In diesem Beitrag teilen wir unser erworbenes Geheimwissen zur ThemeWare Konfiguration mit euch. ThemeWare ist eines der beliebtesten Shopware Themes – und das hat sich auch bei Shopware 6 nicht geändert.
- Social Media Icons (Footer)
- Versandarten & Zahlungsanbieter Logos (Footer)
- Vorteile-Box (Footer)
- Ladengeschäft (Footer)
- Social Sharing Icons (Produktseite)
- Aufklappbare Kurzbeschreibung (Produktseite)
- ThemeWare Themes
- Individuelle ThemeWare Anpassungen
- Die Über Uns Box im Footer
- Verwendung individueller body Klassen
- 4-spaltiger Footer
1. Social Media (Profil-Link) Icons
Die, mit den dazugehörigen Profilen verlinkten, Social Media Icons binden wir im Footer ein. Hier gibt es unterschiedliche Einstellungen und Positionen die wir auswählen können.
1.1 Einstellungen im Bereich Widgets
Erst geht es in die Theme Einstellungen, dann auf den Reiter Widgets. Hier öffnen wir die Box Communities bzw. Social Media und können dort das Design konfigurieren und zudem entscheiden welche Icons denn angezeigt werden soll. Sollen die Icons z.B. in ihren Firmenfarben angezeigt werden wählen wir hier beim Feld Farben – Standard aus.
1.2 Links in Textbausteinen anpassen
Wenn wir nun die Links zu den gewünschten Social Media Profilen eingeben wollen können wir dies leider nicht in den Theme Einstellungen erledigen. Stattdessen geht es in den Bereich Einstellungen > Textbausteine wo wir folgende anpassen können / müssen:
Blog (WordPress):
twt.widget.communities.blog.name
twt.widget.communities.blog.link
Blogger:
twt.widget.communities.blogger.name
twt.widget.communities.blogger.link
Facebook:
twt.widget.communities.facebook.name
twt.widget.communities.facebook.link
Flickr:
twt.widget.communities.flickr.name
twt.widget.communities.flickr.link
Instagram:
twt.widget.communities.instagram.name
twt.widget.communities.instagram.link
Linkedin:
twt.widget.communities.linkedin.name
twt.widget.communities.linkedin.link
Pinterest:
twt.widget.communities.pinterest.name
twt.widget.communities.pinterest.link
TikTok:
twt.widget.communities.tiktok.name
twt.widget.communities.tiktok.link
Twitch:
twt.widget.communities.twitch.name
twt.widget.communities.twitch.link
Vimeo:
twt.widget.communities.vimeo.name
twt.widget.communities.vimeo.link
Website:
twt.widget.communities.website.name
twt.widget.communities.website.link
WhatsApp:
twt.widget.communities.whatsapp.name
twt.widget.communities.whatsapp.link
Xing:
twt.widget.communities.xing.name
twt.widget.communities.xing.link
YouTube:
twt.widget.communities.youtube.name
twt.widget.communities.youtube.link
2. Versandarten & Zahlungsanbieter Logos
Versandarten und Zahlungsarten lassen sich bei ThemeWare an unterschiedlichen Stellen ausgeben. Hierfür müssen einige Schritte ausgeführt werden, bis die (passenden) Logos an der richtigen Stelle angezeigt oder ausgeblendet werden.
