Hier ist mein inoffizieller Shopware 5 Cheat-Sheet für unterschiedliche Bereiche von Shopware. Falls du schon Anfang 2018 hier gelandet bist wirst du noch nicht viel finden, aber ich werde diesen Beitrag regelmäßig erweitern.
- Viewport Umbrüche
- Tools & Addons
- Veraltete Shopware Befehle – NICHT MEHR NUTZEN!
- Shopware 5 Ordner
- Terminal Cheat-Sheet
- Bestimmte Shopware Variablen
- mySQL Befehle
- config.php Debug Code
- Die wichtigsten Developer Links (SW 5)
- LESS
- ExtJS Backend-Felder
- Weitere Cheat-Sheets
- Weitere Cheat-Sheets
- Import / Export Tipps
- Smarty
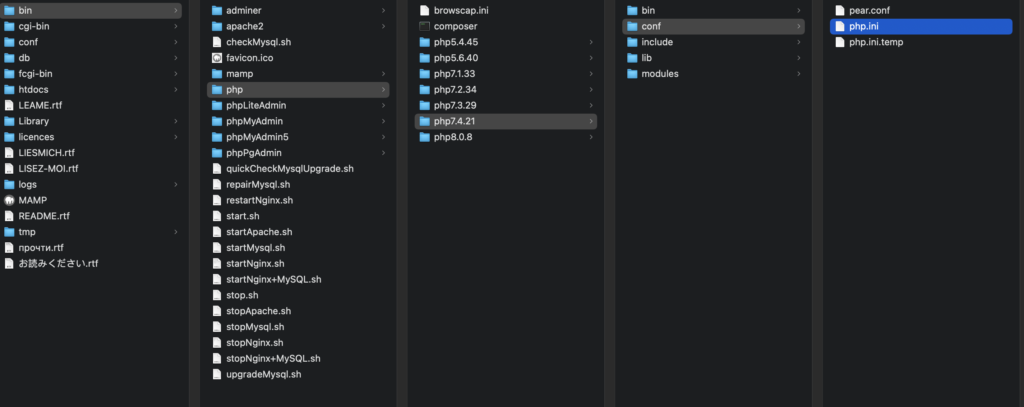
- php.ini Datei auf MAMP finden
1. Viewport Umbrüche
// AB @phoneLandscapeViewportWidth: 30em; // 480px
@media screen and (min-width: @phoneLandscapeViewportWidth) { }
// AB @tabletViewportWidth: 48em; // 768px
@media screen and (min-width: @tabletViewportWidth) { }
// AB @tabletLandscapeViewportWidth: 64em; // 1024px
@media screen and (min-width: @tabletLandscapeViewportWidth) { }
// AB @desktopViewportWidth: 78.75em; // 1260px
@media screen and (min-width: @desktopViewportWidth) { }
2. Tools 6 Addons
Shyim – Plugin um Code in Shopware zu finden
https://github.com/shyim/shopware-profiler
Zusatz-Trick: Mit Shyim die Datei suchen in der etwas verbaut ist, dann auf themes Ordner 2x Shift drücken um Suche aufzurufen und dann den Dateinamen eingeben:
LiveReload von Chrome – Aktualisert den Browser automatisch nach Anpassung einer Datei
https://developers.shopware.com/designers-guide/best-practice-theme-development/
https://www.google.de/search?q=google+chrome+live+reload
debug – mit diesem Befehl kann man sich eine Debug-Anzeige als Popup ausgeben lassen. Diesen Smarty Code z.B. in einer .tpl Datei einbinden und das Debug-Fenster ausspucken lassen.
{debug}
extends file – Mit dem Befehl führt man die Vererbung vom Parent Theme durch. Das kommt in der Datei des Childthemes in die erste Zeile.
{extends file=“parent:frontend/listing/listing.tpl“ }
Inhalte im Admin Bereich mit ExTJS einbinden
a) Fieldet mit voller Brite einbinden (so wie bei USP Icon-Auswahl etc.)
