Die Shopware Startseite ist die wichtigste Seite in Ihrem Shopware Online Shop. Sie sollten sich für Ihre Startseite besonders viel Mühe geben denn der erste Eindruck ist immer der wichtigste. Wenn Ihre Shopware Startseite schlecht aussieht werden Sie zahlreiche Kunden verlieren und dadurch auch viel weniger Umsätze machen.
1. Leere Seite
2. Demo Version
3. Einkaufswelt anlegen
4. Demo Einkaufswelten Übersicht
5. Einkaufswelten Designer
6. HTML Element bearbeiten
7. Breite der Einkaufswelt
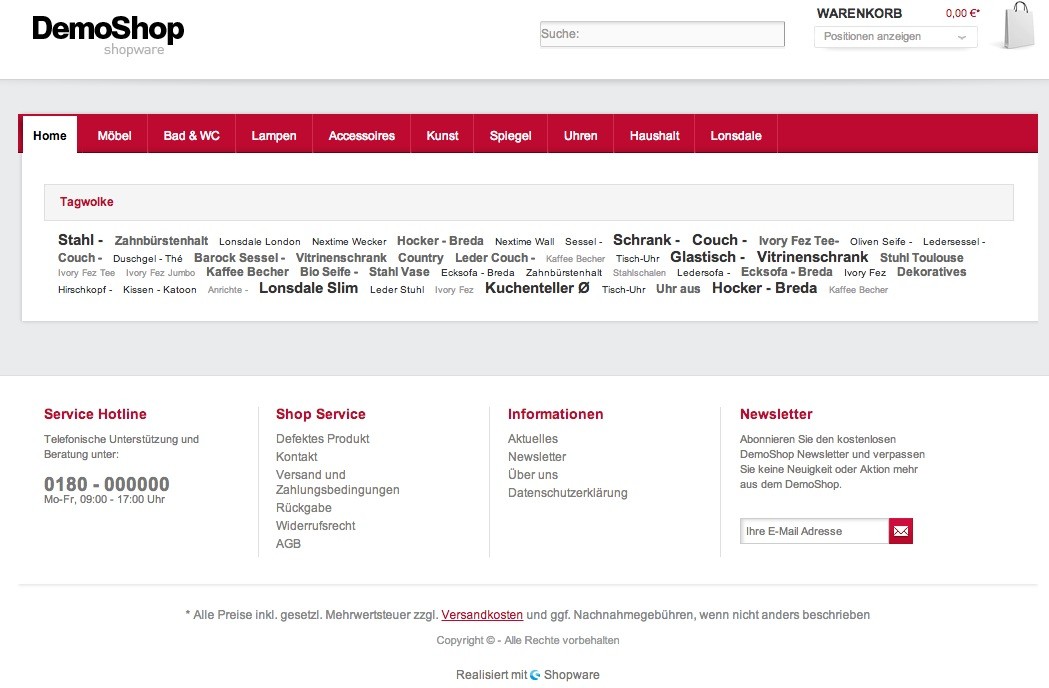
1. Shopware Startseite – Leere Seite
