Shopware Entwicklung mit Git – davon habe ich vor ein paar Wochen gelesen, und war gleich neugierig. Seid ihr es auch? Na dann super – Hier geht`s ohne Umwege ans Eingemachte. Mit Git kann man online seinen Code speichern und mit anderen im Team am Code arbeiten. In diesem Beispiel verwende ich den kostenlosen Account von bitbucket und die Software SourceTree. Statt BitBucket könnte man auch das bekanntere GitHub nutzen, der Weg ist ähnlich.
Shopware Code Versionierung mit Git
In diesem und diesem Artikel von Jamitlabs wird auch noch einmal sehr gut beschrieben, was der Sinn und Zweck von Versionierung ist, welche Vorteile sie mitbringt und welche alternative Systeme genutzt werden können.
Inhaltsübersicht:
- Sourcetree installieren
- Bitbucket Account anlegen
- Repository anlegen
- Bitbucket mit SourceTree verbinden
- Der erste Commit
- Commit, Comment, Push
- Video Tutorial: Die ersten Schritte mit Bitbucket & Sourcetree
- Phpstorm und Git Installation
- Weiterführende Links
Sourcetree installieren
Als erstes gehen wir auf die sourcetree Seite und laden uns dort die aktuelle Version runter. Viel Auswahl gibt es nicht und die Installation geht auch zügig und problemlos. Wenn wir das Programm öffnen werden wir nach unserem Login für Bitbucket oder GitHub gefragt, daher sollten wir dort zunächst einen Account anlegen.
Bitbucket Account anlegen
So der 2. Punkt ist auch sehr einfach, wir gehen einfach auf https://bitbucket.org und klicken auf den grünen Get started for free Button um uns einen Account anzulegen. Ist der Account angelegt und die Mail bestätigt könnt ihr loslegen und euer erstes Repository anlegen.
Repository anlegen
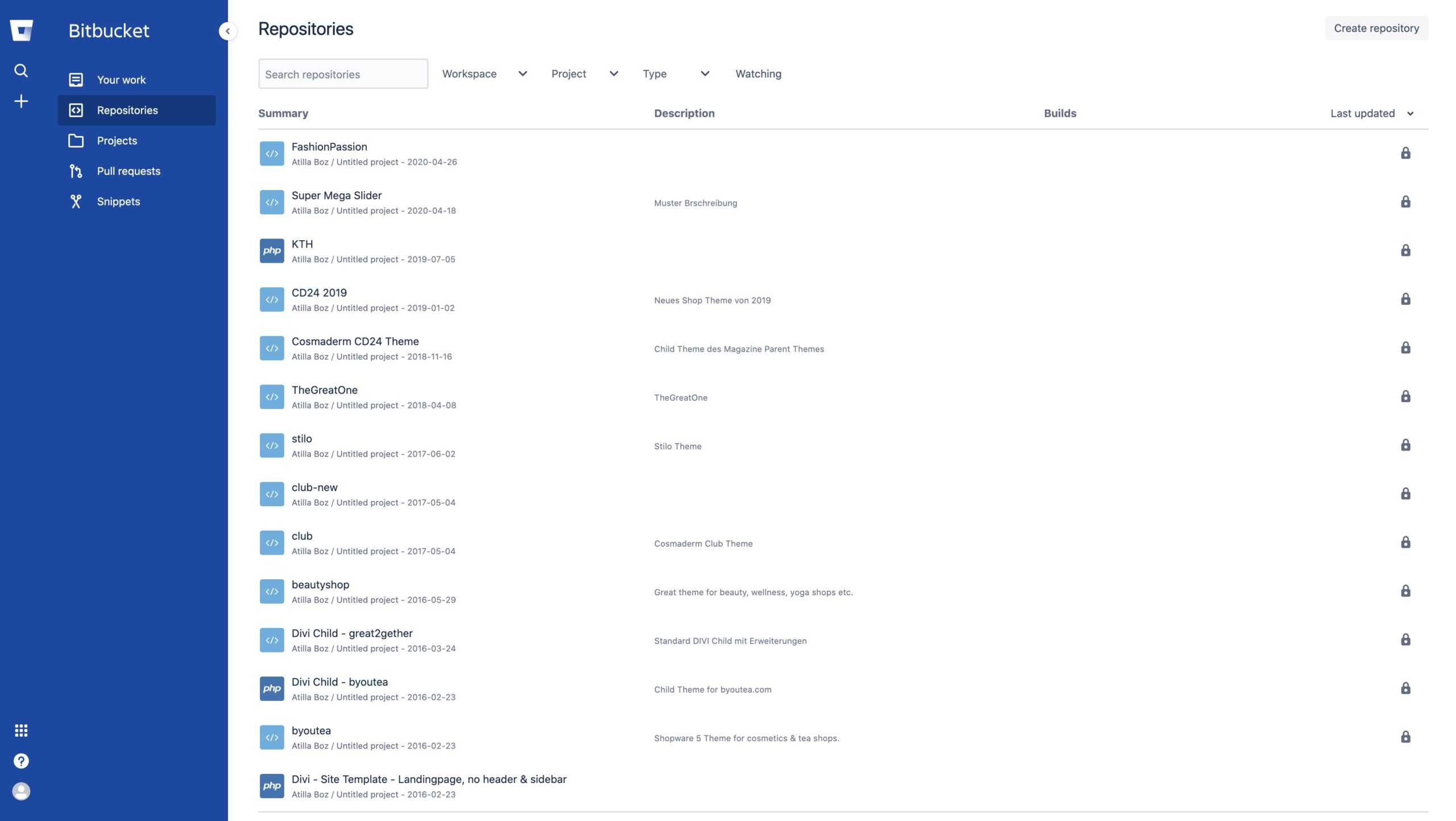
Klickt oben im Menü auf Repositories und dann auf Create repository. In diesem Beispiel lege ich ein Repository für das Plugin Show After Login an. Hier seht ihr die Einstellungen. Hierfür klicke ich zunächst in der Sidebar auf den Repositorys Link und gelange zu meiner Liste von plugins und Themes. Wer sich frisch angemeldet hat wird hier eine leere Liste finden. Oben rechts sehen wir dann auch den Create Repository Button.

Shopware und Git – Repository Liste
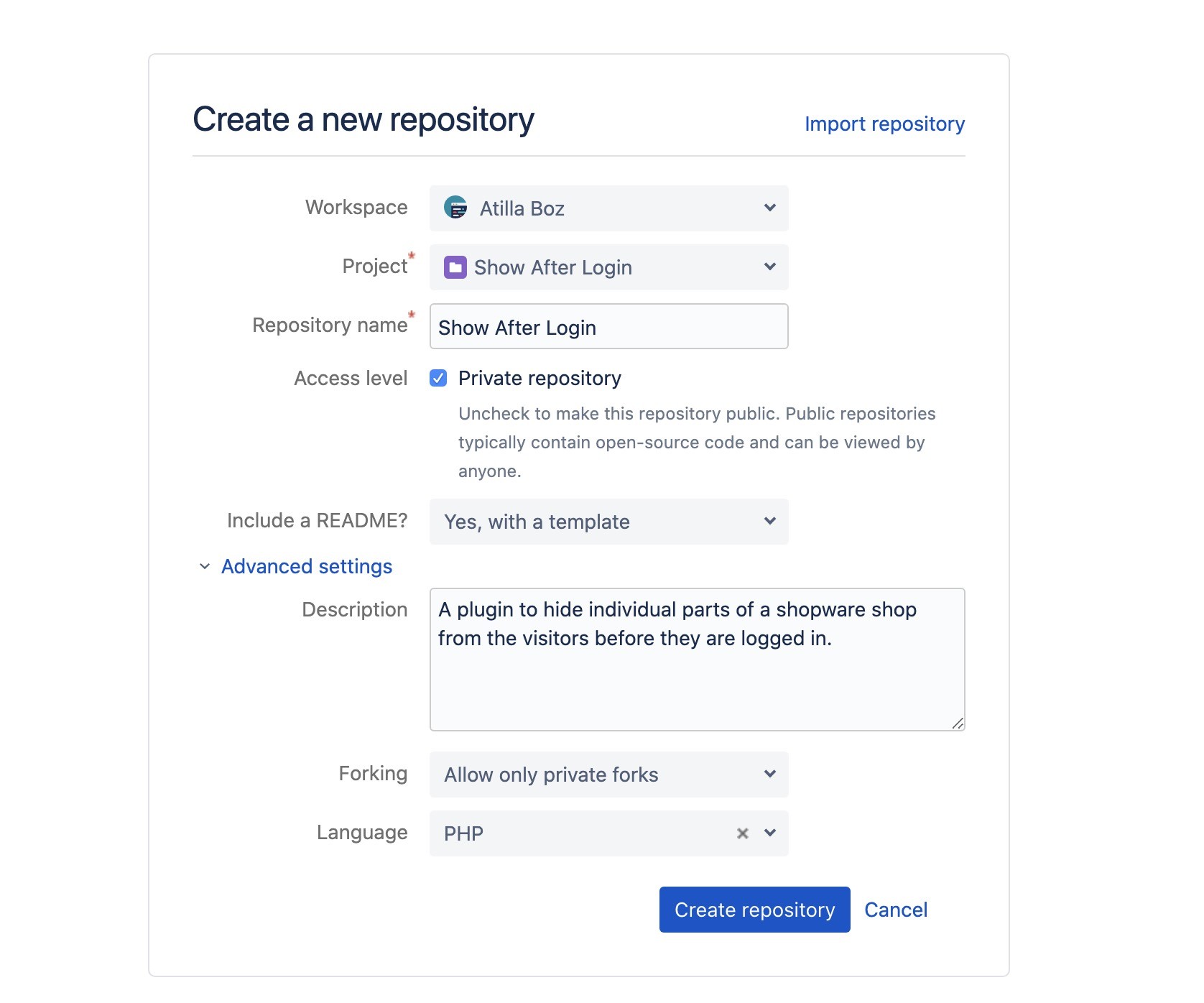
Wenn wir auf den Button geklickt haben können wir unterschiedliche Informationen eingeben und Einstellungen vornehmen. Bei mir sieht das in der Regel dann zum Beispiel so aus:

