Vor kurzem musste ich einen Shopware Shop von der Version 5.5.2 auf die Version 5.6.1. aktualisieren. Was ich dabei falsch gemacht habe und was ihr nach dem Lesen dieses Beitrags richtig machen werdet erfahrt ihr in den folgenden Zeilen.
- Die Story
- Die Shopware Update-Guides
- Keine Links mehr im Footer
- Neue Variablen
- Datenbank anpassen
- Ergebnis prüfen
- Fehler
Die Story
Aufpassen! Jetzt kommt schon der erste Fehler, den man als Shopware-Entwickler niemals begehen darf. Ich hab es vor einigen Tagen vorgemacht, nur um euch zu zeigen wie man es nicht macht und teile nun dieses wertvolle Wissen mit euch.
Wenn ihr einen Fehler in eurem Shop habt kommt bitte niemals (!) auf die Idee, dass der Fehler vielleicht verschwindet wenn ihr auf die schnelle ein Update auf die nächste Shopware Version macht. Macht auch insbesondere niemals den Fehler bevor ihr ein Update oder Anpassungen am System, dem Theme etc. vornehmt das Backup auszulassen.
Grundregel: Backups kann man gar nicht oft genug machen.
Jeder kennt diesen Button hier, der einen konstant daran erinnert dass schon eine neue Version von Shopware vorliegt und einen einlädt das Update im Backend vorzunehmen.
Diesen kleinen unscheinbaren Button sollte man definitiv nicht zu schnell klicken, insbesondere wenn es ein größeres Update ist. Um jegliche Fehler zu vermeiden sollte man vor jedem Update die Shopware Changelog Seite besuchen und zwei Dinge tun. Erstens sollte man sich durchlesen welche neuen Funktionen mit der nächsten Version zur Verfügung stehen werden um die Vorteile für sich und seine Kunden auszunutzen. Zweitens sollte darauf geachtet werden ob es zu der Version einen Update Guide gibt!
Die Shopware Update-Guides
Bei Updates bei denen sich bestimmte wichtige Dinge ändern gibt es einen gesonderte Anleitung mit allen Dingen die man beim Update beachten sollte. Zum Zeitpunkt der Veröffentlichung dieses Beitrags finden sich 6 Update Guides zu den Versionen:
Nach Shopware Update keine Links mehr im Footer
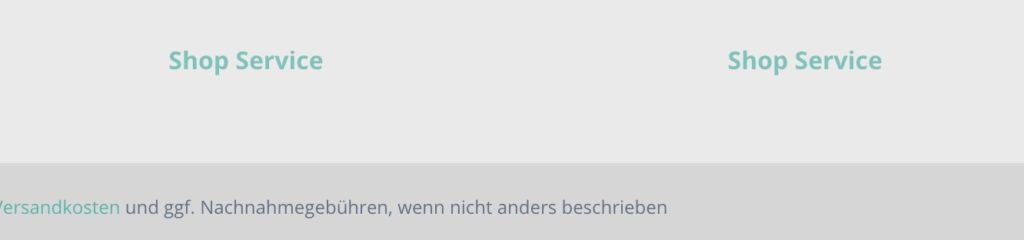
Unbedacht und etwas überschnell machte ich das Update und bemerkte dann Folgendes: Im Footer waren keine Links mehr. Jeder weiß dass links in der Box vom Shop des Footers der Bereich für den Text und die Kunden Service Hotline ist und danach kommen die beiden Balken mit den Links und ganz rechts die Newsletter Box. In diesen beiden Balken war nun kein Inhalt mehr zu sehen, die Links waren verschwunden lediglich die Überschriften waren noch zu sehen. (Das gilt in diesem Fall für alle Themes die vom Bare Theme abgeleitet sind und den ursprünglichen Aufbau der Balken mit den Links beibehalten hat.)
Wer es sich immer noch nicht genau vorstellen kann: So sah es in der Mitte des Footer aus:
Die neuen Variablen
NACHTRAG: Es kann auch passieren, dass die korrekten Template Keys beim Update gesetzt werden. Wenn die Links im Footer also NICHT weg sind, heißt das nicht gleich, dass auch das Update nicht geklappt hat.