Um die Startseite zu bearbeiten müssen Sie mindestens eine „Einkaufswelt“ anlegen. Hat man das noch nicht getan, sieht der Shop sehr leer aus. In dem Beispielshop sind schon hunderte Produkte mit Bildern und Beschreibungen aber vorerst sieht die Seite noch so aus:
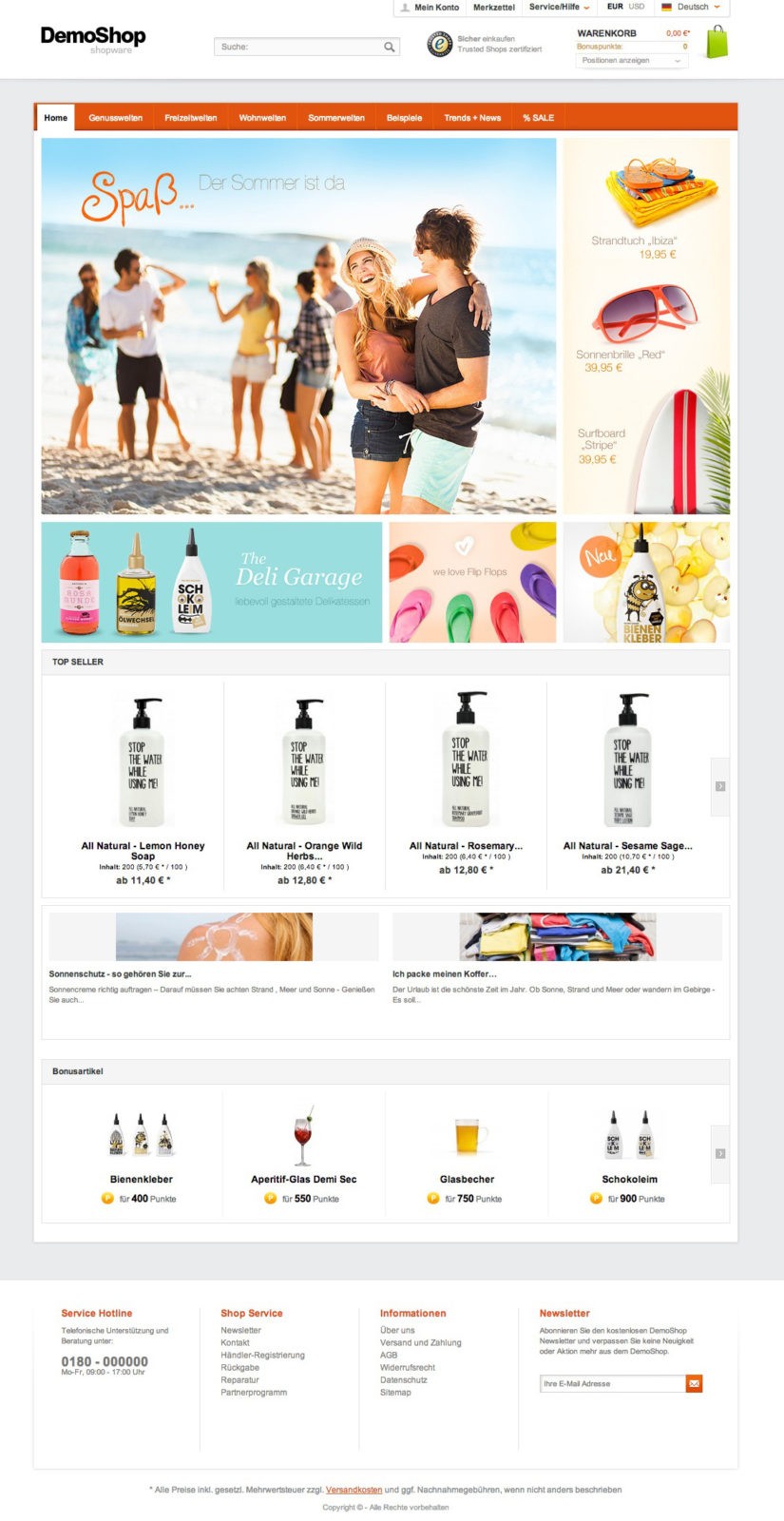
2. Shopware Startseite – Demo Version
Der Shopware Demo Shop sieht schon viel besser aus – schöne Bilder, Übersichten und das große Bild oben ist zudem ein Slider:
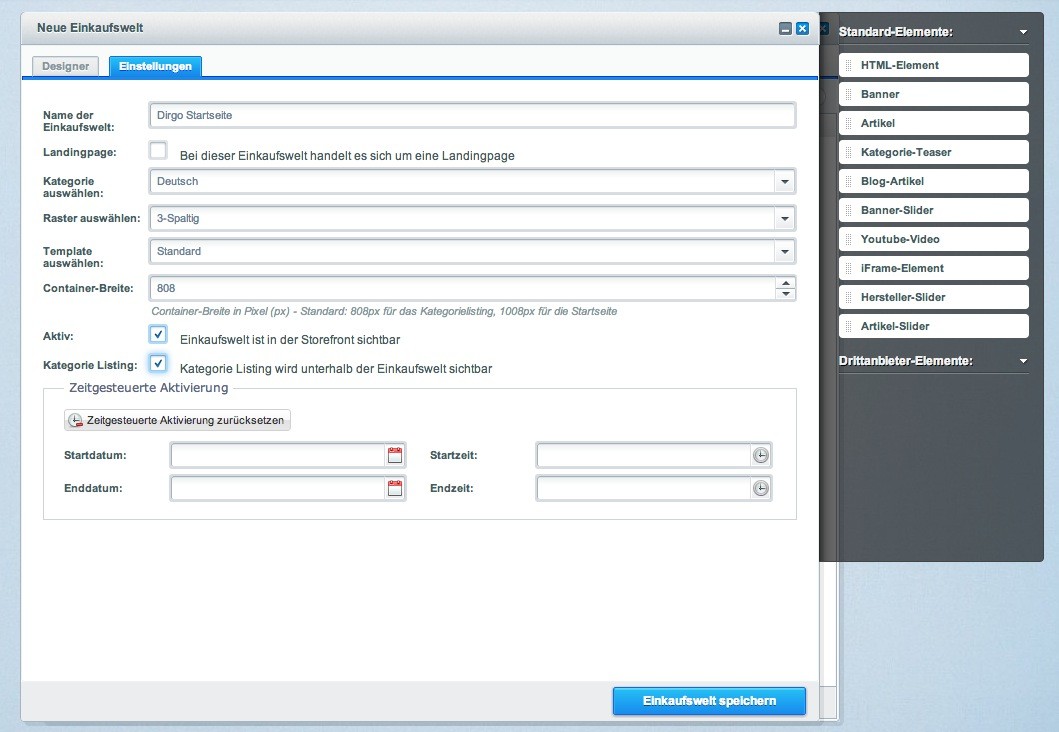
3. Shopware Startseite – Einkaufwelt anlegen
Um die erste Einkaufswelt anzulegen müssen Sie den Bereich: Marketing > Einkaufswelt aufrufen und können dort mit einem Klick auf „Einkaufswelt erstellen“ Ihre erste Einkaufswelt anlegen. In diesem Beispiel wurde bereits eine Einkaufswelt angelegt und wird in der Übersicht angezeigt.
Klickt man auf Bearbeiten sieht man folgende Einstellungen die hier gemacht wurden auf die Anzeige der Shopware Startseite jedoch noch keine Auswirkungen haben:
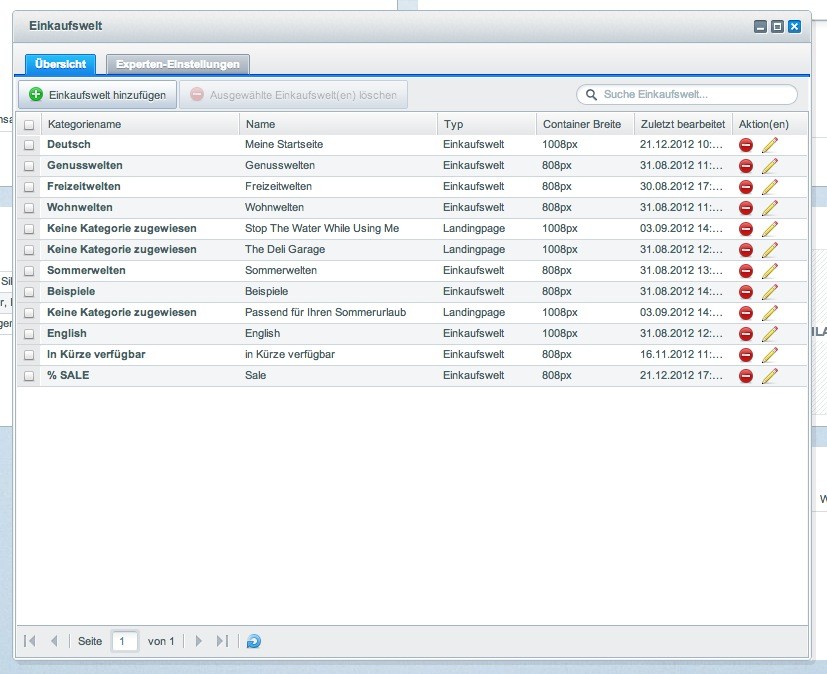
4. Shopware Startseite – Demo Einkaufswelten Übersicht
Im Demo Shop sind zahlreiche Einkaufswelten eingerichtet die dem Shop einen rundum professionellen Auftritt verleihen. Oben sieht man die Einkaufswelt „Meine Startseite“ – hier wurden alle Einstellungen gemacht um die Shopware Startseite zu gestalten.