2.1 Footer Konfiguration
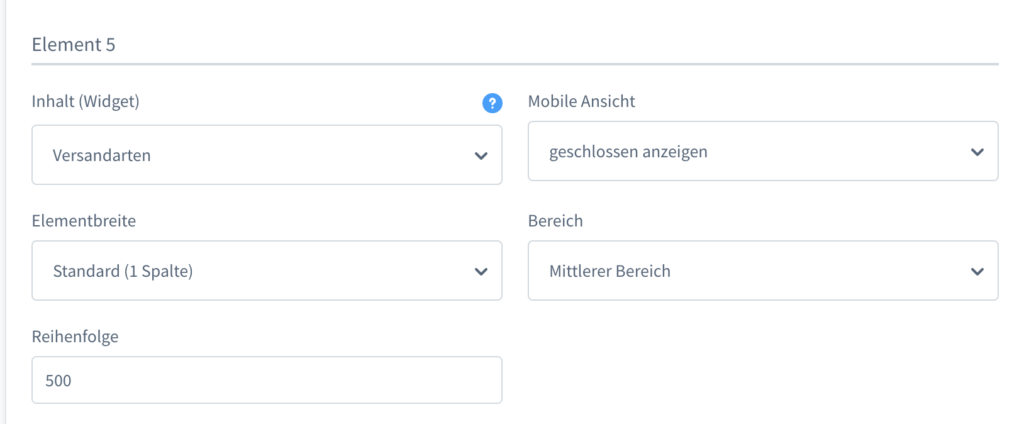
Wenn wir das Theme bearbeiten gehen wir als erstes auf den Reiter Footer. Hier klappen wir die Box Inhalte zuweisen und anordnen auf. Nun wählen bei einer der Boxen Versandarten aus und machen die übrigen Einstellungen.
Hier sehen wir die Einstellungen…
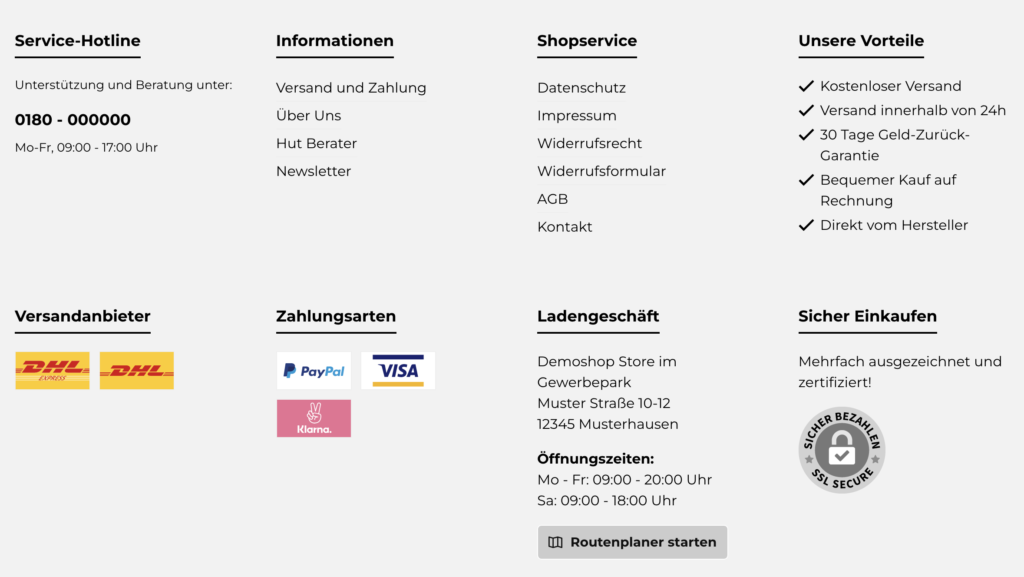
… die zu diesem Ergebnis führen:
Wobei dazu noch ein paar andere Einstellungen aber da kommen wir jetzt auch zu.