Also ich hab es alles zuerst kompliziert gemacht, hier kommt einmal der ganz einfache Weg und weiter unten der Weg für die mit zu viel Zeit:
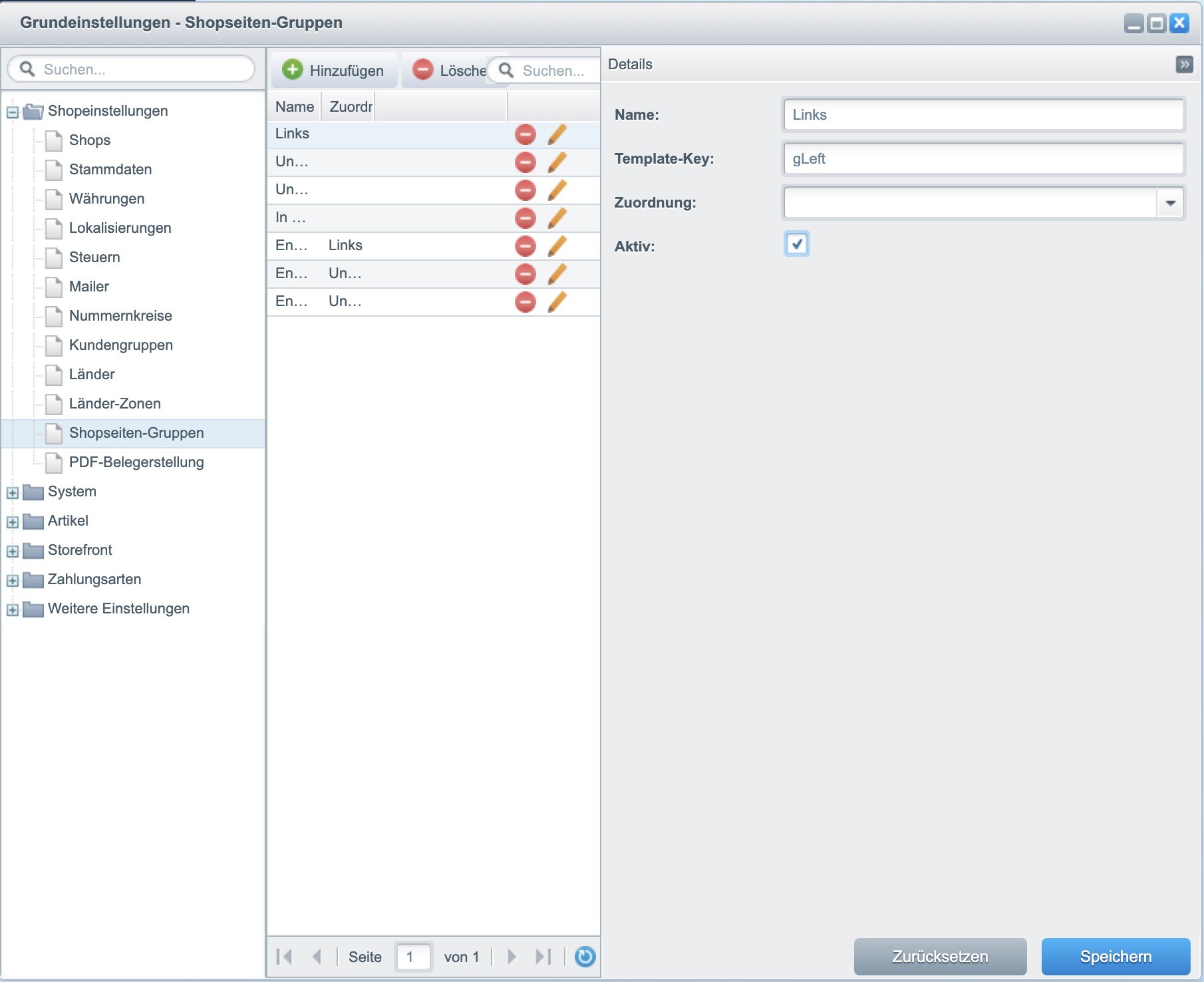
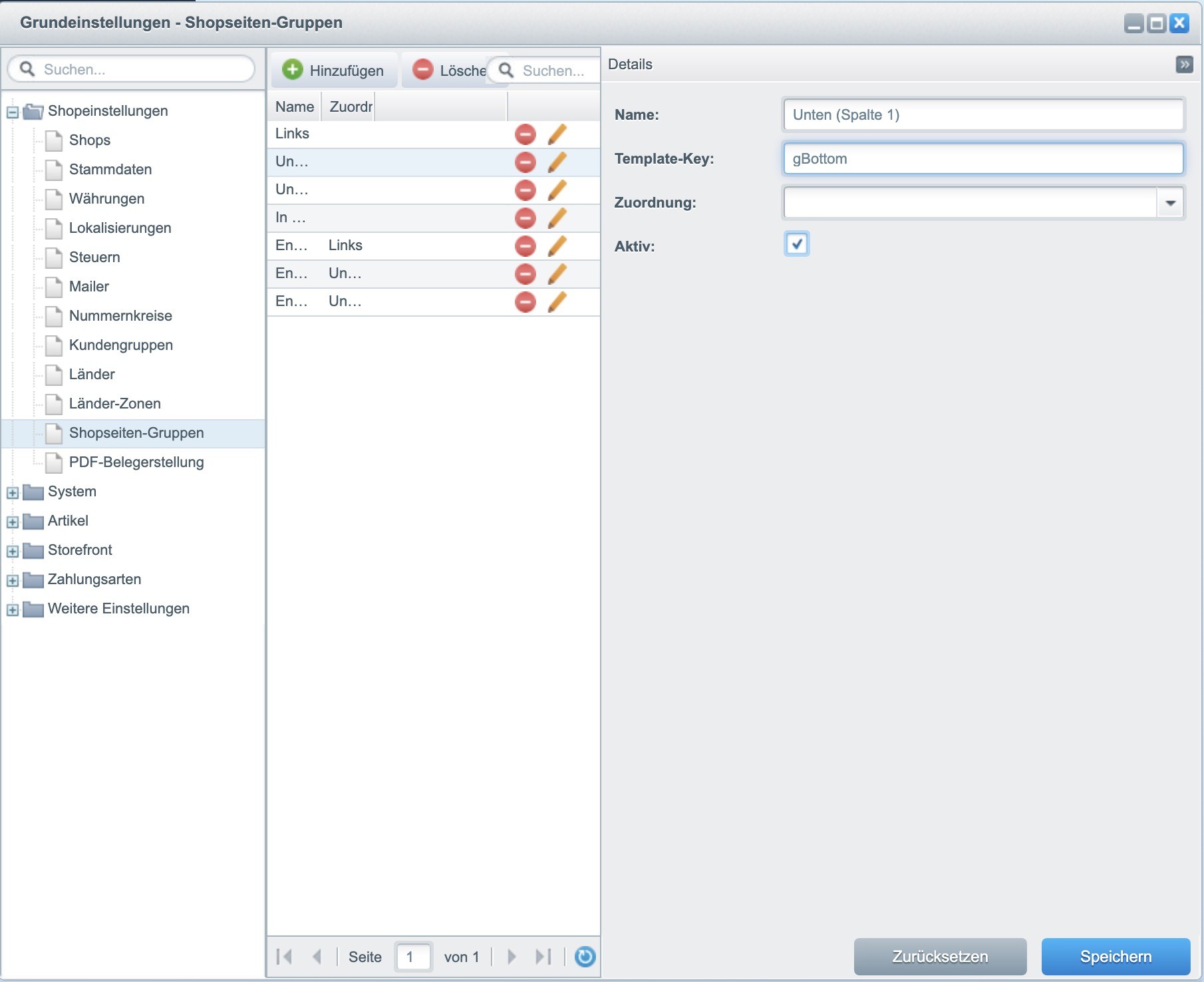
Geht einfach in den Bereich Einstellungen > Grundeinstellungen > Shopeinstellungen > Shopseiten-Gruppen und klickt dort in die erste Zeile:
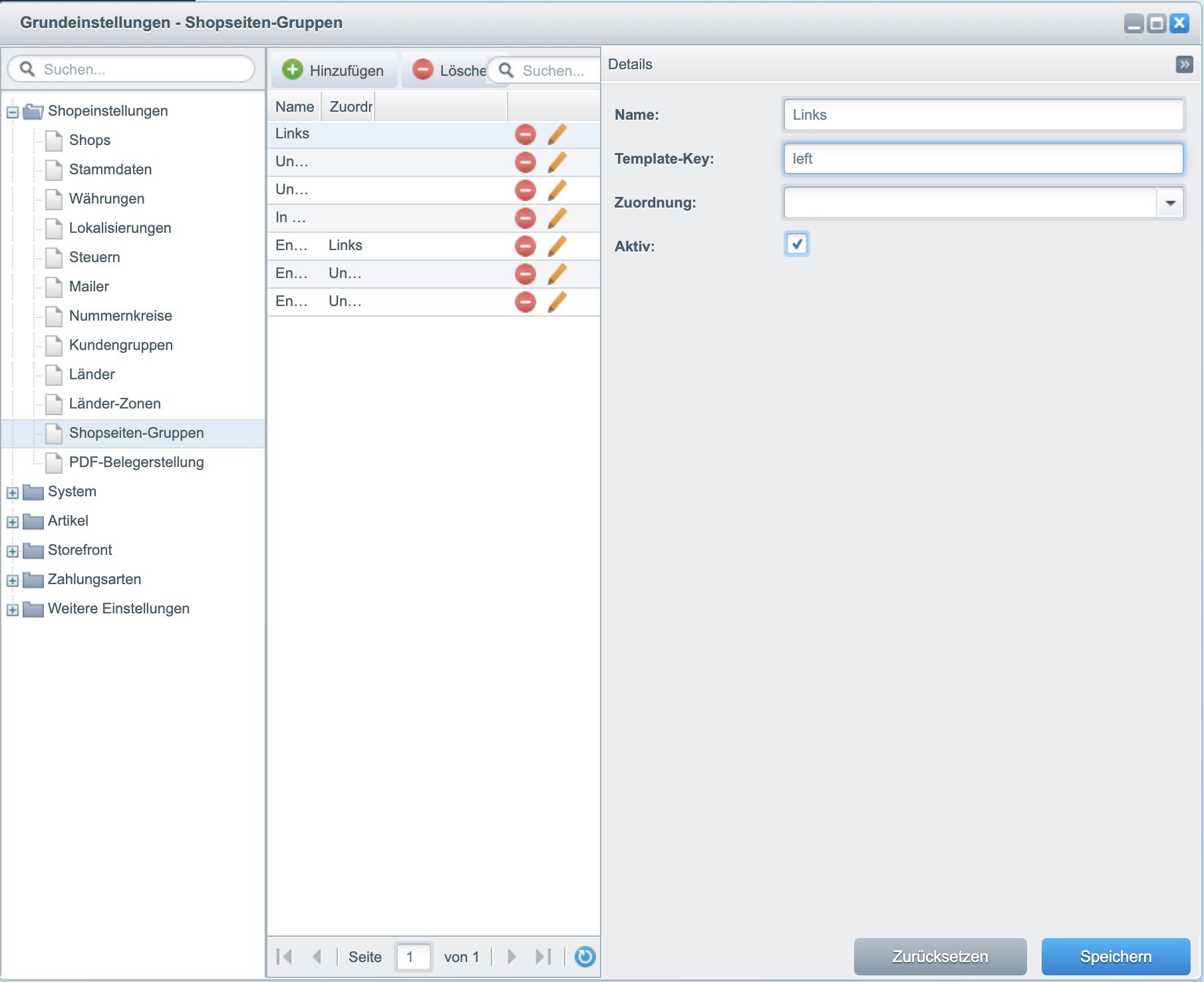
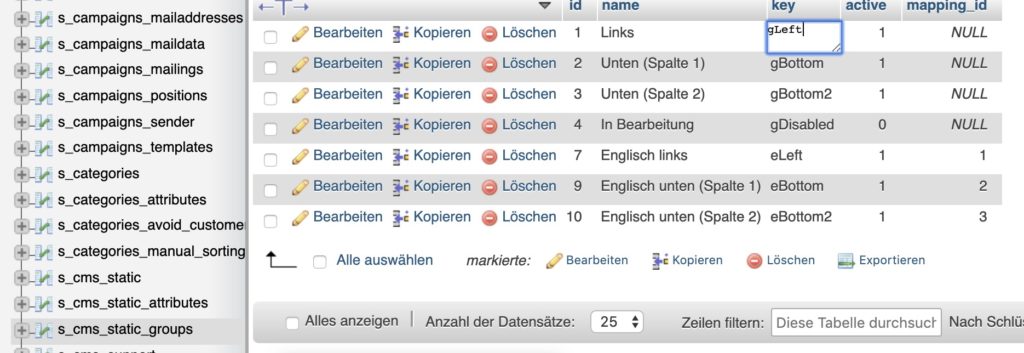