5. Shopware Startseite – Einkaufswelten Designer
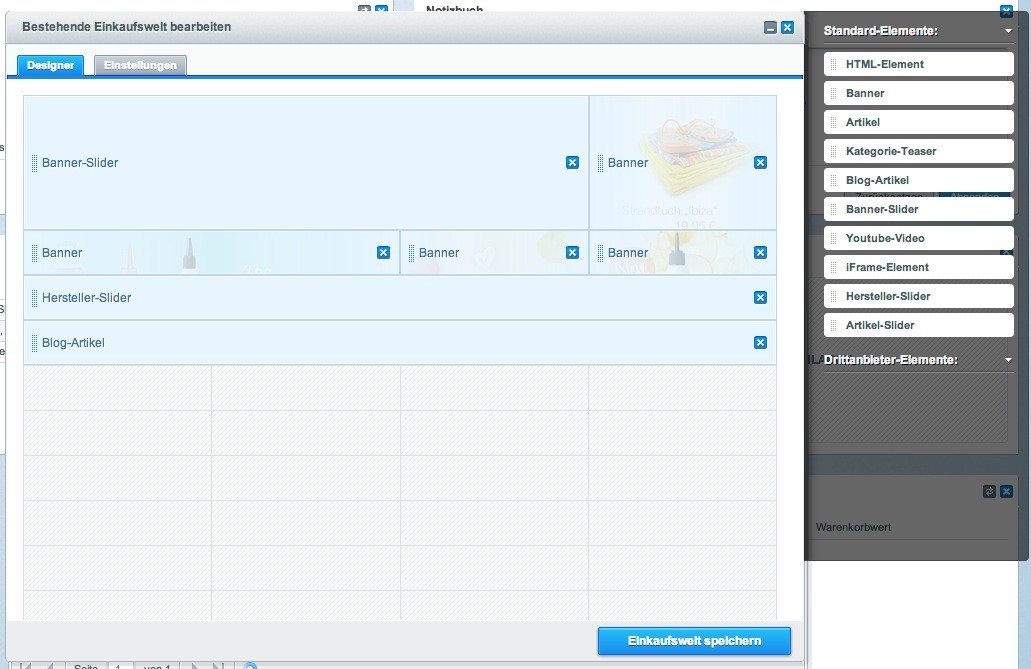
Klickt man bei der Demo Version beim der Einkaufwelt „Meine Startseite“ auf Bearbeiten kommt man zum Designer. Hier kann man nun die Elemente für seine Shopware Startseite auswählen.
Bei unserer Beispiel Seite gehen wir (nachdem wir bei den Einstellungen „4spaltig“ eingegeben haben) auf den Designer und bauen das Design des Demoshops nach. Der einzige Unterschied besteht darin, dass wir nicht das Blog Artikel Element sondern ein HTML Element ausgewählt haben wo. In dieses HTML Element fügen wir den Willkomenstext des Online Shops ein.
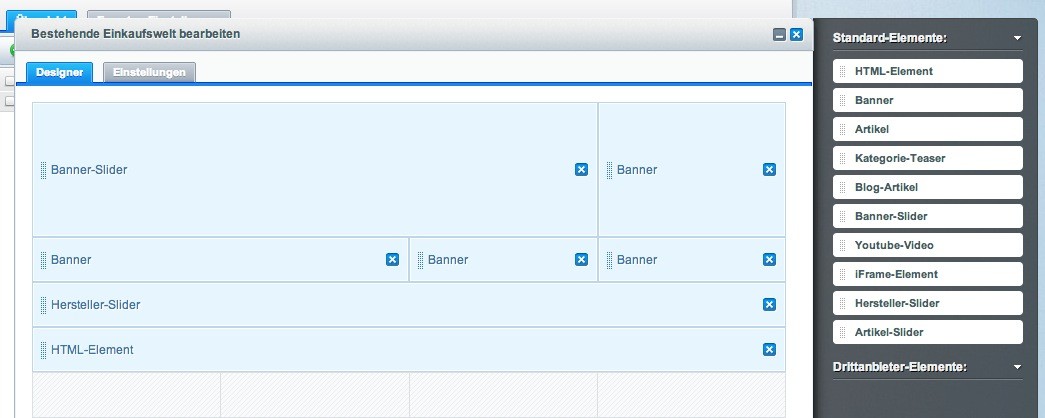
Nachgebaute Shopware Startseite im Einkaufswelten Designer:
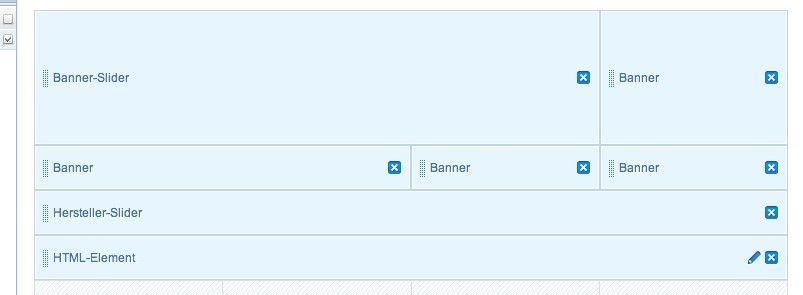
Um die einzelnen Elemente zu bearbeiten gehen Sie mit dem Mauszeiger über das Shopware Startseiten Element. Dann wird Ihnen ein kleiner Stift Button angezeigt – klicken Sie den Button um die Inhalte zu bearbeiten.
