Heute war ich mal im Netz unterwegs und habe mich nach einem guten Timeline Skript umgeschaut und festgestellt, dass es da wirklich sehr viele gibt. Für diesen Beitrag habe ich euch nur die (für meinen Geschmack) besten rausgesucht. Eines haben sie alle gemeinsam: sie sind allesamt kostenlos und außerdem auch noch responsive. Das heißt die machen auf dem Smartphone eine mindestens genauso gute Figur wie auf Laptops oder Desktoposauriern.
So es geht direkt los!
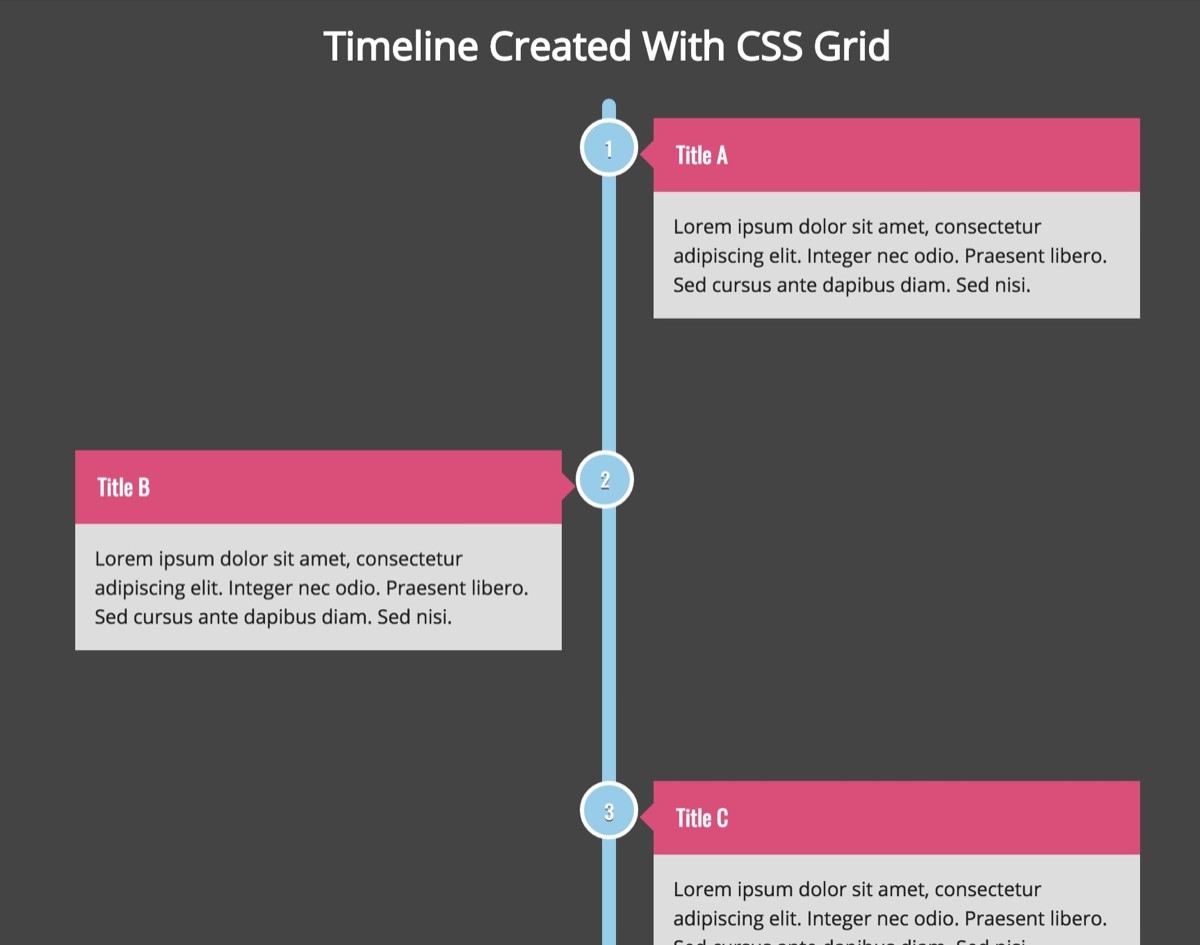
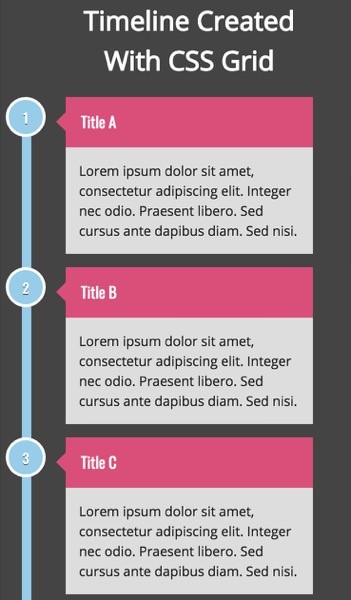
1. HTML & CSS Timeline Skript von: Dianna Cheng
Projekt-Name: „Responsive Timeline using CSS Grid & Grid Template Areas (Pug, Sass, Description List)“
Link: https://codepen.io/girlgeek/pen/OgqBgj
Autor-Link: https://codepen.io/girlgeek
Cool: Das Design ist clean und sieht sowohl in der Desktop- und mobilen Ansicht perfekt aus. Mit dem hervorgehoben Titel ist es auch besonders übersichtlich und die Inhalte sind schnell erfassbar. Wer aber nichts als eine Zahl (z.B. ein genaues Datum) in den Titel eintragen will verschwendet Platz.