Sort wo gLeft steht schreibt ihr jetzt left rein und speichert die ganze Sache wieder. Wer es sich nicht bildlich vorstellen kann dem soll dieser Screenshot weiterhelfen:
Das gleiche macht ihr dann mit den folgenden Zeilen auch noch. Die 2. Zeile ist für Unten (Spalte 1) und das auszutauschende Template-Key lautet gBottom und muss in bottom umbenannt werden:
In der nächsten Zeile macht ihr noch aus dem gBottom2 ein bottom2 und das war`s dann schon. Den Punkt mit der Datenbank könnt ihr auch ignorieren, super – oder? Löscht aber trotzdem noch den Cache – dann war`s das schon gewesen. Weiter unten gibt es aber noch einen Bonus-Tipp für die Shopware Updates ab Version 5.6.3 und der dazugehörigen neuen Cookie-Seite.
Hier der komplizierte und falsche Weg:
In der Version 5.6.1 werden hier an dieser Stelle neue Variablen von Shopware eingesetzt und diese müssen nun in eurem Theme, sofern dieses vom Basic abgeleitet ist angepasst werden.
Ebenfalls müssen ein zwei Dinge in der Shop Datenbank angepasst werden wer sich damit nicht so gut auskennt sollte jemanden Bescheid sagen dass ich damit sehr gut auskennt.
