Wer die Bilder aus seinem Shopware Shop nachträglich optimieren möchte, dem soll hier geholfen werden.
1. Mit Plugin
Ja es gibt ein Plugin, aber es kostet eine Ecke und es braucht noch ein anderes Plugin als Grundlage, das 3 Ecken kostet. Vorab: Ganz ohne Geld in die Hand zu nehmen geht es zwar auch, aber ein zwei coole Tools sollte man kaufen.
2. Nur JPG Dateien
Wer in seinem Shop ausschließlich JPG. Dateien verwendet hat es etwas einfacher als diejenigen, die zusätzlich auch noch .png Dateien verwenden. Die Vorgehensweise ist denkbar einfach. Man kauft jpegmini pro für ein paar Mark und kann schon loslegen.
Als Erstes packen wir den Ordner media/images auf dem Server als zip, gzip, oder tar Datei. Wahlweise mit dem Terminal öder einem Programm wie cyberduck. Dann laden wir den gepackten Ordner herunter und entpacken ihn auf lokal auf unserem Rechner. Das Herunterladen geht mit Filezilla in der Regel schneller als mit cyberduck, daher sollte man das Programm wechseln.
Danach legen wir den ganzen Imageordner einfach in das drag & drop Fenster von jpegmini und erfreuen uns an den sinkenden Dateigrößen und den damit einhergehenden zukünftigen schnelleren Ladezeiten.
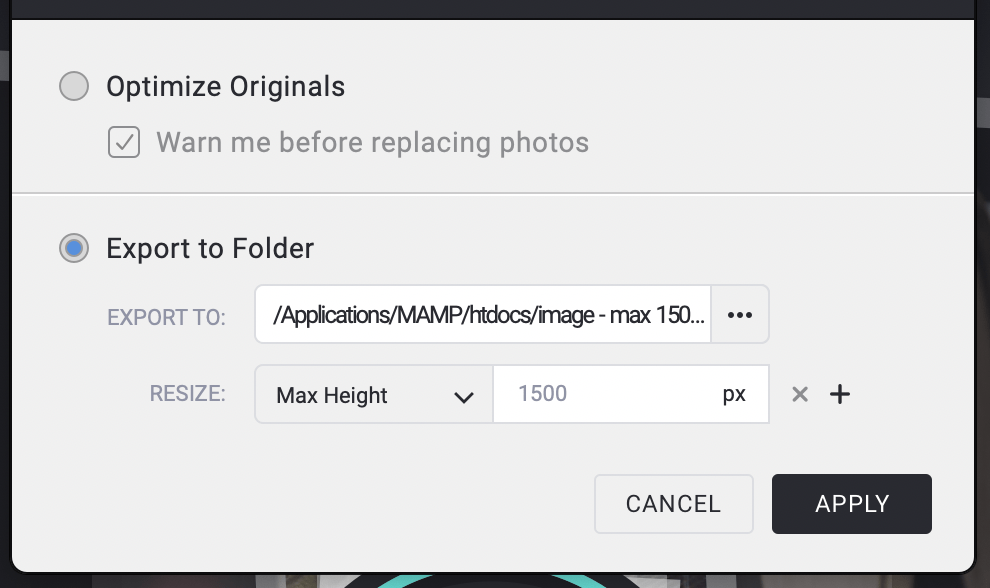
Auch empfehlenswert: Man sollte, insbesondere wenn man Bilder mit übergroßen Maßen im Shop hat, die Funktion nutzen, die Bilder mit einer maximalen Breite oder Höhe ausgeben zu lassen. Das geht aber leider nicht im Modus Optimize Originals, sondern, nur wenn man einen gesonderten Ordner auswählt. Die Bilder werden weiterhin im korrekten Bildformat ausgegeben und nicht gestaucht.
3. JPG und PNG Dateien
Wer jpg und png Dateien in seinem Ordner hat, muss etwas anders arbeiten. Ich empfehle zunächst einmal einen Pro Account bei tinypng zu buchen. Kostet fast nichts und lohnt sich auf jeden Fall, wenn man mit vielen Dateien arbeitet.
Da man aber keinen ganzen Ordner in den Browser legen kann benötigen wir noch die App TinyPNG4Mac. Wer nicht allzu viele Bilder bearbeiten muss, kommt damit bereits zurecht, da man 500 im Monat kostenlos über die API bearbeiten kann.