// FIELDSET: Inhalt über die ganze Spalte
$mainFieldset = $this->createFieldSet(
'tab_ekomiwidget_FieldsetTitle',
'__tab_ekomiwidget_FieldsetTitle__',
['attributes' => array_merge($this->fieldSetDefaults, [
'height' => 540,
'defaults' => ['columnWidth' => 1, 'labelWidth' => 210, 'margin' => '3 30 3 3']
])]
);
c) pre- / post Info-text einbauen:
// eKomi Widget - Infotext
$eKomiWidgetInfoText = $this->createTextAreaField(
'ekomiwidget_pre_infotext',
'',
'',
['attributes' => [
'xtype' => 'container',
'html' => $this->getSnippet('ekomiwidget_pre_infotext_content'),
'style' => 'font-size: 12px; color: #475c6a; padding:30px 0 30px 0;',
'lessCompatible' => false
]]
);
c) Textbox für HTML / JS Code (hohe Box mit Platz für mehrere Zeilen. Für einzeiliges Feld createTextfield
$eKomiWidgetCodeTablet = $this->createTextAreaField(
'ekomiwidget_code_tablet',
'__ekomiwidget_code_tablet__',
'',
['attributes' => ['lessCompatible' => false]] // ## Spezial damit URL & JS verwendet werden
);
das dann z.B. in TPL Datei wieder ausgeben:
{s name="EkomiWidgetCodeForTabletViewport" namespace="themes/thegreatonetheme/frontend/index/ekomi2gether" }{$theme.ekomiwidget_code_tablet}{/s}
d) Dropdown Menü einbinden z.B.:
// Fade-Effekt Auswahl für das mobile Widget
$eKomiWidgetFadeSelectorMobile = $this->createSelectField(
'ekomiwidget_fadeselector_mobile',
'__ekomiwidget_fadeselector_mobile__',
'onscroll',
[
['value' => 'none', 'text' => 'Keiner / None'],
['value' => 'onscroll', 'text' => 'Scrollen / On scroll '],
['value' => 'scrolldown', 'text' => 'Runter scrollen / Scroll down']
]
);
davon abhängig dann eine Klasse ( oder was auch immer) einbinden:
{if $theme.{"ekomiwidget_fadeselector_mobile"} == "onscroll"} class="ekomi2gether-mobile" {/if}
3. Veraltete Shopware Befehle – NICHT MEHR NUTZEN!
append / prepend verursachen Fehler
4. Shopware 5 Ordner
Was liegt eigentlich so in welchem Ordner rum?
Gekaufte Plugins (auch Themes): /engine/Shopware/Plugins/Community/Frontend
5. Terminal Cheat-Sheet
Lange habe ich mir vor ihr gesträubt, langsam werden wir aber Freunde... Wer viel lokal mit Shopware arbeitet kommt nicht an diesem prähistorischen Tool vorbei.
KOMPILIEREN
$ grunt less Kompiliert die Dateien automatisch nach jeder Änderung
$ grunt watch VERZEICHNIS-BEFEHLE
$ pwd$ cd$ cd .. So wechselt man in den Ordner namens stefan (sofern auf der Ebene vorhanden)
$ cd stefan Zeigt alle Ordner und Verzeichnisse an:
$ ls Zeigt alle Ordner und Verzeichnisse an + versteckte Dateien
$ ls -aSOFTWARE SUCHEN
$ node -v Das zeigt an ob und wenn ja, welche NPM Version installiert ist.
$ npm -v SERVER VERBINDUNGEN, BACKUPS, ENTPACKEN & CO.