2.2 Versandarten Einstellungen
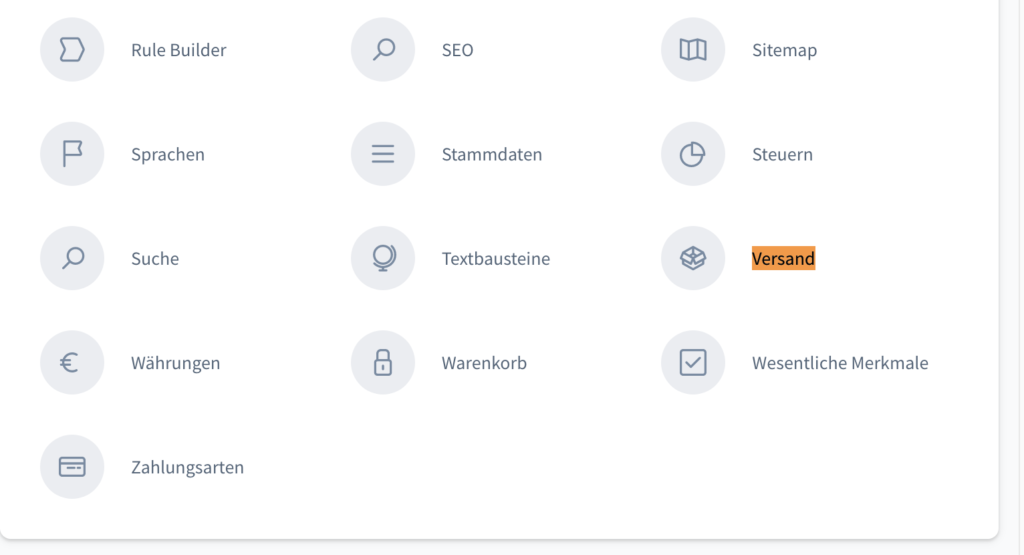
Im nächsten Schritt bewegen wir uns raus aus den Theme Einstellungen hin zu den Einstellungen der Versandarten:
Da können wir zum einen bei Standard und Express den Namen und die Logos anpassen und zum anderen zusätzliche Versandarten anlegen.
2.3 Versandarten Textbausteine
Um die Überschriften der beiden Bereich anzupassen können wir folgende Textbausteine bearbeiten:
Zahlungsarten: twt.widget.payment.headline
Versand: twt.widget.shipping.headline
2.4 Widget-Einstellungen
Die letzen Einstellungen nehmen wir im Bereich (Theme) Einstellungen > (Reiter) Widgets > (Box) Versandanbieter-Logos / Zahlungsanbieter-Logos vor. Hier können wir bis zu 3 individuelle Logos hochladen und einbinden. Außerdem kann hier auch die Einstellung Nur benutzerdefinierte Bilder anzeigen vorgenommen werden. Größen, Rahmenrundungen etc. können ebenfalls hier eingestellt werden.
3. Vorteile-Box
Die Vorteile Box wird zunächst in den Theme Einstellungen im Reiter Footer in der Box Inhalte zuweisen und anordnen zugewiesen. Anschließend muss dann der Textbaustein twt.widget.benefits.content angepasst werden. Das war`s schon.