Also was müssen wir als erstes machen und was hat sich genau geändert? Wir schauen erst mal in die Dateien unseres Bare Themes und dann am besten auch noch einmal ob die Variable in unserem Childtheme genutzt wird. (weiter unten kommt die einfachere Methode scrollt schnell runter)
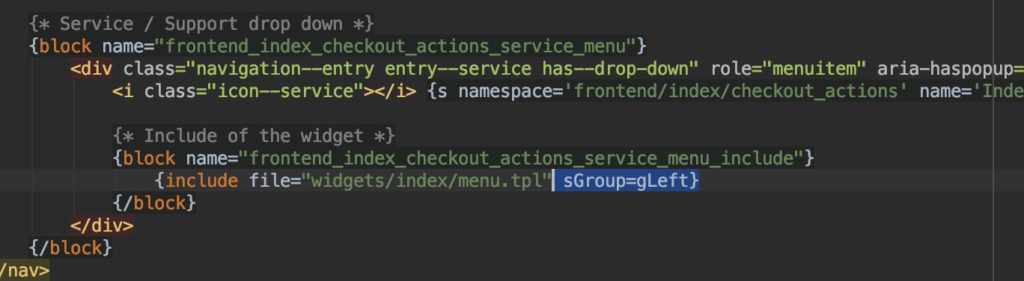
Wir suchen folgende Datei: :
themes/Frontend/Bare/frontend/index/topbar-navigation.tpl
Hier muss die Variable gLeft gegen left ausgetauscht werden.
HALT! Das ist semi-professionell – kopiert den Block erst in euer Child-Theme und passt es dort an. Natürlich nur, wenn es nicht eh schon im Child-Theme vorhanden war.
Vielen Dank an Alex von Cyncode an der Stelle. Der aber übrigens auch sagt: „die einzig richtige Variante: die Variablen der Gruppen anzupassen (Einstellungen > Grundeinstellungen > Shopeinstellungen > Shopseiten-Gruppen), was vom Updater leider nicht durchgeführt wurde.“ Hab ich noch nicht ausprobiert aber wir vertrauen ihm mal.
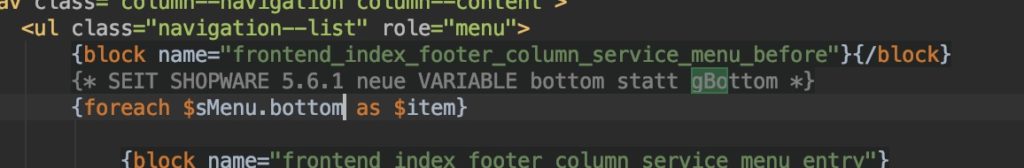
Als nächstes suchen wir nach dieser Datei:
themes/Frontend/Bare/frontend/index/footer-navigation.tpl
dort ersetzen wir dann gBottom mit bottom und gBottom2 wiederum mit bottom2.
Sollte die Datei im Childtheme nicht vorliegen muss es nur im Bare Theme geändert werden, andernfalls sollte es vorsichtshalber gleich in beiden Themes angepasst werden. Wenn euer Shop live ist müssen natürlich auch noch die neue angepassten Dateien auf den Server hochladen.
Nicht vergessen den Cache zu löschen!
Datenbank nach Shopware Update anpassen
Nun gehen wir zu dem etwas komplizierteren. Nicht jeder Shopware Shop Betreiber meldet sich regelmäßig in seiner Datenbank an um dort manuell die Einträge zu prüfen. Das machen er Leute mit Runden Brillen langen Bärten und grünem Irokesenschnitt. Zunächst einmal loggen wir uns im phpmyadmin Bereich ein und suchen dort diese beiden Tabellen hier:
- s_cms_static
- s_cms_groups
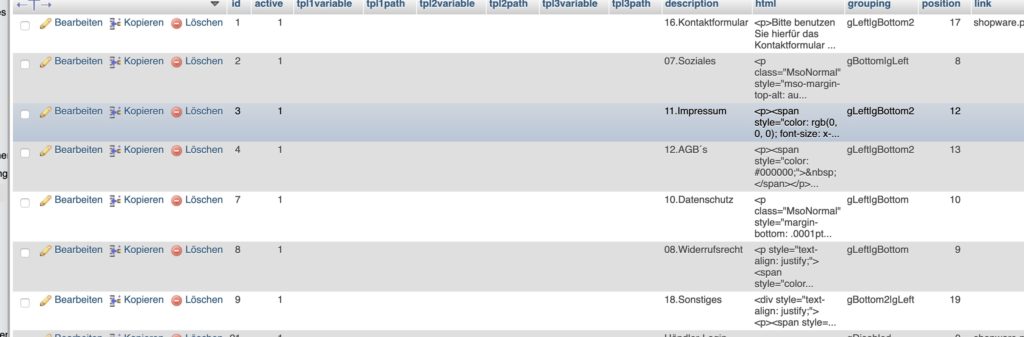
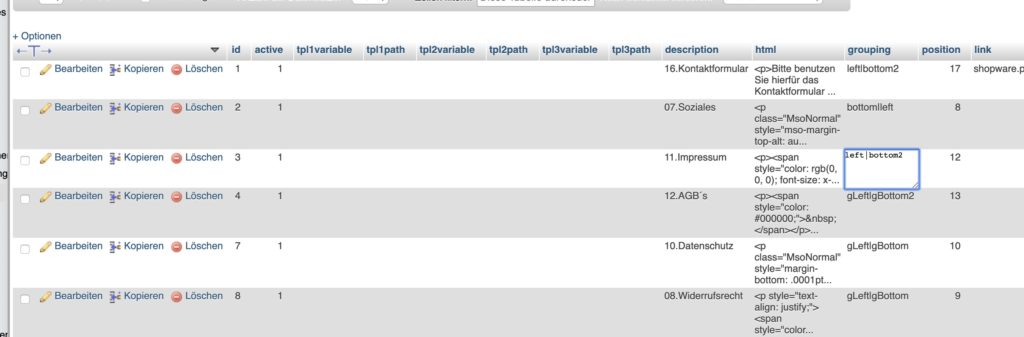
Zunächst einmal ein Blick in die s_cms_static:
Wie man oben in Screenshot sehr schön erkennen kann haben wir dort ein paar alte Einträge die nun nicht mehr gültig sind und angepasst werden sollten. Habt ihr euer Back-up gemacht könnt ihr nun rein klicken und die alten Variablen gegen die neuen Variablen austauschen.