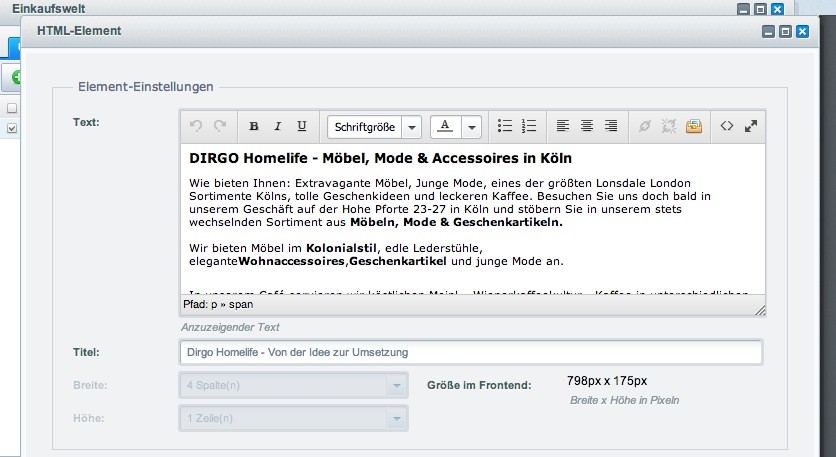
6. Shopware Startseite – HTML Element bearbeiten
Öffnen wir die Bearbeiten Seite für das HTML Element kann man hier nun Text, Bilder, Videos, Links und alles andere was sich mit HTML realisieren lässt einbinden.
7. Shopware Startseite – Breite der Einkaufswelt
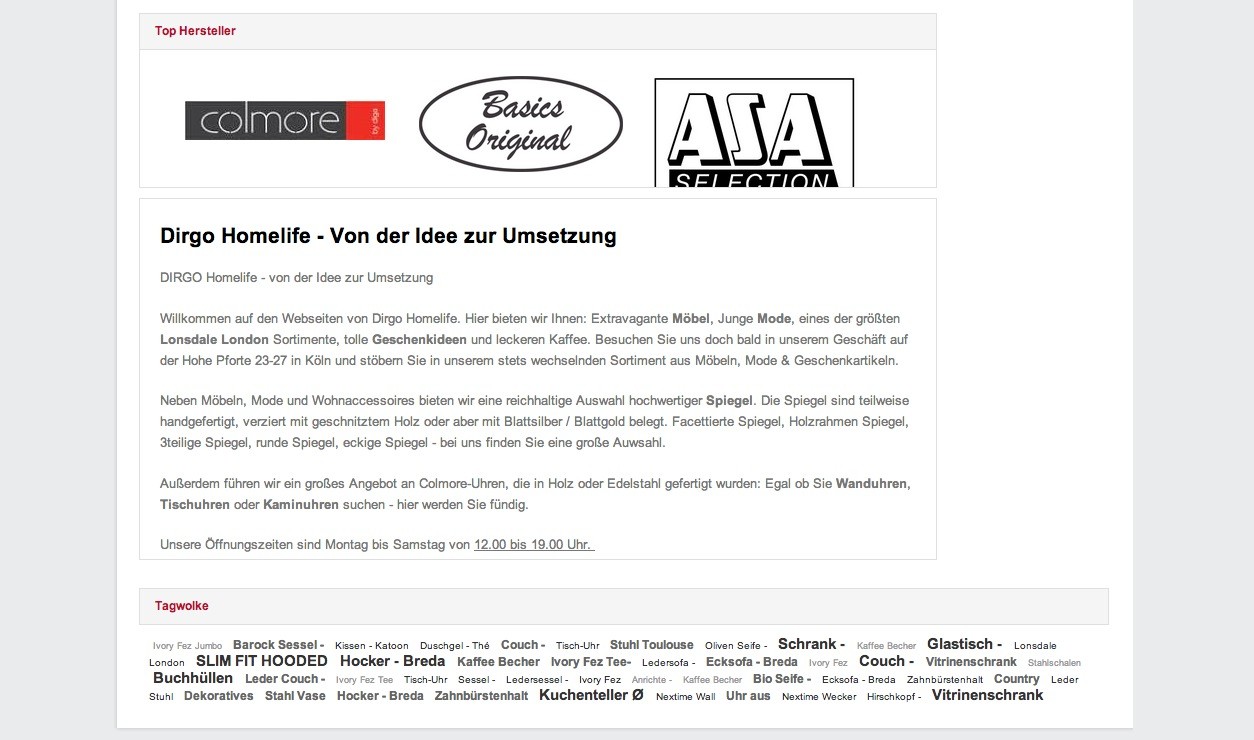
In unserem Beispielshop sind bereits einige Hersteller angelegt worden und werden im Hersteller Slider angezeigt. Darunter ist das HTML Element. Was man nicht sieht sind die eingebundenen Banner Elemente die weiter oben sind. Diese werden noch nicht angezeigt, da noch keine Bilder eingebunden wurden. So sieht unser Ergebnis bis jetzt aus:
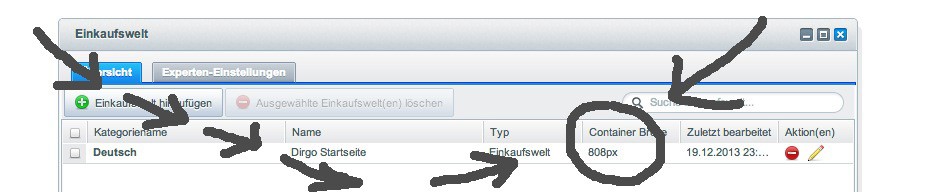