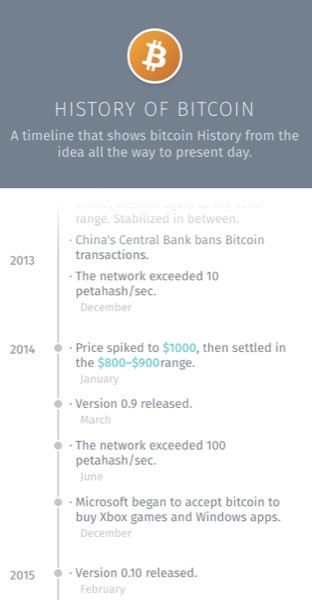
2. HTML & CSS Timeline Skript von: Matys
Projekt-Name: „Bitcoin timeline with fixed header using flexbox“
Link: https://codepen.io/mathiesjanssen/pen/ggeBKm
Autor-Link: https://codepen.io/mathiesjanssen
Cool: Das Design von Matys sieht einfach nur super aus. Es war das erste Design das in diese Liste aufgenommen wurde da ich direkt beim ersten scrollen gesehen habe, dass dieses Timeline Skript etwas besonderes ist. Alleine schon wie die Jahreszahlen animiert werden. Wenn man scrollt „schubsen“ die unteren Zahlen die oberen weg und dann verschwinden die noch in einem Verlauf – sehr elegant gelöst! Wer den Header nicht braucht kann ihn rauswerfen (lassen).
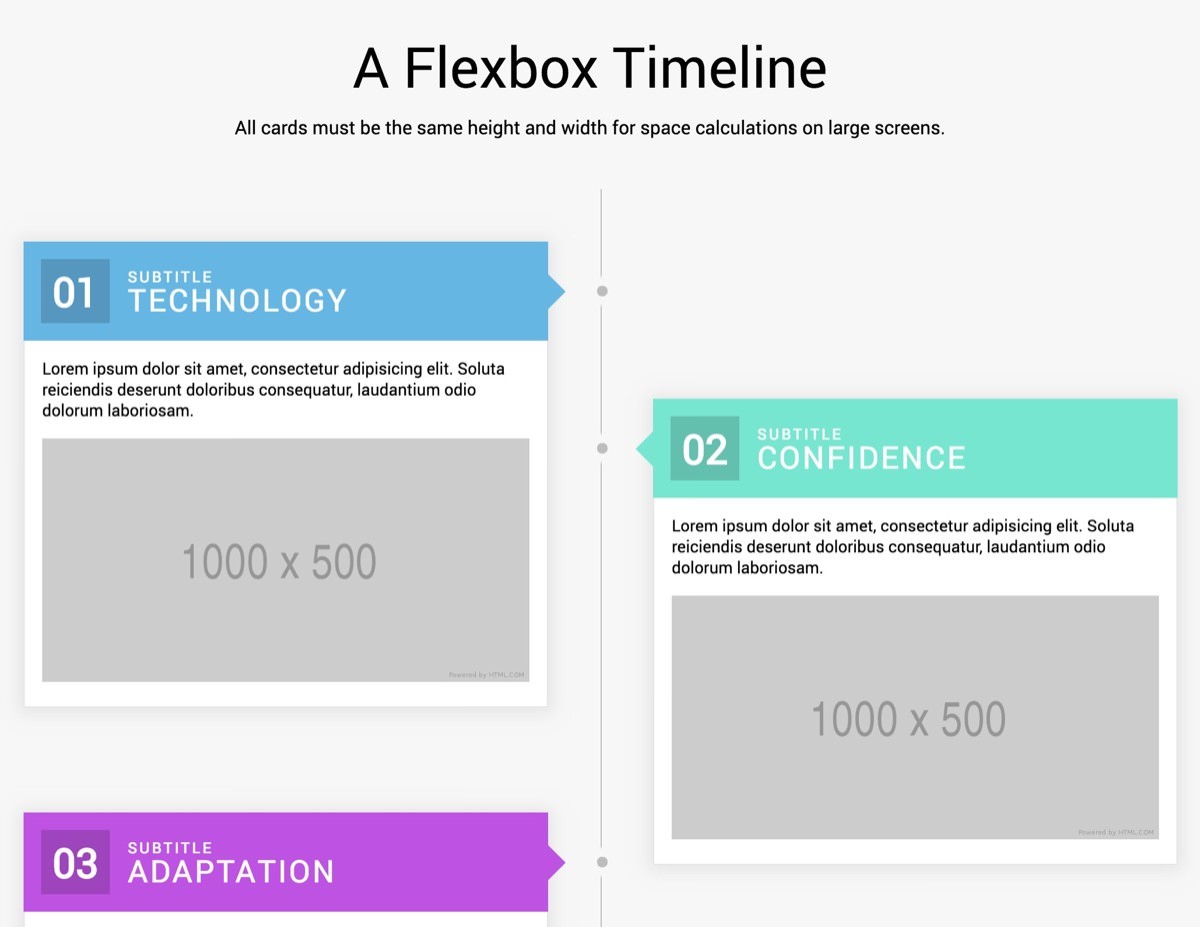