In einigen Feldern sind wie man sieht auch mehrere Variablen. Hier muss man aufpassen, dass man das Trennzeichen in der Mitte nicht aus Versehen löscht.
Also: Überall wo gLeft steht muss left rein, wo gBottom steht muss bottom rein und aus gBottom2 soll bottom2 werden. Schaut genau hin und guckt ob ihr auf der ersten Seiten schon alle Einträge angezeigt bekommt oder ob man so iele Einträge hat, dass Sie auf der 2. Seite angezeigt werden. In der Regel werden in der Liste 25 Einträge angezeigt, wenn es mehr sind muss man umblättern.
Jetzt schauen wir noch in die Tabelle s_cms_static_groups wo es einfacher läuft. Hier sind lediglich die 3 Variablen einmal auszutauschen – das sind wie man sieht gleich die obersten 3 Einträge:
Ergebnis prüfen
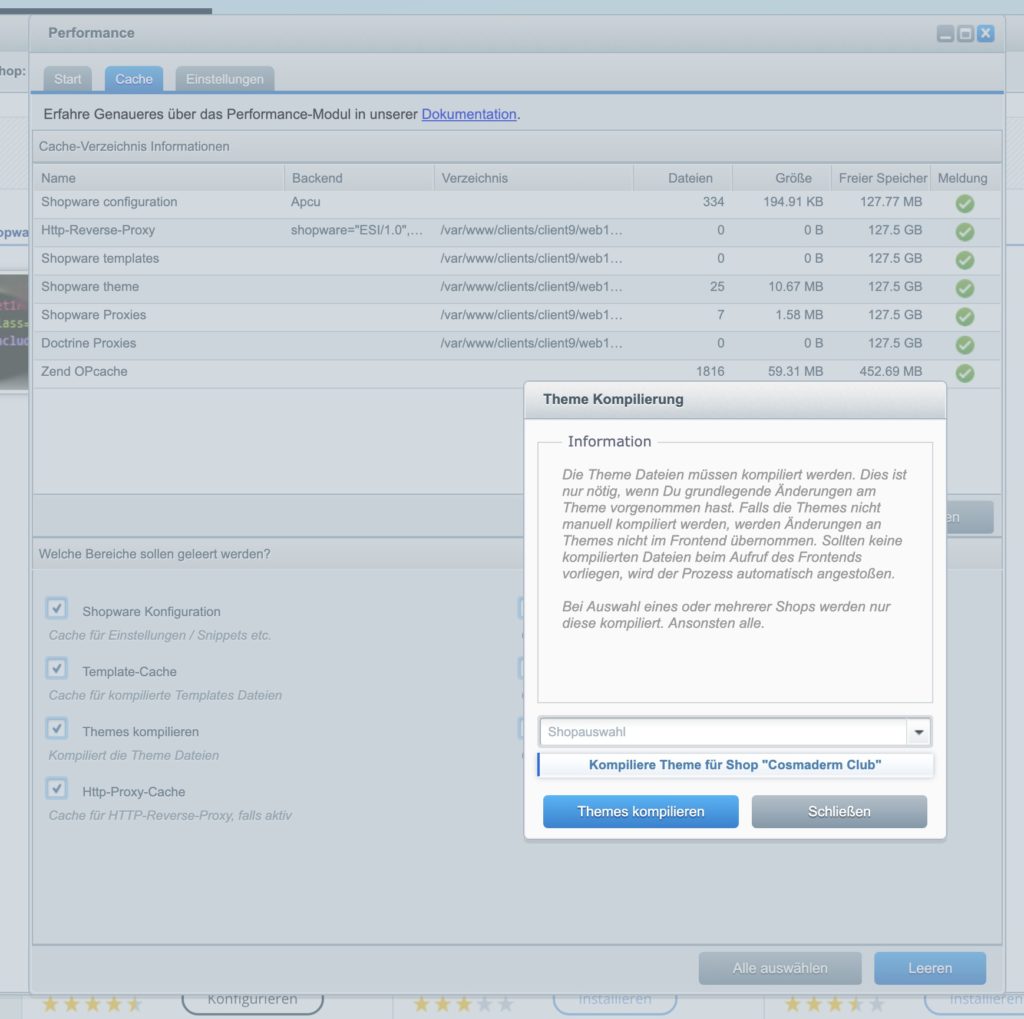
Im letzen Schritt gehen wir nun hin und melden uns im Backend unseres Shops ein und löschen einmal den Cache / Performance Button (Bei Einstellungen) und klicken dann so lange hin und her bis wir hier rauskommen:
Dort sehen wir nun im Screenshot was wir alles markieren müssen und welche Inhalte Aus dem Cache geleert werden sollen. Ich empfehle hier einfach mal alles zu markieren und dann hier im nächsten Schritt auch noch mal zu bestätigen dass die Theme Dateien kompiliert werden. Und dann sollte es eigentlich geklappt haben. Um zu prüfen ob die Anpassung funktioniert hat sollten wir vorsichtshalber um alle Eventualitäten zu vermeiden noch einmal den Cash unseres Browsers löschen und dann die Seite Seite noch Neu aufrufen.