Shopware und Git – Repository anlegen – Einstellungen
Seit einiger Zeit haben sich die Einstellungen verändert, daher habe ich diesen Beitrag am 26.05.2020 auch noch einmal aktualisiert. Neu ist unter anderem, dass man ein Projekt anlegen muss, zu dem das individuelle Repository dann zugeordnet wird. Entwickelt man beispielsweise für einen bestimmten Kunden mehrere Plugins könnte man den Kunden beispielsweise als Projekt anlegen. In diesem Beispiel habe ich Projekt wie Repository einfach nach dem englischen Namen des Plugins benannt.
Jedes Plugin das wir über den Shopware Community Store anbieten hat sein eigenes Repository in dem wir jederzeit auf vorherige Versionen des Codes zurückgreifen und -blicken können. Wer sich übrigens für unsere Plugins interessiert kommt über diesen Link zu unserer Anbieter-Seite im Shopware Community Store: https://store.shopware.com/great2gether.html
Ansonsten sieht man noch, dass ich das Repository als privat gekennzeichnet, eine README Datei inkludiert, einen kurzen Beschreibungstext eingegeb so wie eine Programmiersprache ausgwählt habe. Letzeres kann man im Zweifel auch sein lassen, im Screenshot sieht es aber einfach professioneller aus. Mit einem Klick auf den blauen Create Repository Button kann es dann weiter gehen.
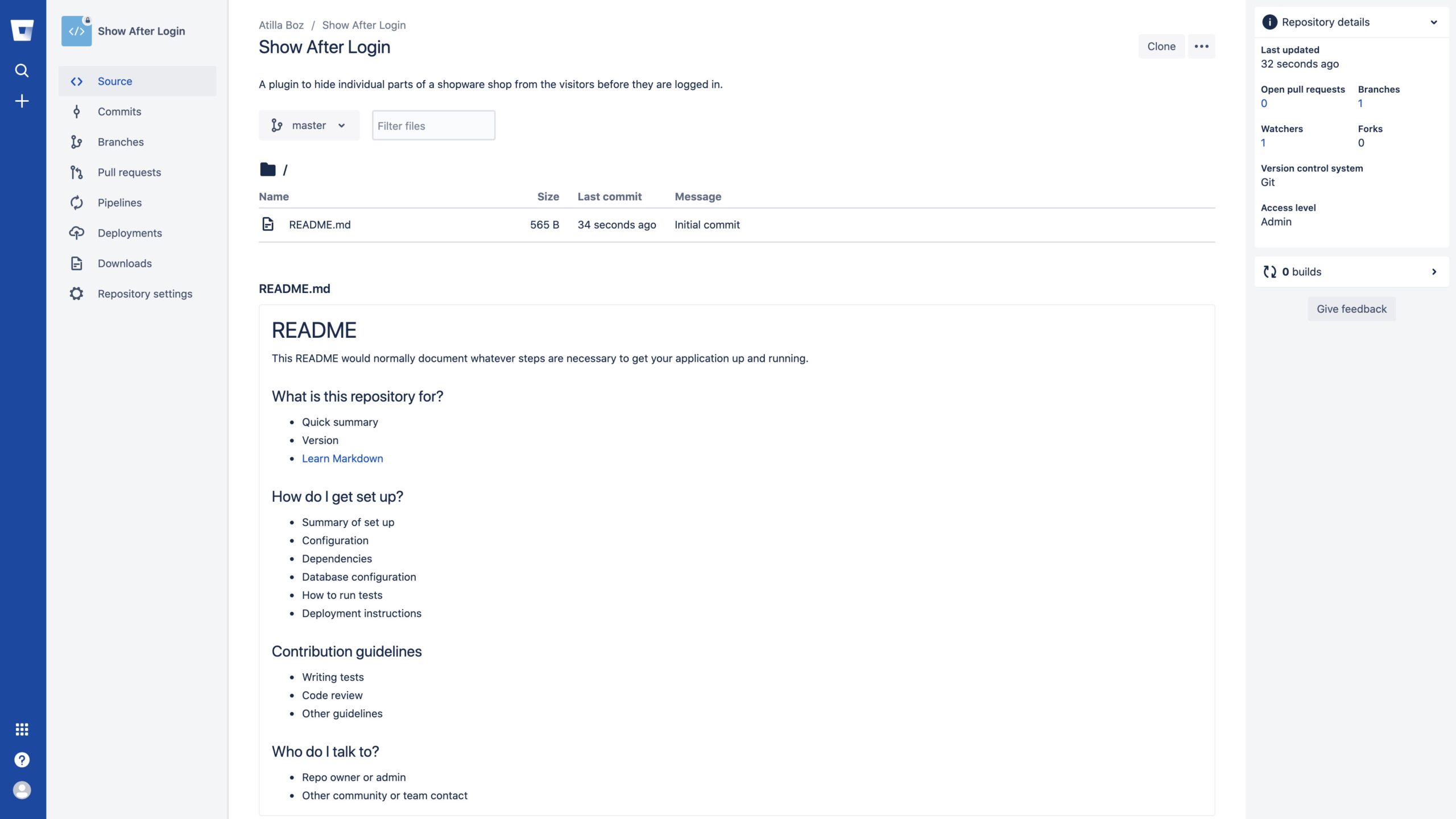
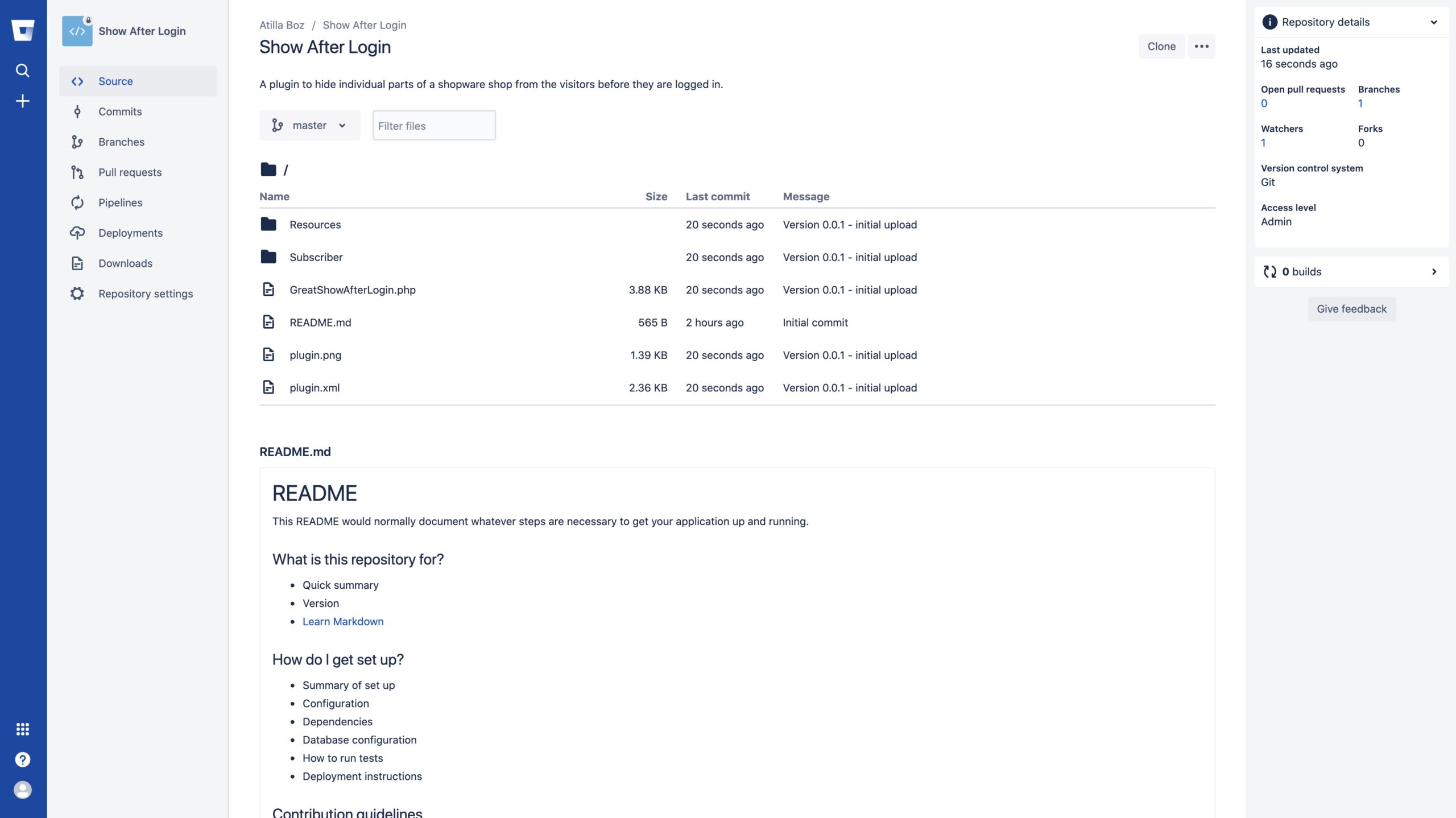
Ein erster Blick auf das neu angelegte Repository auf bitbucket:

Shopware und Git – Neues Repository
In der Liste der Dateien steht bisher als einziges die README.md Datei. Unter der Liste sieht man auch schon den Inhalt selbiger. Man braucht diese Datei grundsätzlich nicht zwingend aber es kann nie schaden dem Nutzer auf diesem Wege ein paar zusätzliche Infos zur Verwendung des Plugins mit zu geben. Es ist auch einfach praktisch wenn mann nicht für jede kleine Info extra eine Webseite aufrufen muss. Der angezeigte Inhalt muss natürlich gelöscht und gegen die eigenen Infos ausgetauscht werden.
Bitbucket mit SourceTree verbinden
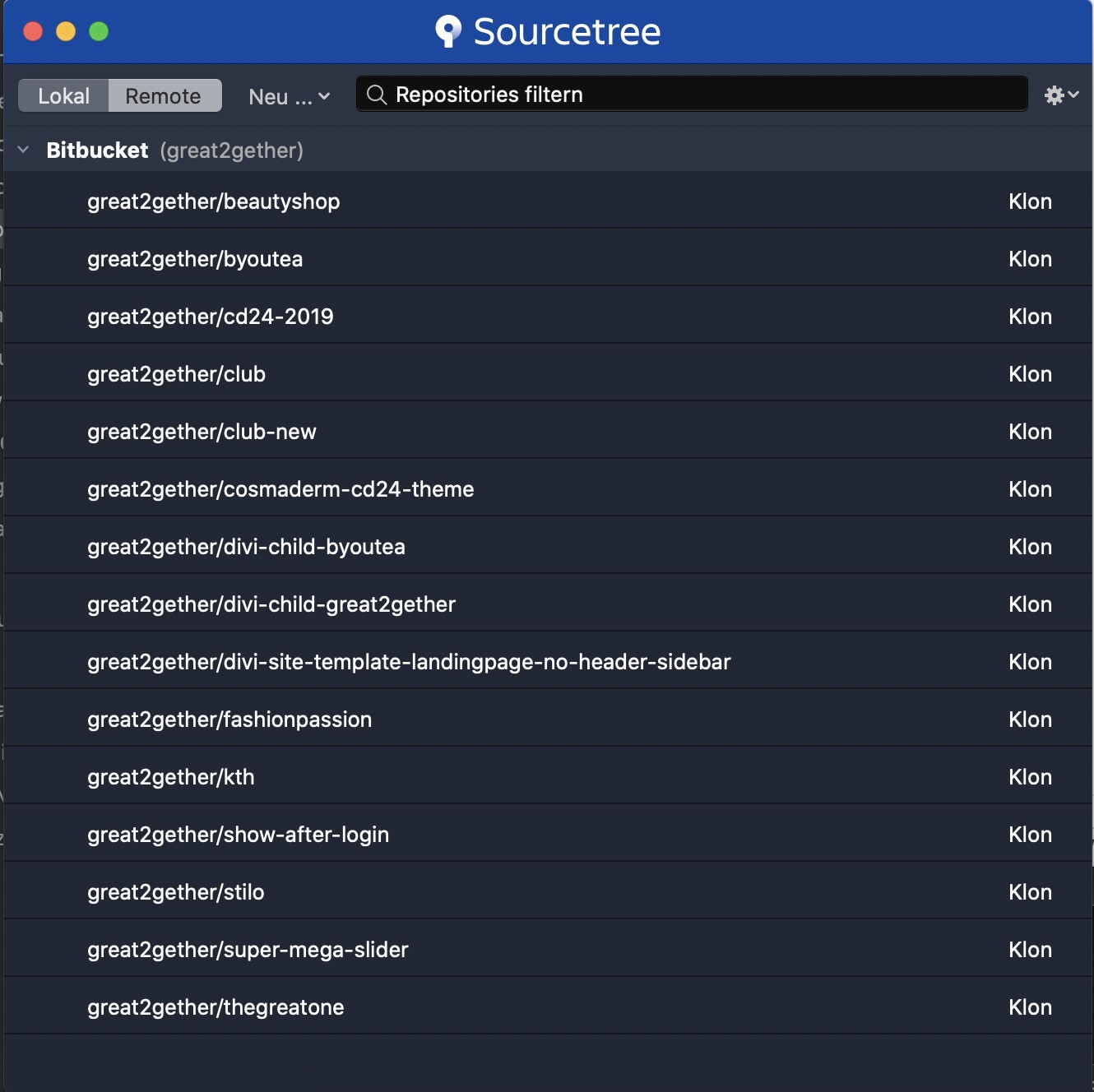
Wenn ihr bei SourceTree eure Userdaten von Bitbucket eingegeben habt klickt ihr auf Remote und bekommt dann das zuvor angelegte Projekt angezeigt. Hier sieht man das Plugin in der Liste an vierter Stelle von unten.