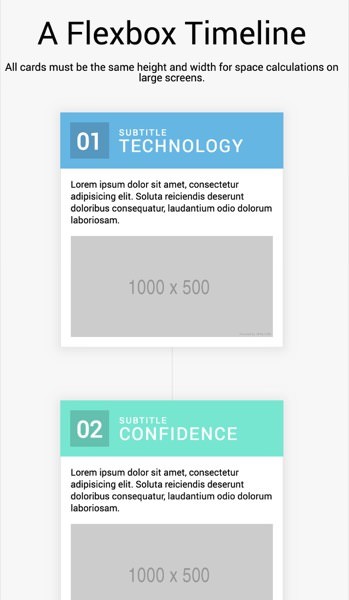
3. HTML & CSS Timeline Skript von: Paul Barker
Projekt-Name: „Flexbox Timeline Layout“
Link: https://codepen.io/paulhbarker/pen/apvGdv
Autor-Link: https://codepen.io/paulhbarker
Im Gegensatz zu den anderen auf den ersten Blick sehr überladen aber: Man kann ja die Boxen je nach Geschmack etwas kleiner machen und / oder etwas dezentere Farben verwenden die einem nicht gleich das Auge betäuben. Aufgrund der Tatsache, dass der Autor einen Platz für Bilder eingebaut hat könnte man dieses HTML und CSS Timeline Skript auch zur Gestaltung eines Blogs verwenden. Sich die Response Version macht eine gute Figur, ich vermisse lediglich die Punkte auf den verbindenden Linien.