SSH Zugang mit fiktivem Login bei Hosteurope, Mit WP User:
$ ssh wp1071115@wp1071115.server-he.de
SSH Zugang mit fiktivem Login bei Hosteurope, Mit FTP User:
$ ssh ftp1071115@ftp1071115.server-he.de
Mit diesem Befehl packt man den Ordner test und kann ihn dann per FTP runterladen:
$ tar cfzv backup.tar.gz test/
Mit diesem Befehl kopiert man die Dateien aus dem Ordner test in den Ordner shop/testumgebung:
$ cp -r test/ shop/testumgebung
Mit diesem Befehl verschiebt / bewegt man die Dateien aus dem Ordner shop/testumgebung in den Ordner /testumgebung:
$ mv shop/testumgebung /testumgebung
Eine Verbindung beenden.
$ exit
Einen Ordner rekursiv löschen
$ rm -r muell
Zip Dateien entpacken
unzip Test.zip
Tar Dateien entpacken
tar xfv Test.tar
Gzip Dateien entpacken
gunzip Test.gz
Bz2 Dateien entpacken
bunzip2 Test.bz2
Ordner Größen prüfen:
Verwendeter Speicher, freier Speicher und Gesamt-Speicher:
df -h
Größen der Ordner aus dem jeweiligen Verzeichnis anzeigen lassen:
du -h
Größe des geöffneten Ordners anzeigen lassen:
du -sh
Größe eines bestimmten Ordners anzeigen lassen
du -h ordnername
Anzeige der Ordnergrößen sortiert vom größten zum kleinsten Ordner:
du -h --max-depth=1|sort -h
6. Bestimmte Variablen
{if $sarticle.6.2 Das prüft ob der Artikel Varianten hat:
{if $sArticle.sConfigurator} 6.3 Das verlinkt etwas mit der Artikeldetailseite:
href="{$sArticle.linkDetails}" title="{$sArticle.articleName|escape}"> xyz 7. Shopware 5 – mySQL Befehle Cheat-Sheet
Artikel-Varianten löschen:
So löscht man alle Varianten, bis auf die Hauptvariante des Artikels mit der articleID 123.
DELETE FROM s_articles_details WHERE articleID = '123' AND articleID != Id
Artikel nach Bestellnummer anzeigen lassen:
Mit dieser Zeile würde man sich den Artikel mit der Bestellnummer Skimaske-1 ausgeben lassen:
SELECT * from s_articles_details WHERE ordernumber = 'Skimaske-1'
Artikel-Titel – Zeichen ersetzen
So tauscht man in allen Artikel-Namen den HTML Code für das kaufmännische UND-Zeichen aus.
UPDATE s_articles SET name = REPLACE(name, '&', '&')
Mit dieser Zeile ersetzt man den Anführungsstriche-Code gegen das Anführungszeichen (Beim Artikel-Namen):
UPDATE s_articles SET name = REPLACE(name, '"', '"')
Ansonsten hier noch wie man bestellungen und Kunden alle löscht:
https://mauriceneumann.de/shopware-5-alle-kunden-und-bestellungen-loeschen/
8. Shopware 5 – config.php Debug Code
Ihr wollt debuggen? Dann braucht ihr diesen Code:
<?php return array (
'db' =>
array (
'username' => 'geheim',
'password' => 'Peter1234',
'host' => 'localhost',
'port' => '3306',
'dbname' => 'db11122233-shopferd',
),
'phpsettings' => [
'display_errors' => 1,
],
'template' => [
'forceCompile' => true,
],
'cache' => [
'backend' => 'Black-Hole',
'backendOptions' => [],
'frontendOptions' => [
'write_control' => false
],
],
'httpCache' => [
'enabled' => true, // true or false
'debug' => true,
],
);
9. Die wichtigsten Developer Links (SW 5)
Eigene EW Elemente ergänzen, z.B: Dateien, Text, Farben, HTML, Zeit, Datum – LINK
Content Types Übersicht – LINK
10. LESS
SW Cheat-Sheet für LESS Werte
.unitize(font-size, 18);
.unitize(line-height, 34);
.unitize-height(34);
.unitize-width(80);
.unitize-max-width(1120);
.unitize-margin(0, 0, 20, 0);