Shopware und Git – Remote repositories
Sobald es gefunden ist klickt man doppelt darauf um es zu zu klonen und lokal abzulegen. Voraussetzung ist eine lokale Shopware Installation auf der das Plugin weiter entwickelt werden kann. Wenn man auf das neue Remote Repository aus der Liste klickt kann man es klonen. Hierfür müssen folgende Werte eingetragen werden:
a) die Quell-URL
b) der Zielpfad und
b) der Name (des Ordners auf der lokalen Shopware Installation)
Aus Erfahrung empfiehlt es sich die Quell-Url erneut aus bitbucket heraus zu kopieren. Im Screenshot mit dem Blick auf die README Datei sieht man rechts auch den Clone Button. Klickt man darauf bekommt man eine URL angezeigt die man in das QuellURL Feld eintragen kann. manchmal wird unten die Fehleranzeige Kein gültiger Quell-fad / URL trotzdem angezeigt. Das erledigt sich aber meistens wenn man mit der Maus in ein anderes fehlt klickt, da dann noch einmal aktualisiert wird.
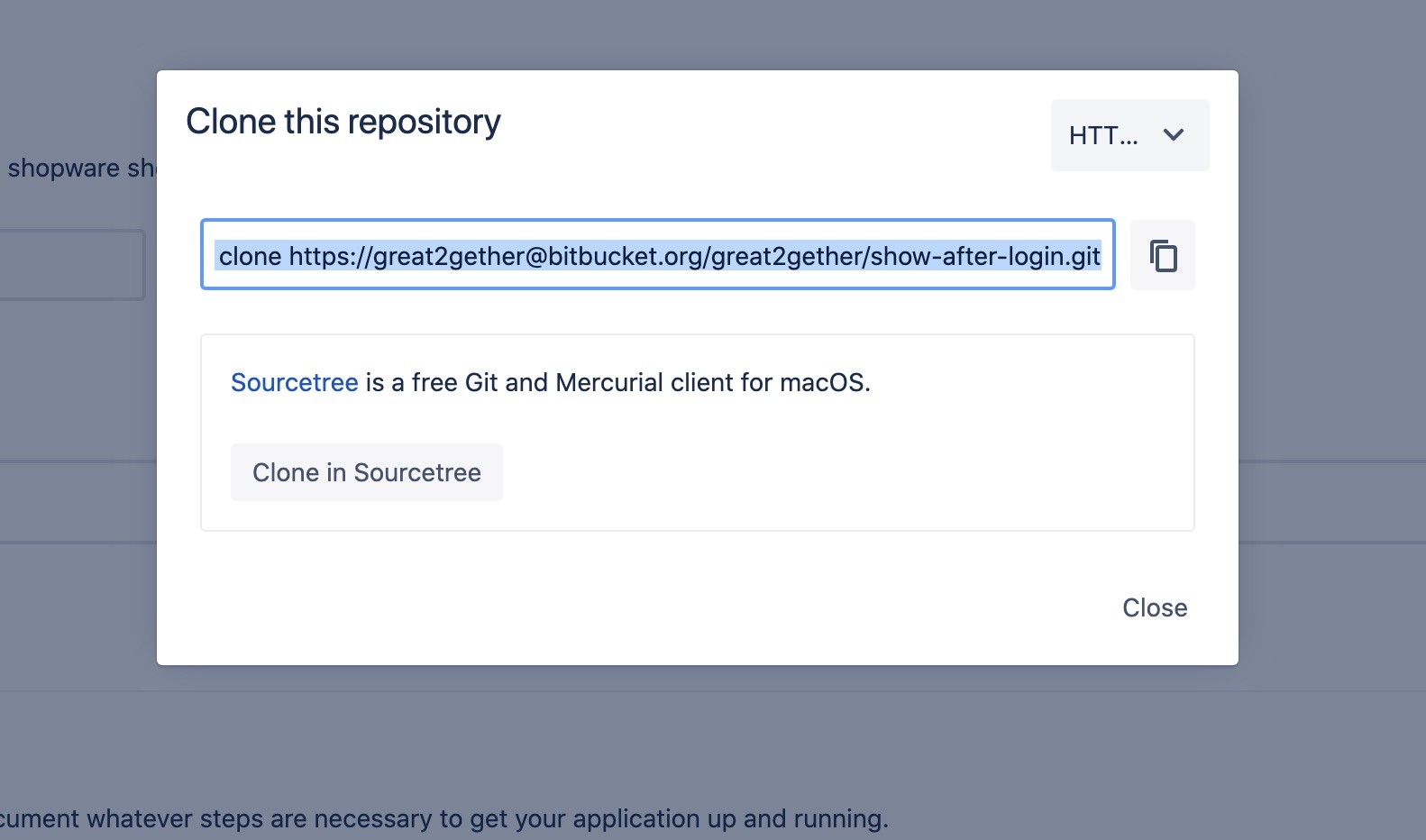
Hier ist noch einmal ein Screenshot, wie es aussieht wenn man den Clone Button klickt.

Shopware und Git – Clone Link
Das clone am Anfang läßt man weg und kopiert nur den Link ab https:// … und fügt es dann wie gesagt in das Quell-Url Feld ein. Bei mir sieht das ganze also so aus:
https://great2gether@bitbucket.org/great2gether/show-after-login.git
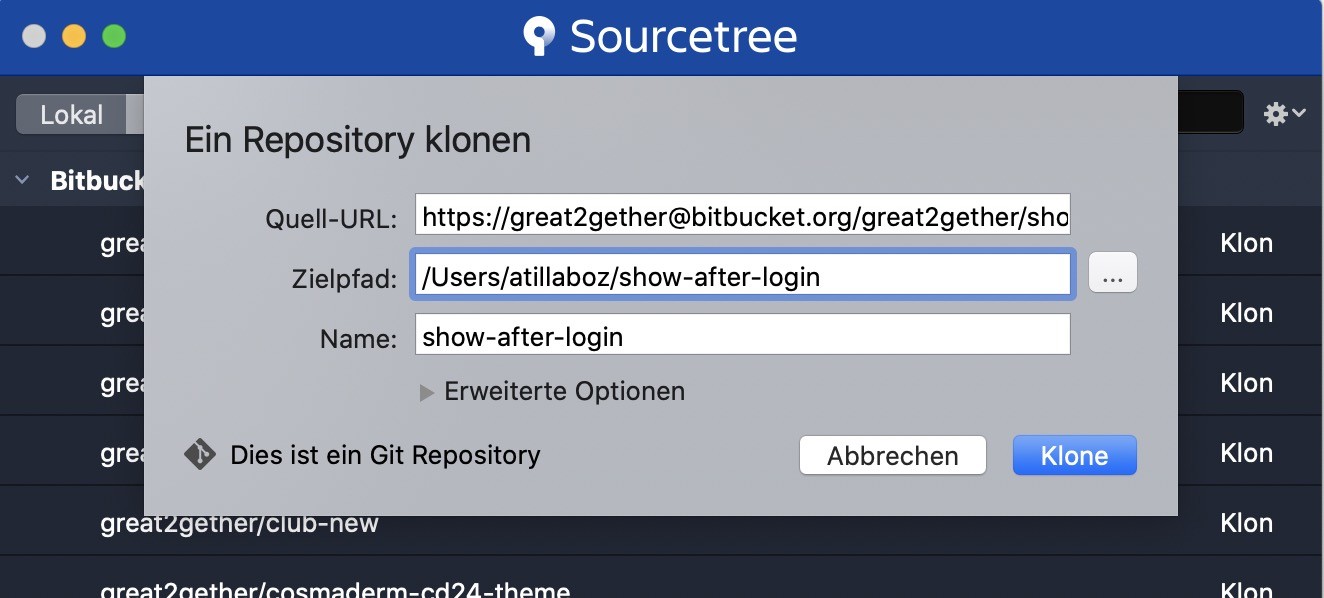
Wenn man alles richtig gemacht hat wird die Fehler-Anzeige gegen den Text Dies ist ein Git Repository ausgetauscht und man zum nächsten Schritt übergehen:

Shopware und Git – Korrekt verbunden
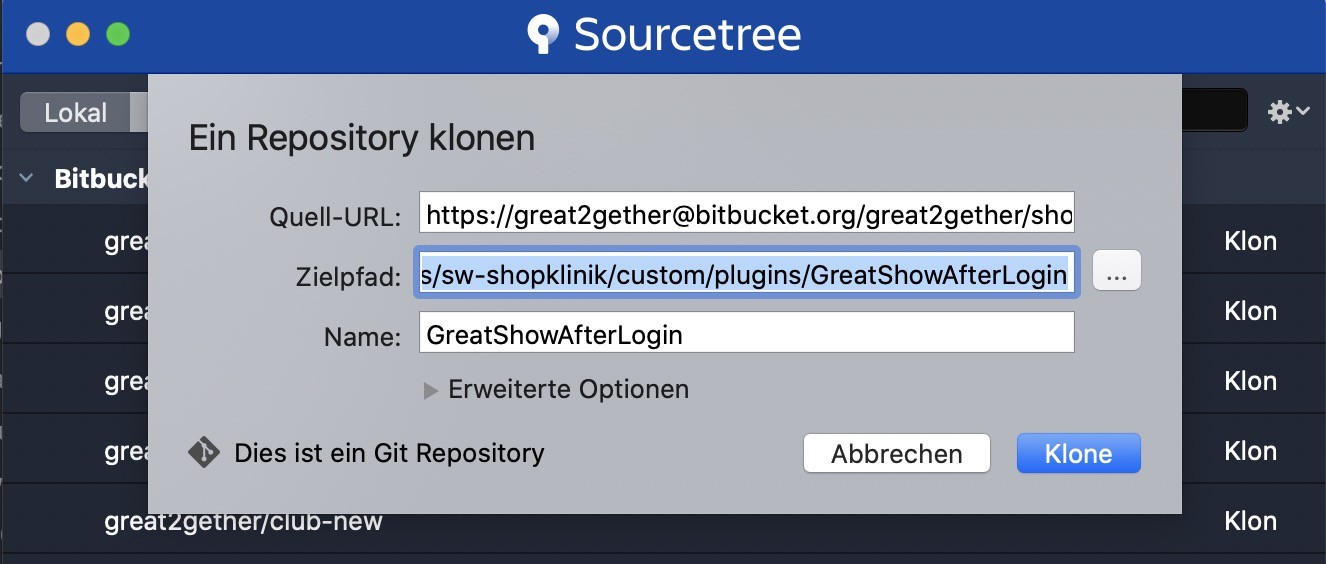
Als nächstes wählen wir den Ordner aus, der verbunden werden soll. In diesem Beispiel habe ich eine Shopware 5 Installation lokal installiert. Dort navigiere ich nun über den Button mit den 3 Punkten neben dem Zielpfad-Feld hin und suche mir dann den Ordner custom/plugins heraus und lege mir da den zusätzlichen Ordner GreatShowAfterLogin an in dem die Plugin Daten abgelegt werden sollen. Mein Zielfad sieht nun folgendermaßen aus: /Applications/MAMP/htdocs/sw-shopklinik/custom/plugins/GreatShowAfterLogin – den Shopware Ordner habe auf meiner lokalen Installation wie man sieht sw-shopklinik getauft und lasse es auf dem Mac über MAMP laufen.
Zusätzlich wird mir im Name Feld nun auch der Name des ausgewählten Ordners angezeigt und ich habe damit soweit alles erledigt was hier erledigt werden sollte. Wenn also alles so wie im folgenden Screenshot kann man auf den blauen Klone Button klicken:

Shopware und Git – Klonen Button
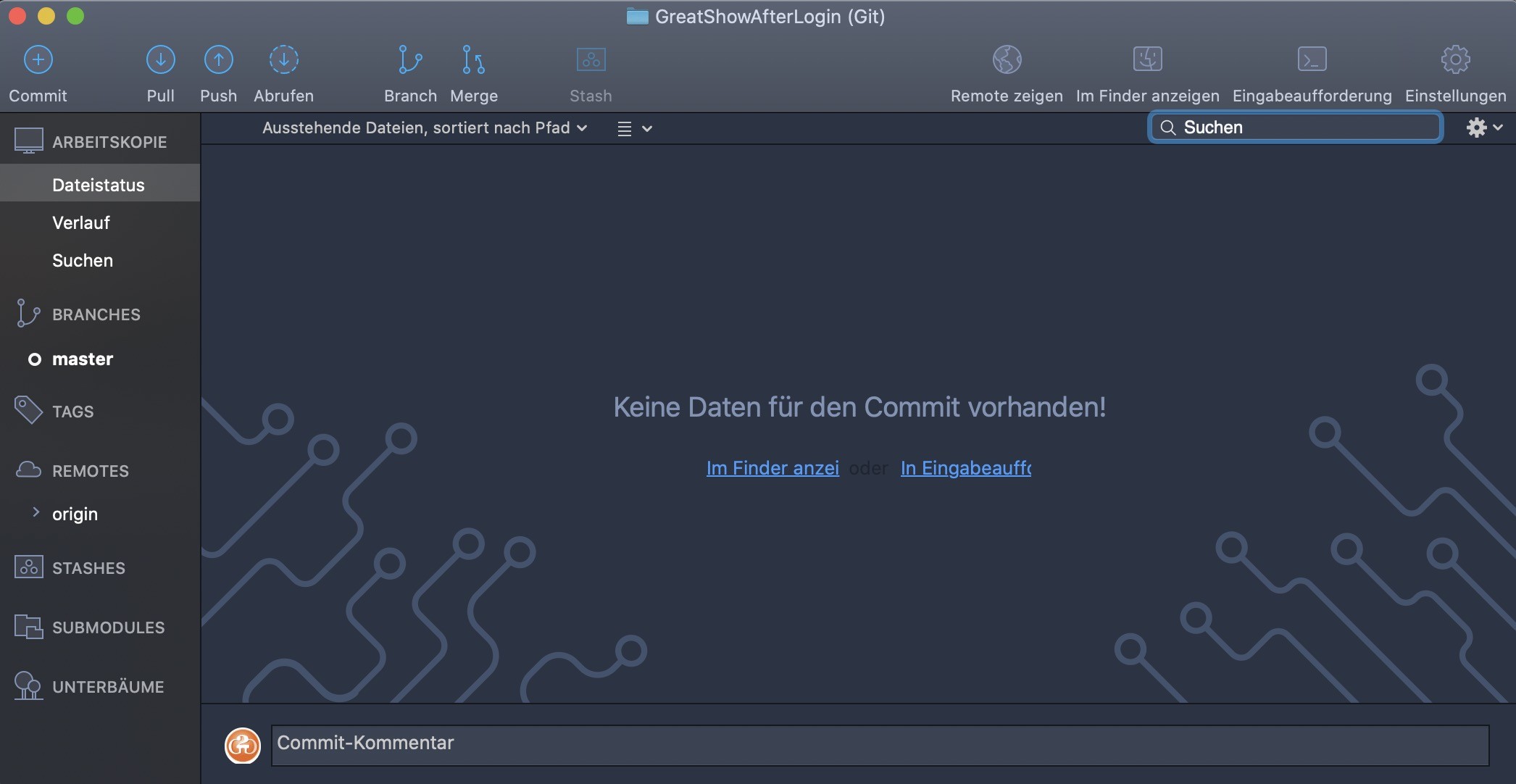
Nach dem Klonen bekommt man das erste Mal das eigentliche Projekt-Fenster von Sourcetree angezeigt:

Shopware und Git – Sourcetree Projekt
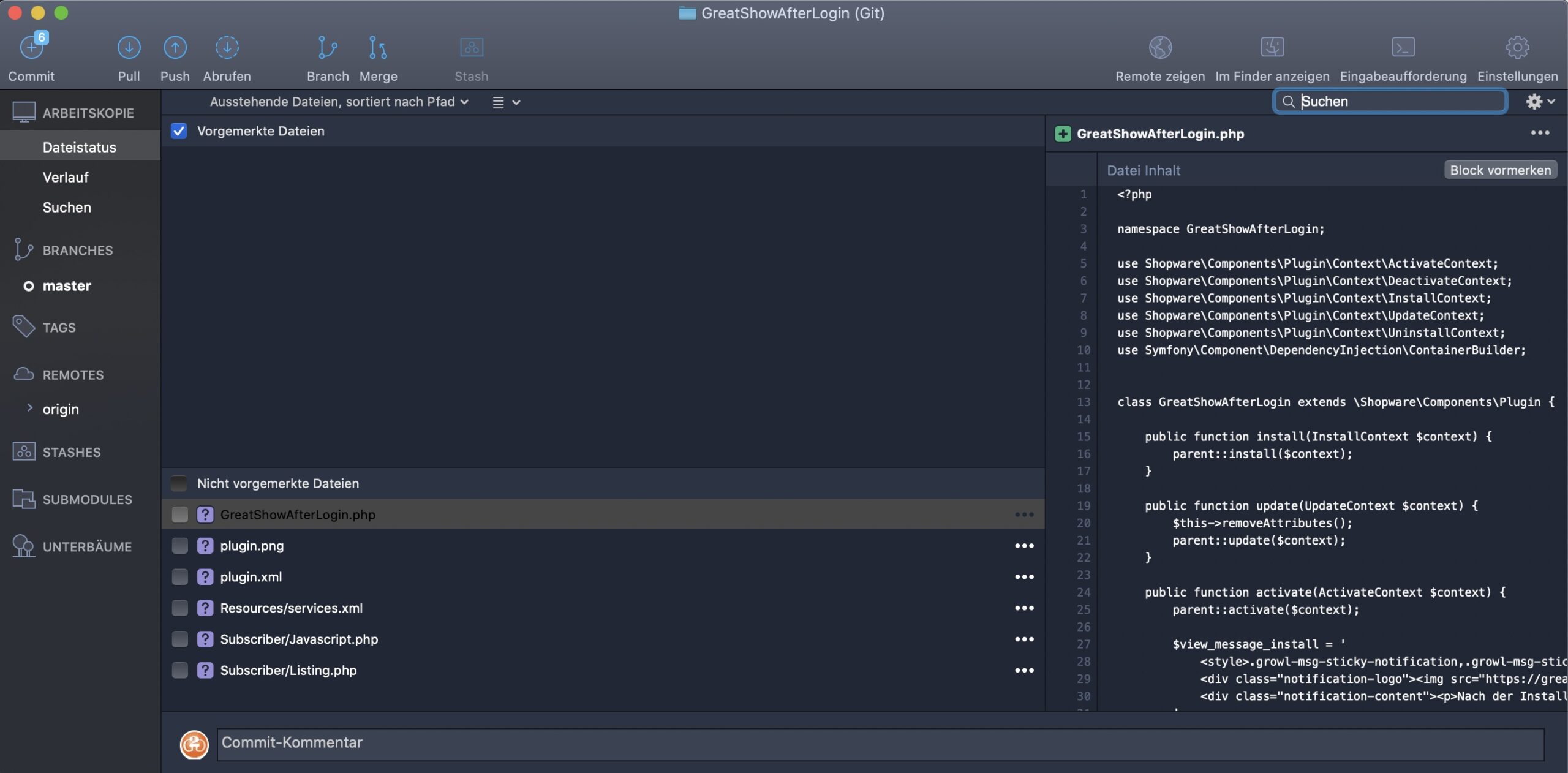
Was ich in der Regel mache ist ein Projekt lokal zu starten und es erst danach als git Repository anzulegen. In solchen Fällen kopiere ich mir den bereits bestehenden Ordner erst einmal auf den Desktop. Nach dem ich die oben beschriebene Prozedur durchlaufen habe lege ich die Dateien dann wieder in dem zuvor (erneut) angelegten Plugin Ordner ab. Wenn man das gemacht hat werden einem alle Dateien im Fenster angezeigt und man kann sie nun committen bzw. auf github ins Remote Repository hochladen und den Upload kommentieren. Hierfür müssen die Dateien unten markiert werden, das Kommentar wird ganz unten eingetragen. Beim ersten Upload schreibt man meiste einfach initial upload. Später schreibt man dann die Version und die gemachten Anpassungen da rein.

