Bei Shopware enden Kategorie-URLs im Standard mit einem Slash. Einige sagen dazu auch Endslash und fachsprachlich spricht man vom sogenannten Trailing-Slash. Soweit so gut. Gibt man die URL jedoch ohne Slash ein kommt man nicht auf die Kategorie-Seite. Was das genau heißt und wie wir die URLs optimieren können soll im Folgenden erklärt werden.
Der wichtigste Tipp vorab: Bastelt bitte nicht auf gut Glück an euren Live-Umgebungen, sondern testet die Einstellungen grundsätzlich vorab immer auf einer Staging Umgebung. Hierfür empfehlen wir das Spezial-Tool StageWare von unserem Partner TC-Innovation. Zur Anwendung findet ihr auch einen gesonderten Beitrag mit detaillierter Anleitung.
- Die Standard-Einstellung bei Shopware Kategorie-URLs
- Whatsapp löscht den Trailing-Slash
- Was der Sinn vom Slash ist
- Der Top-Ten-Check
- Der Shopware Big-Brand-Check
- Korrekte Umleitung von Kategorie-URLs mit Onboard Mitteln
- Optimierung von Kategorie-URLs mit Shopware Plugins
- Weiterführende Links und Quellen
1. Die Standard-Einstellung bei Shopware Kategorie-URLs
Shopware ist im Standard so konfiguriert, dass alle ohne Slash aufgerufen werden. Von dieser Regel sind jedoch 2 Bereiche ausgeschlossen.
a) Die Kategorie-Seiten und
b) Die Hersteller-Seiten
Sprich eine Kategorie URL, immer so aus:
https://deinshop.de/einekategorie/
Problematisch wird es jedoch, wenn man die URL ohne Slash eingibt:
https://deinshop.de/einekategorie
Der Otto-Normal-User würde jetzt erwarten, dass man auf der Kategorie-Seite landet. Das ist aber nicht der Fall denn man landet stattdessen entweder auf der Startseite oder auf einer 401 Fehler-Seite.
2. Whatsapp löscht den Trailing-Slash
WhatsApp ist der größte Messenger-Dienst bzw. hat die meisten aktiven Nutzer. Neben Smileys, Texten, Videos und Bildern werden hierüber auch gerne Links versendet. Das Interessante daran ist, dass hierbei die Links grundsätzlich immer um den Trailing-Slash beschnitten werden.
Sprich, wenn ich jemandem den Link sprit-schleuder.com/gin/ per WhatsApp sende, kommt dieser auf der anderen Seite so an: https://sprit-schleuder.com/gin. Somit kann der eigentliche Link nicht geöffnet werden und man landet im Nirvana.
Hier wünscht man sich also die Funktion, dass Links ohne Trailing-Slash an Links mit Trailing-Slash weitergeleitet werden. Denn dann würde man mit jeder Version ans Ziel gelangen, wie man es bereits von WordPress und ähnlichen CMS kennt.
Bei Shopware muss man hier also selber aktiv werden, wenn man dem User unnötige Aufrufe von falschen Seiten ersparen möchte.
3. Was der Sinn vom Slash ist
Klären wir noch kurz was der eigentliche Sinn der Slashes am Ende von Kategorie-Seiten ist. Ein Slash macht eine URL als Verzeichnis erkenntlich. Wenn wir also einen Kategorie-Link wie oben beschrieben mit Slash am Ende im Shop haben, dann wollen wir Google sagen, dass sich auf unserem Server ein Ordner mit dem Namen einekategorie befindet. Und, dass sich darin wiederum weitere Unterordner befinden.
All das ist natürlich nicht mehr der Fall, das war einmal vor vielen Jahren so und heute sind das alles nur noch virtuelle Ordner deren URLs nach einem Schema erstellt werden.