Bei mir hat es geklappt ich hoffe bei euch klappt es ebenfalls! Und wenn es einmal nicht so gut funktioniert dann wisst ihr wo ihr euch melden könnt.
ACHTUNG: Im Update Guide für Shopware 5.6.1 sind noch weitere Infos – ich wollte nur diesen Punkt einmal genauer unter die Lupe nehmen, weil es im offiziellen Guide nicht so genau erklärt wird.
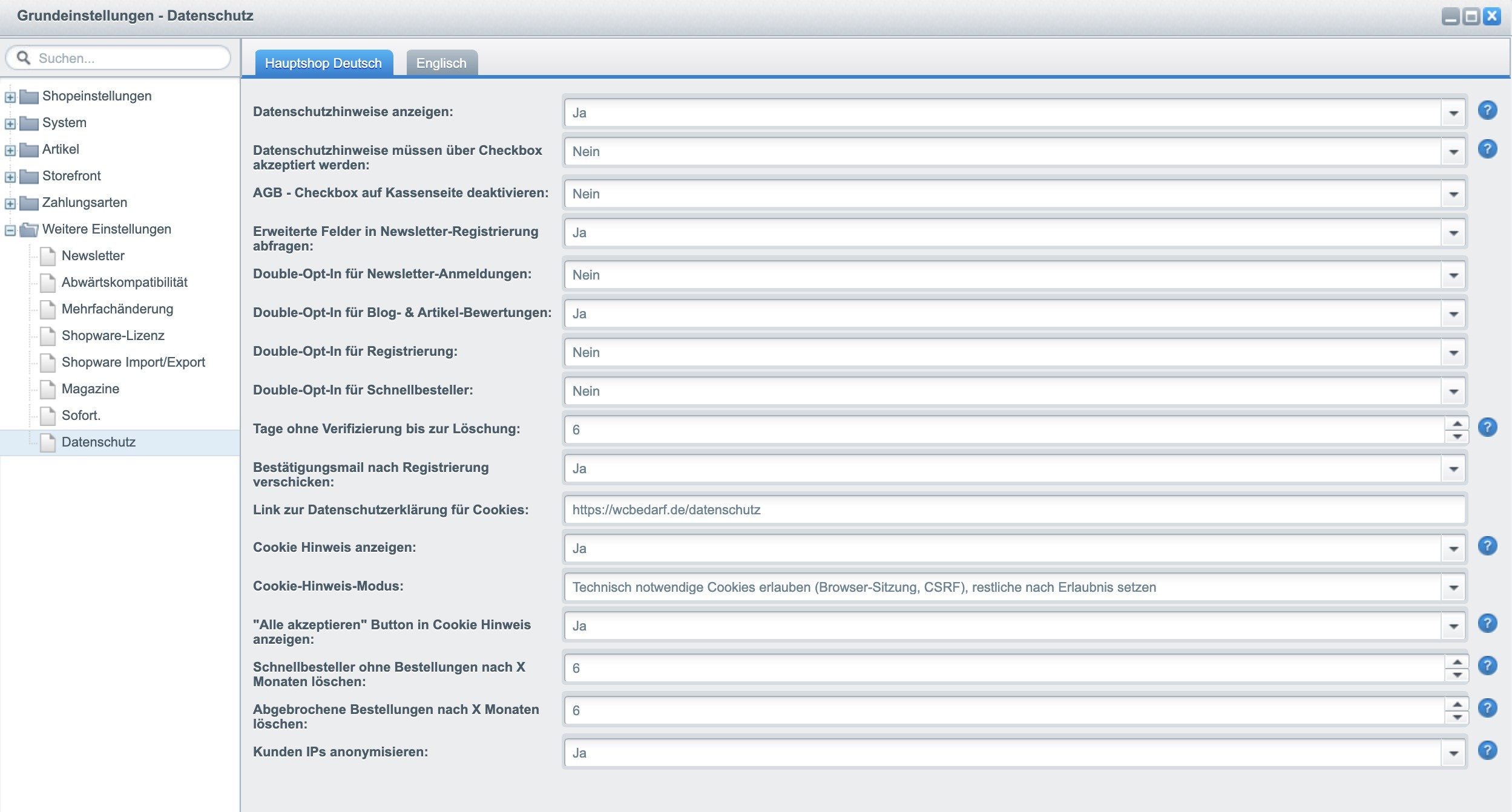
Bonus: Achtet beim Update auf Shopware 5.6.3 und höher darauf, dass eine zusätzliche Seite für die Cookies installiert wird. Diese müsst ihr entweder noch aktivieren und in den richtigen Link-Block schieben oder aber einfach löschen wenn ihr sie nicht braucht. Ihr findet die Seite im Beireich Inhalte Seiten. Außerdem empfiehlt es sich auch im Datenschutz Bereich einmal sicher zu gehen dass folgende Einstellungen vorgenommen wurden:
- Link zur Datenschutzerklärung für Cookies: Hier muss der Link zur Datenschutz-Seite rein
- Cookie Hinweis anzeigen: Ja
- Cookie-Hinweis-Modus: Technisch notwendige Cookies erlauben (rowser Sitzung, CSRF), restliche nach Erlaubnis setzen
- „Alle akzeptieren“ Button in Cookie-Hinweis anzeigen: Ja
Fehler
Ein „gern gesehener“ Fehler ist der Slim Application Error. Der kann z.B. so aussehen:
The application could not run because of the following error:
Details
Type: Symfony\Component\Config\Exception\FileLocatorFileNotFoundException
Message: The file "SearchBundle/services.xml" does not exist (in: /var/www/clients/client7488/web11/web/engine/Shopware/Bundle/).
Diesen Fehler kann man mit etwas Glück beheben indem man den engine Ordner aus der Install Datei von Shopware 5.6.0 verwendet um den auf dem Server zu überschreiben. Falls sich im engine/plugins Ordner auf dem Server zusätzliche Plugins befinden sollten diese nicht gelöscht werden. Auch den vendor Ordner neu hochzuladen kann das eine oder andere Problem lösen.
