auf Mobilgeräten, bzw. die Anzeige auf Monitoren / Browsern mit einer Breite, die maximal 550 Pixel breit sind. In diesem Fall wird die Chatbox auf 100% Breite ausgedehnt, der Asbtand nach rechts wieder entfernt und stattdessen ein größerer Abstand nach unten eingebaut.
@media screen and (max-width: 550px) {
/* Footer Text, mehr Abstand nach unten */
.footer--vat-info .vat-info--text {
padding-bottom: 67px;
padding-right: 1rem;
}
/* Userlike Button über die komplette Breite */
a#userlike-tab {
min-width: 100% !important;
}
/* Userlike, Abstand nach rechts entfernen */
a#userlike-tab.userlike-right {
right: 0 !important;
}
}
Und hier ist das wirklich saubere Ergebnis:
Quellen und weiterführende Links:
https://www.userlike.com/de/public/tutorial/chat_widget/facebook