Was fällt Ihnen auf? Genau – das Element wird nicht, so wie es im Beispiel zu sehen war, über die ganze Breite der Seite angezeigt sondern nur über einen Bereich von exakt 808 Pixeln. Diese Einstellung sieht man auch schon in der Einkaufswelten Liste und kann sich die Suche in CSS Dateien per Firebug sparen …ratet mal wer es verzweifelt gesucht hat:
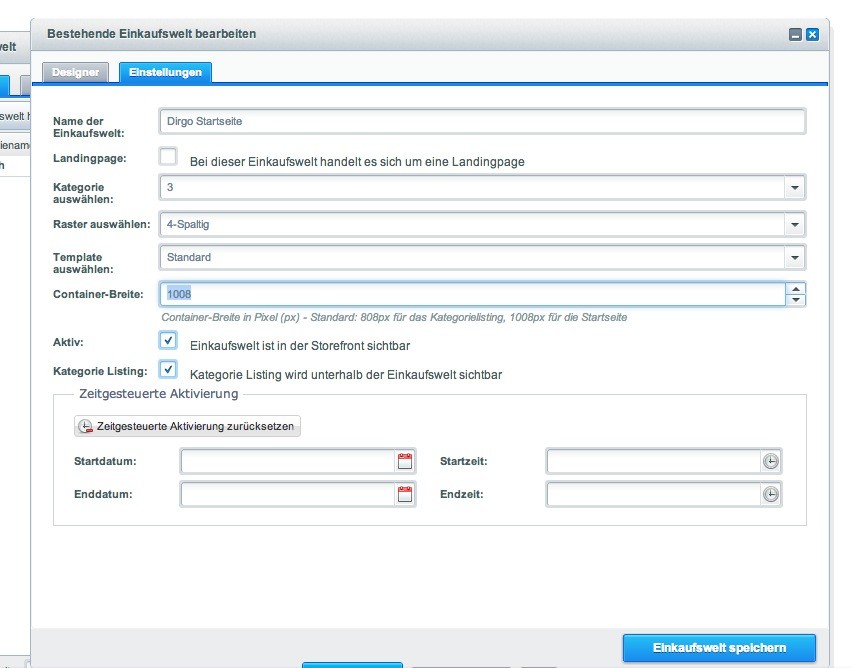
Gehen Sie also in die Einstellungen Ihrer Startseiten Einkaufswelt und geben Sie dort im vorgesehen Feld die Breite von 1008 Pixeln an (Falls Sie ein individuell angepasstes Template verwenden sollten Sie die Breite dementsprechend anpassen, in unserem beispiel sind 998 Pixel optimal):
Links:
Shopware Startseite im offiziellen Shopware Demo Shop:
http://www.shopwaredemo.de/demo
Shopware Backend im offiziellen Shopware Demo Shop:
http://www.shopwaredemo.de/backend/
Webseite aus dem Tutorial, Dirgo Homelife:
http://www.dirgohomelife.com












Trackbacks/Pingbacks