Ein Vorteil ist zum Beispiel die bessere Messbarkeit von Seitenbesuchern in bestimmten Verzeichnissen / Kategorien. Da es aber von vielen großen Shops auch ohne Slash verwendet wird, ist davon auszugehen, dass der Nutzen hier größer ist als der eventuelle Schaden.
Mal was anderes… Wer von euch weiß eigentlich wofür die Abkürzung URL steht? Richtig, für Uniform Resource Locator.
4. Der Top-Ten-Check
Bevor man etwas anpasst, kann es nicht schaden einen Blick bei den Mitbewerbern reinzuwerfen. Wir empfehlen hierbei immer grundsätzlich den Blick auf die Platzhirsche. Schauen wir uns also einmal an, mit welcher Variante die 10 größten Online-Shops (nach Umsatz aus 2019) aus Deutschland arbeiten.
Option A – Nur die Version mit / ist aufrufbar, die andere wird umgeleitet
Option B – Nur die Version ohne / ist aufrufbar, die andere wird umgeleitet
Option C – Beide URLs sind aufrufbar, Verwendung einer kanonischen URL
Option D – Nur die Version mit / ist aufrufbar, die andere ist fehlerhaft
Option E – Nur die Version ohne / ist aufrufbar, die andere ist fehlerhaft
- amazon.de – C
- otto.de – A
- zalando.de – A
- mediamarkt.de – C
- notebooksbilliger.de – B
- lidl.de – E
- saturn.de – C
- bonprix.de – A
- apple.com – A
- cyberport.de – B
Das Ergebnis:
4 : 2 : 3 : 0 : 1
Lustigerweise ist es bei keinem der Shops so, wie es bei Shopware im Standard der Fall ist. Was auffällt ist zudem, dass Media Markt und Saturn ihre Kategorien auf .html enden lassen. Es heißt ja oft, dass HTML Seiten besser in Sachen SEO dastehen als php Seiten ohne Dateiendung. Überraschend war zudem, dass bei lidl.de tatsächlich Fehlerseiten angezeigt werden, wenn man ein Slash am Ende der Kategorie verwendet (Stand 09.08.2021).
Auf allen Seiten, bei denen beide URL-Versionen aufrufbar waren, wurde die Canonical URL im Code vorgegeben. Hierdurch wird vermieden, dass Duplicate Content in Suchmaschinen entsteht. Heißt es werden zwar 2 verschiedene URLs aufrufbar gemacht – für Suchmaschinen existiert jedoch davon nur eine. Saturn und Media Markt verwendet als Canonical Link die Version ohne URL, bonprix.de hingegen die Version mit Trailing Slash.
Was machen die Top-10 mit Artikel-Detailseiten:
Bei den Produkt-Detailseiten haben es alle so eingestellt, dass man immer zur URL ohne Endslash weitergeleitet wird.
Ok – dann wissen wir also schonmal wie es die großen Shops regeln. Das kleine Problem an der Sache: Keiner der Shops verwendet Shopware. Daher kann es definitiv noch einmal Sinn ergeben zu schauen was hier die bekannten Shops machen.
5. Der Shopware Big-Brand-Check
Man darf davon ausgehen, dass ein Großteil der Shopware Shops mit diesem Fehler lebt ohne davon zu wissen. Man klickt im Shop hin und her – und kein Mensch achtet darauf wie die URLs genau aussehen.
Man sollte aber davon ausgehen, dass sich an den Shops bekannter Marken ein paar SEO- und Usability-Spezis den Kopf über solche Dinge zerbrechen. Hierbei schauen wir mal in die Referenz-Shops die auch über die offizielle Shopware Seite beworben werden.
Diesmal schauen wir uns auch noch gleichzeitig an, was bei der Content-Seite wie dem Impressum, der Datenschutzerklärung, den AGB oder auf Formularseiten wie dem Kontaktformular passiert. Denn auch hier hat Shopware eine Eigenart. Es passiert im Grunde genau der gleiche Fehler nur umgekehrt. Wenn man also zum Beispiel die Seite https://deinshop.de/agb/ aufrufen will, wird man wieder auf die Start- oder eine Fehlerseite geleitet.