.unitize-margin(20, 0);
.unitize(margin-bottom, 20);
.unitize(margin-left, 10);
.unitize(margin-right, 10);
.unitize(margin-top, 20);
.unitize-padding(0, 0, 20, 0);
.unitize-padding(20, 0);
.unitize(padding-bottom, 20);
.unitize(padding-left, 10);
.unitize(padding-right, 10);
.unitize(padding-top, 20);
// Artikel-Details, Topseller und sonstige Slider, Link Farbe, on Hover der Produkt box
.box--slider {
&:hover .product--title {
color: #000;
}
}
LESS Mixins für Styling:
.border-radius()
.border-radius-mulit()
.reset-border-radius()
.box-shadow()
.box-sizing()
.clear-form-button()
LESS Mixins für Übergänge:
.animation()
.transition()
.transition-property()
.transition-duration()
.transition-timing-function()
.transition-delay()
LESS Mixins zur Farbgebung:
.linear-gradient()
.linear-gradient-horizontal()
.linear-gradient-multi()
.primary-gradient()
.secondary-gradient()
.white-gradient()
.opacity()
.tap-highlight-color()
11. ExtJS Backend-Felder
createCheckboxField
createColorPickerField
createComboBoxField
createDateField
createDisplayField
createEmField
createHiddenField
createHtmlEditorField
createMediaField
createNumberField
createPercentField
createPixelField
createRadioField
createSelectField
createTextField
createTextAreaField
createTimeField
createTinyMceField
12. Weitere Cheat-Sheets
ExtJs Plugin Backend Felder
Bebilderte Übersicht und Erklärungen im Developer Guide
13. Weitere Cheat-Sheets
Shopware Plugin Vorlage, shopware.com
https://developers.shopware.com/designers-guide/preparing-themes-for-the-community-store/
14. Import / Export Tipps
a) Kategorien exportieren mit XML oder CSV Datei im Bereich Inhalte > Import / Export
b) Kategorien importieren
c) Artikel exportieren als CSV Datei (mit Varianten)
– es muss Milliliter angelegt werden bei Preiseinheiten
– Einstellungen > Grundeinstellungen > Artikel > Preiseinheiten
d) Artikel importieren
e) Zahlungsarten Bilder in den Ordner media/images hochladen
f) Doppelte Produkte prüfen / löschen
15. Smarty
{* Original Code aus einem Block wird übernommen *}
{$smarty.block.parent}
Überschreiben von Plugin Blöcken aus dem Theme heraus
{extends file='parent:frontend/plugins/friedm_enev/sw5/arrow.tpl'}
{block name='frontend_plugins_friedmenev_sw5_arrow'}
{if $FriedmEnev.active}
{if $showDownload && strlen($FriedmEnev.download)}{s name="produktdatenblatt" namespace="frontend/plugins/FriedmEnev"}Produktdatenblatt{/s}{/if}
{* Link um das Icon herum gebaut *}
{$FriedmEnev.klasse}
{if $FriedmEnev.spectrum}
{if $FriedmEnev.config.arrowIllustration == 'arrowOld'}
{s name="spectrum" namespace="frontend/plugins/FriedmEnev"}Spektrum{/s}{$FriedmEnev.spectrumFrom} {s name="spectrumTo" namespace="frontend/plugins/FriedmEnev"}bis{/s} {$FriedmEnev.spectrum}
{else}
{$FriedmEnev.spectrum}{$FriedmEnev.spectrumFrom}
{/if}
{/if}
{/if}
{/block}
15. php.ini Datei finden auf MAMP



Hi,
ab: 13. Weitere Cheat-Sheets
Funktionieren viele Links nicht, weil Shopware ja zu faul ist ordentliche URL rewrites zu machen.
Solltet Ihr mal Prüfen.
lg
Haben wir geprüft und bedanken uns mit einem digitalen Knicks fürs Bescheid geben. LG, Atilla
Der Link für „ Beispiel Plugin für Einkaufswelten“ ist leider down.
Alles klar, hab ich rausgeworfen. Danke.