Shopware und Git – Neue Dateien
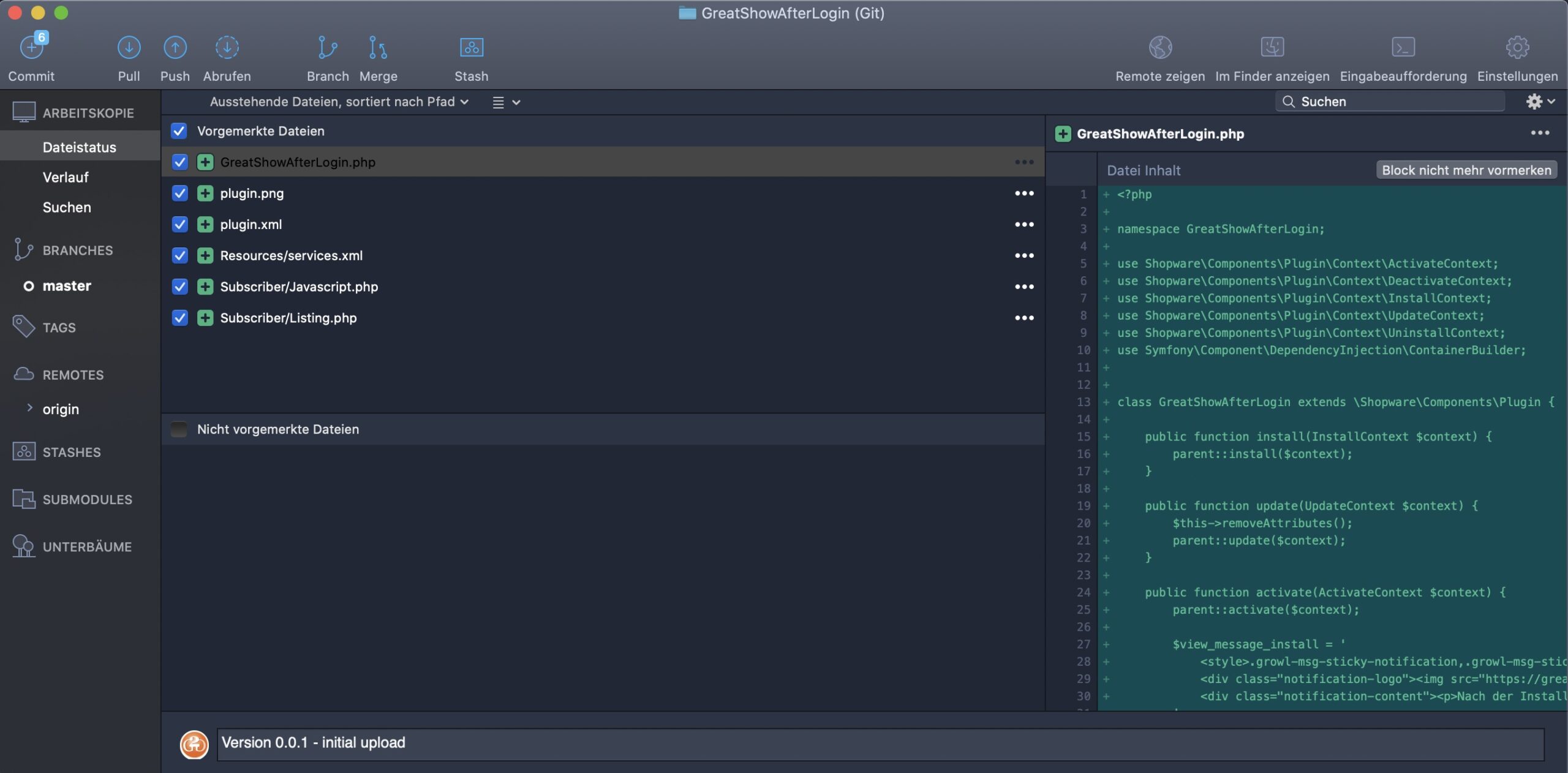
Wenn die Dateien markiert sind, werden sie zunächst nach oben verschoben. Das sieht so aus:

Shopware und Git – Neue Dateien markiert
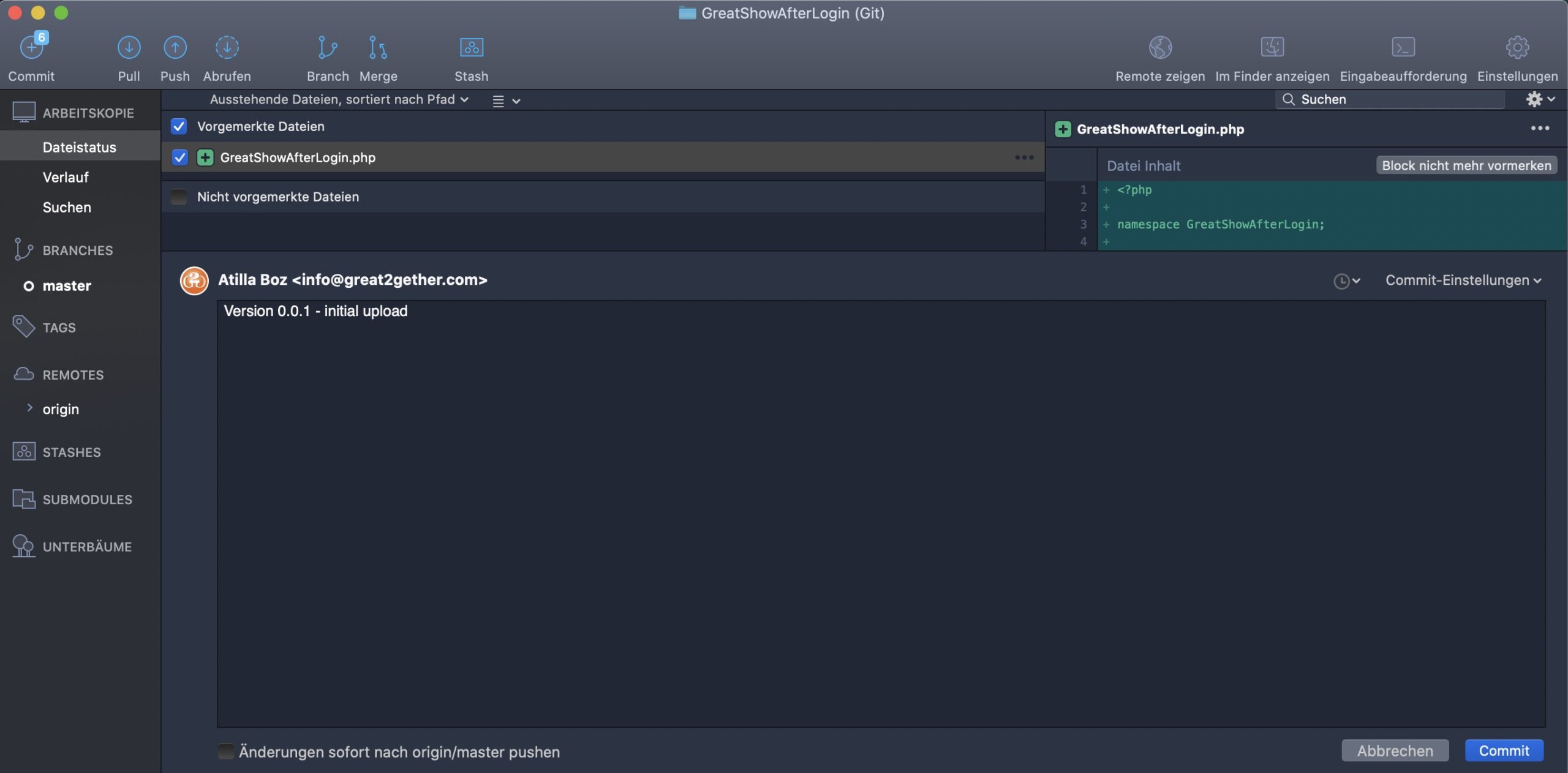
Klickt man dann in das Kommentarfeld kann man zusätzlich ein Kästchen aktivieren um die Dateien gleich dem Master / Haupt Repository hinzuzufügen.