Es wird ausschließlich dann die korrekte Shopseite angezeigt, wenn die URL kein Endslash enthält. Das ist nun tatsächlich komisch.
Also hier noch einmal die Optionen aus dem ersten Beispiel:
Option A – Nur die Version mit / ist aufrufbar, die andere wird umgeleitet
Option B – Nur die Version ohne / ist aufrufbar, die andere wird umgeleitet
Option C – Beide URLs sind aufrufbar, Verwendung einer kanonischen URL
Option D – Nur die Version mit / ist aufrufbar, die andere ist fehlerhaft
Option E – Nur die Version ohne / ist aufrufbar, die andere ist fehlerhaft
- berentzenshop.de – D + C + E
- bilou.de – B – E – E
- douglas.de – B – B – B
- shop.bvb.de – C + E + E
- euronics.de – A + A + B
- paulaner-shop.de – D + E + E
- sanicare.de – E + E + E
- stabilo.com – C + C + E
Erläuterung: Der erste Wert steht für Kategorie, der zweite für Contentseiten und der dritte für Artikel-URLs. Ernüchternd: Einzig und allein auf douglas.de werden keine Fehler angezeigt. Alle anderen lassen Besucher bei falscher Verslashung ins digitale Nirvana laufen.
Interessant: Auf stabilo.com wird am Ende jeder Artikel-URL das Wort kaufen ergänzt. Hier hat man also bewusst auf den Suchbegriff kaufen optimiert.
Perfekt wäre meines Erachtens einzig diese Kombination: C + C + C, wobei dann die Canonical Links so gesetzt werden sollten, wie es im Standard vorgesehen war. Noch einmal zur Erinnerung was bei Shopware im Standard der Fall ist:
Kategorien: D: also nur mit Endslash und Fehler ohne
Content-Seiten: E: also nur ohne Endslash und Fehler mit
Artikel-Detailseiten: E: also nur ohne Endslash und Fehler mit
Blog-Beiträge E: also nur ohne Endslash und Fehler mit
Man würde also bei den Kategorien als Canonical Link die Version mit Endslash angeben und auf allen anderen Seiten wieder die Version ohne. Der Besucher bekommt davon nichts, er kann fehlerseitenfrei surfen und Google ist auch glücklich.
Alternativ wäre mein Vorschlag: A – B – B, so wird der Standard von Shopware beibehalten und die URLs lassen sich unterscheiden. Trotzdem werden keine Fehler angezeigt, weil die anderen URLs korrekt umgeleitet werden.
Wer jetzt sagt: „Hey – so ist das bei keinem der großen Shopware Shops“ – der kann sich wenigstens an douglas.de orientieren und darauf setzen einfach alles grundsätzlich, ohne Slash anzuzeigen. Ebenfalls geht man diesen weg (zumindest im Hinblick auf die Kategorie-URLs) auf notebooksbilliger.de und cyberport.de
6. Korrekte Umleitung von Kategorie-URLs mit Onboard Mitteln
Wie vermeide ich mit Bordmitteln den Aufruf einer falschen URL bzw. die Umleitung auf die Startseite / den Aufruf einer 404er Fehlerseite?