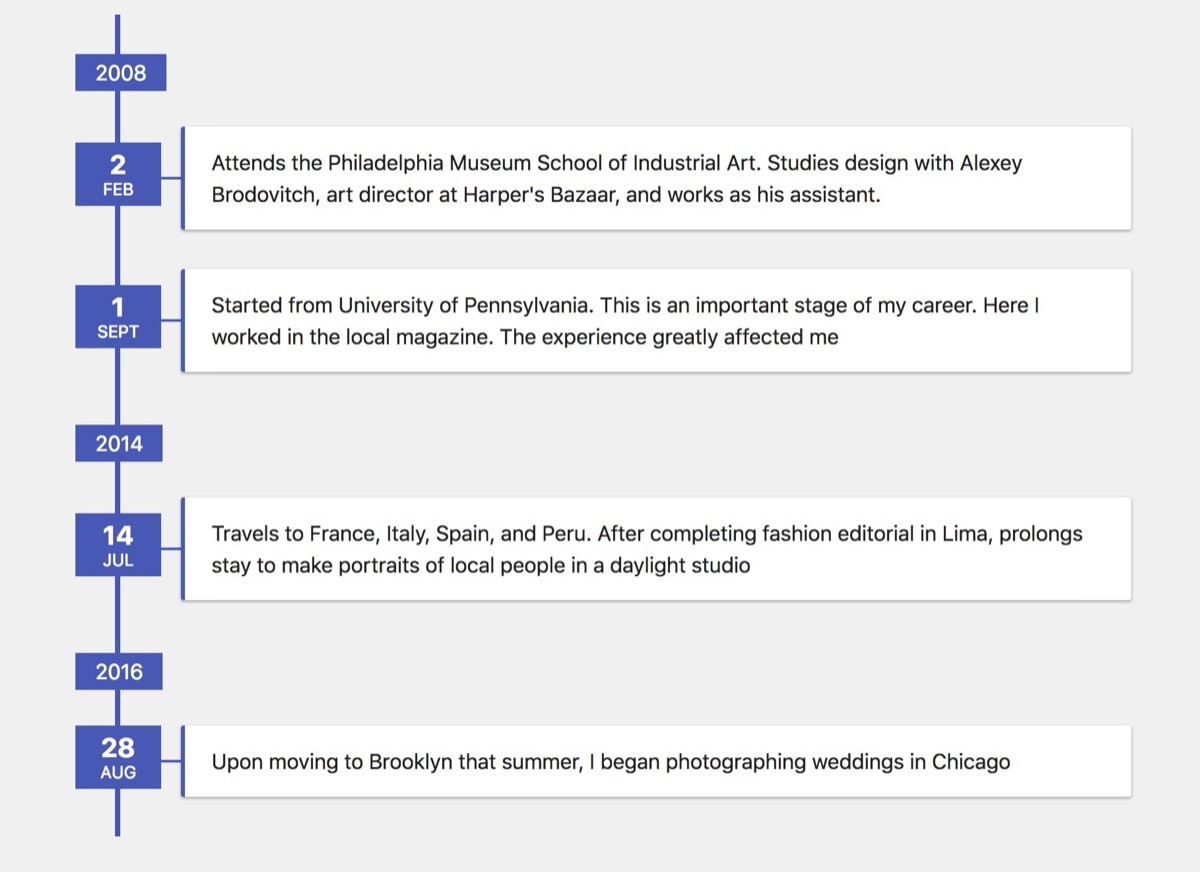
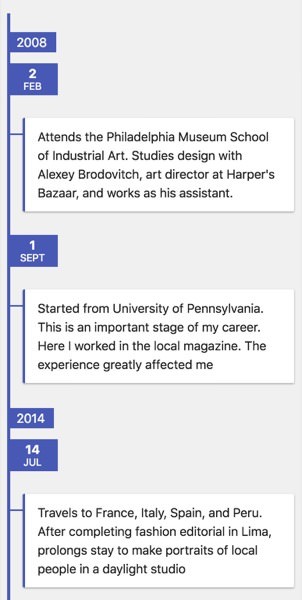
4. HTML & CSS Timeline Skript von: Stas Melnikov
Projekt-Name: „CSS Timeline with Custom Properties“
Link: https://codepen.io/melnik909/pen/qPjwvq
Autor-Link: https://codepen.io/melnik909
Cool: Das Timeline Skript zeigt seine wahre Stärke im Response Modus / in der mobilen Ansicht, wenn die Textbox von der Seite des datums unter das Datum gerückt wird. Das sieht einfach unglaublich clean aus. Diese Timeline könnte ich mir auch gut auf einer Caste Studie Seite vorstellen wo gezeigt wird in welchem Zeitrahmen die Umsätze auf welche Summe gestiegen sind oder ähnliches. Auch für einen Lebenslauf wie es im Beispiel verwendet wird definitiv ein kreativer Ansatz statt einer 0815 Liste mit schwarzen Pünktchen davor.
