Schonmal daran gedacht eine zweizeilige Shopware Navigation (in Shopware 5) zu basteln? Was für ein Zufall – genau das wollte ich auch gerade machen. Ich habe auch schon eine heiße Spur und die ersten Tests sahen auch schon ok aus.
Shopware-Navigation mit 2 Zeilen, Übersicht:
- Vorgeschichte zur Shopware Navigation
- Vorbereitung zum Umbau
- Shopware Theme um JS Datei erweitern
- Eliminierung des Sliders
- Zweizeilige Shopware Navigation
- Weiterführende Links
1. Vorgeschichte
Shopware 5 hat von Haus aus eine, für meinen Geschmack, etwas komische Navigation. Was ist das komische daran? Ganz einfach: Der Slider in der Navigation! Ich kenne kaum einen namhaften Shop auf der Welt, der so etwas verwendet und ich finde es persönlich nicht sehr komfortabel für den User.
Ich denke: Alle Oberkategorie-Links sollten jederzeit für den Kunden sichtbar und sofort klickbar sein. Also ohne vorher auf einen Slider-Pfeil klicken zu müssen, der einem dann erst die restlichen Links anzeigt. Natürlich ist das aber auch ein Stück weit Geschmackssache.
2. Vorbereitung
Wer seine Shopware 5 Navigation umbauen möchte benötigt zunächst ein Child-Theme und bestenfalls eine lokale Installation von Shopware um die geänderten Dateien nicht jedes Mal auf den Server laden zu müssen.
Wie man Shopware lokal installiert haben wir hier erklärt:
https://great2gether.com/2016/01/shopware-5-lokal-installieren/
Und im Punkt 1.1 wird in diesem Beitrag auf die Schnelle erklärt wie man ein Child-Theme anlegt:
https://great2gether.com/2016/05/shopware-5-shopware-5-design-anpassen/
3. Shopware Theme um JS Datei erweitern
Nun machen wir etwas was eigentlich nur echte Shopware Enthusiasten machen: Wir erweitern unser Child-Theme um eine Javascript Datei – unglaublich! Warum wir das machen? Egal… viel wichtiger ist wie wir das machen. Wer das kann kann morgen auf dem Schulhof nen Dicken machen – versprochen.
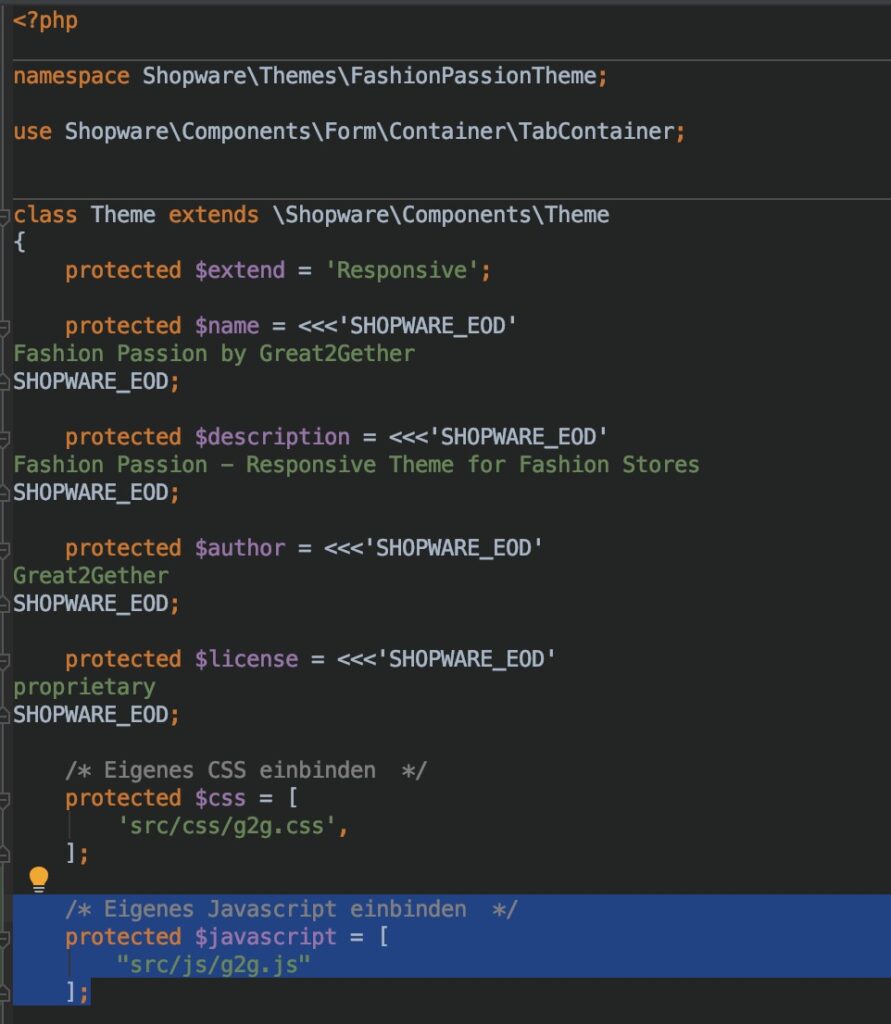
Hier in dem Screenshot sieht man wie der Code aussehen könnte:
Ich habe die Datei schlicht g2g.js genannt und im Ordner src/js abgelegt. Geschulte Augen erkennen im oberen Teil des Screenshots einen Hauch von Schleichwerbung für unser FashionPassion Theme.
Ach und noch etwas: Man sieht wie man eine CSS Datei einbinden kann. Falls man einfach mal keine Lust auf LESS hat. So eine CSS-Datei kann sich aber auch gut dafür eignen Dinge erst in CSS auszuprobieren und im Anschluss auf LESS zu drehen.
So also öffnet einfach im Editor eurer Wahl (für Shopware am besten phpstorm) die Theme.php Datei eures Childthemes, fügt den Code da ein und fertig.
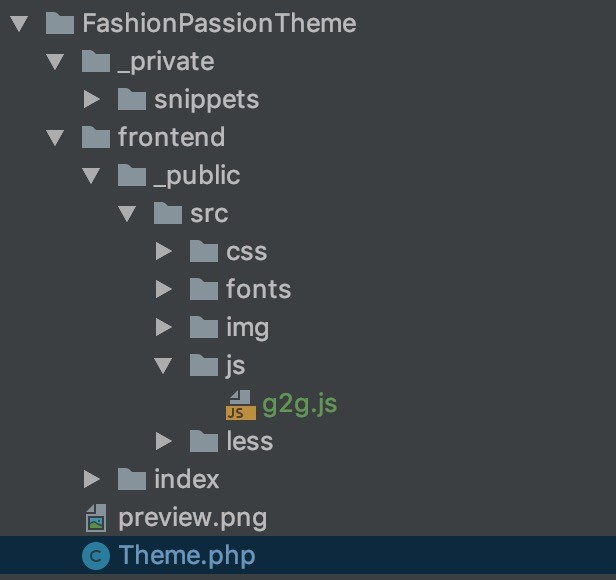
So und dann musst du natürlich noch die Datei (mit dem anderen Namen) in dem Ordner anlegen. Hier sieht man z.B. wie es beim FashionPassion Theme aktuell aussieht.
4. Eliminierung des Shopware-Navigation Sliders
Einige werden es geahnt haben. Wir haben die JS Datei in der Theme.php Datei verknüpft und im /src/js Ordner abgelegt um einzig und alleine den Slider der Shopware Navigation zu eliminieren.