4. Ladengeschäft
4.1 Textbausteine anpassen
Die Texte für die Box finden sich hier:twt.widget.location.content. Will man den Routenplaner starten Text im Button anpassen suchen wir diesen Textbaustein: twt.widget.location.route.name . Wer die Überschrift Ladengeschäft anpassen will benötigt diesen Baustein: twt.widget.location.headline
Wer den Button verwendet benötigt diesen Textbaustein um den Link anzupassen:
twt.widget.location.route.link
5. Social Sharing Icons (Produktseite)
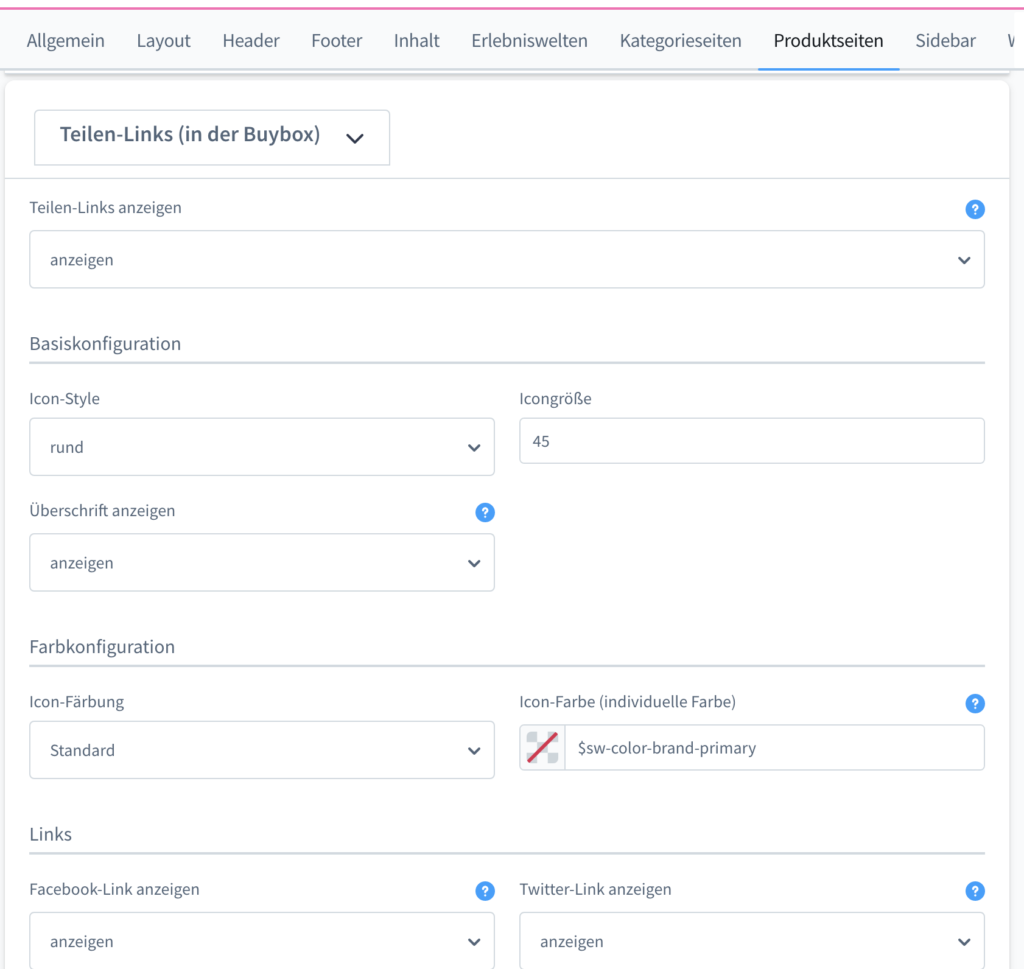
Zunächst müssen die Icons in den Theme-Einstellungen bei: (Reiter) Produktseiten > Teilen-Links aktiviert werden. Im Standard ist die Funktion nicht aktiv. Außerdem können die 5 verfügbaren Portale einzeln aktiviert werden.
Die Überschrift kann mit folgendem Textbaustein angepasst werden:
Pflege: Innenliegendes Schweißband nach dem Tragen mit einem feuchten Tuch reinigen.
twt.detail.socialSharingLinks.headline
6. Aufklappbare Kurzbeschreibung (Produktseite)
Am Beispiel von Hut-Styler.de
See the Pen
Untitled by Atilla Boz (@great2gether)
on CodePen.