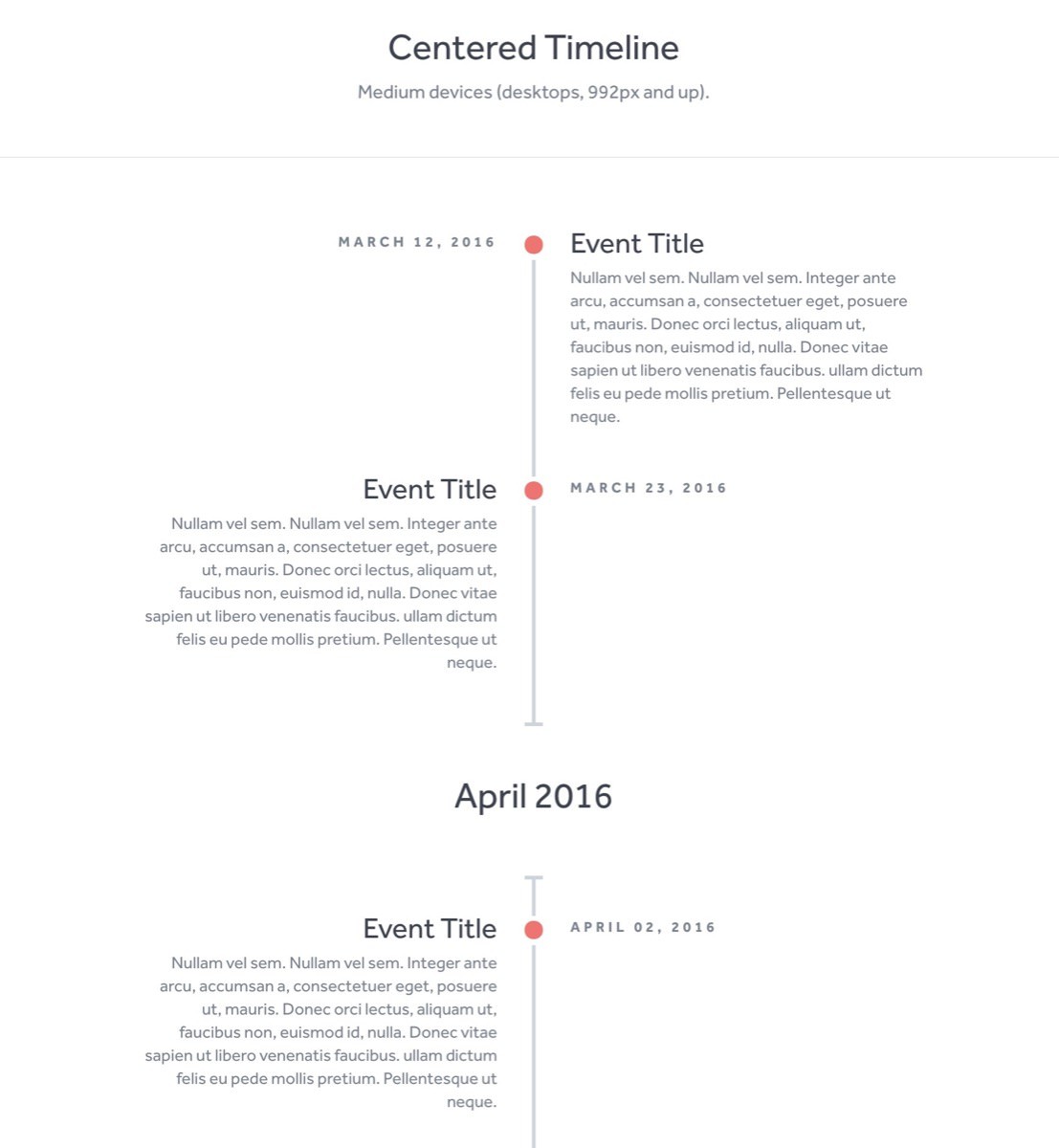
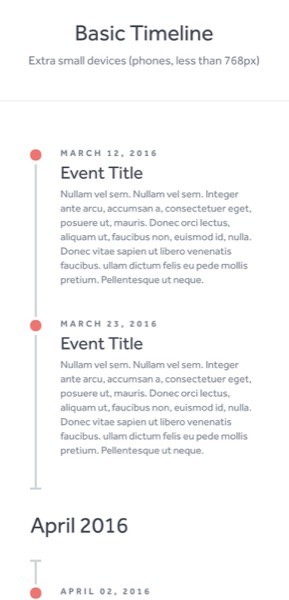
5. HTML & CSS Timeline Skript von: Brady Wright
Projekt-Name: „Simple Responsive Timeline“
Link: https://codepen.io/brady_wright/pen/NNOvrW
Autor-Link: https://codepen.io/brady_wright
Cool: Ja der Name verrät es schon, bei diesem Modell Handelt es sich um eine simple Timeline mit nicht allzu viel Schnörkel und sehr wenig Schnick-Schnack. Ein muss für jeden Puristen der eine Timeline braucht. Brady Wright hat zudem gleich 3 Varianten der Timeline im Angebot. Bei der ersten Version ist alles rechts neben der Linie, bei der zweiten ist das Datum links und der Inhalt rechts und bei der dritten Variante wechselt sich die Position ab. Klickt am besten mal rein um eich alle Versionen anzuschauen wenn euch der erste Screenshot halbwegs zusagt. Die mobilen Versionen sehen aus Platzgründen aber alle identisch aus.