Kopiert hierfür folgende Zeilen Javascript in eure Datei:
// Deaktivierung des Slider in der Top-Navigation
;(function ($)
{
$.overridePlugin('swMenuScroller',
{
init: function(){}
});
}(jQuery));
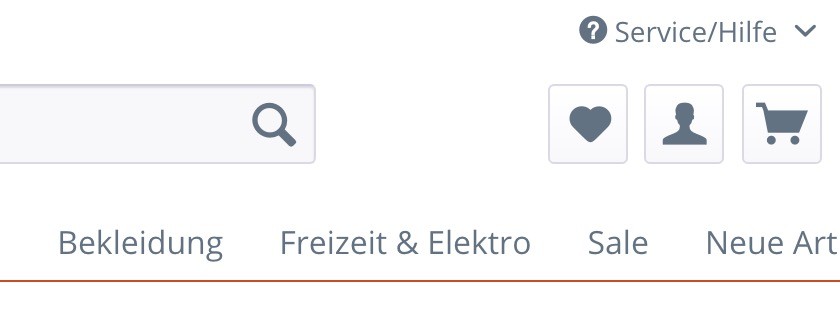
Geschafft? Sauber. Wenn es geklappt hat sollte das Menü, sofern darin ausreichend viele Oberkategorie sind dann frei vom Slider ungefähr so aussehen: Die Links werden nach rechts hin einfach abgeschnitten und nicht mehr angezeigt.
5. Zweizeilige Shopware Navigation
Die einen zaubern gerne die anderen bevorzugen das rabiatere Erzwingen. An dieser Stelle kann man beide Wörter verwenden um das gleiche zu meinen. Was ein unnötiger Satz…. ich schreib wenigstens nochmal zweizeiliges Shopware 5 Menü fett rein, damit sich die Suchmaschinen gekitzelt fühlen.
Zurück zum Thema: Erstellt eine Datei namens main-navigation.less und gebt dort folgendes ein:
@media screen and (min-width: 48em) {
.navigation-main .navigation--list {
white-space: normal;
}
}
Die Datei gehört in den Ordner: src/less/_modules
Falls ihr euch gerade erst ein Child-Theme angelegt habt benötigt ihr insgesamt 3 LESS Dateien. In den src/less Ordner legt ihr zusätzlich die folgenden 2 Dateien an:
all.less
modules.less
In der all.less registriert ihr die modules.less Datei mit dieser Zeile:
@import "modules";
und in der modules.less wird wiederum die main-navigation.less registriert.
@import "_modules/main-navigation";
Und schon habt ihr ein selten häßliches zweizeiliges Menü in Shopware, sofern ihr es in der Form direkt vom Responsive Theme abgeleitet habt.
ACHTUNG: Das zweizeilige Menü eignet sich nur bedingt in Kombination mit dem erweiterten Menü. Würde man mit der Maus jetzt über Lebensmittel gehen würde sich zwar das Menü unten öffnen aber auf dem Weg mit der Maus nach unten wieder schließen.
Somit eignet sich ein solcher Umbau nur, wenn man auf den Einsatz des erweiterten Menüs verzeichnen kann.
6. Weiterführende Links
Beitrag zum Thema zweizeiliges Menü [Shopware Forum]:
https://forum.shopware.com/discussion/51458/zweizeiliges-menue
https://forum.shopware.com/t/navigation-2-spaltig-wie/38531/12
Das aus der Diskussion entstandene Plugin [Github]:
https://github.com/karlharris/shopware_noMenuScrolling
Dropdown Menü Plugin [Shopware Store]:
https://store.shopware.com/mbdus15519656894/einfaches-dropdown-menue.html
Mobiles Dropdown Menü [Shopware Store]:
https://store.shopware.com/detail/index/sArticle/165507
Shopware Starter Kit Plugin [Shopware Store]:
https://store.shopware.com/webar49577693399/shopware-starterkit.html
Fixierte Navigation [Shopware Store]:
https://store.shopware.com/exper35599635983f/fixed-scroll-navigation-mit-eigenen-top-kategorien-suchleiste.html