Hat man mehr zahlt man drauf. Hat man sehr viel mehr muss man auch etwas mehr Geld bezahlen, was je nach Bilderzahl auch schon recht happig ausfallen kann. Hier muss man überlegen, ob es sich im eigenen Fall lohnt.
3.1 Erster Fall: nur minifizieren (ohne skalieren)
Wer seine Bilder nur optimieren, aber nicht skalieren möchte, geht so vor: Als Erstes optimieren wir die JPG Bilder. Hierfür legen wir den gesamten Ordner in das Drag-and-drop Fenster von jpegmini. Bei 25.000 Bilder dauert das z.B. 15 Minuten. Als Einstellung verwenden wir statt Export to Folder in diesem Fall Optimize Originals, womit wir die Dateien direkt überschreiben und nicht erst an einen anderen Ort exportieren.
Wer weniger hat, kann auch gleich den gesamten Ordner mit TinyPNG4Mac verkleinern. Andernfalls sollte man sich seine erlaubten oder kostenpflichtigen Optimierungen sinnvoll einteilen und alle JPG Dateien besser mit jpegmini bearbeiten, da man hier kein Limit hat.
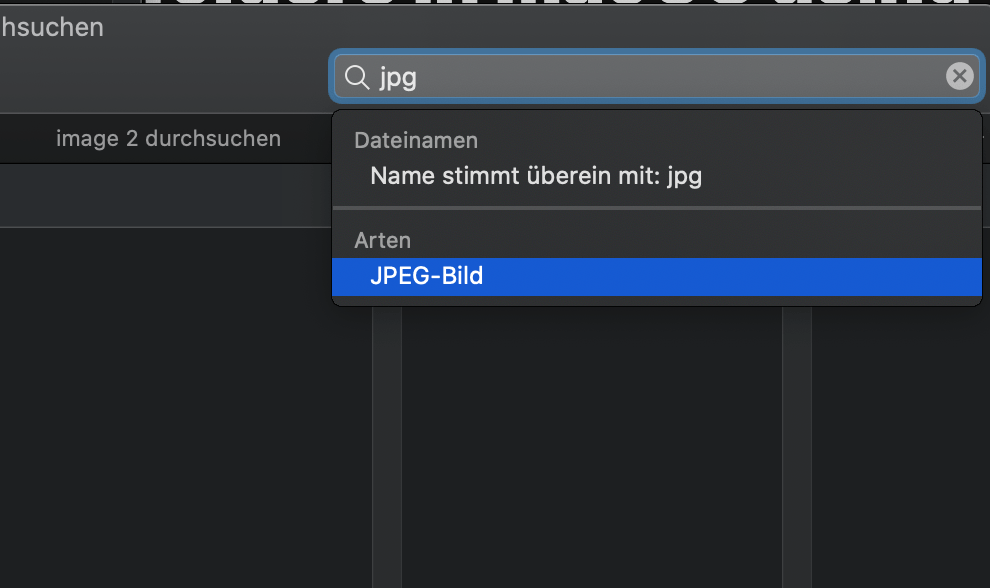
Im nächsten Schritt sind die PNG Dateien dran. Hierfür klicken wir zunächst im Finder auf den Images Ordner und markieren ihn damit. Dann geben wir in der Suche an, dass wir alle PNG Dateien angezeigt bekommen wollen. Hierbei muss man darauf achten, dass auch wirklich nur im Image Ordner und nicht etwa im Netzwerk oder auf dem gesamten Rechner gesucht wird.
Es kann etwas dauern und man muss abwarten und Geduld haben bis in der Liste keine weiteren Bilder mehr nachgeladen werden. Bei dem Ordner mit den 25.000 Dateien hat das z.B. auch ca. 10 Minuten gedauert. Wenn es soweit ist markiert man alle Dateien und legt sie wieder per Drag-and-drop in das TinyPNG4Mac Fenster. Hierbei achte man darauf, dass in den Einstellungen das Häkchen bei Replace Origin gesetzt ist. So geht man sicher, dass die Dateien direkt an Ort und Stelle überschrieben werden.
Jetzt kann der Ordner wieder als ZIP Datei gepackt werden und gegen den alten Ordner auf dem Server ausgetauscht werden.