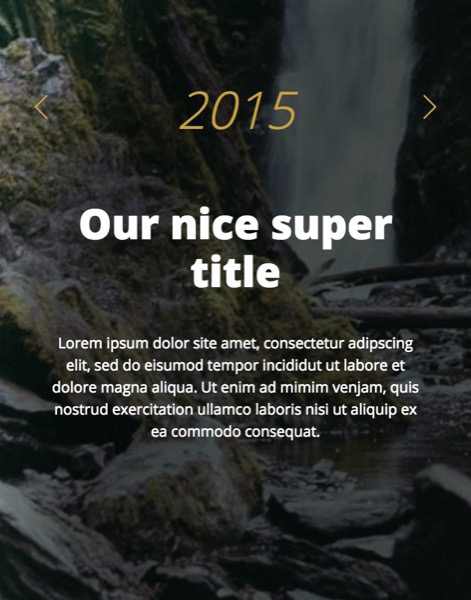
6. HTML & CSS Timeline Skript von: Bruno Carvalho
Projekt-Name: „Responsive slider timeline with Swiper“
Link: https://codepen.io/bcarvalho/pen/RZqmZX
Autor-Link: https://codepen.io/bcarvalho
Cool: Bei Brunos Timeline handelt es sich schon um eine ganz besondere Besonderheit. Die timeline ist einfach ein sexy Augenschmaus und sticht optisch 2 Meter aus der Masse aller anderen Timelines hervor. Ich will gar nicht viel erzählen warum und weshalb ihr müsst euch das Ding mindestens einmal kurz in Action ansehen, damit ihr wisst wovon ich rede. Einziges Manko: Wenn man den Browser größer oder kleiner macht muss man die Seite 1x neu laden damit der Slider sauber zum Vorschein kommt. Da man das während dem Besuch einer Seite aber eher seltener machen wird, sollte sich damit leben lassen.
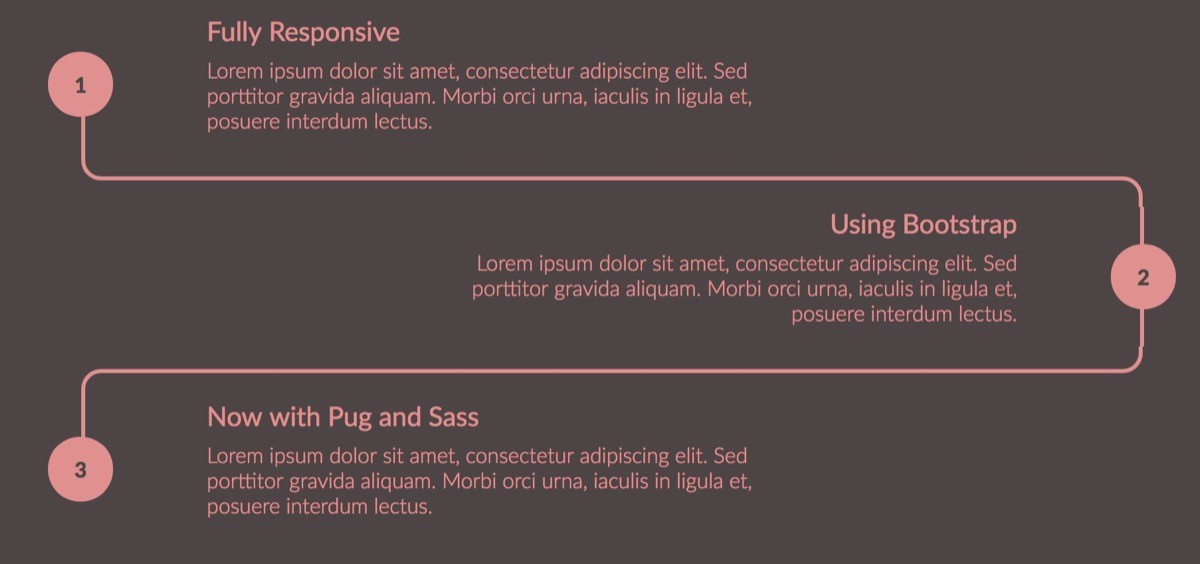
7. HTML & CSS Timeline Skript von: CP Lepage
Projekt-Name: „Vertical Left and Right Timeline“
Link: https://codepen.io/cplepage/pen/EozVXL
Autor-Link: https://codepen.io/cplepage
Cool: Ja Leute am Ende wurde es echt nochmal schwer mit der Auswahl der 7 allerbesten Timeline-Skripts des Universums weil es gibt tatsächlich eine große Vielfalt von Skripten die in ihrem Design bestechen. So wie die Version hier von CP Lepage bei der sich die Linie nicht gerade nach unten zieht sondern auf dem Weg nach unten Schlenker nach rechts und links macht und damit den Text umrahmt. Gerade in der mobilen Versionen macht es dadurch einen innovativeren und modernen Eindruck als einige der oben aufgelisteten Timelines. Kleine Schwachstelle: Manchmal hängt ein Pixel der Verbindungslinie schief. Daher gibt’s nur ein „noch sehr gut“. Noch eine Besonderheit dieser Spezial-Timeline: Statt bierlangweiligen Standard-CSS hat man hier das krassere SASS verwendet. Auch das HTML ist nicht „normal“ sondern Pug was natürlich auch nochmal krasser ist und nicht von jedem gleich verstanden wird. An die Anfänger: Fangt schonmal an.