7. ThemeWare Themes
Das hier sind alle aktuellen ThemeWare Themes, die im Shopware Store zur Verfügung stehen
ThemeWare Bath
Shop – https://store.shopware.com/tcinn31356535244/themeware-bath-pro-umsatzsteigernd-und-anpassbar.html
Demo – https://demo.themeware.design/bath
ThemeWare Bike
Shop – https://store.shopware.com/tcinn90711156640/themeware-bike-pro-umsatzsteigernd-und-anpassbar.html
Demo – https://demo.themeware.design/bike
ThemeWare Bio (gut: farbige Icons im Footer):
Shop – https://store.shopware.com/tcinn42873094627/themeware-bio-pro-umsatzsteigernd-und-anpassbar.html
Demo – https://demo.themeware.design/bio
ThemeWare Electro Pro (geht so…):
Shop – https://store.shopware.com/tcinn84114715376/themeware-electric-pro-umsatzsteigernd-und-anpassbar.html
Demo – https://demo.themeware.design/electric
ThemeWare Exquisite Pro (geht gar nicht):
Shop – https://store.shopware.com/tcinn83290436145/themeware-exquisite-pro-umsatzsteigernd-und-anpassbar.html
Demo – https://demo.themeware.design/exquisite
ThemeWare Fit Pro (ok, nur keine Icon Leiste über dem Newsletter die gut wäre) :
Shop – https://store.shopware.com/tcinn19265270628/themeware-fit-pro-umsatzsteigernd-und-anpassbar.html
Demo – https://demo.themeware.design/fit
ThemeWare Global Pro (Aufbau Favorit):
Shop – https://store.shopware.com/tcinn48681395460/themeware-global-pro-umsatzsteigernd-und-anpassbar.html
Demo – https://demo.themeware.design/global
ThemeWare Kids Pro
Shop – https://store.shopware.com/tcinn59987482202/themeware-kids-pro-umsatzsteigernd-und-anpassbar.html
Demo – https://demo.themeware.design/kids
ThemeWare Lights Pro
Shop – https://store.shopware.com/tcinn19162792091/themeware-lights-pro-umsatzsteigernd-und-anpassbar.html
Demo – https://demo.themeware.design/lights
ThemeWare Living:
Shop – https://store.shopware.com/tcinn39428196297/themeware-living-pro-umsatzsteigernd-und-anpassbar.html
Demo – https://demo.themeware.design/living
ThemeWare Modern:
Shop – https://store.shopware.com/tcinn37556880294/themeware-modern-pro-umsatzsteigernd-und-anpassbar.html
Demo – https://demo.themeware.design/modern
ThemeWare Outdoor Pro
Shop – https://store.shopware.com/tcinn85265076285/themeware-outdoor-pro-umsatzsteigernd-und-anpassbar.html
Demo – https://demo.themeware.design/outdoor
ThemeWare Plants Pro
Shop – https://store.shopware.com/tcinn81260650868/themeware-plants-pro-umsatzsteigernd-und-anpassbar.html
Demo – https://demo.themeware.design/plants
ThemeWare Strong Pro
Shop – https://store.shopware.com/tcinn46565919657/themeware-strong-pro-umsatzsteigernd-und-anpassbar.html
Demo – https://demo.themeware.design/strong
8. Individuelle ThemeWare Anpassungen
Hier sind die wichtigsten Links um einen guten Einstieg in individuelle Anpassungen am ThemeWare Theme zu erhalten.
Customizing Plugin (quasi Child-Theme):
https://service.tc-innovations.de/themeware/sw6/article/2196-individuelle-anpassungen-mit-dem-themeware-customizing-plugin
https://service.tc-innovations.de/themeware/sw6/article/2206-themeware-customizing-plugin
Anleitung zu Anpassungen mit TWIG Dateien:
https://service.tc-innovations.de/themeware/sw6/article/2139-individuelle-template-anpassungen-twig-html
9. Die Über Uns Box im Footer
https://service.tc-innovations.de/themeware/sw6/article/2210-themeware-elemente-in-der-storefront
Suchen & Finden: Es ist ein Textbaustein: twt.widget.about.content
10. Verwendung individueller body Klassen
CMS-Seiten-ID als Body-Klasse hinzufügen
s. Weiteres > Erweiterte Einstellungen
Mit desr Funktion könnt ihr auf jeder CMS Seite auf eine individuelle Body-Klasse zurückgreifen und der Seite einen anderen Look geben als den anderen Seiten.
Individuelle CSS-Klasse aktivieren und eingeben
s. Weiteres > Experten-Einstellungen
11. 4-spaltiger Footer
@media (min-width: 768px)
.footer-main .container #footerColumns .footer-column {
padding-bottom: 20px;
/* width: 25%; */
flex: 0 0 25%;
max-width: 25%;
}