3.2 Zweiter Fall: Minifizieren und skalieren
Wir legen den gesamten Images Ordner wieder zuerst in jpegmini und lassen die Dateien dieses Mal in einen gesonderten Ordner exportieren. Zudem bestimmen wir z.B. eine maximale Höhe von 1500px pro Bilddatei.
In diesem Ordner sind nun nur die JPEG Dateien. Der Rest muss irgendwie noch rein und die PNG Dateien noch verkleinert werden. Am besten kopieren wir erst einmal den Images Ordner und nennen ihn um in Images ohne JPG. Wie warum? Weil wir die JPG Dateien alle rauslöschen werden. Ganz einfach. Hierfür suchen wir wieder im Ordner, dieses Mal aber nicht nach PNG sondern JPG Dateien.
Wir warten ab bis alle Bilder angezeigt werden, markieren sie alle und werfen Sie dann gekonnt wie Michael Jordan in den Papierkorb.
Ist das geschehen suchen wir als Nächstes nach den PNG Dateien, markieren alle und legen sie dann in TinyPNG4Mac. Jetzt haben wir also einen Order mit PNG Dateien und einen mit den JPG Dateien. Nun müssen wir nur noch beide Ordner verschmelzen bzw. mergen.
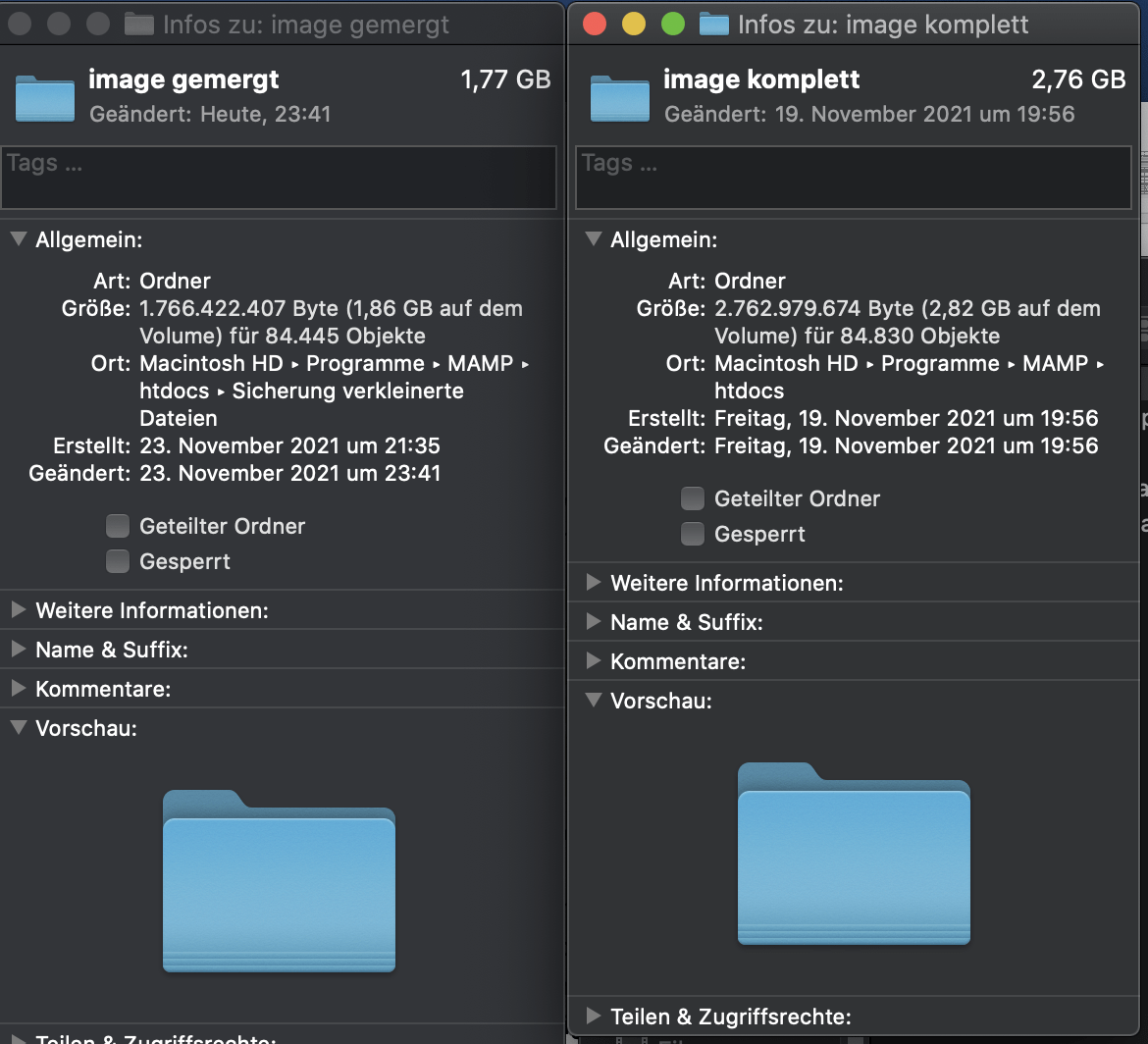
Hierfür packen wir den Imageordner mit den PNG Dateien in einen Ordner 1 und den Imageordner mit den JPG Dateien in den Ordner 2. Anschließend ziehen wir mit gedrücktem Option Button den