Der geheime Link
So wer sich diesen Artikel von ganz oben bis nach ganz unten (wie bei einer Timeline) durchgelesen hat darf nun noch in den Genuss des geheimen Links kommen. Hinter dem vermeintlich streng-geheimen Link verbirgt sich eine weitere Timeline, mit der man besonders gut die Fertigstellung eines Projekts visualisieren kann um damit beispielsweise Kunden eine Übersicht über den Stand der Dinge zu geben. >> Hier kommt ihr zum Bonus Skript von Russell Bishop. << – Cool, oder?
#1
Hmm, jetzt hab ich gerade noch diese hier entdeckt: https://codepen.io/tutsplus/pen/QNeJgR die ist auch wirklich sehr sehr schön gemacht, weil die Boxen erst beim scrollen nachladen. Ein super Effekt! Ich hab jetzt aber keine Zeit mehr das genauer zu beschreiben weil gleich meine Bahn kommt. Trotzdem ernenne ich dieses Timeline Skript nun zu meiner offiziellen Nummer 1 – mit dem Effekt wird den anderen Timelines einfach die ganze Show gestohlen und man ist in Sachen innovatives Layout der Konkurrenz wieder eine Pinocchio-Nasenlänge voraus. Natürlich (!!!) wird es auch Projekte und Seiten geben wo eines der anderen Skripte besser und schöner reinpasst. Aber das ist dann am Ende des Tages dem Geschmack der Leute überlassen.
Viel Spaß beim timelinen!
Also – dann hoffe ich mal dass ihr was passendes für eure Projekte gefunden habt – Falls nicht klickt hier nochmal. Wenn ihr wollt könnt ihr jetzt noch kommentieren wie toll die alle sind und dass ihr eines davon auf eurer Seite eingebaut habt. ;)
Außerdem freuen wir uns natürlich riesig (mindestens genauso riesig wie Howard Carpendale) über jeden einzelnen Newsletter Abonnenten, Verfolger auf Twitter sowie Groupies auf Facebook und Instagram.
P.S.: Meine offizielle Nummer 1 habe ich nun auch gleich mal im nächsten Beitrag verbaut und finde es sieht ziemlich cool und außerordentlich sexy aus. Was sagt ihr dazu?