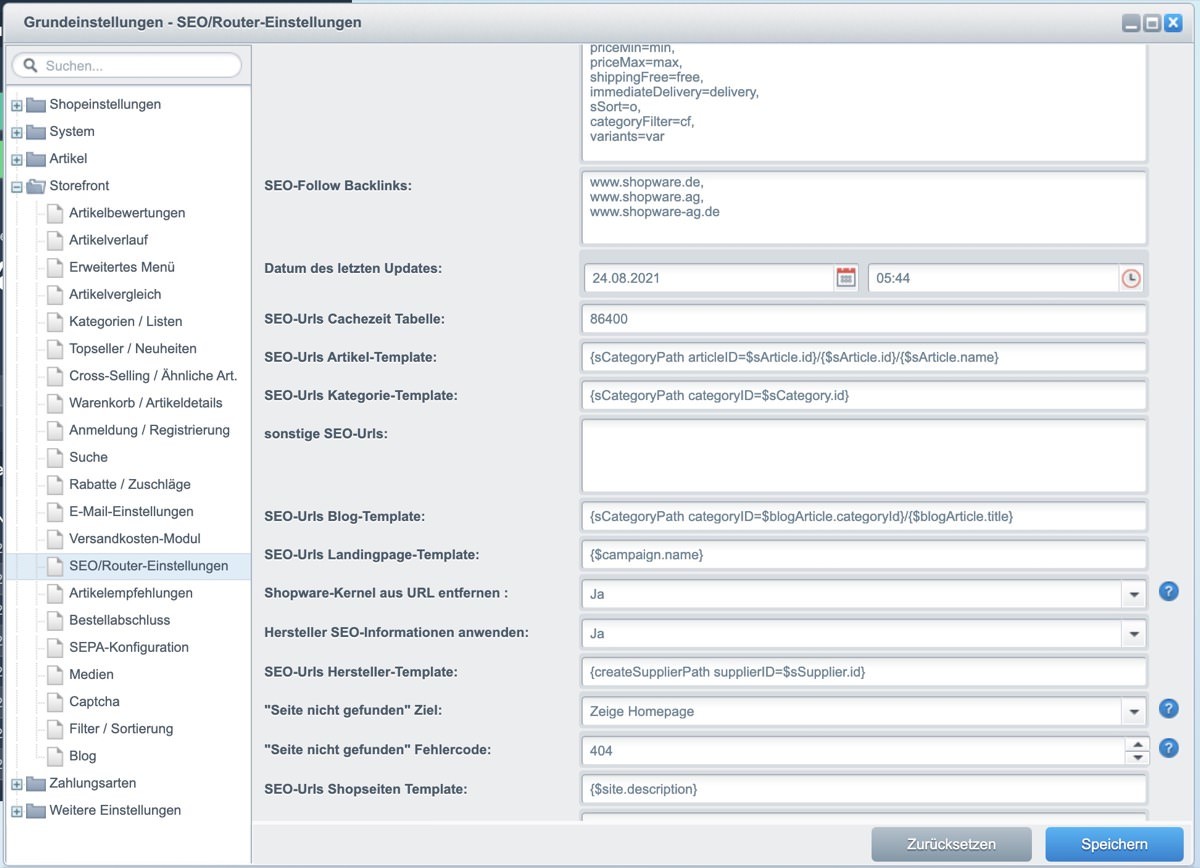
Hierfür müssen wir uns zunächst einmal die SEO Routing Einstellungen unseres Shops ansehen. Diese finden wir in den Grundeinstellungen > Storefront > SEO/Router-Einstellungen. Das ist ca. der 15. Punkt von oben.
Dort angekommen werden wir folgende Standard-Einstellungen für die URLs vorfinden:
SEO-Urls Artikel Template:
{sCategoryPath articleID=$sArticle.id}/{$sArticle.id}/{$sArticle.name}
SEO-Urls Kategorie-Template:
{sCategoryPath categoryID=$sCategory.id}/
SEO-Urls Blog-Template:
{sCategoryPath categoryID=$blogArticle.categoryId}/{$blogArticle.title}
SEO-Urls Landingpage-Template:
{$campaign.name}
SEO-Urls Hersteller-Template:
{createSupplierPath supplierID=$sSupplier.id}/
SEO-Urls Shopseiten-Template:
{$site.description}
SEO-Urls Formular-Template:
{$form.name}
Templates mit Endslash:
– SEO-Urls Kategorie-Template
– SEO-Urls Hersteller-Template.