Imageordner aus dem 1. in den 2. Ordner. Nun werden wir gefragt, ob wir beide Order zusammenführen möchten. Das bestätigen wir und vergleichen anschließend die Dateien aus dem unveränderten Image Ordner, den wir runtergeladen haben und dem neuen zusammengeführten Ordner.
Ist die Zahl der Objekte bzw. Dateien identisch, dann haben wir es geschafft. Falls die Zahl im zusammengeführten Ordner geringfügig höher sind ein paar unnötige Systemdateien hinzugekommen.
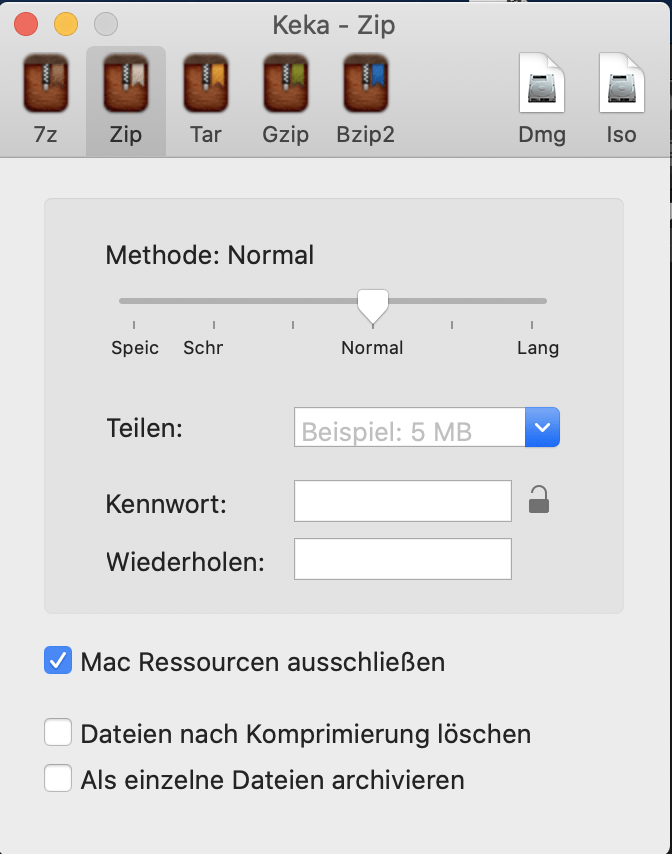
Diese können wir beim Packen der neuen ZIP Dateien mit mir Keka wieder rauswerfen.
Das war es dann auch schon. Wir können die image.zip wieder auf den Server laden. Dort legen wir sie in den Media Ordner. Den alten Imageordner benennen wir in image_alt um, entpacken unseren neuen Ordner, löschen den Cache und gucken, ob die Bilder überall korrekt angezeigt werden. Wenn man tausende Produkte hat, sollte man wenigstens einmal durch alle Kategorien von oben bis unten scrollen, um sicherzugehen, dass alle Produktbilder an Ort und Stelle sind.
Ordner auf dem Mac mergen:
https://support.apple.com/de-de/guide/mac-help/mh26885/mac
https://appleinsider.com/articles/18/03/02/how-to-combine-folders-in-macos-using-the-hidden-merge-options-and-the-ditto-command