Shopware und Git – Nach master pushen
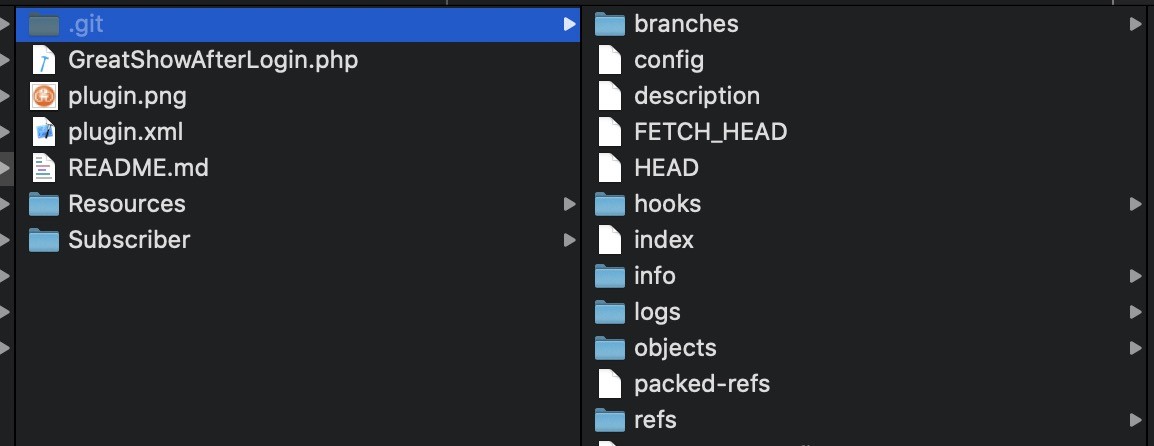
Nachdem ich meine Dateien wieder in den Ordner geschoben habe sieht es im Ordner folgendermaßen aus:

Shopware und Git – Lokaler Ordner
An oberster Stelle sieht man den git Ordner und darunter folgen die eigentlichen Dateien und Ordner des Plugins.
Der erste Commit
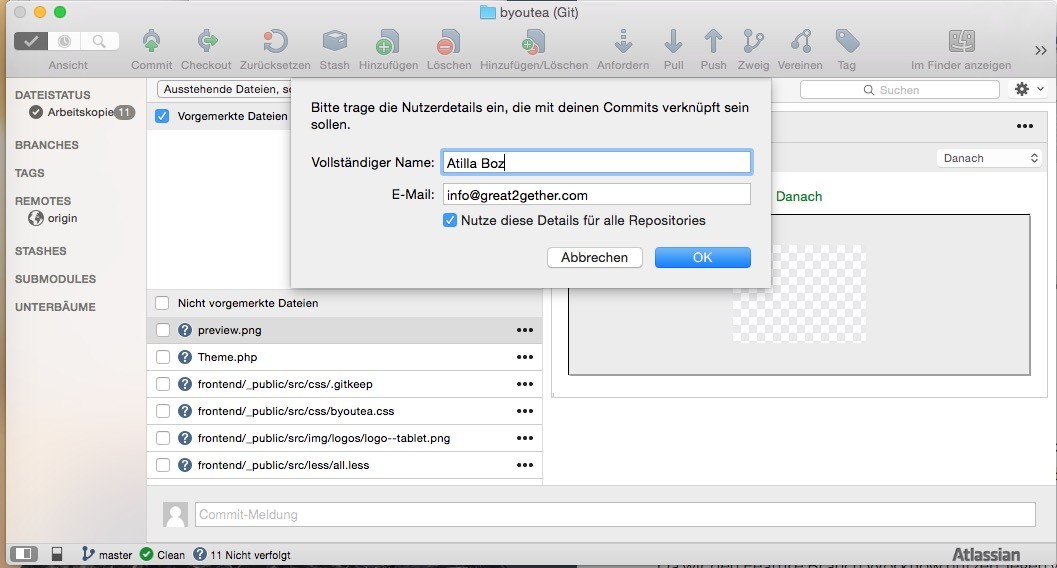
Vor dem ersten Commit wird man aufgefordert einen Usernamen und seine E-Mail Adresse einzugeben.

Shopware 5 Entwicklung mit Git – SourceTree User
Danach können die Dateien in der Liste markiert, und der erste Commit ausgeführt werden. Im Kommentarfeld erscheint nun der Username – schreiben Sie beim ersten Commit wie gesagt: initial commit als Kommentar. Hat es funktioniert sieht man nun die Liste der Dateien im Bereich Source.