Es sind also nur die Kategorien und Hersteller Templates dir auf ein Slash enden. Alle anderen Bereiche des Shops werden ohne Slash aufgerufen und leiten bei Eingabe mit Slash also auch auf die Startseite (oder eine 404 Fehler-Seite).
Ein Lösungsansatz wäre also nun die beiden Templates die auf ein Slash enden anzupassen und indem wir den Slash entfernen wie nach einem Streit mit Axel Rose. Es muss also so aussehen:
SEO-Urls Kategorie-Template:
{sCategoryPath categoryID=$sCategory.id}
SEO-Urls Hersteller-Template:
{createSupplierPath supplierID=$sSupplier.id}
Anschließend dürfen wir nicht vergessen auf Speichern zu klicken. Danach sollten noch der SEO-Index und die Sitemap neu aufgebaut werden. Zum Abschluss noch einmal den normalen Cache löschen – jetzt sollten wir schon ein Ergebnis sehen.
So hat es bei mir zumindest beim ersten Mal auf Anhieb funktioniert. Praktischerweise wurden nun auch ohne weitere Umstellungen die alten Kategorie-URLs mit Endslash gleich auf die korrekte neue Version umgeleitet. Auf den Hersteller-Seiten das gleiche Szenario.
Was aber war los mit den Content- und Artikel-Detailseten? Hier hatte sich nichts geändert. Nach wie vor gab es Fehler, wenn man die URLs ohne Endslash aufgerufen hat.
Hierfür gibt es ebenfalls eine Lösung. Bzw. sind es zwei verschiedene Lösungsansätze für 2 unterschiedliche Server-Typen.
a) Die Lösung auf Apache Servern: Wir passen die .htaccess Datei an:
# 301-er Weiterleitung auf Version OHNE Endslash
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)/$ /$1 [R=301,NC,L]
Mit diesem Befehl sagen wir, dass grundsätzlich alle Seiten, die mit einem Trailing Slash eingegeben werden, um das Slash beschnitten werden sollen. Mit schlaueren Worten: Die URL mit Slash wird per 301-er Weiterleitung auf die korrekte URL weitergeleitet.
Wichtig ist aber hierbei, dass dann ausnahmslos (!) alle URLs auf diese Version umgeleitet werden. Es funktioniert also mit diesem Beispiel nur, wenn zuvor die SEO-Router Einstellungen wie zuvor beschrieben angepasst und alle Trailing-Slashes – also bei den Kategorien und Hersteller-Seiten – entfernt wurden.
Der Code sollte ganz unten eingefügt werden in der .htaccess Datei. Insbesondere wenn man sich wundert, warum man nicht mehr ins Backend gelangt.
Und andersrum kann man auch alle Seiten ohne Slash auf Seiten mit Slash umleiten:
# 301-er Weiterleitung auf Version MIT Endslash
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*[^/])$ /$1/ [R=301,NC,L]
b) Die Lösung auf nginx Servern – Rewrite Rule hinterlegen
Wer weiß, wo man es macht, kann folgende Rewrite Regel hinterlegen:
=========
rewrite ^([^.]*[^/])$ $1/ permanent;
=========
Wer es nicht so wirklich weiß, sollte sich an seinen Hosting-Anbieter wenden und einmal freundlich nachfragen.
P.S.: Wer evtl. ein Plugin benutzt, das per POST Befehl Seiten-URLs um ein Trailing-Slash ergänzt (wie es beispielsweise bei Joomla der Fall ist) der sollte noch vor die 3 Zeilen Code das hier einfügen:
# Trailing Slash - Allow POST
RewriteCond %{REQUEST_METHOD} !^(POST) [NC]
7. Optimierung von Kategorie-URLs mit Shopware Plugins
Wenn man sich etwas tiefer in die Materie liest, wird feststellen, dass man auf den meisten SEO-Seiten empfohlen bekommt das Trailing Slash bei Kategorien zu verwenden, insbesondere weil man auch den Traffic auf ein bestimmtes Verzeichnis besser nachvollziehen kann. Wem das wichtig ist, sollte also nicht einfach alles auf die Version ohne den Trailing-Slash verwenden.