Quellen und weiterführende Links:
Changelog – Shopware 5:
https://www.shopware.com/de/changelog-sw5/
Changelog – Shopware 6:
https://www.shopware.com/de/changelog/
Diskussion im Shopware Forum:
https://forum.shopware.com/discussion/62223/shopware-5-5-10-5-6-ich-bin-etwas-verwirrt#lComment_251914














Vielen Dank für die ausführliche Beschreibung.
Hat mir sehr weitergeholfen und eine Menge Zeit erspart.
Tolle Arbeit!
Sehr gut. Dann mal gleich den Newsletter abonnieren würde ich sagen ;)
Wow, jetzt sitze ich ein halbes Jahr später am Shop eines anderen Kunden und führe die Updates aus – Komme wieder einmal zu dem hier aufgeführten Problem, finde diese Anleitung und denke mir – „super Sache, da kann man mal ein Dankeschön da lassen“, um dann festzustellen, dass ich das bereits getan habe :-D
Chapeau!
Immer wieder gerne. ;)
Moin!
Bitte nicht das Bare Theme ändern! Das wird beim nächsten Update wieder überschrieben. Richtig wäre, hier entweder sein Child zu ändern oder, die einzig richtige Variante: die Variablen der Gruppen anzupassen (Einstellungen > Grundeinstellungen > Shopeinstellungen > Shopseiten-Gruppen), was vom Updater leider nicht durchgeführt wurde.
Stimmt! Hab ich korrigiert.
So ich hab`s diesmal schlauer angestellt und so gemacht wie du vorgeschlagen hast. Macht auf jeden Fall mehr Sinn und weniger Arbeit.
Bitte auch die Groß-/Kleinschreibung beachten!
In der neuen Shopware-Version werden die Variablen klein geschrieben. Im Template oder Datenbank sind sie aber evtl. noch mit großem Anfangsbuchstaben geschrieben. Passt es nicht zusammen, klappt es auch nicht mit der Anzeige.
Danke für den Tipp.
Vielen Dank für den tollen Hinweis.
Unkompliziert und schnell. Auf ins Wochenende.^^
Gerne, gerne :)