Shopware und Git – Hochgeladene Dateien auf github
Commit, Comment, Push
Spätere Updates können dann, nach dem Commit & Kommentieren mit dem Push Button hochgeladen werden. Außerdem empfiehlt es sich, zusätzlich Zweige zu den unterschiedlichen Anpassungen anzulegen. Der Ordner, der nun mit BitBucket verknüpft ist, liegt bei mir auch im Ordner meiner lokalen Shopware 5 Installation. So kann ich schnell und einfach den Code anpassen und Änderungen vornehmen die ich dann, wenn ich zufrieden bin, in mein Repository hochlade und kommentiere.
Wenn man einmal damit angefangen hat möchte man es nicht mehr missen, es macht auch ein bißchen süchtig, also seid vorsichtig.
Beim Theme erstelle nicht vergessen: Wenn Ihr less Dateien anpasst, und ihr keine Änderungen seht, muss das Theme kompiliert werden. Wenn ihr jedoch tpl Dateien ändert solltet ihr den Shopcache löschen, falls ihr keine Änderungen zu sehen bekommt.
Phpstorm und Git Installation
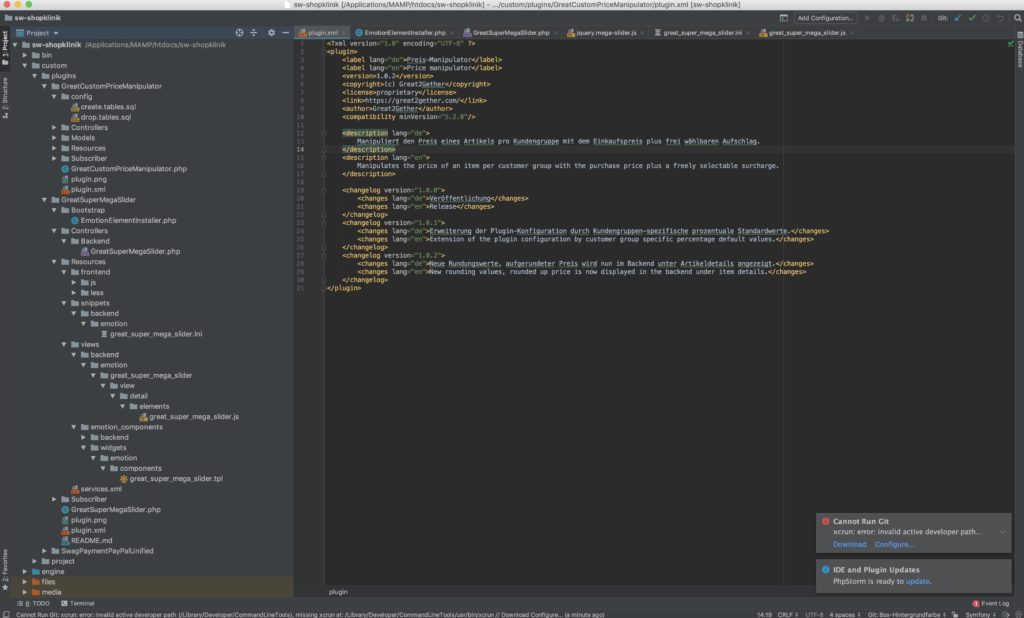
Nachdem ich den oben beschriebenen Prozess durchlaufen habe öffnete ich das Projekt in meinem Editor. Hier, also in Phpstorm wurde mir angezeigt, dass ich auch auf dem Rechner noch Git installieren soll.
Im ersten Bild sieht man, dass in der Ecke unten Cannot Run Git steht. Klickt man auf den Download Button gelangt man zur Git Seite. Da kann man das Paket runterladen kann. Der Rest ist Standard-Prozedere.
Schreibt was nettes in die Kommentare! Fragen dürft ihr auch. Ansonsten folgt uns auf Facebook und Co. und abonniert unseren Newsletter um auf dem Laufenden zu bleiben.
Video Tutorial: Die ersten Schritte mit Bitbucket & Sourcetree
Vor kurzem haben wir auch dieses Video hier erstellt in dem wir die oben beschriebenen Punkte noch einmal live vormachen, wer mag kann es sich hier oder auf YouTube anschauen – außerdem freuen wir uns über jeden neuen Abonnenten unseres Channels.
Playlist:
01:15 – Git Repository bei bitbucket löschen
01:30 – Git Repository bei bitbucket anlegen
03:25 – Remote Repository in Sourcetree klonen & lokales Repository anlegen
05:40 – Initial Commit durchführen und die erste Version speichern
06:30 – Push Funktion ausführen und Dateien bei bitbucket hochladen
07:25 – Branches anlegen für bestimmte Anpassungen
08:50 – Alternativer Weg das lokale und remote Repository anzulegen
Weiterführende Links
Allgemeine Links zum Thema:
Atlassion.com – Einführung in Git & wie man Repositorys anlegt.
https://confluence.atlassian.com/bitbucket/create-a-git-repository-759857290.html
Alternativer Artikel zum Thema:
http://8mylez.com/blog/git-nutzen-fuer-theme-entwicklung/
Jamitlabs Beitrag zum Thema Git und Sourcetree:
https://jamitlabs.com/dev/2016/9/using-git-with-sourcetree-part-one
https://jamitlabs.com/dev/2016/9/using-git-with-sourcetree-part-two
Thomas Toffalori`s Beitra gzum Theme Sourcetree & bitbucket:
https://www.toffalori.com/2018/07/23/git-mit-sourcetree-und-bitbucket-neues-projekt-anleg/Codestellen finden:
http://forum.shopware.com/themes-und-design-f101/less-dateien-und-codestellen-finden-mit-firebug-t32546.html
Zur deutschen BitBucket Seite geht es hier entlang:
https://de.atlassian.com/software/bitbucket
Klonen eines Repositorys:
https://im-coder.com/klonen-eines-repositorys-mit-sourcetree.html
Anleitungen für Shopware Plugin- & Theme Developer:
Plugin Quality Guideline
https://docs.shopware.com/de/plugin-standard-community-store
Plugin Quick-Start
https://developers.shopware.com/developers-guide/plugin-quick-start/
Plugin Update Guide:
https://developers.shopware.com/developers-guide/shopware-5-plugin-update-guide/
Plugin Konfiguration:
https://developers.shopware.com/developers-guide/plugin-configuration/
Shopware Designer Startup-Guide:
https://developers.shopware.com/designers-guide/theme-startup-guide/
Branches & Mergen
Einführung auf Atlassion.com
https://confluence.atlassian.com/get-started-with-sourcetree/merge-changes-from-one-branch-to-another-git-847359121.html
Beitrag auf Atlassion.com – Branches für Updates nutzen
https://confluence.atlassian.com/bitbucket/use-sourcetree-branches-to-merge-an-update-732268925.html
Stackoverflow Beitrag – Develop branch zu master mergen
https://stackoverflow.com/questions/34687089/how-to-merge-develop-branch-to-master-branch-within-sourcetree/34687263
Die .gitignore Datei
Beitrag im Forum:
https://forum.shopware.com/discussion/36712/shopware-lokal-und-remote-entwickeln
Stackoverflow:
https://stackoverflow.com/questions/5241644/using-gitignore-to-ignore-everything-but-specific-directories
Shopdoktor:
https://shopdoktor.com/shopware-gitignore.html
Shopware Forum:
https://forum.shopware.com/discussion/38645/gitignore-for-plugin-and-theme-development
Weitere Video-Tutorials
Matt Geri – Using Git in phpstorm
https://www.youtube.com/watch?v=DE9wekSZlWo
Karsten Gesiler – PHPStorm: git-integration
https://www.youtube.com/watch?v=ItG9kWElbbQ
Bitbucket und Sourcetree Problem
a) Commits pushen geht nicht nach Mac Restart:
https://community.atlassian.com/t5/Sourcetree-questions/Permission-denied-publickey/qaq-p/594966
https://stackoverflow.com/questions/48514805/sourcetree-on-macosx-sierra-10-13-x-permission-denied-at-each-laptop-restart
Zuätzliche SSH Keys anlegen für Git:
https://confluence.atlassian.com/bitbucket/configure-multiple-ssh-identities-for-gitbash-mac-osx-linux-271943168.html
b) Permission denied (publickey)
https://stackoverflow.com/questions/17643855/cant-push-to-bitbucket-permission-denied-publickey
https://confluence.atlassian.com/bbkb/permission-denied-publickey-302811860.html
https://community.atlassian.com/t5/Bitbucket-questions/Error-git-bitbucket-org-Permission-denied-publickey/qaq-p/942267
Anmerkung: Dieser Beitrag wurde 2016 erstellt und zuletzt am 20.07.2019 aktualisiert, unter anderem wurde das Video neu erstellt.





Mh, in diesem Beitrag wird ja leider nur das Theme ins git gepackt.
Wie verhält es sich, wenn ich eine identische Entwicklungsumgebung vom Live-System schaffen möchte (mit allen Extensions etc.), ohne den ganzen Shopware-Core mit ins git aufzunehmen? Hast Du hierfür schon eine Lösung? Am liebsten würde ich alles mit Composer deployen.
Hier habe ich für Shopware noch keine coole Lösung gesehen. Wäre Modman eventuell ein Weg?
Hallo Matthias, da hast du ungefähr die selbe Frage wie Siegi auf die ich als (noch nur) Theme Entwickler noch keine Antwort parat habe, da ich immer nur den Theme Ordner vergittisiere. Schau mal unten bei den weiterführenden Links geht auch einer zu 8mylez – evtl. können die dir die Frage beantworten. Und falls du eine Lösung findest lass es mich wissen. Grüße, Atilla
Klingt sehr interessant. Aber was gebe ich ins GIT und wie kommt es am besten zu unterschiedlichen Developern und Servern (Staging/LIVE)?
Ganze Docroot – ist eher schwierig wegen Updates/Plugins (die auch auf der DB was ändern können).
Habe da bei Shopware nicht wirklich einen guten Weg gefunden. Gibt es da Best Practices?
(Es gibt wohl ein Testprojekt, Shopware auf composer umzustellen, das könnte das Problem lösen, ist aber noch nicht für produktiven Einsatz)
Hallo Siegi, ich werde den Beitrag in Kürze einmal aktualisieren – das ist so viel zu unverständlich und es gibt definitiv einfachere Wege. Das wird aber noch 1, 2 Wochen dauern. Für Datenbanken oder den ganzen DocRoot habe ich es bisher nicht verwendet. Ich nutze es ausschließlich für den Theme Ordner an dem ich arbeite. Daher weiß ich dazu auch keine Best Practices zu nennen.
Hallo Atilla,
Danke für die rasche Antwort – damit haben wir zumindest für themes einen Ansatz, ev. finde ich auch für Plugins/Docroot generell noch Infos.
Gern geschehen und weiterhin viel Erfolg.
Hi Siegi – es hat 700 Jahre länger gedauert als geplant, aber jetzt ist der Beitrag aktualisiert worden. Ein paar Einstellungen haben sich auch geändert seit damals.