Wenn man nun also (nur) die Kategorien einmal sauber umleiten möchte, dann bietet sich dieses Plugin von Kiel Coding an:
Fernab vom Shopware Store bietet Ottscho ein ähnliches Plugin an:
https://www.ottscho-it-service.de/shopware-plug-ins/fix-category-trailing-slash
Bleibt jedoch noch das Problem mit den Artikel-Seiten, den Shop-Content Seiten und den Blog-Artikel-Seiten die alle mit Endslash nicht aufgerufen werden können. Das ist wiederum nur halb so schlimm, als wenn die URLs ohne den Trailing Slash nicht aufrufbar sind. Denn wenn man etwas vergisst, dann eher den Slash em Ende zu schreiben. Außerdem kann es auch nicht zu dem Problem kommen, das durch den Messenger Dienst Whatsapp ausgelöst wird.
Ein weiteres interessantes Plugin zur Seo History gibt es noch von Bul Hinsche:
https://store.shopware.com/swp00503/seo-history.html?c=3
Auf sistrix.de heißt es übrigens: „Der Trailing Slash am Ende einer URL hatte ursprünglich den Zweck, ein Verzeichnis von einer Datei zu unterscheiden.
Da URLs heute weitgehend virtuell erstellt werden und keinen direkten Bezug zu den Dateien im Dateisystem des Webservers mehr haben, hat sich der Einsatzzweck von Trailing Slashes geändert.“
Sprich: Im Datei-System unseres Shops befindet sich nirgends ein Ordner mit dem Namen unserer Kategorie, in dem sich dann wiederum andere Ordner mit den Namen der Unterkategorien befinden. Das war vielleicht mal vor 20 Jahren so, als man noch mit HTML Dateien gearbeitet hat.
Es ist also nicht mehr so wichtig (wie damals) dass eine Kategorie zwingend mit einem Slash endet. Weiter in dem Beitrag heißt es noch, dass es jedoch wichtig ist, dass eine Seite mit und ohne Trailing-Slash 2 Seiten ergeben bzw. Duplicate Content ergibt. Wichtig ist in dem Fall eine korrekte Weiterleitung oder die Kennzeichnung der „echten“ URL per Canonical Link.
8. Weiterführende Links und Quellen
Hier haben wir uns selber schlau gemacht, und da könnt ihr euch auch noch schlauer machen:
Kategorie soll mit Slash enden [Shopware Forum]:
https://forum.shopware.com/t/kategorie-soll-mit-und-ohne-slash-enden/29272/5
Kategorie ohne Slash am Ende = 404 [Shopware Forum]:
https://forum.shopware.com/t/kategorie-url-ohne-slash-am-ende-404/33932
Technisches SEO: Trailing Slash [Sistrix]:
https://www.sistrix.de/frag-sistrix/technisches-seo/urls/trailing-slash/
Kostenloses SEO Tool [Screaming Frog]:
https://www.screamingfrog.co.uk/seo-spider/
URL-Umleitungen per .htaccess Datei [wicked Software]
https://wicked-software.de/drei-htaccess-regeln-zur-einzigartigen-url
Shopware SEO Kurs [TC-Innovation]
https://shopware-seo-kurs.de
Du brauchst Hilfe bei der Umsetzung mit Shopware? Dann setze dich jetzt mit uns in Verbindung.








Danke für den ausführlichen Artikel. Leider funktioniert das HTACCESS-Snippet nicht mehr.
Wenn ich die Version mit Trailing-Slash ganz unten in die Datei setze, komme ich zwar wieder ins Backend, aber die Weiterleitung im Frontend klappt nicht mehr.
Am Anfang der Datei läuft es genau anders herum.
Gibt es hier eine neue Lösung?
Welches Snippet genau?